
위코드에서의 1차 프로젝트가 끝났다. 여러가지 복잡한 감정이 뒤섞여있으니 먼저 간략한 소감으로 감정을 차분히 가라앉힌 다음, 회고록을 남겨보려 한다.
소감
우선 치킨푸드 팀원들 모두에게 다시 한 번 감사 인사를 하고 싶다. 프로젝트 중간중간에도, 마치고 나서도 인사했지만 내가 프로젝트에 대해 느끼는 긍정적인 감정의 대부분은 팀원들 덕분이라고 생각한다. '갈등이 없어서 이상하다, 이게 맞나?'라는 생각이 들 정도로 소통이 잘 되었고 서로가 서로를 배려하는 마음이 너무 잘 느껴졌다. 2차 프로젝트에서도 다들 큰 고비없이 원하는 바를 이루었으면 하는 바람이다.
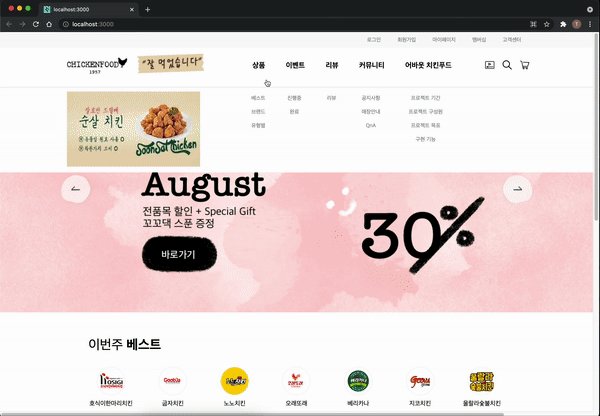
마지막으로 우리 팀이 클론한 사이트의 전반적인 flow를 끝으로 소감은 마무리!

프로젝트 회고
처음으로 작성하는 회고록이다보니 막연하기도 했고, 두고두고 읽히는 회고록을 작성하고 싶었다. 그래서 선배 개발자들의 프로젝트 회고록을 참고하여 어떻게 쓸지 방향을 잡았다.
회고록은 프로젝트를 진행하며 겪은 사실을 바탕으로 내가 느낀 점을 정리하여, 우리가 더 나은 방향으로 발전하기 위해 적는 글이다. 그래서 주제를 크게 나, 프로젝트 그리고 우리로 나누어 쓰기로 했다.
1. 프로젝트
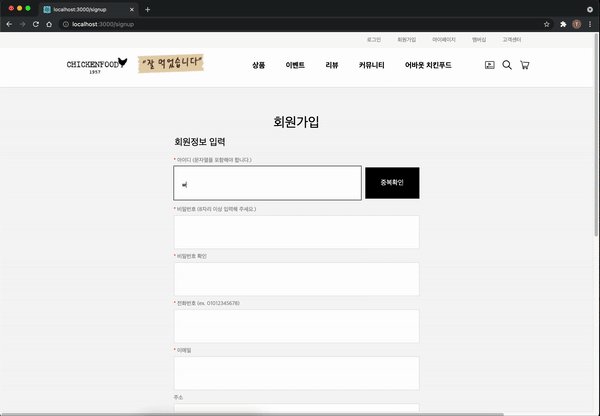
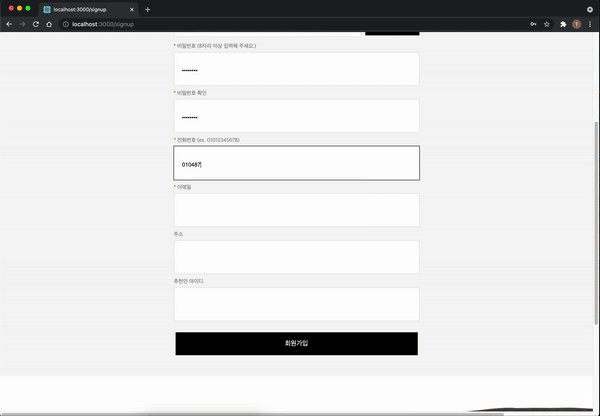
내가 프로젝트에서 맡은 파트는 로그인 페이지, 회원가입 페이지, 네비게이션 바, 그리고 마이 페이지까지 총 4가지였다.
위에서 보면 알다시피 로그인 페이지와 회원가입 페이지는 내가 원하는 방향에 맞춰, 구현하려는 기능을 모두 구현하였기에 너무나도 만족스럽게 완성되었다. '재사용성을 높인 코드를 만들겠다'는 개인적인 목표와 팀의 목표를 모두 충족시킨 페이지였다.
반면에 네비게이션 바와 마이 페이지는 아쉬운 점이 많이 남았다.
네비게이션 바는 컴포넌트가 3단계로 구성되어 있어서 동적 라우팅을 연결하려니 경로를 트래킹하기가 거의 불가능에 가까웠다. 애초에 나는 a태그를 활용해 링크를 직접 꽂아줄 계획으로 각각의 상수 데이터를 만들었다. (리액트에 대한 이해도 부족으로 발생한 대참사였다.)

