Chap. 1
1-1 강좌 소개(CSR의 단점과 SSR의 필요)

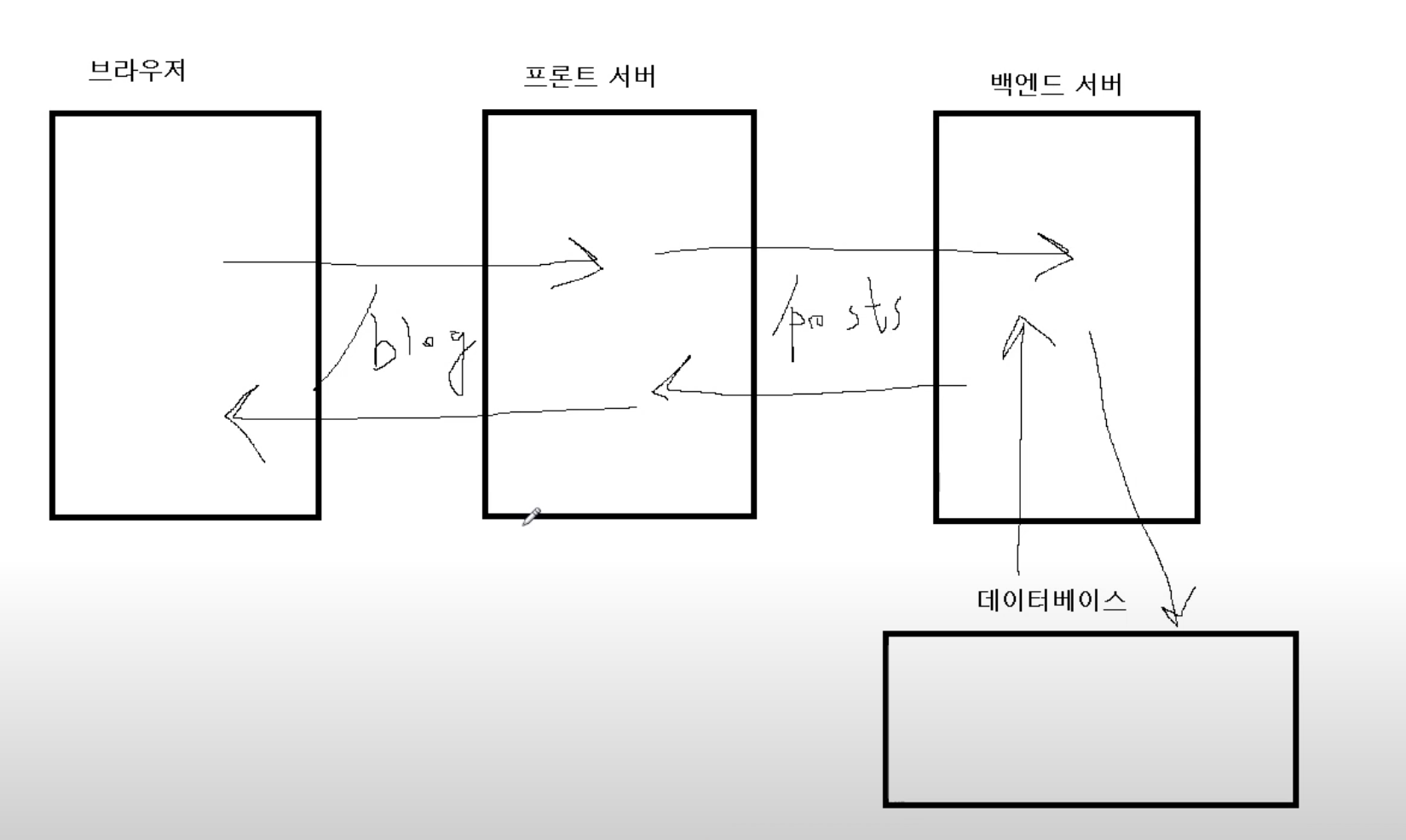
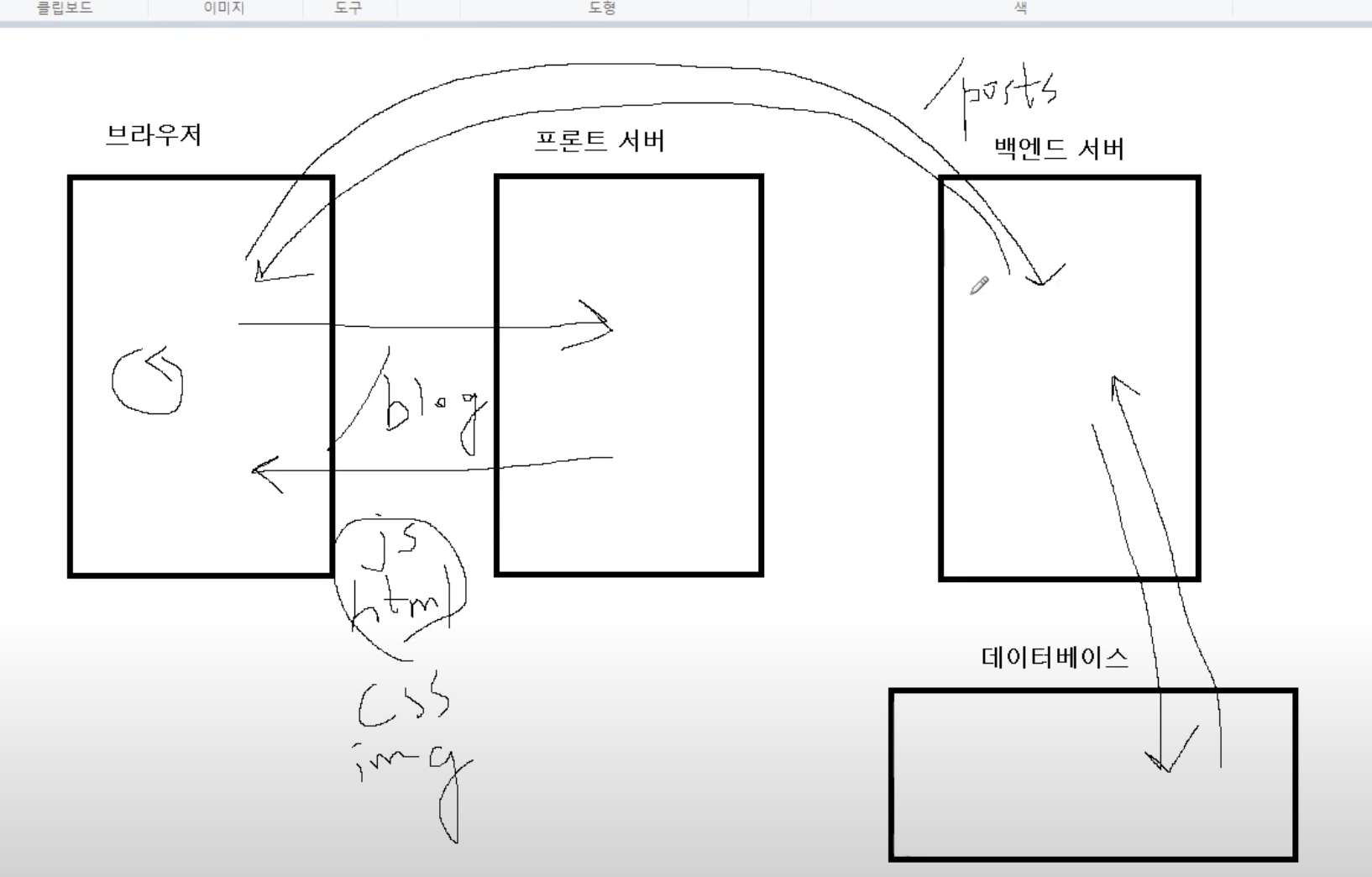
SSR(Server Side Rendering)방식: 백에서 데이터를 프론트서버로 넘겨주고 그것을 바탕으로 브라우저에 넘겨준다.

CSR(Client Side Rendering) spa방식: 프론트서버에서 브라우저에 데이터를 제외한 정적 파일(html, JS, CSS, 이미지)들을 넘겨준다.
