먼저 CSR ( Client Side Rendering ) 과 SSR ( Server Side Rendering) 은 반대 관계에 있는 방식인 만큼 각각의 장단점이 존재합니다. 따라서 서로의 장단을 알고, 필요한 방식으로 구현하는 것이 중요합니다.
📌들어가기 앞서서 , Rendering은 무엇일까?
- 렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말합니다.
그렇다면 과정을 알아보자.
-
DOM 트리 생성 , CSSOM 트리 생성
-
렌더링 트리(Rendering Tree) 생성
-
레이아웃(Layout) 단계
-
페인팅 단계
간단하게 이런 단계를 거쳐서 브라우저에 렌더링이 됩니다. 자세한 내용은 이 글을 참고 해주세요.
📌 CSR ( Client Side Rendering )
말 그대로 클라이언트 측에서 렌더링을 진행한다는 것입니다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다. 완전히 실행이 다 된 후 사용자는 화면을 볼 수 있고 작동 시킬 수 있습니다.
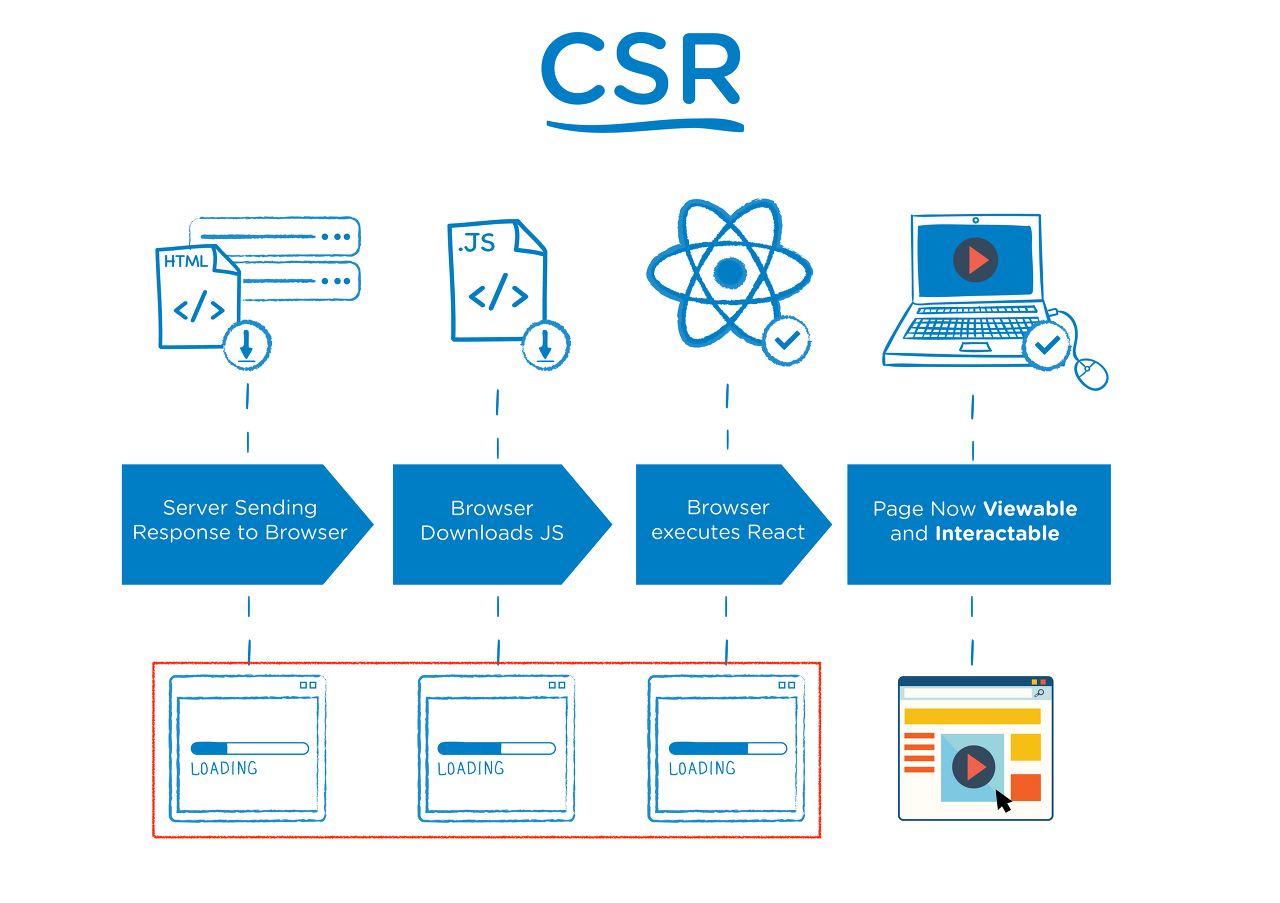
다음은 CSR을 간단하게 설명하는 사진입니다.

