
오늘 한 일
- L.O.V.E 면담
- header 레이아웃 모달창 생성 (모달 기능 미구현)
- 회원가입 페이지 백엔드와 데이터 주고받기 성공
끄적
-
Daily standup미팅과 wrapup 미팅의 내용은 PM인 종규님께서 트렐로에 업데이트하기로 결정
-
L.O.V.E 면담을 진행
:: 오늘은 퍼포먼스 리더, 영은님과 오프라인 팀 면담을 진행했다. 프로젝트의 취지와 목표, 그리고 팀에 대한 얘기를 조금이나마 솔직하게 말할 수 있는 기회였다. 영은님의 첫 질문은 종규님에게로 향했다. '치킨푸드는 어떤 팀이에요?'라는 물음에 종규님은 '고양이 같은 팀, 고체의 형태와 액체의 형태가 공존하는 팀'이라고 대답하셨는데 그 말이 크게 와닿았다. 나라면 뭐라고 답했을까?
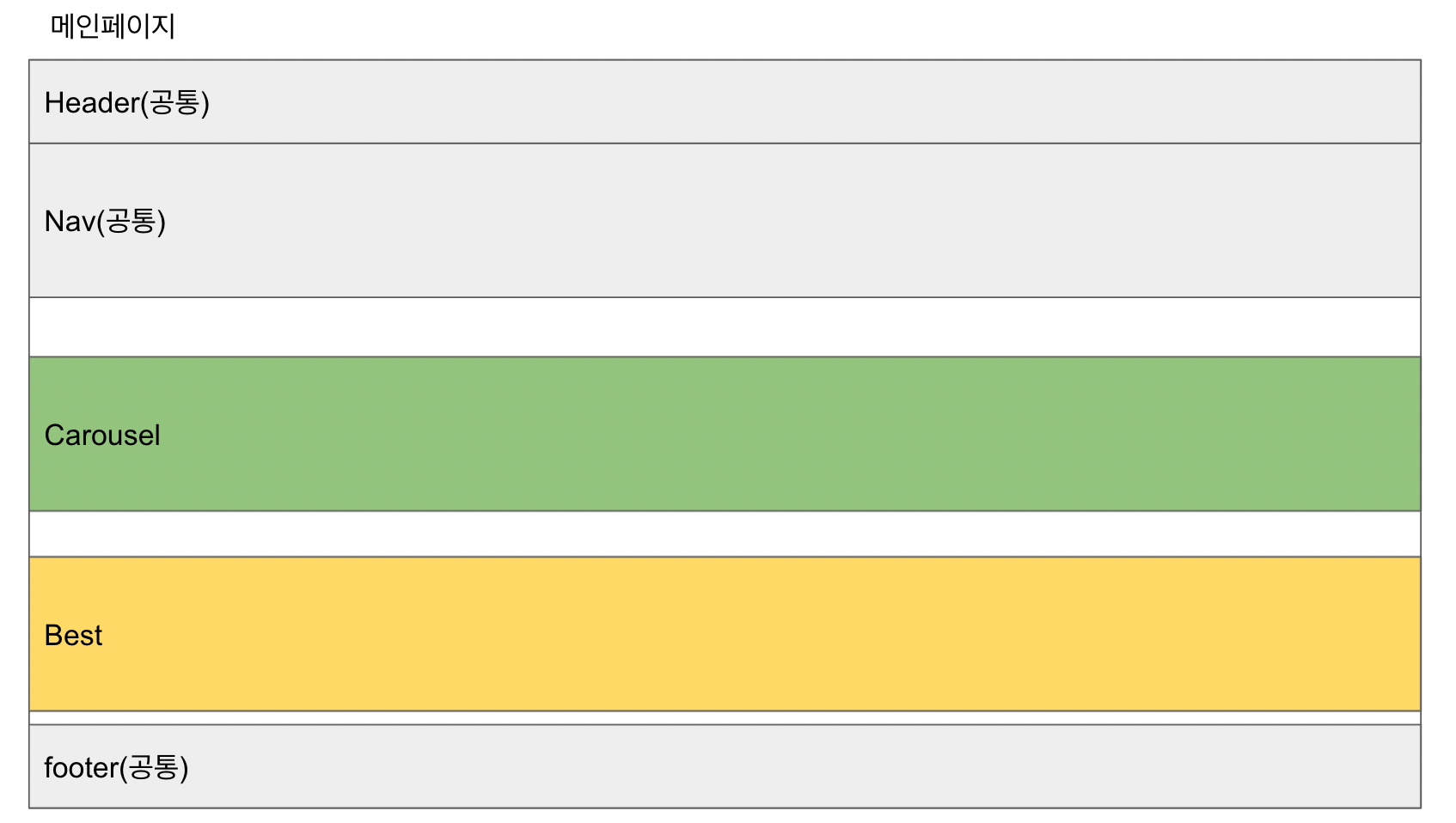
:: 우리 팀의 장점에 대한 얘기도 했다. 치킨푸드 팀은 프론트와 백엔드 간 소통이 원활한 것이 가장 큰 장점이었다. 여타 팀들에 비해 미팅 시간이 짧지만, 핵심적인 내용은 잘 공유되고 있었다. 소통을 원활하게 해주는 요소 중 하나가 서로의 분야에 대한 지식과 배려심이라고 생각했다. 그래서 백엔드 분야에 대한 지식이 있는 재현님의 도움이 크다고 종종 얘기했었는데, 재현님은 관련 분야에 대한 지식도 중요하지만, 서로가 소통하는 방식도 중요하다는 말씀을 하셨다. 맞다. 우리 팀은 미팅을 진행할 때 표 등 시각 자료를 많이 활용한다. 단지 말로 그치는 것이 아니라 아래와 같은 형태의 아주 간단한 도표를 만들어 내용을 공유했다.

가만히 듣고 계시던 영은님께서 한 가지 경험담을 말씀해주셨다. 다른 회사 인사팀에서 근무하던 시절, 급하게 해결해야할 문제가 생겨 현역 CTO가 TF팀을 꾸리는데 회사에 소위 스타 개발자들이 있음에도 불구하고 다른 개발자들로 TF팀을 꾸렸다. 그래서 영은님께서 스타 개발자들이 아닌 개발자들로 TF팀을 꾸리는 이유에 대해 여쭤봤다. 그러자 CTO는 프론트와 백엔드가 서로를 생각하는 마음이 코드에서 보인다는 말씀을 하셨다고 한다.