1-2 Next.js
- 리액트는 전체적인 속도는 빠를 수 있지만 초기 속도가 느림
- 그래서 검색엔진이(구글은 아니지만) 사이트에 접근했다가 리액트 로딩중이면 아직 완성된 사이트가 아니라고 판단하고 나가버림.
- 그에 대한 해결책이 2가지가 있음
- 서버사이드렌더링: 코드스플리팅이라는 기술로 방문한 페이지의 정보만 줌(첫방문만) 그 이후로는 리액트 방식으로 줌 -> next사용
- 원래 리액트(SPA 어플리케이션)은 싱글페이지
- 프리렌더: 검색엔진을 알아차려서 검색엔진일때는 백엔드에서 프론트로 받아서 html로 완성해서 주고 일반유저일때는 리액트방식으로 줌
- 서버사이드렌더링: 코드스플리팅이라는 기술로 방문한 페이지의 정보만 줌(첫방문만) 그 이후로는 리액트 방식으로 줌 -> next사용
1.4 Next.js 실행해보기
-
next 설치
npm i next- 현재 버전은 9버전이라 9에 맞춰서 강의(8버전과 차이가 큼)
- 혹시 10버전이 나와서 강의와 맞지 않을 경우 9버전으로 다운받아야 하는데 그때 명령어는
npm i next@9
-@가 버전을 정해줌
-
리액트와 리액트 돔 설치
npm i react react-dom명령어로 설치
-
pacakge.json파일에서 script의dev: next로 바꿔줌- next를 실행하기 위해서는
next라는 명령어로 해야됨
- next를 실행하기 위해서는
-
next는
import React from 'react';가 필요 없음(하지만 써도 상관없음) -
초반 폴더구조는 이런식으로 생김 pages는 꼭 있어야됨(이안에 파일들이

1.5 page와 레이아웃
-
라우팅(naver.com/news, naver.com/music 등 서버 뒤에 다른 주소로 들어오는 것들을 처리하는것)
- 라우팅을 하려면 pages폴더를 만들고 그안에 주소명과 같은 파일을 만들면 됨