CSR은 보통 SPA(Single Page Application) 에서 쓰이는 기법입니다.
예를 들어 React로 만든 홈페이지에 들어가면, index.html을 다운받게 되고 그 안의 index.js 파일을 다운로드 하게 됩니다.
index.js 파일에 모든 코드들이 들어있기 때문에 처음 다운로드 하는데 시간이 꽤 걸릴 수 있습니다.
( 🤔 단점 : 사용자들이 첫 화면을 보는데 시간이 걸릴 수 있다 )
화면을 그리는 코드를 받아서 화면을 그리긴 하지만, 데이터를 받아오진 않습니다. 그래서 DB에서 받아와 그리는 View 들은 아직 보이지 않는다.( 이 때 loading 컴포넌트가 보인다 )
CSR은 검색엔진에 걸리지 않는다.
다르게 말하면 SEO ( 검색엔진 최적화 )에 취약합니다. 보통의 검색엔진들은 index.html을 기준으로 어떤 데이터들이 있는지 등의 기준으로 판단을 하여 이 사이트가 알맞은 사이트인지 판단을 하지만, CSR로 작성된 app의 html은 텅 비어있습니다. 그래서 검색엔진이 이를 보지 못하는것.
-> 수익성 측면에서 악영향을 끼칠 수 있다.
app이 커짐에 따라 필요한 JavsScript의 양이 증가하는 경향이 있다
처음에 다운받는 bundle 사이즈가 늘어나니, 첫 화면을 보는 사용자의 입장에선 많이 느려질 수 있다.
그렇다면 단점만 있나? 왜 CSR을 사용할까 ?
페이지 이동할 때 화면이 깜빡하지 않고 바로 렌더링이 되는 사용성 측면에서의 장점이 있고,
또한 서버에서는 데이터만 주고 받으면 되니 서버의 부하를 줄여줄 수 있는 성능 측면에서의 장점이 있습니다.
💡 CSR 정리하자면
- 장점
- 서버의 부하가 줄어든다.
- 사용성이 좋다
- 단점
- SEO가 좋지 않아 수익성에 악영향을 끼칠 수 있다.
- 사용자가 첫 화면을 보는데 시간이 많이 걸림
- 다운로드 속도가 느려질 수 있다.
