You Don't Know JS Yet을 읽으면서 정리한 내용입니다.
1장은 JavaScript의 배경지식에 대한 설명으로 시작합니다.
JavaScript 이름의 유래
JavaScript라는 이름은 마케팅 목적으로 사람들을 속이기 위해 고안한 이름인 것을 알고 계셨나요?
처음에 브렌든 아이크는 Mocha라고 부르다가 넷스케이프에서 LiveScript로 불렀고, 그 때 당시 Java가 큰 인기를 끌면서 마케팅 효과를 노려 이후에는 JavaScript로 공식 명칭이 되었습니다.
브랜든 아이크는 JavaScript를 개발한 넷스케이프 프로그래머이다.
스크립트라는 단어가
가벼운 프로그램이라는 뜻으로 유행했고, 자바 개발자들에게 어필하기 위한 목적으로 만들어졌다.
TC39 절차
TC39에서 지정하고 ECMA 표준 기구에 의해 공식화된 명칭은 ECMAScript입니다.
TC39는 JS를 관리하는 기술 운영 위원회로, JS의 공식 명세를 관리합니다.
TC39에서 모든 제안을 5단계로 이루어지며 (0 ~ 4단계), 각 단계상 절차는 여기에서 확인할 수 있습니다.
간략하게 다음과 같은 절차로 진행됩니다.
| Stage | Description |
|---|---|
| 0: Strawperson | 스펙에 추가 혹은 변경을 위한 초기 아이디어 |
| 1: Proposal | 정식 제안, 문제점 또는 일반적인 요구사항, 솔루션 등 |
| 2: Draft | 초안으로써 문법, 의미, API에 대한 정확한 설명 및 실험적인 구현 |
| 3: Candidate | 최종 스테이지, 유저로부터의 피드백과 개선 준비 |
| 4: Finished | 스펙의 최신 초안에 포함 |
JS와 웹 브라우저
대부분 명세서에 정의된 JS와 브라우저 엔진에서 돌아가는 JS는 동일합니다.
TC39 절차를 통해 새로운 동작이 추가 및 수정 등 명세서가 개정됐을 때, 기존 브라우저 엔진에서 실행되던 JS의 작동 방식과 다른 경우가 발생하기도 합니다.
이렇게 불일치가 발생하면 TC39는 종종 기존 결정을 철회하고 명세서를 웹에 맞춥니다.
실제 사례로 배열 메서드 contains()를 추가하려다 몇몇 JS 프레임워크에서 충돌이 나서 해당 메서드명을 includes()로 수정한 사례가 있습니다.
또한 배열 메서드 flatten()이 제안되었다가 flat()으로 변경된 사례도 있습니다.
모든 코드가 명세서대로 동작하는 것은 아닙니다.
