1. 알아낸점
- 오토레이아웃을 설정하기 위해서는 뷰의 크기와 위치가 필요하다.
- 크기는 양사이드의 위치로 대체할 수 있다.
- 예를들어 왼쪽 모서리와 오른쪽 모서리의 위치를 설정함으로써 가로의 길이가 설정된다.
2. 궁금한점
- 뷰의 사이즈는 레이아웃마다 다르게 할 수 있을것 같은데 이미지의 사이즈도 다르게 할 수 있는지 궁금하다.
- 오토레이아웃이외에 레이아웃 설정 방식은 없는지 궁금하다. 예를들어 하나의 뷰만 설정하고 나머지는 비율을 확대 축소하는 방식도 괜찮지 않을까 싶다. (그러면 아이폰에서 알맞던 버튼의 크기가 아이패드에서는 너무 커지겠지?)
3. 해야할일

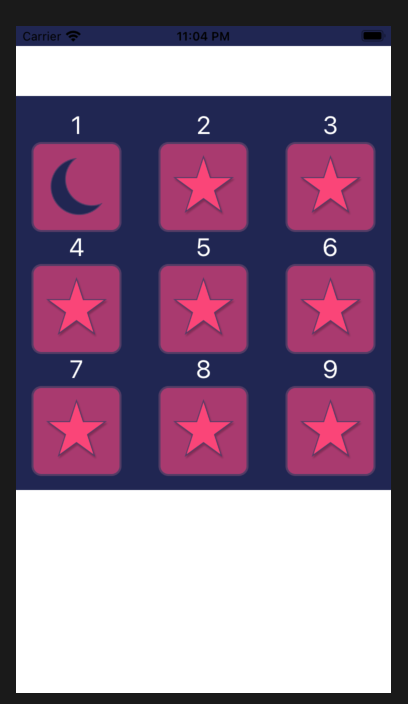
- 버튼의 뷰는 완성되었고 버튼마다 랜덤하게 이미지를 보여줘야 한다.
- 그림을 자세히보면 1,2,3의 윗부분의 여백이 나머지 타일의 여백보다 큰데 이를 해결해야 한다.
참고 자료
- 오토레이아웃 컨스트레인트 강의(개발하는 정대리 채널)
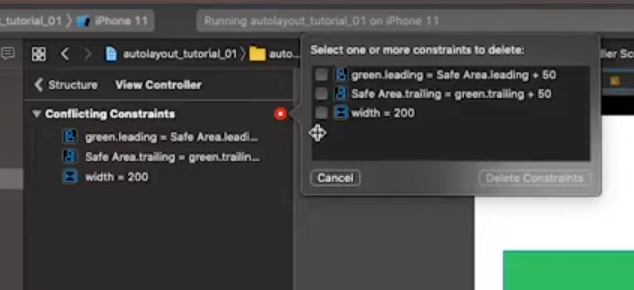
conflicting constraints는 무시하고 렌더링됨
conflicting constraints 지우는 법
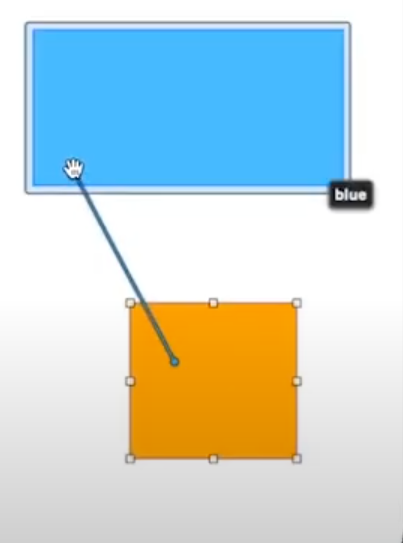
- 컨트롤을 누르고 다른 뷰에 드래그하면 해당 뷰의 상대적인 위치로 constraints를 설정할 수 있음
- 메뉴가 나온뒤에 옵션을 누르면 현재 자리에 해당하는 constraints값들이 나옴

- 메뉴가 나온뒤에 옵션을 누르면 현재 자리에 해당하는 constraints값들이 나옴

-
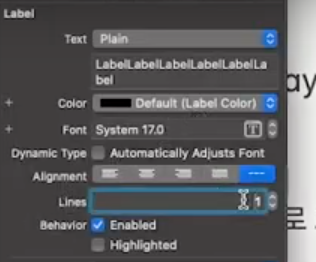
라벨의 라인을 0으로 해버리면 줄바뀜이 됨
-
3번째 강좌 셀프사이징은 텍스트 라벨 만들때 보면 좋을듯
