React에서 Google Geocoding API로 현재 위치 가져오기

Geocoding?
지역 명칭 등의 고유 이름으로 위도와 경도를 얻는 것을 말한다.
위도와 경도를 통해 고유 이름을 얻는 것을 Reverse-Geocoding이라고 한다.
각 방법에 대한 자세한 사항은 공식 문서를 참고하자.
https://developers.google.com/maps/documentation/geocoding/overview?hl=ko
여기서는 Reverse-Geocoding을 하는 방법에 대해 포스팅하겠다.
1. Google Geocoding API Key 발급 받기
아쉽게도 Google Geocoding API는 무료가 아니다. 그러나 매월 $200의 공짜 크레딧을 제공하고, 이는 일 평균 900회 정도의 요청을 무료로 사용할 수 있다고 하니 개인 프로젝트를 진행하는 경우 사실상 공짜인듯..!
API KEY를 발급받았으면 env에 적어놓거나, 따로 어디에 저장해놓자.
2. 현재 위치를 불러오기
브라우저에서 제공하는 API인 navigator.geolocation 중 getCurrentPosition()을 사용하면 현재 위치를 확인할 수 있다.
getCurrentPosition은 위도와 경도를 객체 형태로 반환하고, 두 개의 콜백 함수를 받는데 각각 성공 시, 실패 시이다.
interface Cooridnates {
latitude: number;
longitude: number;
}
const onSuccess = ({ coords }: { coords: Coordinates }) => {
console.log(coords.latitude, coords.longitude);
};
const onClick = () => {
// getCurrentPosition(성공 시 콜백, 실패 시 콜백)
navigator.geolocation.getCurrentPosition(onSuccessGetLocation, (e) => {
console.log('failed');
});Coordinates 타입은 브라우저의 Geolocation API에서 사용되는 타입인데, 브라우저가 실행되기 전까지는 Coordinates가 뭔지 TS가 알지 못해 미리 선언해주자.
3. api 작성하기
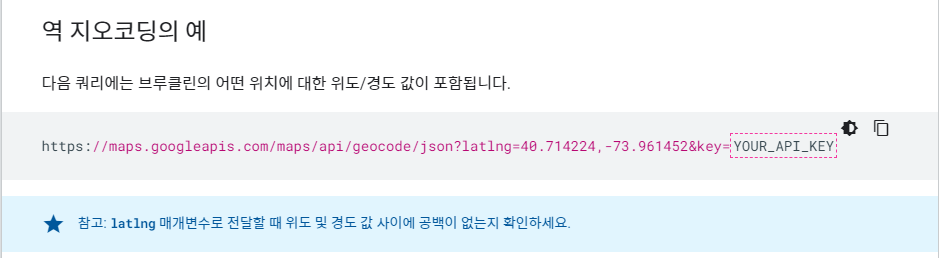
공식 문서의 Reverse-Geocoding 부분을 보면 다음과 같이 나와있다.

latlng는 위도와 경도의 쌍으로 구성된 값으로, 좌표 <=> 주소 변환에 사용된다.
이를 기반으로 api를 작성하자.
// pages/api/location.ts
import axios from 'axios';
import { NextApiRequest, NextApiResponse } from 'next';
export default async (req: NextApiRequest, res: NextApiResponse) => {
if (req.method === 'GET') {
const { latitude, longitude } = req.query;
if (!latitude || !longitude) {
res.statusCode = 400;
return res.send('정보가 없습니다.');
}
try {
const url = `https://maps.googleapis.com/maps/api/geocode/json?latlng=${latitude},${longitude}&language=ko&key=${process.env.NEXT_PUBLIC_GOOGLE_MAP_API_KEY}`;
const { data } = await axios.get(url);
console.log(data);
} catch (error) {
res.statusCode = 404;
return res.end();
}
res.statusCode = 405;
return res.end();
}
};결과 확인
작성한 api로 call을 날려 결과를 확인하자.
interface Cooridnates {
latitude: number;
longitude: number;
}
const onSuccess = async ({ coords }: { coords: Coordinates }) => {
try {
await axios.get(`http://localhost:3000/api/location?latitude=${coords.latitude}&longitude=${coords.longitude}`);
} catch(e) {
console.log(e);
}
};
const onClick = () => {
// getCurrentPosition(성공 시 콜백, 실패 시 콜백)
navigator.geolocation.getCurrentPosition(onSuccessGetLocation, (e) => {
console.log('failed');
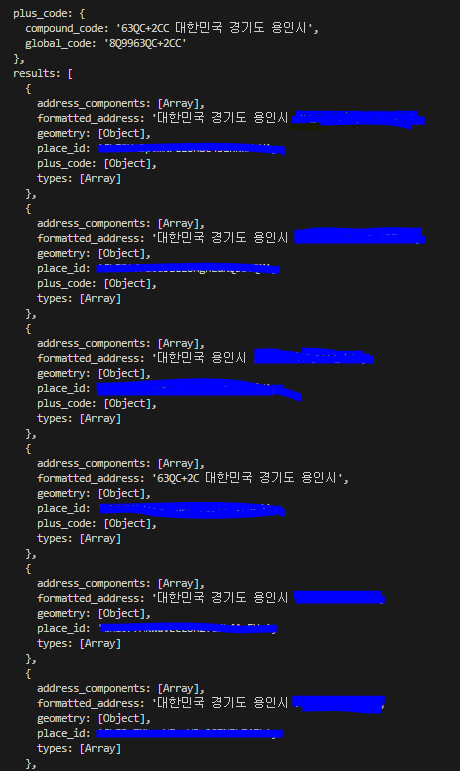
});터미널을 확인해보면 결과를 확인할 수 있다.

만약 대한민국 경기도 용인시 XX구 XX동 XX번지의 결과를 얻고싶다면, address_components 부분을 들여다보면 된다.
즉 api에서 console.log(data.results[idx].address_components)를 하면 된다.
끗!