리덕스를 프로젝트와 연동할때 굉장히 많은 코드량으로 생산성이 떨어지는 경우가 많다.
next에서는 리덕스를 간편하게 연동시키는 라이브러리가 있다. next-redux-wrapper 라는 라이브러리다.
(참고로, 일반 리덕스와 좀 다르다)
최상단 컴포넌트에 provider를 쓸 필요가 없어진다.
리덕스 사용해서 화면을 비지니스 로직이랑 분리(데이터 가져오는 부분이랑 분리)
컴포넌트는 화면만 보여주고 데이터는 중앙 저장소에서 관리해주자.
리덕스
리덕스에 대해서는 전 글에 설명해놨으니 패스
참조 : https://velog.io/@taek_jini/%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
리듀서의 객체는 왜 불변성을 유지해야 하는가?
{} === {} // false
const a = {};
const b = a;
a === b // true 이 개념을 잘 활용해야 개발자로서 설장할 수 있다.
객체를 새로 만들어야 변경 내역이 추적이 된다.
reducer에서 return에 새롭게 객체를 만드는 이유도 이전기록과 다음기록을 남기기 위해서다.
만약, 새로운 객체로 안만들고 직접 참조관계로 다 바꾼다면 변경 기록이 없어진다.
switch (action.type){
case 'CHANGE_NICKNAME':
return {
...state,
name: action.data,
}
}
case 'CHANGE_AGE':
return {
...state,
name: action.data,
}
}
}return 안에서 ...state의 의미는 많은 코드량을 줄이기 위해서도 있지만, 참조관계를 유지하기 위함도 있다. (안바뀌는 애들은 참조관계를 유지하고 있어서 메모리를 아낄 수 있다. 아 근데 개발모드일때만 히스토리를 보는게 필요하니까 메모리를 아낄 수 있다는 말이고 배포모드일때는 히스토리가 필요없으니까 다 버려서 메모리 신경 안써도된다.)
객체의 참조관계를 정확하게 이해해야 한다 !!!!!
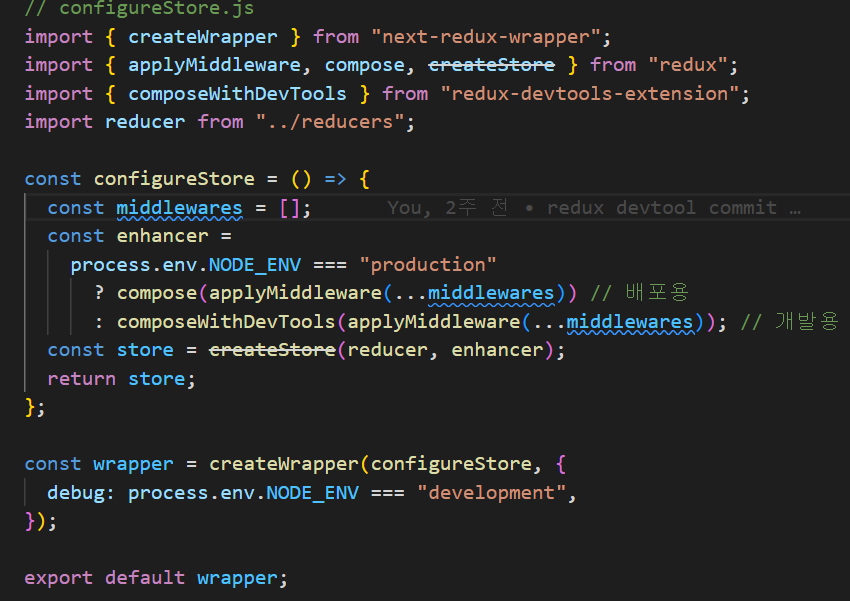
store/configureStore.js
우선 next.js에서 next-redux-wrapper를 사용하는 이유는 무엇인가 ?
이것이 궁금해진 이유는 react에서 createStore를 이용해서 리덕스 스토어를 사용하는 반면 next에서는 createWrapper을 사용하고 createStore도 마찬가지로 사용하기 때문이다. 그렇다면 기능적으로 혹은 성능적으로 추가가 된 것일 것 같아서 궁금해져서 찾게 되었다.
이유는 어렵지 않았는데 간단하게 next.js는 react에서 복잡한 ssr(서버 사이드 렌더링) 과정을 간단하게 함수로 구현할 수 있는 점이라고 생각하는데,
ex) getServerSideProps ..
저 createWrapper로 wrapper을 만들고 _app.js를 wrapper.withRedux() 로 감싸주지 않는다면 저런 서버사이드렌더링 관련 함수를 사용할 수 없기 때문에 감싸주는 것이다.

위에서 말했든 createWrapper와 createStore를 이용하여 리덕스와 추후에 할 ssr을 사용할 틀을 만들고 _app.js를 감싼다.
이렇게 리덕스를 이용하여 전역 상태관리를 할 수 있다.
다음 포스팅은 더미데이터에 관하여 쓸 예정이다.
기억해야할 꿀팁? 내용 ?
const id = state.user?.id
?는 옵셔널 체이닝 연산자이다.
post가 없으면 undefined가 뜨고 있으면 post.id가 된다.
state.user.id && state.user.id와 같은 의미다.
- image에 스타일을 넣을 때 inline-block 속성을 주자 ( 뭔가 생각대로 안움직일 때 주면 됌 )
- 배열안에 jsx 문법을 넣을때에는 항상 key를 넣어줘야한다.