예시)localhost:3000/about주소로 들어가고 싶으면 pages폴더에about.js파일을 만들면 된다. - 또한
/profile/aprofile/b이렇게 하나의 라우팅에 여러개의 하위구조가 있다면
profile폴더를 만들고 그안에a.jsb.js를 만들면 됨
라우팅 방법이 매우 편한듯
- 라우팅을 하려면 pages폴더를 만들고 그안에 주소명과 같은 파일을 만들면 됨
-
[name].js로 만들면 페이지 이름을 동적으로 바꿀수도 있음
-
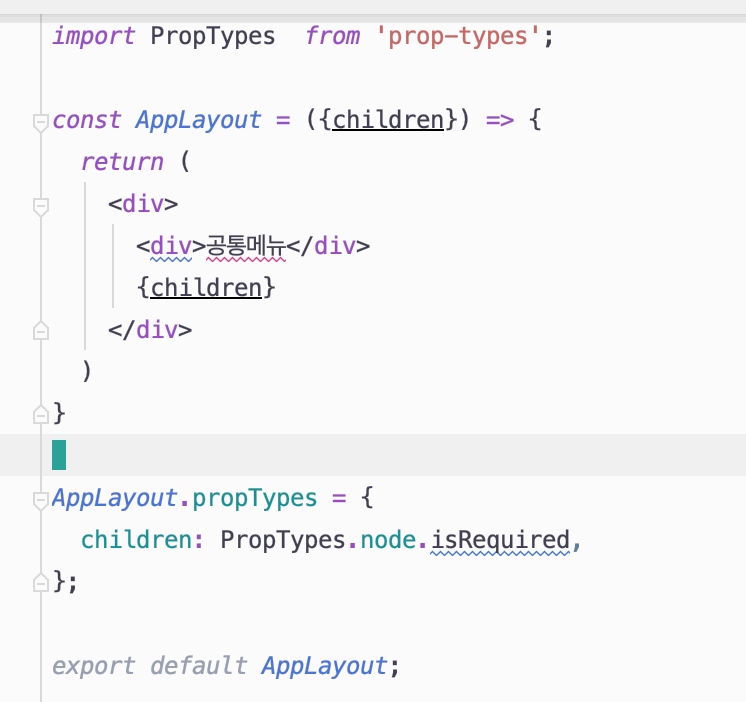
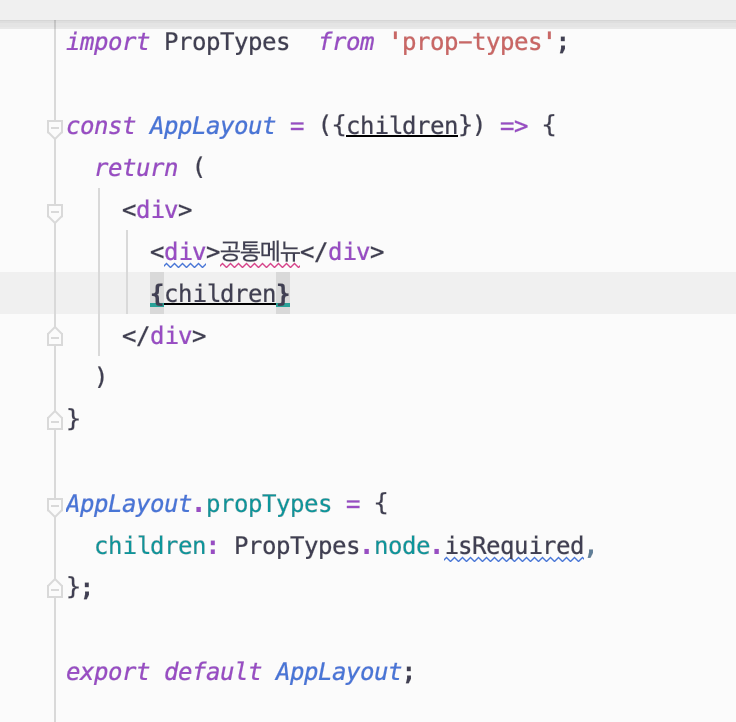
prop-types사용 : prop으로 넘겨주는 변수들을 한번 검사해주는 기능(뭘 검사하는지는 모르겠음)npm i prop-types설치

이런식으로 사용.- 특징
- 타입스크립트이면 필요없다(프롭타입을 지원하는듯)
- 여기서 children은 node라는 타입이라고 함
- 여기서 node는 nodeJS의 node가 아니라 리액트의 요소들을 node라고 한다고함
- return 안에 들어가는 모든것들이 node
레이아웃(상속개념)을 쓰려면
-
components(다른 이름도 가능하나 이 이름이 좋은듯)폴더를 하나 만들어서 레이아웃.js를 하나 만들고

이런식으로 설정함 -
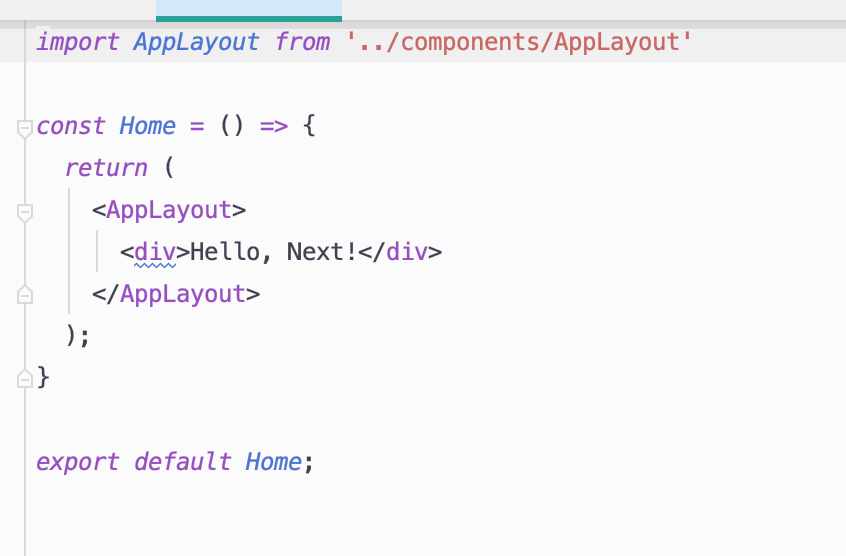
그리고 상속받을 파일로 가서

이런식으로 리액트 return 부분을 레이아웃으로 한번 감싸면 됨
1.6 Link와 eslint
link
- 넥스트는 리액트 라우터를 쓰지 않음
import Link from 'next/link';이거를 추가하고 Link태그를 쓰면 됨- 예시 추가바람
- 링크를 클릭해보면 초반 로딩이 느리다고 생각할 수 있는데 개발모드일때만 그러함
나중에 배포모드로 바꾸면 빨라짐