Nav컴포넌트에서 상수데이터를 구역별로 각각 만들어 ListComponent와 연결시켰다. 여기까지는 괜찮았지만 문제는 subNav에서 발생했다.
subListComponent를 새로 만들어서 subCategory_list 상수 데이터를 nav → SubLiComponent → ListComponent로 전달하는 단계를 거치다보니 동적 라우팅의 경로를 지정하기가 힘들었다.

1-1) SubLiComponent의 코드

1-2) subCategory_list 상수 데이터의 코드

심지어 동적 라우팅에 익숙하지 않은 데다가, 최종 발표까지 위코드에서 의논할 수 있는 시간이 10시간도 채 남지 않은 상황이었다. 결국 우리는 발표까지 동적 라우팅을 완벽하게 적용하지 못해 몇몇 페이지를 시현하지 못했다. 팀원들이 고생하여 만든 페이지를, 기능을 보여줄 수 없다는 사실에 발표를 하면서도 큰 자괴감이 들었다. 동적 라우팅을 미리 공부했다면..., 최종 머지가 일찍 이루어졌다면..., 돌이킬 수 없는 후회가 머리 속을 한참동안 떠나지 않았다.
지금와서 여유를 가지고 생각해보면 네비게이션 바를 새로 만드는게 오히려 빠를 수도 있었고, 숙소를 잡고 새로운 대안을 찾을 수도 있었다. 문제를 발견했을 당시에 최선의 선택을 하지 못한 이유가 무엇일까?
마감이 코앞이라는 생각에 마음이 조급해져 눈앞에 보이는 문제를 해결하기에 급급했다. 생각해보면 마이 페이지도 급하게 만들어지면서 퀄리티가 많이 떨어졌다. 그리고 백신 접종 일정으로 인해 멘토님들께서 바빠지시면서 최종 머지가 지연되는 동안에도, '늦지 않게 해주시겠지'라며 대비책을 마련하지 않고 안일하게 기다리기만 했다. 이 두 가지가 가장 주요한 원인이었다고 생각한다.
