 위코드 사전스터디 첫 번째 과제인 자기소개 페이지를 만들기 시작했다.
위코드 사전스터디 첫 번째 과제인 자기소개 페이지를 만들기 시작했다.
(근데 이제 HTML과 CSS를 곁들인...)
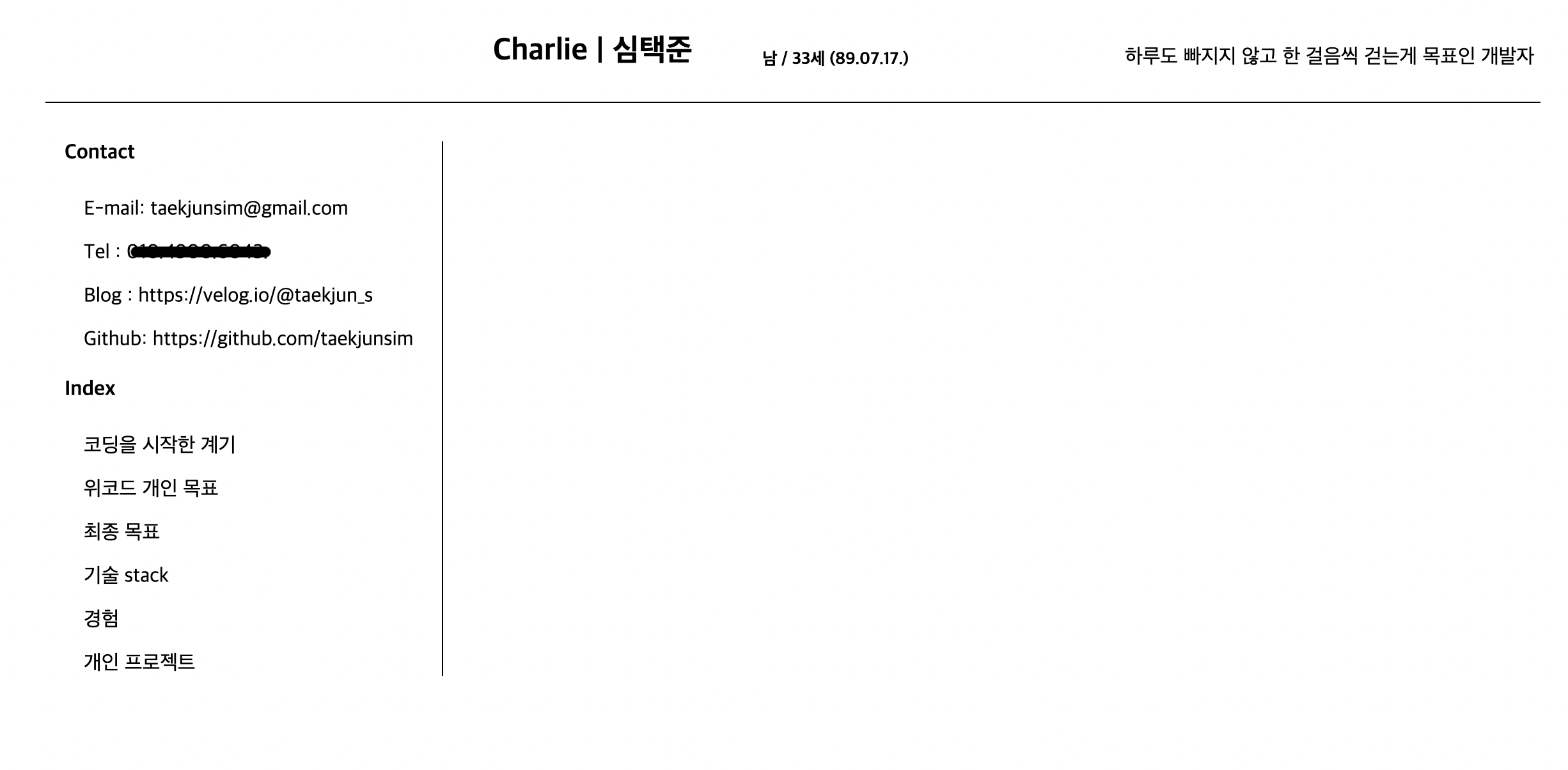
그리고 아래는 오늘의 결과물이다.

전체적인 레이아웃을 잡는 데에는 <flex>를 사용했다.
<head> <style> #info, #name { display: flex; justify-content: space-between; } h1, h5 { display: inline-block; } h5 { align-self: flex-end; } li { list-style: none; margin: 0px 20px 15px 60px; } </style> </head> <body> <header> <nav id="info"> <div id="name"> <h1>Charlie | 심택준</h1> <h5>남 / 33세 (89.07.17.)</h5> </div> <div id="introduction"> 하루도 빠지지 않고 한 걸음씩 걷는게 목표인 개발자 </div> </nav> </header> <body>
강의를 들으며 따라 만들어본 경험이 있어서 쉽게 만들 수 있을거라고 생각했던건 크나큰 오산이었다.
내일은 <flexbox>와 <grid>를 집중적으로 봐야겠다.
