
🍫 Scope 가 뭔가요?
- 직역하면 범위 다.
- 자바스크립트에서도 동일한 의미로 통한다. 다만, 조금 더 디테일하게는 변수의 유효범위 를 뜻한다.

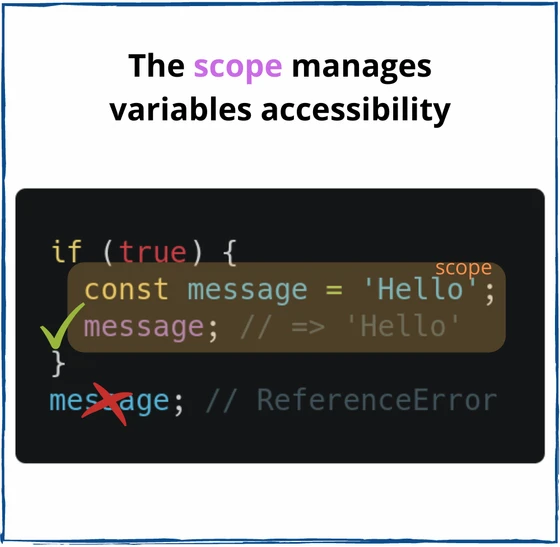
이렇게, 중괄호(블록)을 기준으로 안쪽에 변수가 선언되었는가, 바깥쪽에 변수가 선언되었는가에 따라 스코프가 설정된다.
🍫 스코프의 규칙
- 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만, 그 반대는 불가능하다.
(위 사진에서, 중괄호(블록) 바깥에 있는 message는 if 문 안쪽에 있는 message에 접근이 불가능해 ReferenceError 가 나온다.
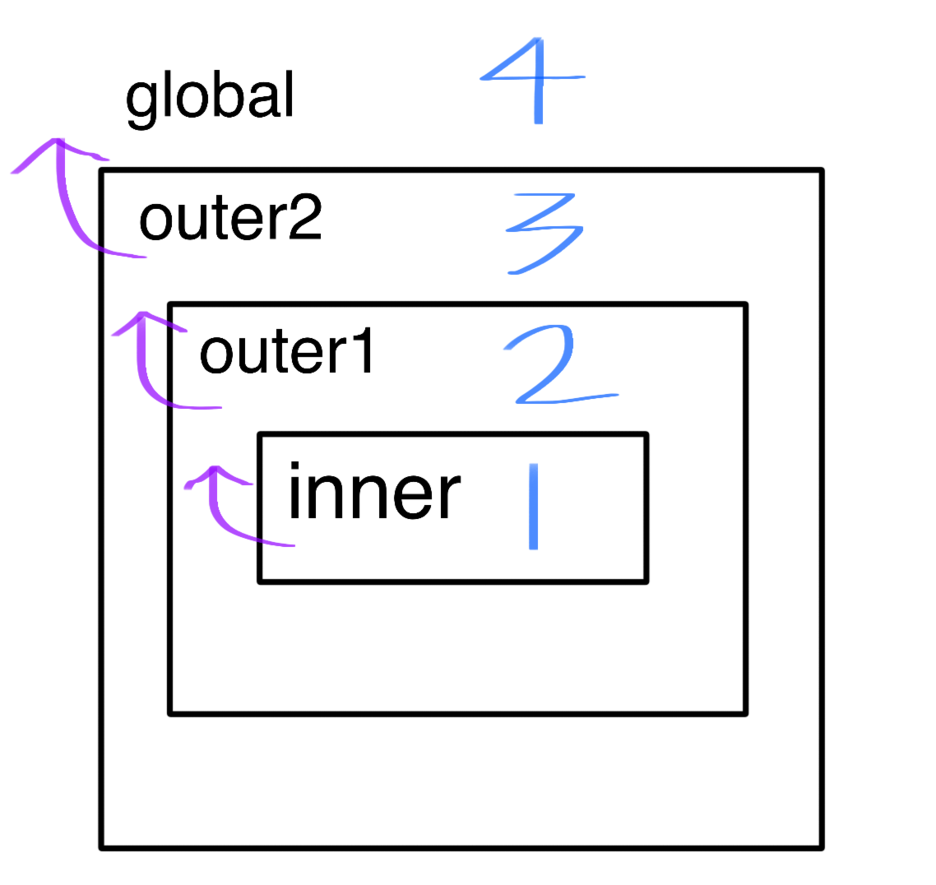
- 스코프는 중첩이 가능하다.

위 사진처럼 중첩이 가능하고, 가장 바깥쪽의 스코프를 전역 스코프(Global Scope)
그게 아닌 다른 스코프들은 전부 지역 스코프(local scope) 라고 부른다.
- 지역 스코프 내에 있는 변수는 전역 스코프에 있는 변수보다 높은 우선순위를 가진다.
let name = "taero"
function showName() {
let name = "tae-hyun"
console.log(name);
}
console.log(name); // taero
showName(); // tae-hyun이 사례에서 전역 스코프 영역에 있는 name 변수와 지역 스코프 영역에 있는 name 변수는
변수명은 같지만 지역 스코프 내에 있는 변수의 우선순위가 높기 때문에, showName() 함수에서의 변수 name은 "tae-hyun"이다.
이 현상을 쉐도잉(variable shadowing) 이라 부른다.
🍫 스코프의 종류
- 중괄호로 둘러싼 범위 (block scope : 블록 스코프)
- 함수로 둘러싼 범위 (function scope : 함수 스코프)
- 화살표 함수로 둘러싼 범위 (block scope : 블록 스코프)
여기서 주의할 점은 똑같은 함수여도 화살표 함수는 블록 스코프로 취급된다는 것이다.
🍫 변수 선언 키워드와 스코프
var
블록 스코프를 무시하고, 함수 스코프만 따른다. (단, 화살표 함수 블록 스코프는 따른다.)
기존에 사용한 변수명도 무한으로 재선언 할 수 있으며 재할당 또한 가능하다.
이런 속성 때문에, 언제 어디서 예측 불가능한 버그가 생길지 모른다.
선언 키워드 없이 변수를 할당하면, 해당 변수는 var로 선언한 전역 변수처럼 취급된다.+) 브라우저에는 window라는 객체가 존재한다. 실제 브라우저의 창(window)를 의미하지만, 이와 별개로 전역 영역을 담고 있기도 하다.
var로 전역 변수를 만들면 window 객체에서도 동일한 값을 찾을 수 있다.
만약 var로 선언한 변수명이 window 객체의 특정 기능명 (ex. console)과 같다면? var로 선언한 변수가 그 기능을 덮어쓰고 에러를 유발한다. 따라서 var로 전역변수를 남발하는 것은 좋지 않다.
-
let
블록 스코프와 함수 스코프 모두 따른다.
값 재할당이 가능하다.
하지만, 재선언은 불가능하다. -
const
변하지 않는 값, 곧 상수(constant)를 정의할 때 주로 쓴다.
블록 스코프와 함수 스코프 모두 따른다.
값 재할당과 재선언 모두 불가능하다.
값을 새롭게 할당할 일이 없다면 const 키워드를 쓰는 것이 좋다.
