Vite를 쓰면 React가 10배 빨라진다는 유튜브 추천 영상을 보고 찾아보게 되었다
이번 게시물에서는 vite와 webpack의 차이점에 대해 알아볼 예정이다.
webpack
webpack은 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러이다.
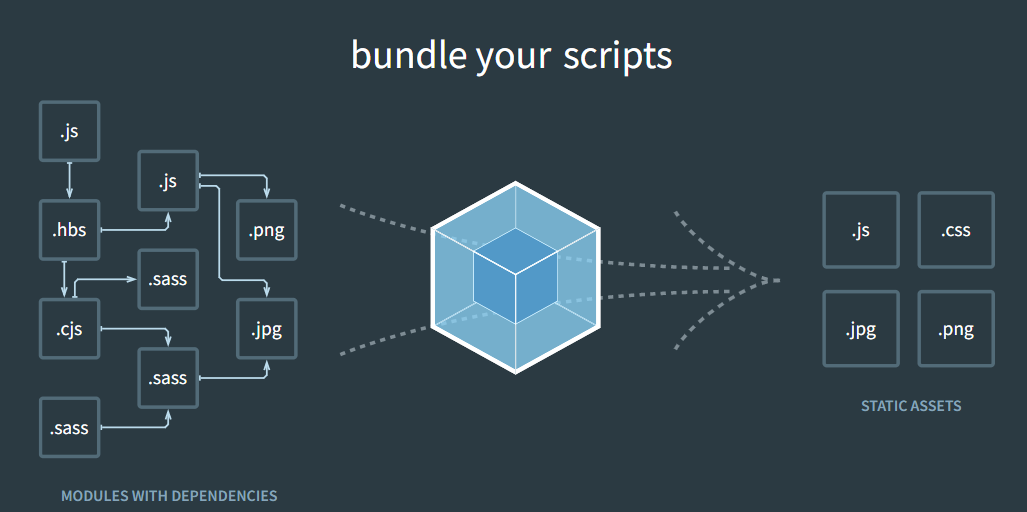
번들러는 프로젝트에 포함된 파일(모듈)들을 연결하고 묶어서 브라우저가 실행할 수 있는 파일로 만들어준다. 이를 번들링한다고 한다.

번들링의 특징은 코드 업데이트시 모든 모듈을 번들링하면서 시간이 많이 소요될 수 있다는 점이다.
물론 HMR(Hot Module Replacement)과 같이 효율을 높이는 방법이 적용되기도 하지만 여전히 많은 모듈을 번들링한다고 한다.
React에대해 이야기할 때, 웹 프레임워크가 아니라 라이브러리라고 하는데,
흔히 CRA(Create React App)로 생성하는 React프로젝트는 webpack위에서 돌아가는 것이라 번들기반이다.
vite
vite는 번들 기반이 아니라 Native ESM 기반이라고한다.
해당 차이점이 속도 차이를 낼 수 있다고한다.
vite는 Native ESM을 이용해 소스 코드를 제공하도록 하고 있습니다. 다시말해, 브라우저가 곧 번들러라는 말!
vite는 그저 브라우저의 판단 아래 특정 모듈에 대한 소스 코드를 요청하면 이를 전달할 뿐이다.
Vite를 사용해야 하는 이유
마무리
사실 React로 개발하면서 구현 자체에 급했기에 번들러에 대해 고민해볼 생각을 못했다.
하지만 시간이 지날수록 이런 지식들이 쌓여야 정확한 에러 지점을 찾을 수 있고 개발을 더 넓은 방면으로 생각 할 수 있는 것 같다.