#결론 요약
- 2차에서는 각각의 모듈을 완성해서 붙이는 방법이 아닌, 우선 기본적인 틀을 만들어 하나의 온전한 결과물을 만든 후에 기능을 하나씩 덧붙이는 방법으로 프로젝트를 진행해야겠다.
- 그리고 마감기한 하루 전까지는 완성하는 방향으로 계획을 짜야겠다.
- 한 가지 더, 1차 때처럼 호흡이 너무 잘맞아 여유가 생기거든 문제가 발생할 수 있는 경우의 수를 충분히 고민하고 그에 대한 대비책을 미리 마련해야겠다.
2. 우리
우리 팀은 프로젝트를 진행하며 무엇을 소통해야 하는지조차도 몰랐던 나에게, 프로젝트를 하며 소통 해야 하는 내용뿐만 아니라 소통 방법에 대해서도 알려주었다. 그 내용을 앞으로의 프로젝트에서도 활용하기 위해 정리해보았다.
1) API 정의서
프론트와 백엔드가 데이터를 주고 받을 때 JSON을 이용할 경우에는 객체의 형태를 이용한다.
만약 백엔드에서 name이라는 키 값으로 데이터를 전송했는데, 프론트에서는 키 값을 member라고 입력하고 데이터를 받으려고 한다면, 원하는 데이터를 사용할 수 없다.
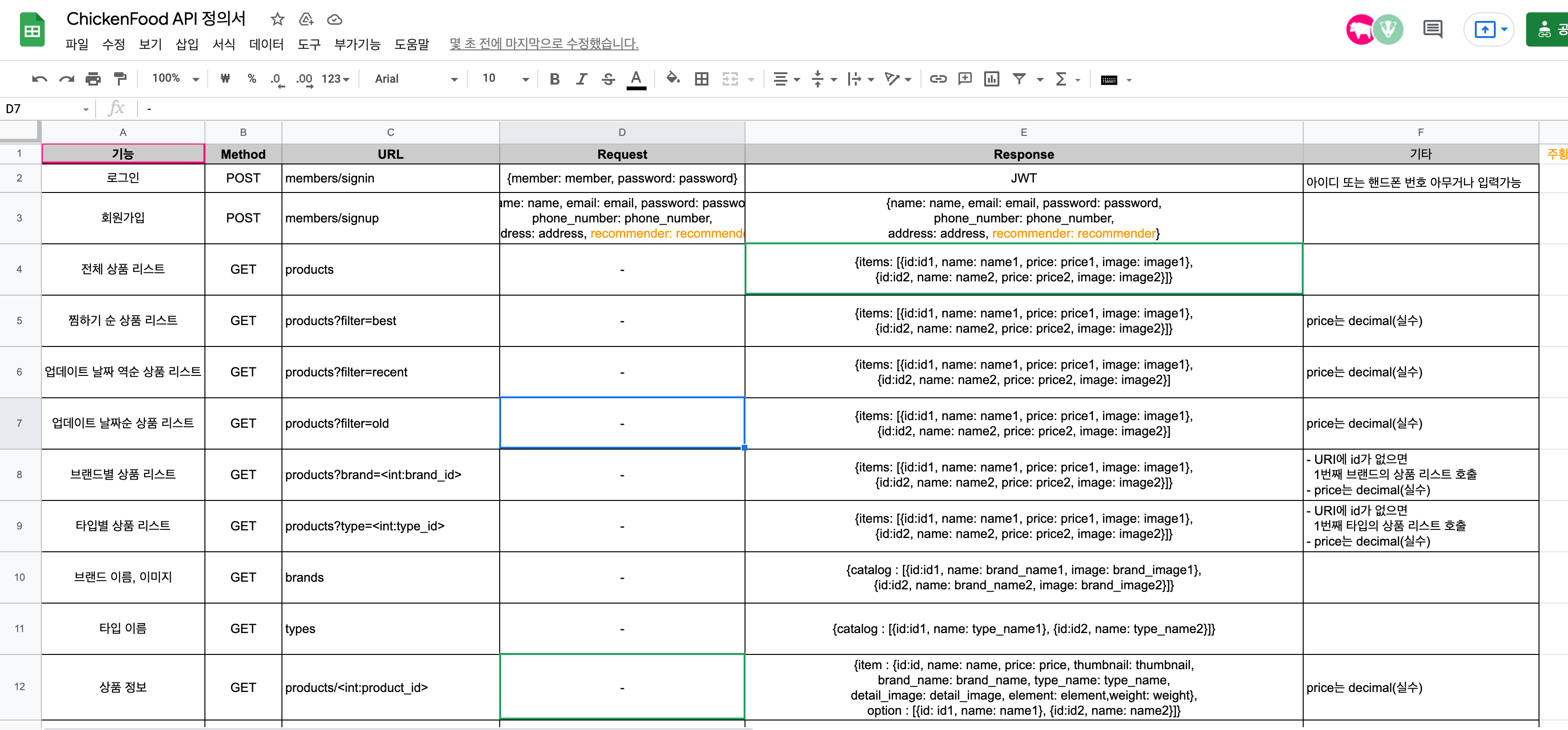
키 값을 일치시키지 않을 경우 통신하는 과정에서 고생할 것이 분명하기에, 팀원 모두가 동일한 키 값을 사용하는 것이 중요하다. 이를 위해 우리 팀은 시작 단계에서 종규님의 주도 하에 API정의서를 제작했고, 트렐로에 업로드하여 프로젝트 기간동안 수시로 확인하며 무난하게 통신할 수 있었다.
- 치킨푸드 팀의 API 정의서

