React - nodebird
제로초님의 React-nodebird 강의를 들으며 정리차 쓰는 글이다.
우선 강의는 React의 프레임 워크인 next.js로 진행이 되고 백엔드단에선 Node.js를 사용한다. 간단하게 설명하자면 트위터라는 SNS를 비슷하게 만드느 프로젝트로서 로그인, 로그아웃, 검색, 게시글 CRUD 등등을 만들고 전역상태를 관리하는 Redux와 비동기 작업을 할 수 있는 Redux-saga를 이용해서 프로젝트를 진행한다.
리액트를 공부하면서 CRUD를 구성한 프로젝트는 많이 해봤지만 이 강의를 듣는 이유는 Next.js 맛을 보려는 것도 있고, 상태 관리에 대해 아직 부족하다고 느끼는 점이 있어서 Redux와 Redux-saga에 더 익숙해지기 위해서가 가장 크다.
프로젝트 개요
이 프로젝트에서 풀스택으로 개발할 예정이지만 프론트엔드 개발자라는 입장으로 가상의 백엔드 개발자와 협업을 하며 프로젝트를 진행한다고 생각할 것이다.
프로젝트의 초기에 프론트단에서 개발을 할 땐 가상의 백엔드 개발자가 api나 데이터 사용법을 알려준다고 가정을 하고 제작한다. 만약 api를 만들지 않았다면 더미데이터를 사용해서 개발을 할 것이다.
동시에 같이 작업을 해야 하지만 실제 팀 프로젝트를 해보면 그렇지 않는 경우도 많기 때문에 따로 개발을 한다고 생각하고 진행한다.
더미데이터를 사용한다는건?
- 백엔드단에서 서버구축을 못했을 시엔 프론트단에서 화면이나 더미데이터를 활용해서 미리 작업을 해놔야 한다.
- (실제 데이터 및 서버 구축을 끝냈을 때 더미데이터를 실제 데이터로 바꿔끼우기만 하면 바로 실행이 가능하게끔)
next.js
next는 리액트 프레임워크이며 실무를 위해 더욱 편리하게 갖춰진게 많다. 하지만 프레임워크이다 보니 코딩의 자유도가 줄어든다는 단점이 있다.
장점으로는 리액트는 페이지를 SPA(CSR)로 만드는데 next는 SSR를 가능하게 한다.
next는 첫 방문시에 SSR(서버 사이드 렌더링)을 해주고 그 다음부터 CSR(클라이언트 사이드 렌더링)을 해준다.
따라서 검색엔진(구글링)으로 첫 방문만 하는 사용자들은 SSR을 통해 제대로 된 화면 데이터를 받아보고, 페이지 이동 시 CSR을 통해 원활한 SPA 경험을 할 수 있다.
SSR의 핵심 두가지
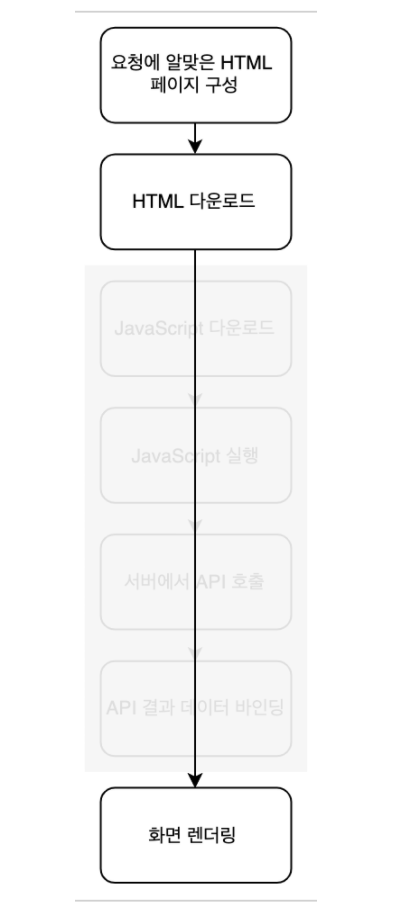
- pre-Render : 검색엔진이라는걸 알아차렸을때만 백엔드서버에서 데이터를 받아서 HTML을 완성해서 보여준다. 일반 유저에겐 기존 리액트의 방식 SPA로 보여줌
- SSR : 첫 방문만 전통적인 방법이고 그 후 페이지 전환할 땐 리액트의 방식으로 보여준다.
대부분의 실무에선 서버사이드렌더링 + 코드스플리팅을 적용한다.
