2-1 or 2-2강: react 에서 html태그와 비슷한 문법을 쓰는데 중복이 되는 내용은 바뀐게 있음
class -> className
for -> labelFor
2-3 : webpack 초기 설치
-
npm 설치 후 npm init
-
npm i react react-dom: 리액트 패키지 설치 -
npm i -D webpack webpack-cli -
npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-react-
babel-loader: 예전브라우저에 최신문법 적용
-
babel/preset-env: 예전브라우저에서도
-
babel/preset-react: jsx를 쓸수 있게 해줌
-
-
webpack.config.js 파일 생성(webpack 설정파일)
const path = require('path');package.json파일에 scripts
"scripts": {
"dev": "webpack"
},를 추가하면
npm run dev로 webpack실행가능
혹은 npm webpack으로 실행가능
2-8 끝말잇기 Class로 만들기
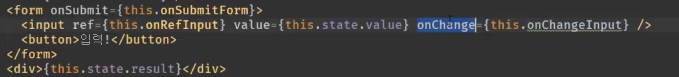
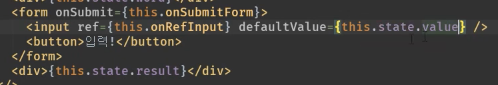
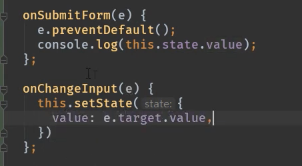
- form에서 value와 onChange는 세트이다
한번에 쓸거면 defaultValue를 쓰면되는데 이는 읽기전용이라 쓰지는 못하는듯?


2-9 webpack-dev-server와 react-hot-loader설치
webpack-dev-server: 간단한 서버를 만들어서 웹팩의 결과를 띄어줌
react-hot-loader: nodemon처럼 소스코드의 변화를 감지해서 웹팩을 다시 실해해줌
-
설치하기:
npm i -D webpack-dev-server react-hot-loader -
package.json에서 다음과 같이 실행 명령어 바꿈
"scripts": {
"dev": "webpack-dev-server --hot"
},-
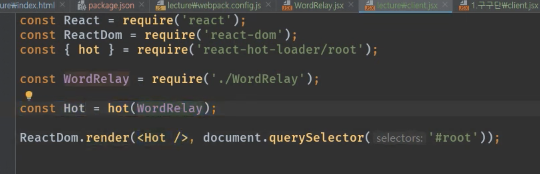
client.jsx파일에서

원래<WordRelay/>였던 부분을 hot으로 감싸서<Hot />으로 바꿈
hot-loader를 실행시키기 위한 부분 -
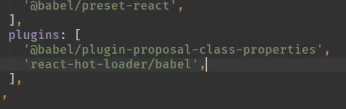
webpack.config.js에서
module에 babel-loader의 options에 있는 plugins 배열에 'react-hot-loader/babel'을 추가

-
index.html에 있는
'./dist/app.js'을 './app.js'로 바꾸고 -
npm run dev로 실행
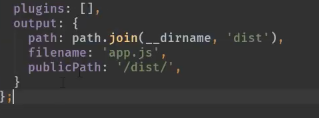
5-1. 5번의 경로를 바꾸고 싶지 않으면 이대로 두고
webpack.config.js에 들어가서
filename: 'app.js',
publicPath: '/dist/',를 추가하면 된다.

2-10 끝말잇기 클래스로 짠 코드를 Hooks로 바꾸기
-
질문
state들을 설정할때 setValue('값');이런식으로 설정하는데
value('값');이렇게만 해도 값이 설정되네? -
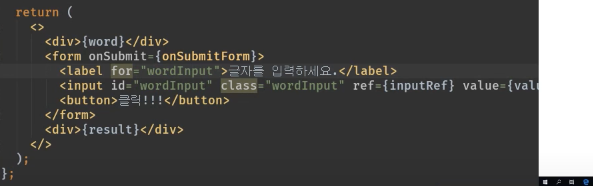
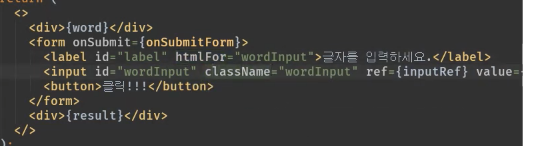
class와 label for에서 에러가 뜰때는 className과, htmlFor로 고쳐서 쓰는법

