 결론
결론
- background-image는 css의 property이고, img는 symentic tag라는 것이다.
다시 말해서, img와 background-image의 차이는 '제목'을 div태그로 감싸고 font-size와 font-weight로 꾸미는 것과 h1태그로 감싸는 것의 차이와 같다.
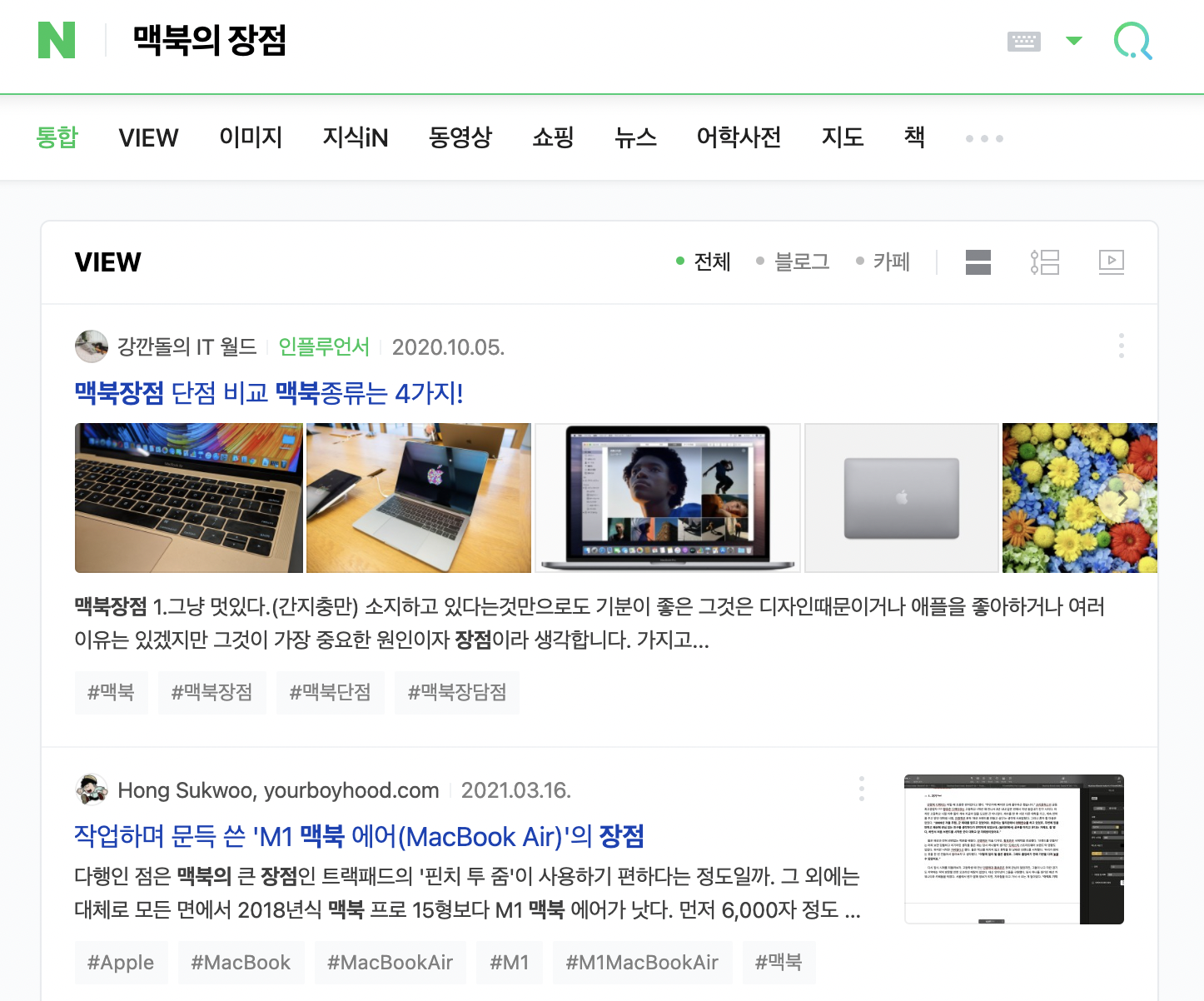
예를 들어, 웹사이트(naver)에서 '맥북의 장점'을 검색하면
1) h1 ~ h6태그로 작성된 내용 중에 검색어와 비슷한 내용이 있는 웹사이트를 상단에 보여준다. (타이틀 중에 검색어와 비슷한 내용이 강조표시되는 것을 볼 수 있다.)

2) 1)에서 결과물이 없을 경우 본문 내용 중에 비슷한 내용이 있는 웹사이트를 보여준다.
이렇듯 효율적인 검색(SEO)이 가능하게 만들어주는 것이 symentic tag다.
- symentic tag는 그 자체로 의미를 지니고 있다.
그렇다면 img는 어떤 의미를 지니고 있을까?
- img는 symentic tag니까 웹사이트에서 검색이 가능하다.
반면에 background-image는 꾸미는 역할만 하고 의미를 갖고 있지 않기때문에 검색조차 불가능하다.
실제로 구글에서 이미지를 검색하면 모든 이미지가 img태그로 작성되어 있는 것을 볼 수 있다.
그 외에도 이미지로드를 실패할 경우,
img는 broken image와 alt텍스트가 보이는 반면에,
background-image는 아무 일도 일어나지 않는다. 그저 보이지 않을 뿐