eslint : 코드 스타일을 가이드해줌으로써 팀프로젝트시 일관된 코드를 만들어줌
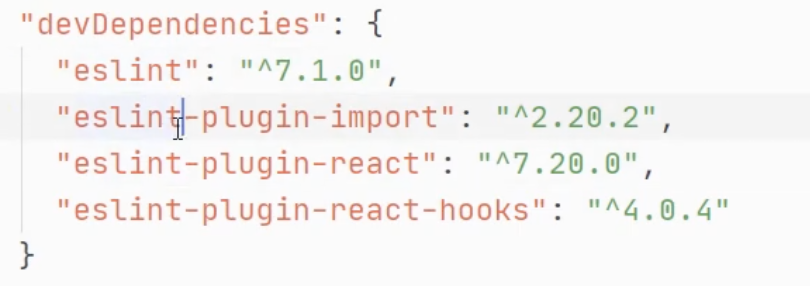
- 설치
npm i -D eslint eslint-plugin-import eslint-plugin-react eslint-plugin-react-hooks

.eslintrc파일을 루트에 만들기
{
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"node": true,
"es6": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"plugins": [
"import",
"react-hooks"
],
"rules": {
}
}이내용 타입하면 됨. 지금은 recommended라서 엄격한편의 규칙은 아님
코드를 보고 엄격하게 하고 싶으면 엄격한 정도를 바꿀 수 있음
1-7 QnA
-
CORS: 브라우저-백엔드간 요청에 필요한 부분 도메인이 다르거나 포트가 다르면 신경써야하는부분
-
CSR, SSR에 관한 질문을 한번 다시 해주는듯. 아직 무슨말인지 모르겠어서 정리를 못하겠음
필요하면 다시 보기 -
코드 스플리팅: CSR일때 브라우져에 요청으로 프론트 서버에서 js와 html로 정보를 전송할 때 싱글 페이지다보니까 about만 필요해도 profile등 여러 페이지의 정보를 함께 돌려주는데 요청했던 about 페이지만 '분리'해서 전송해주는게 코드 스플리팅
-
몽고DB(NoSQL)을 쓰는경우
- 거의 대부분의 경우는 Mysql이 낫다(관계형 DB)
- NoSQL이 필요한 경우: 로그를 쌓아야 되는데 로그인 로그와 구매기록 로그를 쌓을때 서로의 필드가 다른데 (로그인 시간, 로그인정보등/ 구매시간 구매정보등) 하나의 DB에 쌓아야 할때는 NoSQL이 낫다.