위코드를 아래처럼 써야됨

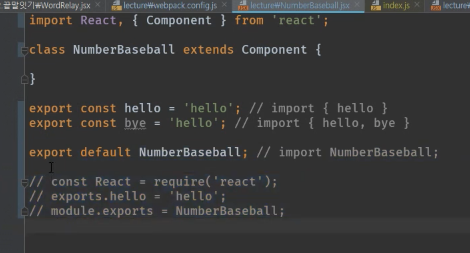
3-1 import와 require비교
- (코드) 모든 require를 import export로 바꿈
commonJS(기본 JS)가 ES2015부터 import, export로 module시스템을 지원하는데
nodeJS도 모듈시스템을 원래부터 지원하고 있어서 같은 기능을 다른 형태로 지원함

- 위 그림에서 윗부분이 commonJS에서 지원하는 import, export
- 아래부분이 nodeJS에서 지원하는 require, module.exports
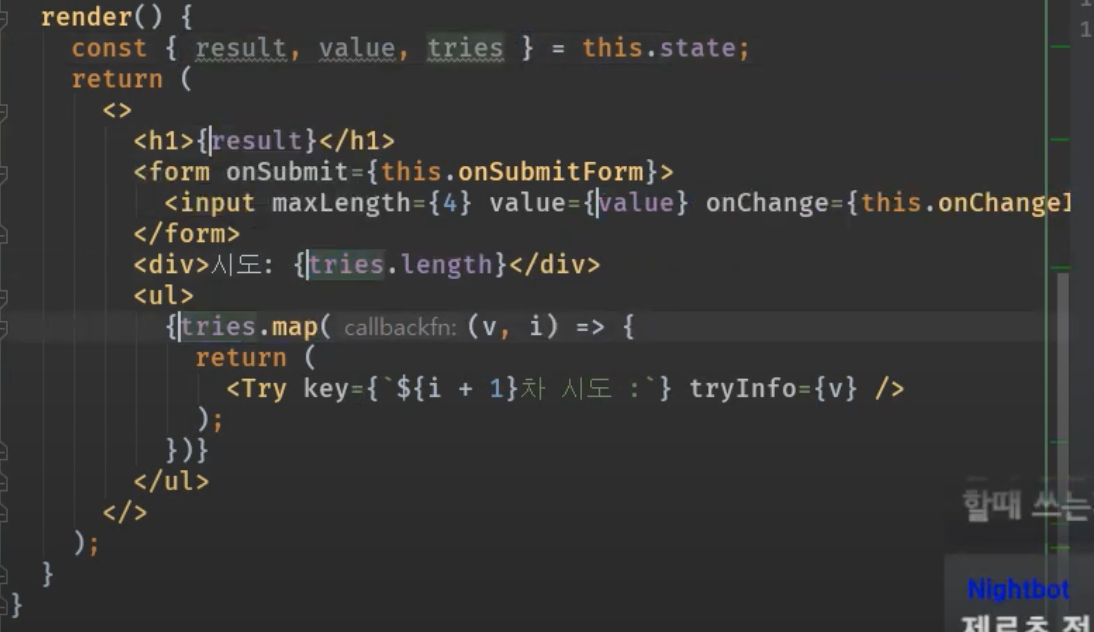
3-2, 3-3 리액트 반복문
-
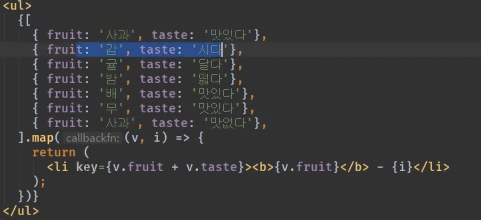
map으로 반복문 돌리기
<li>같은 태그들이 많을때 반복문을 돌려야하는데 있대map을 사용.
이때 태그안에 key={}를 사용해서 고유한값을 줘야지 에러가 안난다

