next build하기

리액트에서 next로 바꾼 뒤 배포를 하기 위해 build를 해야하는 상황
package.json에 있는react-scripts build로는 빌드가 안돼서 다른 방법을 찾아야 한다.
1. 이유
react-scripts build는 순순 리액트로 만든 앱을 빌드하는 명령어인 것 같다. 이때 엔트리 파일인 index.js가 필요한데 현재 넥스트로 만든 구조에서는 index.js가 존재하지 않는다.
2. 첫시도 next build
그렇다면 next를 이용해서 빌드하면 어떨까?
일단 next build라는 명령어를 쳤는데 next가 글로벌로 깔려있지 않아 실패했다.
그래서 설치없이 쓸 수 없는 명령어인 npx를 사용해서
npx next build를 해보았다.
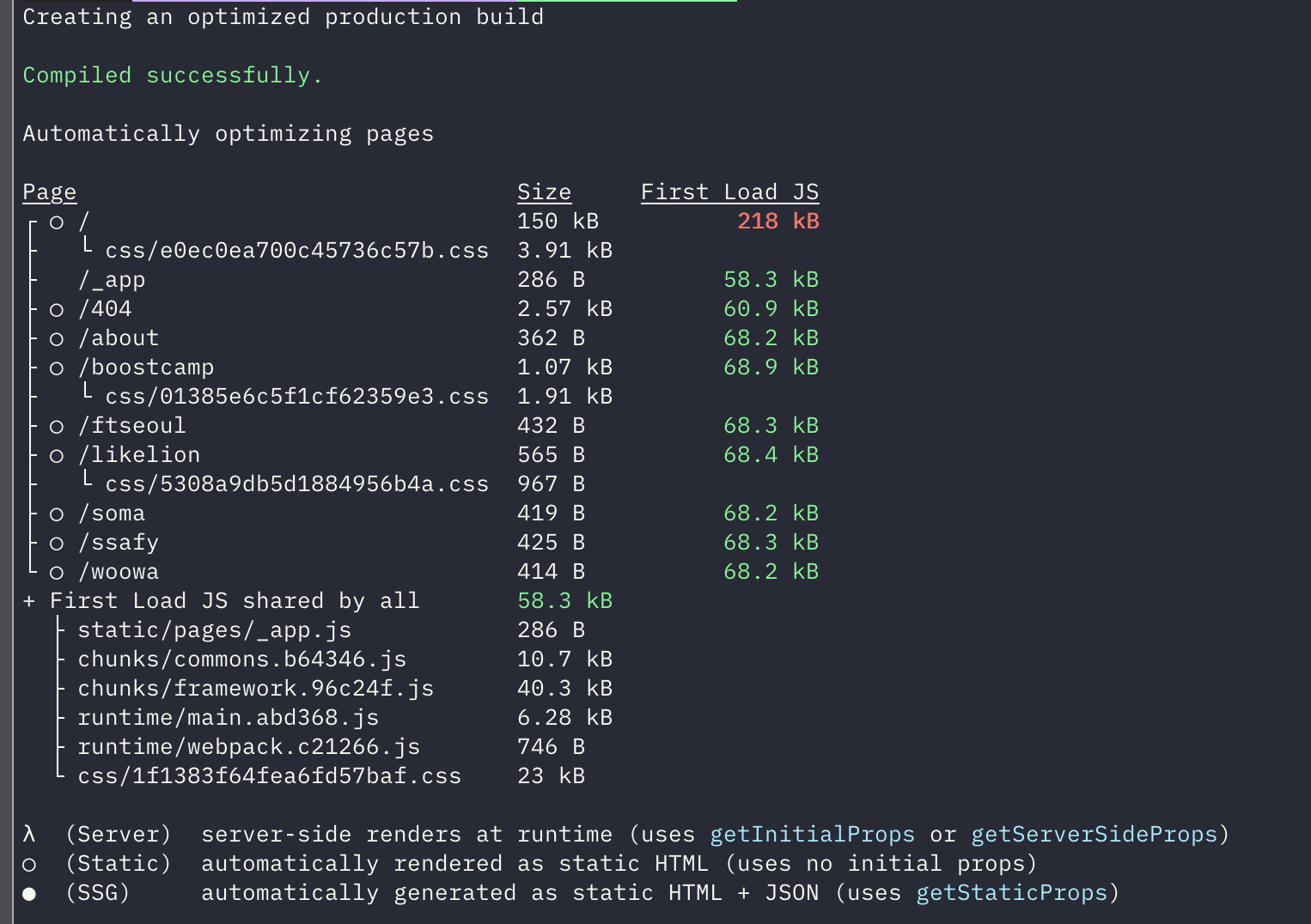
성공했다는 메세지와 함께 다음과 같은 결과가 나왔다.