코드에 서로를 생각하는 마음이 드러난다니.....인물화를 보고 있으면 화가가 대상을 어떻게 생각하는지를 느낄 수 있다고 한다. 코드를 통해 개발자의 생각을 알 수 있다는 점에서 예술과 통하는 부분이 있는 것 같다. 훗날 내 코드에서도 코드를 읽는 사람을 배려하는 마음이 느껴지도록 코드를 쓰고 싶다는 마음이 점점 강하게 든다.
더불어, 프로젝트를 진행하며 좋은 점과 아쉬운 점에 대한 주제로 대화로 나눴다. 좋은 점은 너무 많으니 아쉬운 점 한 가지만 적자면, 아직 개발자로서 소통하는 방법이 미숙하다는 것이다. 프로젝트를 진행하는 동안 재현님과 종규님이 대화하는 모습을 보며 제.대.로 소통하는 방법을 익히도록 노력해야겠다.
적다 보니 글이 너무 길어진 것 같다. 학습한 내용은 간략하게 적어야겠다.
- state는 직접 변경하지말고 setState를 사용할 것
getValue = e => { const { name, value } = e.target; this.setState({ userInfo: { ...this.state.userInfo, [name]: value }, }); // let userInfo = this.state.userInfo; // userInfo[name] = value; };
...this.state.userInfo를 사용하는 이유는 깊은 복사를 위함이다.
복사에는 얕은 복사(참조)와 깊은 복사가 있다. 우리가 생각하는 일반적인 복사는 깊은 복사를 말한다. 파일을 복사해서 붙여넣으면 똑같은 파일이 2개가 되지만, 바로가기를 생성하면 파일은 1개다. 이 때 전자는 깊은 복사, 후자는 얕은 복사라고 말할 수 있다.
끝❗️