코드스플리팅을 간단히 설명하자면 csr에서 /blog에 들어갔을 때 프론트서버에선 html과 js의 모든 파일을 다 받아올 것이다. 이런 비효율적인 렌더링을 방지하기 위해 코드스플리팅을 사용하여 /blog에 들어갔을 때 그 페이지에 대하여 필요한 파일만 부분적으로 받는다.
CSR과 SSR의 개념과 차이점
가장 중요한 개념이지만 다른 개발자 블로그에 상세히 설명된 내용이 많기 때문에 간단하게만 설명하자면
SSR (Server Side Rendering)

SSR이란 단어 그대로 서버에서 렌더링 작업을 하는것을 의미. 기존에 존재하던 방식으로 사용자가 웹페이지에 접근할 때 서버에서 페이지에 대한 요청을 하며 서버에서는 html, view와 같은 리소스들을 어떻게 보여질지 해석하고 렌더링하여 사용자에게 반환합니다.
CSR (Client Side Rendering)

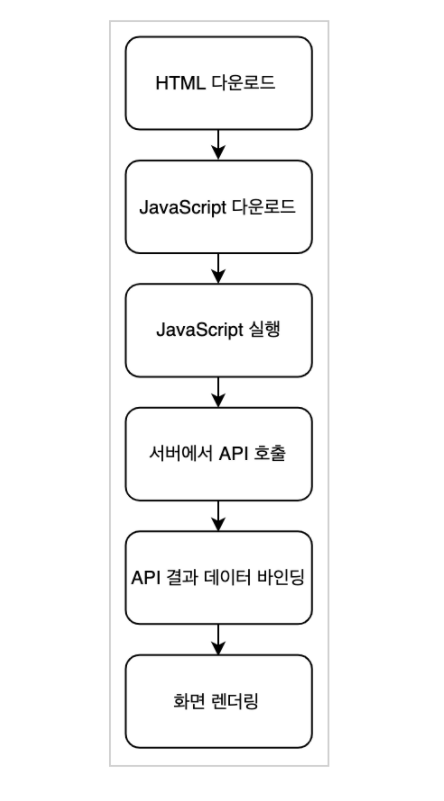
CSR이란 최초에 1번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다, 리소스를 서버에서 제공한후 클라이언트가 해석하고 렌더링을 하는 방식.
Angular js, React.js 같이 SPA개발이 쉬운 js프레임워크가 등장했다.
SSR과 CSR의 차이점
차이점으로는 크게 초기 렌더링속도, SEO, 보안으로 볼 수 있습니다.
1) 초기 렌더링 속도
웹 페이지 로딩의 종류는 두 가지로 나눌 수 있다.
하나는 웹 사이트의 가장 첫 페이지를 로딩하는 것.
다른 하나는 나머지를 로딩하는 것
- 첫 페이지 로딩시간
CSR의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다. - 나머지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정하자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다.
반면, SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
2) SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meatadata가 바뀌었다.
(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이하다.
3) 서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문이다.
리엑트로 구현할 때는 다음과 같은 문제가 생기기도 한다.
renderToStrng은 React에서 서버사이드 렌더링을 구현하는데 사용되는 메소드다. 그런데 이게 스택을 막고 동기적으로 처리된다. 이게 실행될 동안 서버는 멈춘다. 😢 참고 renderToString은 리액트가 버전업이 되면서 '클라이언트에서'의 퍼포먼스가 개선되었다.
반면 CSR은 클라이언트에 일(?)을 몰아주기 때문에 서버에 부하가 적다. (당연!)
마무리
프로젝트에 관한건 아니지만 정리차 씁니다 !
리액트를 배웠다고 모든 페이지를 리액트로 써야할까?
정답은 X! 리액트는 사용자와 빠른 인터랙션이 필요할 때만 사용한다.
왜냐?? 리액트는 맨 처음 페이지에서 모든 정보를 받아오기 때문에 로딩이 길어서 구글링 같은 검색엔진으로 들어갔을 때 느리다.
이런 경우에 사용자는 난 블로그의 글 중 하나만 보러갔는데 볼 생각도 없던 게시판,블로그,관리자 페이지 등등이 다 로딩이 되어버리기 때문에 시간적으로 손해를 볼 수 밖에 없다.
이런 경우를 잘 따져서 어느 페이지에 어떤 프레임워크 쓸 지 고민을 한 후 프로젝트를 시작해야 한다.
ex) 관리자 페이지는 사용자가 보는게 아니기 때문에 리액트(CSR)로 제작