2) config.js
통신을 할 때 반드시 입력해야 하는 것이 하나있다. 바로 서버의 IP주소다. 우리의 서버는 유동IP였기에 매일 IP주소를 갱신해야 하는 불편함이 있었다. 한 두 개를 수정할 때는 그런가보다 했는데 점점 수정사항이 늘어날수록 오타가 증가하는 등 IP주소를 바꾸는 일이 스트레스로 다가왔다.
이를 한 번에 해결할 수 있는 것이 config.js다. config.js는 IP만을 관리하는 환경 변수 파일인데, IP를 변수에 할당해서 사용하기때문에 일일이 바꿀 필요없이 변수 값만 변경해주면 된다. 심지어 common.scss처럼 공용으로 사용하니 팀원 모두가 사소한 일로 스트레스 받는 일이 줄어들었다.
3) 시각 자료
우리 팀의 경우에는 시각 자료를 다양하게 활용하는 모습을 볼 수 있었다.
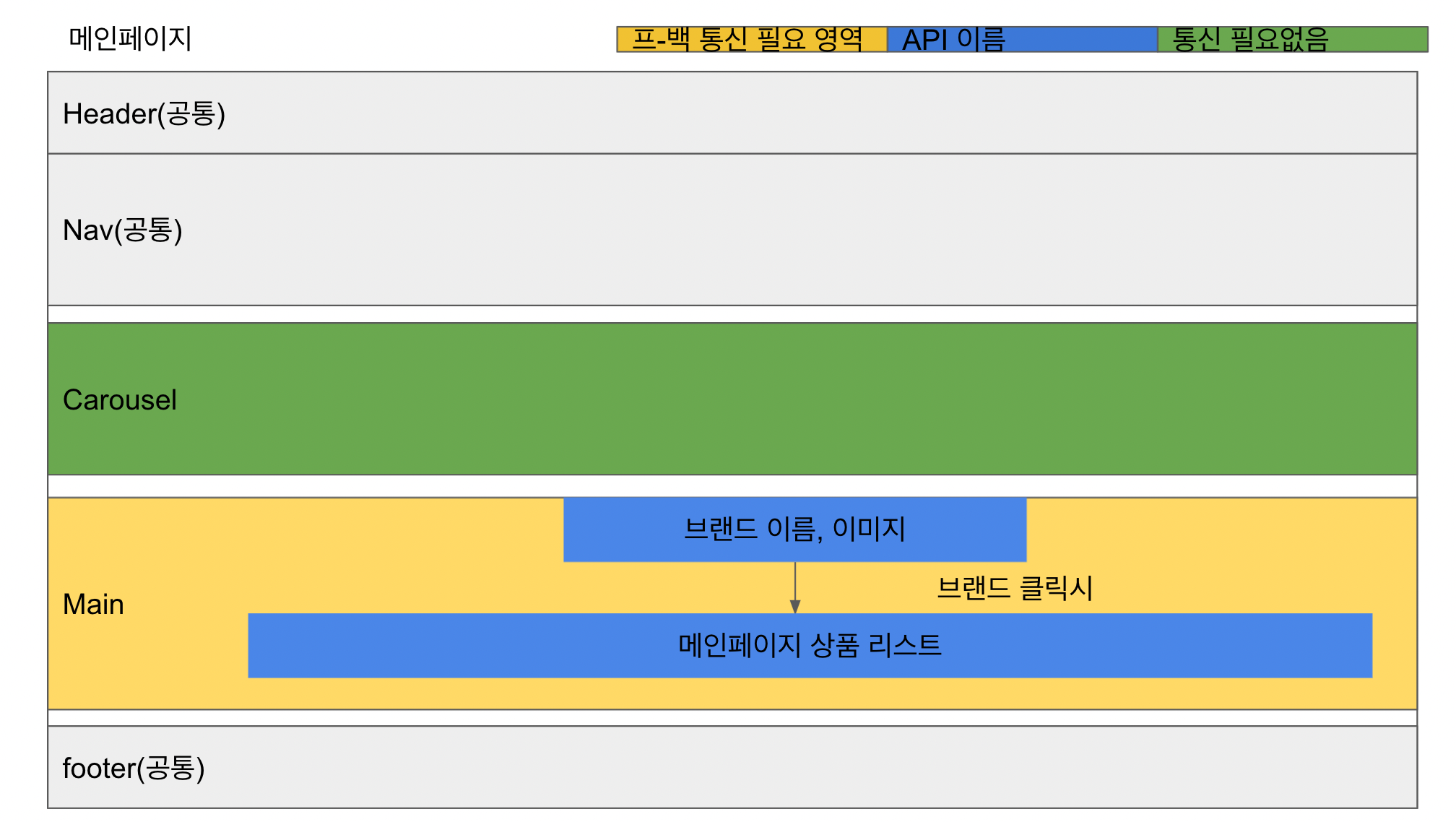
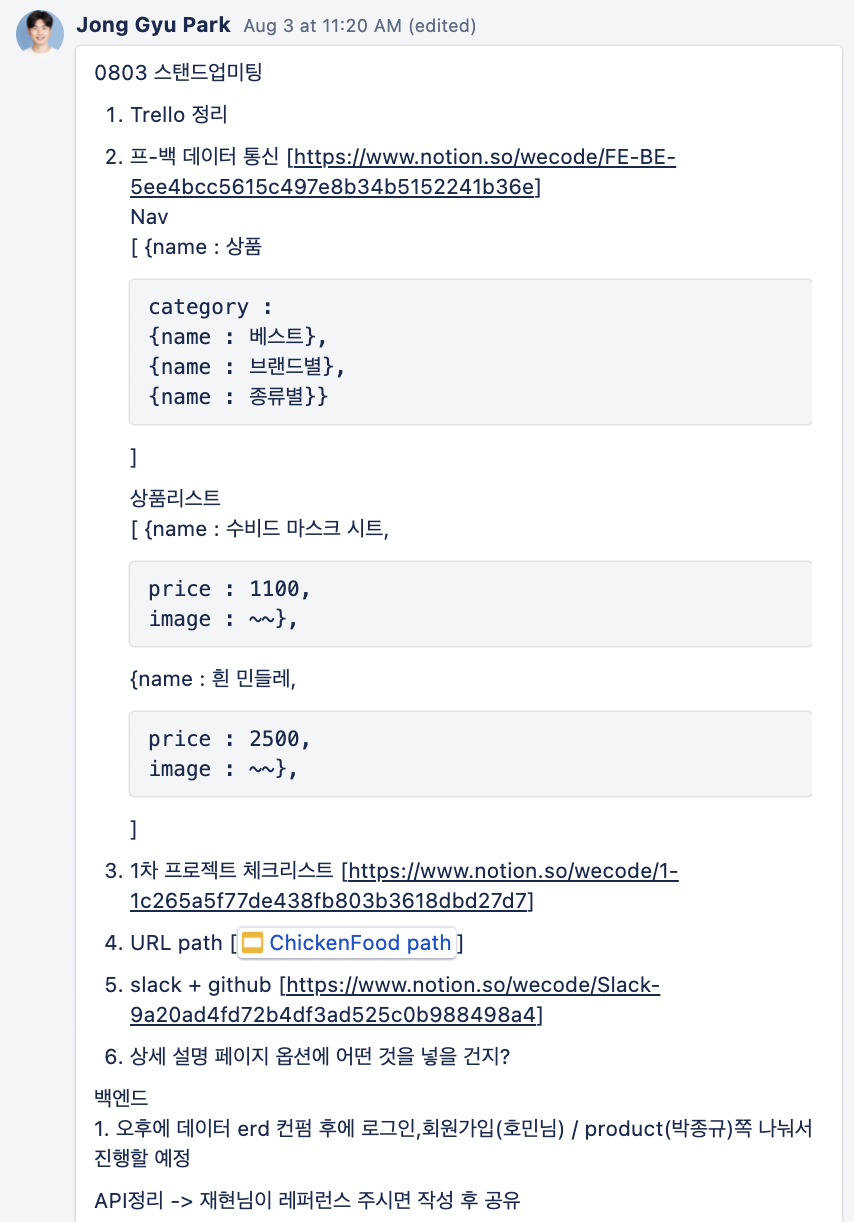