하지만 문제가 생겼다.
리액트로 build했을때는 build라는 폴더가 생겨서 build된 결과가 전부 그 폴더에 생성됐는데 이번에는 아무런 폴더가 생기지 않았다.
3. .next 폴더
그래서 next build라는 키워드로 구글링을 해서 next 공홈링크로 들어가봤다.
https://nextjs.org/docs/deployment
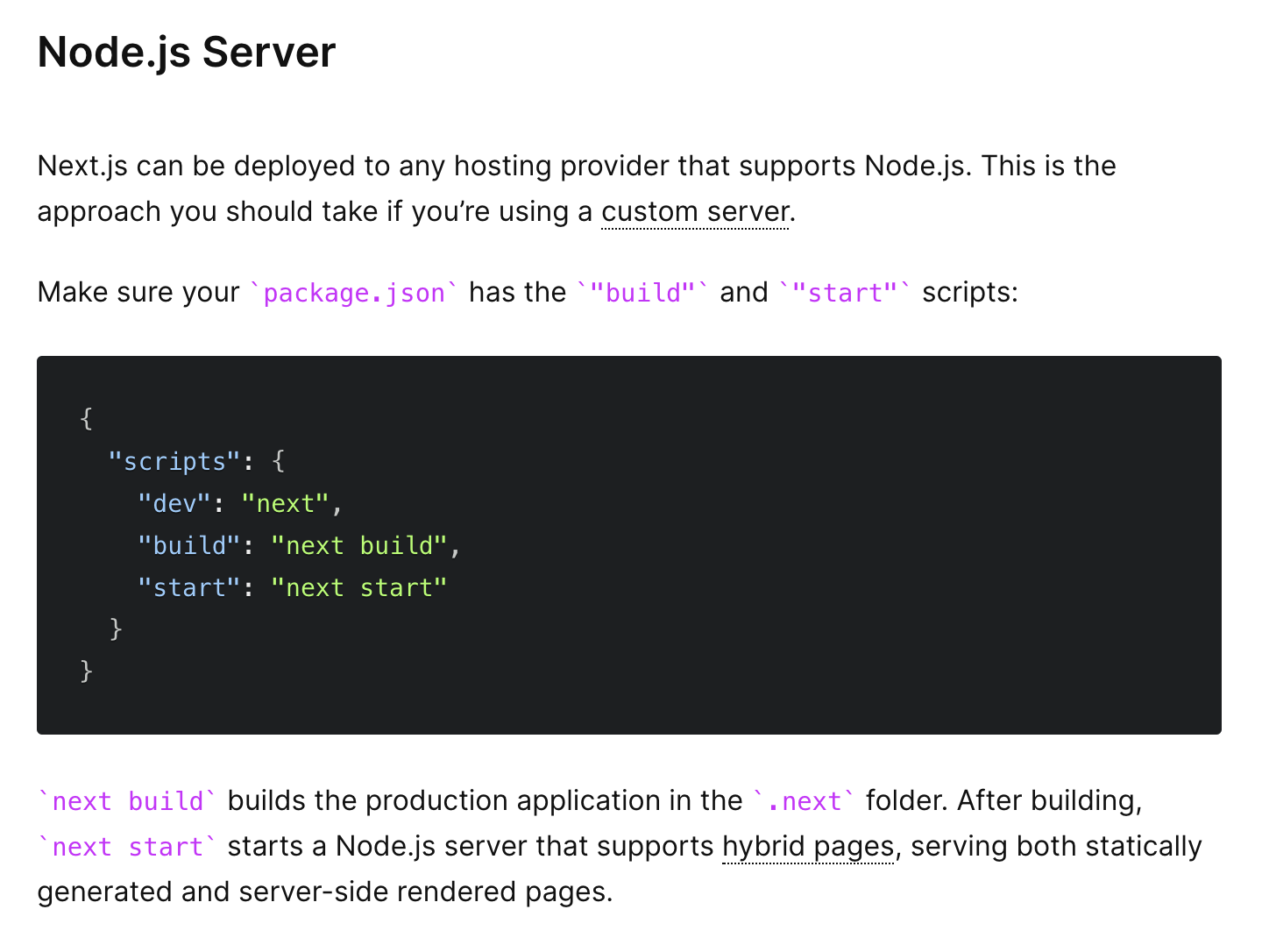
중반에 nodejs server라는 부분에 설명이 되어있는데

build로 실행하면 .next폴더에 결과가 담기고 next start로 서버에 올릴 수 있다는 것 같다.
그대로 따라해봤다.
npx next build
npx next start
서버가 잘 실행된다.