Chap. 2
2-1 antd와 styled-component
-
Ant Design: 쓸만한 CSS 프레임워크(made in China), 리액트, 뷰, 앵귤러 가능
아이콘들이 만들어져 있기 때문에 가져다 쓰기만 하면된다. -
ant design, 머터리얼 ui, 시맨틱 ui, 부트스트랩이 있었는데 다 느낌이 비슷해서 다른 사이트들과 비슷해짐. 그래서 고객이 잇는 사이트들은 안쓰거나 쓰더라도 엄청 커스터마이징해서씀
-
styled-component: 컴포넌트에 이미 스타일이 입혀져 있는거, 컴포넌트에 CSS스타일을 입힐 수 있음
-
emotion.sh/docs/styled 위에 스타일드 컴포넌트랑 관련이 있음 위에꺼보다 최신임
-
npmtrends.com/에서 npm에서 인기수치를 볼 수 있음
-
antd와 styled-components 설치
npm i antd styled-components @ant-design/icons- 보통 이런라이브러리에서 이미지가 용량을 많이 차지해서 아이콘은 다른 라이브러리로 빼놓는 경우가 많음
2-2 _app.js와 head
-
원래 css는 import를 못하는데 antd는 내부에 웹팩을 내장하고 있어서 import를 할 수 있음
-
import 'antd/dist/antd.css'를 page안에 js파일마다 넣어줘야 하는데 이렇게 공통적으로 넣어야하는것들을page/_app.js를 만들어서 처리할 수 있다. -
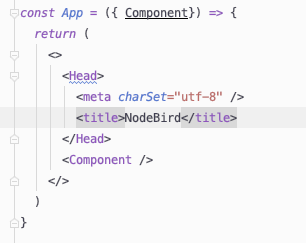
_app.js의 역할: pages폴더에 있는 index.js등이 한번 _app.js를 거쳐(Component 인자를 통해 들어옴) 나가게 된다.
- _app.js와 layout.js의 역할이 비슷한거 같은데
- _app.js는 무조건 모든 페이지에 적용되고
- layout.js는 선택적으로 적용할 페이지를 고를 수 있다.
- html의 부분을 수정하고 싶은경우
import Head from 'next/head'를 한뒤

- 이렇게 넣으면 됨
- _app.js에 넣고 index.js에도 넣으면 index.js의 파일의 내용이 적용됨
- 적응형: 반응형의 반대 개념. 디바이스마다 페이지를 따로 만들어 놓는것(ex: naver)
- 반응형 만들때
모바일->태블릿->데스크탑 순으로 하는게 훨씬 훨씬 쉽다
데스크탑->태블릿->모바일 순으로 반응형 디자인하면 다시는 안하게 된다.(브레이크 포인트 설정에서 힘들다)
- Row와 Col들로 반응형 디자인을 한다

- xs: 모바일
- sm: 태블릿
- md: 작은 데스크탑
- 반응형 만들때
<Row gutter={8}>
<Col xs={24} md={6}>
왼쪽 메뉴
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
오른쪽 메뉴
</Col>
</Row>- 여기서 gutter는 컬럼들간의 여백(padding)을 줌- 링크 새창에서 열기 여기서 target="_blank"만 쓰면 보안의 위협이 있어서 뒤에 rel부분을 써줘야 한다.
<a href="https://www.naver.com" target="_blank" rel="noreferrer noopener">Naver</a>- 둘다 새창을 열면서 정보를 넘겨주는데 그 정보를 넘겨주지 말라는 명령어
- referre: 어디 페이지에서 넘어왔는지를 뜻함
- opener: 누가 새창을 열었는지를 뜻함
2-4 로그인 폼 만들기
- 로그인기능을 구현하려는데 서버쪽이 완성이 안된상태에서는 더미데이터를 사용
- 이런경우 더미데이터는
state를 사용해서 구현한다
- 이런경우 더미데이터는
- 제로초님의 경우 페이지이외에 모든 컴포넌트들은 전부 components폴더에 넣어놓음
- 예전에는 components와 cotainer를 구분하기도 했었는데 Hooks로 넘어오면서 react공식팀 입장에서 둘을 나누는거를 추천하지 않음
- coponents(presenters): 화면에 보여지는것들
- container: 데이터 가져오는 것들
- 예전에는 components와 cotainer를 구분하기도 했었는데 Hooks로 넘어오면서 react공식팀 입장에서 둘을 나누는거를 추천하지 않음
<Button type="primary" htmlType="submit" loading={false}>로그인</Button>
이 부분에서 primary는 보통 색을 담당하게 됨<Link href="/signup"><a><Button>회원가입</Button></a></Link>
"이부분에서 link에 hreft를 넣고 a에는 안넣는게 좋다"라고 말하는거 보니 a에도 넣을 수 있긴 한듯- 인풋같은것은 너무 중복되는게 많아서 나중에 react form같은 라이브러리를 쓰면 좋음
- 컴포넌트에 props로 넘겨지는 함수는 useCallback을 써주면 최적화가 됨
- `import { useCallback } from 'react';
이런식으로 사용const onChangeId = useCallback((e) => { setId(e.target.value); }, []);
- `import { useCallback } from 'react';
2-5 리렌더링 이해하기
-
<div style={{ marginTop: '10'}}>컴포넌트 내에서 스타일적용 로그인폼이 따닥따닥 붙어있어서- 예전강의에서 AppLayout.js에
<Input.Search enterButton style={{verticalAlign : 'middle'}}/>이런식으로 준적도 있음 - 나의 생각: CSS에서 디자인적인것 이외에 배치문제같은경우는 경우가 많지 않은것 같아서 이런 코드들을 모아두면 나중에 보기 좋을듯
- 예전강의에서 AppLayout.js에
-
그런데 위에처럼 div태그에 오브젝트로 style을 넣으면 안된다고 한다.
