
오늘 한 일
- 상세페이지 레이아웃 구현
- 예약 컴포넌트 레이아웃 구현
- react-datepicker 라이브러리 사용
끄적
처음으로 라이브러리를 사용했다. react-datepicker라는 캘린더 라이브러리인데 사용하기 쉬워 많이 사용되는 라이브러리라고 한다. 공식 홈페이지를 있는 코드를 참고하면 커스터마이징도 가능하다.
-
설치
:: npm install react-datepicker --save -
package.json 파일에서 설치 여부 확인
:: "react-datepicker": "^4.2.0" (21.08.19.) -
사용하려는 페이지에 import
:: import DatePicker from "react-datepicker";
:: import "react-datepicker/dist/react-datepicker.css";
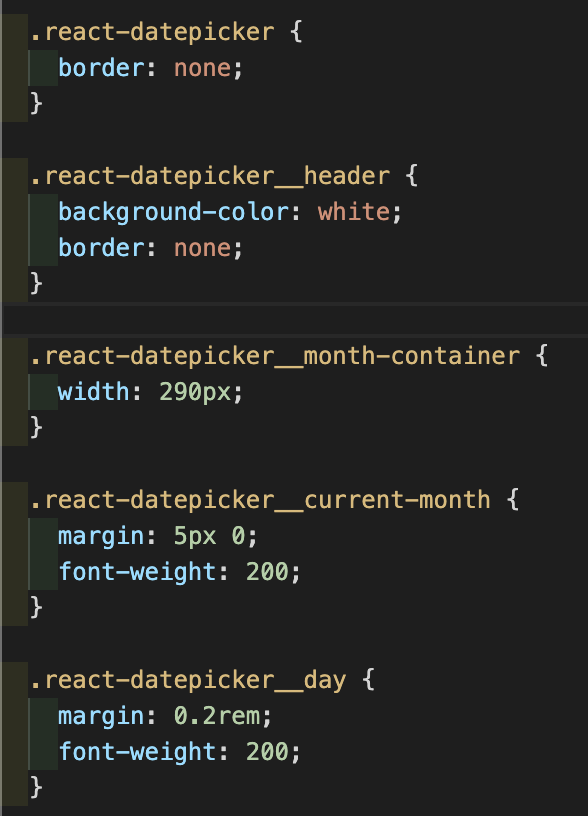
CSS를 커스터마이징하기 위해 크롬 개발자 도구에서 하나씩 찍어가며 클래스 네임을 파악해야 했다.

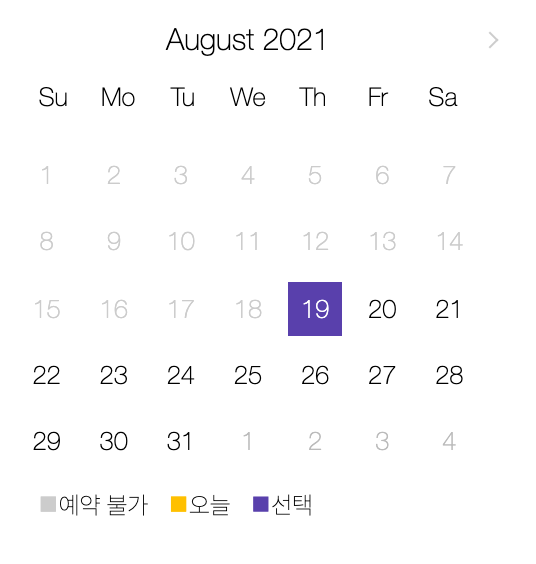
아래는 저렇게 하나씩 찍어가며 만든 결과물!!

생각보다 결과물이 너무 잘나와서 마음에 쏙 들었다. 처음에는 아무 것도 모르고 라이브러리를 통째로 뜯어서 고치려고도 했었는데 멘토님께 여쭤보니 그건 지금 할 수 있는 일은 아니라고 단호하게 말씀하셨다.
앞으로도 라이브러리를 쓸 일이 많겠지. 라이브러리를 뜯었을 때 분석할 수 있는 수준으로 얼른 성장해야지.
언젠가는
나만의 라이브러리를 직접 만들어서 쓰는개발자가 되어야지.

택준님 멋있어요!!!!👍