함수가 실행되려면 실행 컨텍스트 스택에 함수 실행 컨텍스트가 푸시되는 것을 의미한다.
이로인해 함수는 호출된 순서대로 순차적으로 실행되는 것이다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다.
싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있다.
자바스크립트 엔진은 싱글 스레드 방식으로 동작하기 때문에 처리 시간이 오래 걸리는 태스크를 실행하는 경우 블로킹(작업 중단)이 발생한다.
// sleep 함수는 일정 시간(delay)이 경과된 이후에 콜백 함수를 호출한다.
function sleep(func, delay) {
// Date.now()는 현재 시간을 숫자(ms)로 반환한다.
const delayUntil = Date.now() + delay;
// 현재 시간에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다.
while (Date.now() < delayUntil);
// 일정 시간이 경과한 이후에 콜백 함수를 호출한다.
func();
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// sleep 함수는 3초 이상 실행된다.
sleep(foo, 3 * 1000);
// bar 함수는 sleep 함수의 실행이 종료된 이후 호출되어 3초 이상 블로킹 된다.
bar();
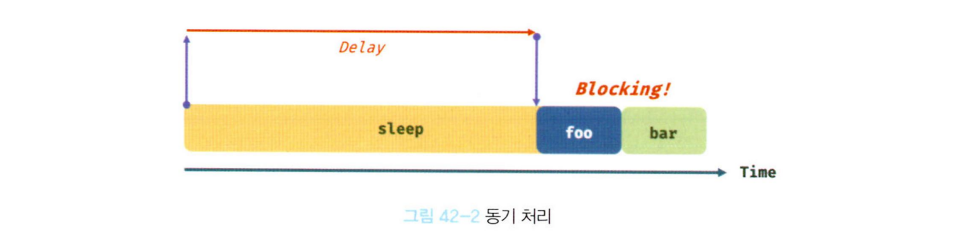
// (3초 경과 후) foo 호출 -> bar 호출이처럼 현재 실행 중인 태스크가 종료될 때까지 다음에 실행될 태스크가 대기하는 방식을 동기(synchronous) 처리 방식이라고 한다.
동기 처리 방식은 태스크를 순서대로 처리해 실행 순서가 보장된다는 장점은 있지만, 처리 시간이 긴 태스크가 앞에 있을 경우 뒤에 있는 태스크는 블로킹되는 단점이 있다.

// 타이머 함수인 setTimeout으로 변경
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// 타이머 함수 setTimeout은 일정 시간이 경과된 이후에 콜백 함수 foo를 호출한다.
// setTimeout은 bar 함수를 블로킹하지 않는다.
setTimeout(foo, 3 * 1000);
bar();
// bar 호출 -> (3초 경과 후) foo 호출이처럼 현재 실행 중인 테스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 비동기(asynchronous) 처리 방식이라고 한다.

비동기 처리 방식은 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 바로 실행하므로 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다.
타이머 함수, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
이벤트 루프와 태스크 큐
HTML 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고, HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링하기도 한다.
이처럼 자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프다.

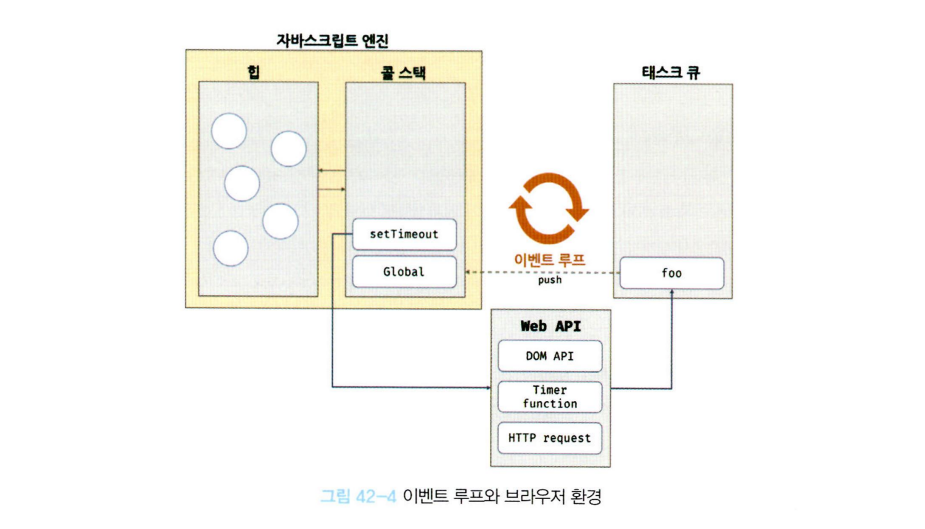
구글의 V8 자바스크립트 엔진을 비롯해 대부분의 자바스크립트 엔진은 크게 콜 스택 영역과 힙 영역으로 구분할 수 있다.
- 콜 스택 (call stack)
소스 코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이 바로 콜 스택이다. - 힙 (heap)
힙은 객체가 저장되는 메모리 공간으로 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
비동기 처리에서 소스코드 평가와 실행을 제외한 모든 처리는 브라우저 또는 Node.js가 담당한다.
이러한 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐 (task queue/event queue/callback queue)
setTimeout이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. - 이벤트 루프 (event loop)
콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인한다.
만약 콜 스택이 비어 있고, 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적(FIFO방식)으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
즉, 태스크 큐에 있던 비동기 함수들이 콜 스택으로 이동한 뒤 실행되는 방식이 비동기 처리 방식이다.
정리
자바스크립트는 싱글 스레드 방식 => 자바스크립트 엔진이 싱글 스레드 방식으로 동작
브라우저는 멀티 스레드로 동작한다.
따라서 브라우저와 내장된 자바스크립트 엔진이 협력하여 비동기로 동작할 수 있는 것이다.