📌 SSR ( Server Side Rendering )
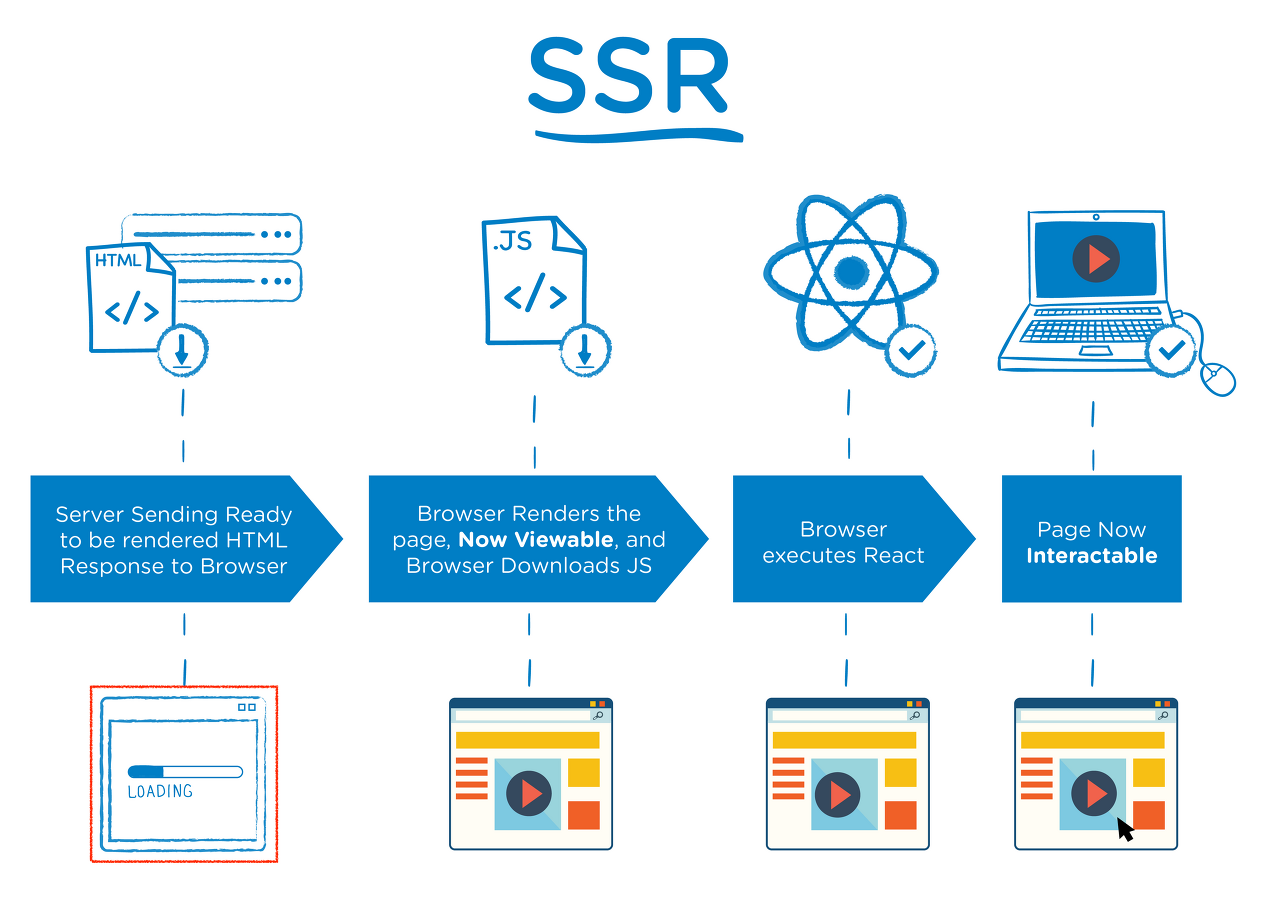
SSR은 서버에서 렌더링을 진행하여 사용자에게 페이지를 보여주는 방식입니다.
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트에게 바로 보여줄 수 있습니다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR(client-side rendering)보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있습니다. 더불어 SEO(search engine optimization) 또한 쉽게 구성할 수 있습니다.
단점으로는 SSR은 클라이언트가 페이지를 이동할 때 서버측에서 데이터를 불러와서 다시 브라우저에게 모든 내용을 전달합니다. 그래서 다시 렌더링하지 않아도 되는 부분까지 다시 렌더링을 하는 단점이 있습니다. 또한 서버에서 대부분의 일을 처리하기 때문에 서버의 부하가 늘어난다는 단점이 존재합니다.
다음은 SSR을 간단하게 설명하는 사진입니다.

💡 SSR 정리하자면
- 장점
- SEO가 좋다
- 단점
- 서버의 부하가 심하다
- 개발자가 여러가지 신경써야한다.
🤔 마무리하며.
CSR이 좋다, SSR이 좋다 이런 생각으로 접근하는 것은 좋지않다.
정해진 방식을 생각하기 보단 적합하고 그 상황에 맞는 방식을 선택해 개발하는 것이 좋겠다.
어떤 방식을 선택하는 것이 좋을까? 더 궁금하신 분들은 이 글을 한번 보는것을 추천드립니다.