3-4 컴포넌트 분리와 props

리액트에서 파일을 나누고 싶을때 jsx파일 하나 더 만들어서import React, {Component} from 'react';
module default filname하고 나누면 되는데 이때 파일간의 변수를 주고 받을 수 있음
이게 props
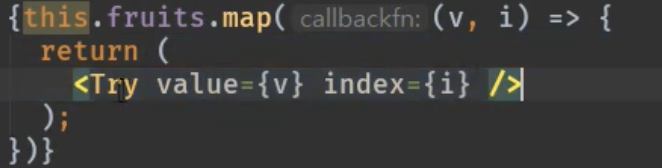
넘겨줄때는 위의 사진과 같이 넘겨줌. v,i는 넘겨주려고 하는 데이터 value,index는 넘겨줄때의 변수이름
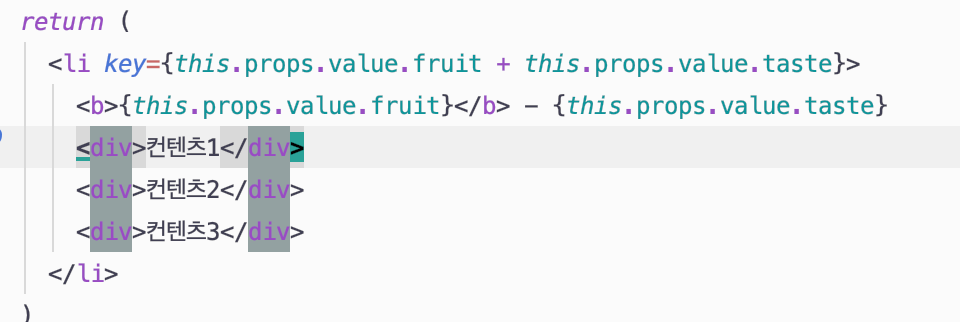
이를 다른파일에서 받아서 쓰려면

이런식으로this.props.value처럼this.props+넘겨주는 변수이름으로 쓰면 됨3-5 주석과 메서드 바인딩
-
이전에 배웠던 props를 통해서 부모와 자식파일간의 변수전달이 가능한데 이 계층이 많아지면 너무 복잡해짐
-
이를 도와주는게 redux,context임
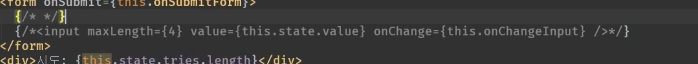
주석
 이런식으로 씀
이런식으로 씀
클래스 형식으로 react를 만들 때 화살표 함수를 써야하는 이유
-코드 따라쳐보려다가 constructor에서 실행이 안되는데 요즘코드가 아니라고 해서 그냥 넘어감

화살표 함수를 안쓰고 이런식으로 그냥 함수 선언식으로 쓰면 this를 쓸 수 없음
만약 이런식으로 써줄거면 클래스안에 컨스트럭터를 써주면 된다고 함
3.6 숫자야구 만들기(클래스)
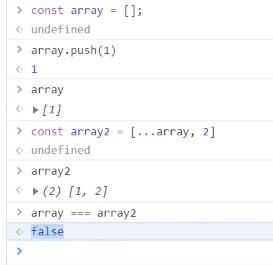
- 리액트에서 arr.push('a'); 이런거를 쓰면 안됨
리액트는 렌더링해줄때 배열의 변화를 감지를 못함.
아예 새로운 배열을 만들어줘야지 가능하다

===로 체크했을때 false가 나와야지 새로 렌더링을 해줌
3.7 QnA
- class방법에서
this.state쓰기 싫으면 구조분해를 통해

이렇게 할 수 있음