- 구글 콘솔에
{} === {}라고 치면 false라고 나오는데 리액트가 virtual DOM으로 어디가 달라졌는지 검사하다가 서로 다른 오브젝트라고 판단해서 다시 렌더링을 해버림(리액트의 경우 SPA로써 state가 이외의 곳은 변하지 않아야 하는게 핵심 장점)
- 구글 콘솔에
-
이때 styled-component를 사용함
- 기본 태그에 스타일 적용
import styled from 'styled-components';
const ButtonWrapper = styled,div`
margin-top: 10px;
`;
return (
<ButtonWrapper>
</ButtonWrapper>
)
- antd등 만들어진 컴포넌트에 스타일 적용
import styled from 'styled-components';
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
render(
<SearchInput enterButton/>
);
- 혹은 인라인 스타일을 고수하고 싶으면
useMemo를 사용한다
(useCallback은 함수를 캐싱, useMemo는 값을 캐싱)
이렇게 하면 값이 캐싱되어서 리렌더링이 일어나지 않음import {useMemo} from 'react' const style = useMemo(() => ({marginTop: 10}), []); <div style={style}>//이런식으로 디자인 원하는 곳에 넣어줌 - 리렌더링: 리액트가 바뀐부분을 찾아서 다시 그리는 행위
- 방송중 질문: 리렌더링 될때 함수 컴포넌트를 전부다 다시 그리나요?
- 답: useCallback이나 useMemo처럼 캐싱이 된 부분은
[]배열안이 바뀌지 않는 이상 다시 그리지 않음 - return 부분도 바뀐부분만 다시 그리고 전부다 다시 그리는 것은 아님
2-6 더미 데이터로 로그인하기
<Button> 태그에 `htmlType="submit"속성을 추가한다
Button태그를 감싸고 있는 Form태그에 onFinish={onSubmitForm}속성을 준다(여기서 onFinish는 e.preventDefault()가 자동으로 내장돼있음
여기에서 Form태그는 antd에서 불러온 컴포넌트인데 antd에서 불러온 태그는 e.preventDefault()가 다 내장되어 있어서 추가적으로 쓰면 안됨
여기에서 setIsloggedIn은 props로 넘겨서 LoginForm파일로 전달하고 const LoginForm = ({setIsLoggedIn}) => {... 이렇게 인자로 받아드림
const onSubmitForm = useCallback(() => {
console.log(id, password);
setIsLoggedIn(true);
}, [id, password]);그리고 onSubmitForm함수에서 버튼이 눌리면 setIsLoggedIn이 true가 되게끔 만들어줌(로그인이 되었다는 신호를 주면서 가짜 로그인 구현)
- 실무에서는 이렇게 하기보다는 redux나 모빅스?를 많이 씀
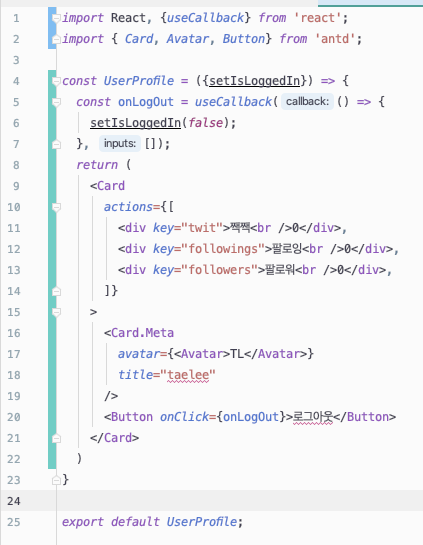
UseProfile.js파일 수정 시작
이번에는 antd에 있는 card로 프로필을 구현 - antd에서 Card 컴포넌트를 가져와서 여러 속성을 적용해줌

- 리액트에서 배열안에 jsx쓰고 싶을때는 이렇게 key를 붙여주어야 한다.