미팅시간이 되면 프론트 멤버들은 노트와 볼펜을 챙겼고, 백엔드 멤버들은 노트북을 챙겼다. 프론트가 노트와 펜으로 그려가며 설명했다면, 백엔드는 keynote와 excel을 활용해 데이터를 정리하여 설명했다. 그리고 미팅이 끝나면 PM이 트렐로에 미팅 내용을 정리하여 업로드했다.
-
키노트

-
노트

-
정리

이렇듯 우리 팀의 소통은 과정과 끝이 명확했다.
LOVE면담 때까지만 하더라도 원활한 소통을 위해서는 지식이 중요하다고 생각했다. 소통은 구두로만 이루어지는 것이고, 상대방을 이해시키기 위해서는 상대방의 언어로 말해야만 한다고 생각했다. 우리 팀이 소통하는 방법을 관찰하기 전까지는 말이다.
2차 프로젝트에서는 시각 자료를 활용하고, 미팅 내용을 기록했을 때 1차와 달리 다른 문제가 발생하지는 않는지 관찰해봐야겠다.
#결론 요약
- 시각 자료 활용하기
- 기록으로 남기기
- 상대방의 말을 정확히 이해한 것이 맞는지, 그 자리에서 내가 이해한 내용을 상대방에게 얘기하기
3. 나
나에 대한 부분은 수정보완하여 업데이트 예정!