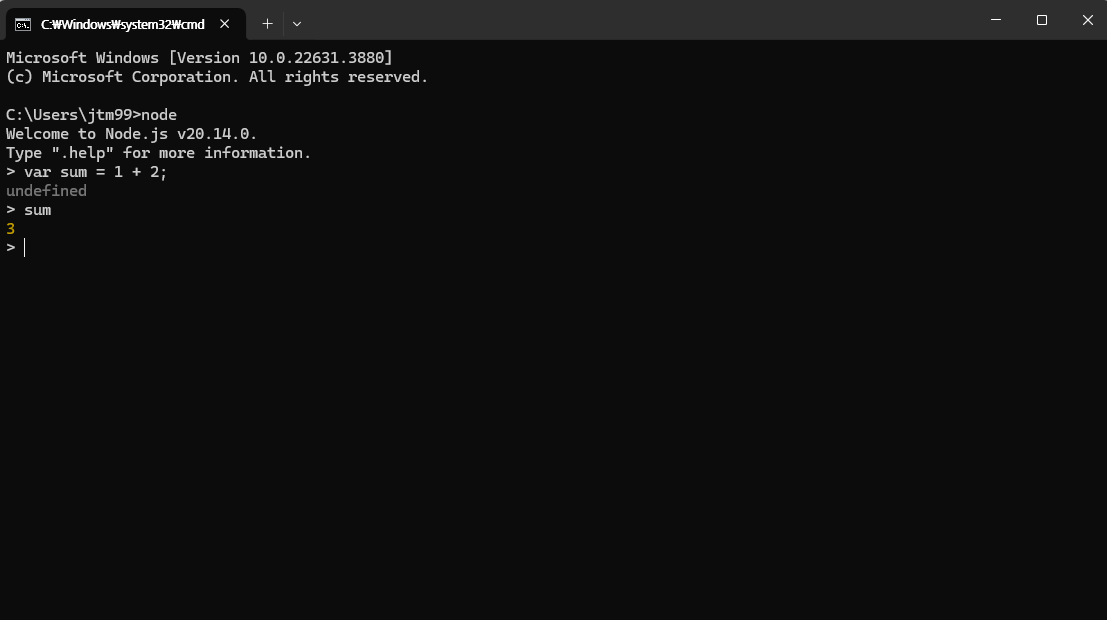
브라우저 개발자 도구의 콘솔이나 Node.js의 REPL이 js 환경이라는 가정하에 JS 코드를 작성합니다.
REPL(Read-Evaluation-Print-Loop)은 사용자가 특정 코드를 입력하면 그 코드를 평가하고 코드의 실행 결과를 출력해주는 것을 반복해주는 환경을 말한다.
node.js를 설치한뒤 cmd에서 node 키워드로 REPL 환경에 접속이 가능하다.
하지만 이 둘은 만들어진 목적이 다릅니다. 개발자 도구는 말 그대로 개발자를 위한 도구이기 때문에 명세서에 정의된 명세를 항상 엄격하게 준수할 것이라고 생각하면 안됩니다.
콘솔에 입력한 코드는 JS 엔진이 .js 파일을 다루는 방식과 동일한 방식으로 처리되지 않습니다.
콘솔에 목적은 개발자가 짧은 코드를 입력했을 때 그 결과를 즉시 확인하기 위함인 것을 인지해야합니다.
JS 패러다임
JS는 다중 패러다임 언어라 절차적, 객체 지향, 함수형 스타일 코드를 모두 작성할 수 있습니다.
- 절차적 프로그래밍은 코드가 탑다운이고, 선형적으로 구조화되며, 프로시저라 불리는 코드 단위에 미리 정해진 일련의 연산을 작성합니다.
- 객체 지향 프로그래밍은 클래스 기준으로 코드를 구조화하며, 클래스에는 로직과 데이터가 정의됩니다.
- 함수형 프로그래밍은 코드를 함수 단위로 구조화하며, 함수는 부수 효과가 없는 순수 함수여야 합니다. 또한 함수 자체가 값으로 취급된다는 특징이 있습니다.
하위 호환성과 상위 호환성
JS는 하위 호환성은 지원하지만, 상위 호환성은 지원하지 않습니다.
하위 호환성이란 이전 버젼에 구현된 스펙들에 대해 다음 버젼에서도 정상 작동된다는 것을 보장한다는 것입니다.
이로인해 1995년에 작성한 코드가 시간이 흘러도 무조건 작동한다는 것을 보장받게 됩니다.
상위 호환성이란 새로운 버전에 들어간 스펙을 사용한 코드를 이전 버전으로 돌려도 에러 없이 돌아가는 것입니다.
대표적으로 HTML과 CSS는 상위 호환성을 지원하여, 2010년에 만들어진 브라우저에서 2019년에 추가된 기능을 사용할 때 웹 페이지가 망가지지는 않습니다.
브라우저는 인식이 불가능한 HTML/CSS는 건너 뛰고 인식 가능한 HTML/CSS는 명세서에 따라 처리하기 때문입니다.
상위 호환성을 지원하지 않는 JS에서 하위 버전에서 실행 시켜야될 경우 어떻게 해결해야 할까요?
대표적인 해결방법으로는
Transpiling과Polyfill이 있습니다.