styled component 단점중 하나가 스타일이 적용된 컴포넌트가 기존 컴포넌트와 이름이 달라야 해서 변수명이 너무 많아진다.
2-7 크롬 확장 프로그램과 QnA(코드 없음)
- react Developer Tools
- Redux DevTools
MobX Developer Tools
이것들을 받아야함
- Redux DevTools
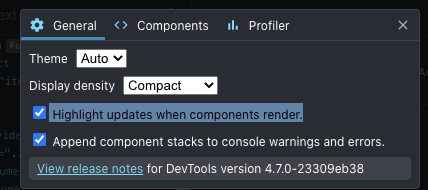
- Highlight updates when components render 설정을 키면 컴포넌트가 렌더링되는것을 확인할 수 있음

- antd와 더불어 추천하는 대륙의 실수
echarts: 오프소스 차트 라이브러리
2-8 프로필 페이지 만들기
- FollowList: antd에서 괜찮은 것들을 찾아서 가져온것
- loadMore는 더보기에 관한 설정들
- 아이콘은 antd가 아니라
'@ant-design/icons'에서 가져와 쓰면됨- antd사이트 들어가서 components-icons에서 검색하면 됨
- 팔로워랑 팔로잉 컴포넌트가 같은데 props갯수가 많지 않으면 같은 컴포넌트에서 props만 다르게 해서 구현해도 괜찮음
2-9 회원가입 페이지 만들기(커스텀 훅)
- signup페이지에서 폼들 구현하기
- 폼을 구현할 때는 비슷한 부분이 많다
해결책이 있는데 아직은 일일이 치는것을 연습하는중
- 폼을 구현할 때는 비슷한 부분이 많다
-LoginForm페이지에서 propTypes를 구현해줌
#### 이제 form에서 계속 중복되는 코드들을 줄여보자- Hook을 쓸수 있는 조건: 반복문, 조건문, 함수 안에서는 쓸 수 없음. 컴포넌트 바로 밑에서만 쓸 수 있음
- 하지만 커스텀훅은 다르다.
- front폴더 안에 hooks폴더 만들기
- 하지만 커스텀훅은 다르다.
form안에 아래와 같은 코드들이 엄청나게 중복되는데 hooks파일내에
const onChangeId = useCallback((e) => {
setId(e.target.value);
}, []);import { useState, useCallback } from 'react';
export default (initialValue = null) => {
const [value, setValue] = useState(initialValue);
const handler = useCallback((e) => {
setValue(e.target.value);
}, []);
return [value, handler];
}- 이런식으로 만들면 된다.
- 이때 setValue는 자체적으로만 쓰이기 때문데 export할 필요가 없다.
const [id, setId] = useState('');
const onChangeId = useCallback((e) => {
setId(e.target.value);
}, []);이랬던 코드를 const [id, onChangeId] = useInput('');이렇게 바꿀 수 있다.- 다만 위의 형식과 다른 코드들은 당연히 합칠수 없다.
예를 들어 setPasswordCheck의 경우 원 비밀번호가 원래 코드와 같은지 검사해주는 코드인데 그 과정이 다른 form들과는 다르므로 추가해줘야한다.-
passWordCheck: 패스워드확인이 패스워드랑 같은지 체크해줌
-
passWordError: 패스워드확인의 상태의 기본값을 false로 해줬다가 같으면 true로 해줌

비밀번호같이 체크해줘야 하는것들은 폼에서도 체크하지만 제출할때 한번 더 체크해주는게 좋다. 더 나아가 서버쪽에서도 체크해주면 좋음.
-
