
🍫 배열의 개념
- 대량의 데이터를 다루기에 적합
- 참조 타입(reference type) 데이터라고 함.
- 순서가 있는 값
- index : 0부터 시작하는 배열의 순서
- element : 순서에 대응하는 배열의 값
- 대괄호(square bracket)가 감싸고 있음
let myName = ['Kim', 'Tae', 'Ro']조회
myName[0] = 'Kim';
myName[1] = 'Tae';
myName[2] = 'Ro';변경
myName[2] = 'Hyun';
myname; // ['Kim', 'Tae', 'Hyun']🍫 이중배열
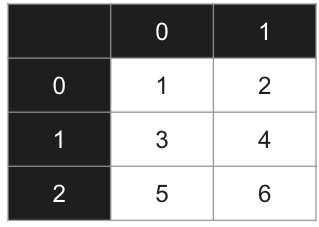
let myNumber = [ [1,2], [3,4], [5,6] ];myNumber[0] = [1,2];
myNumber[1] = [3,4];
myNumber[2] = [5,6];
myNumber[0][0] = 1;
myNumber[0][1] = 2;
myNumber[1][0] = 3;
myNumber[1][1] = 4;
myNumber[2][0] = 5;
myNumber[2][1] = 6;이렇게 되면 행렬로 표현 가능해진다.

🍫 배열 length, push, pop
arrayName.length : 배열의 길이 반환
let myName = ['Kim', 'Tae', 'Ro'];
myName.length; // arrayName.push(something) : 배열 끝에 값 추가
let myName = ['Kim', 'Tae', 'Ro'];
myName.push(30); = 4 // **리턴 값은 추가된 후의 array의 length**
myName; // ['Kim', 'Tae', 'Ro', 30]
arrayName.pop() : 배열 마지막 index와 element 삭제
let myName = ['Kim', 'Tae', 'Ro'];
myName.pop(); = 'Ro' // **리턴 값은 삭제된 값**
myName; // ['Kim', 'Tae']
🍫 배열 shift, unshift
arrayName.shift() : 배열의 첫번째 index와 element 삭제
let myName = ['Kim', 'Tae', 'Ro'];
myName.shift(); = 'Kim' // **리턴 값은 삭제된 값**
myName; // ['Tae', 'Ro']
arrayName.unshift(something) : 배열의 첫번째에 값 추가
let myName = ['Kim', 'Tae', 'Ro'];
myName.unshift('Hi'); = 4 // **리턴 값은 추가된 후의 array의 length**
myName; // ['Hi', 'Kim', 'Tae', 'Ro']
🍫 배열의 반복 연습
let myNum = [10, 20, 30, 40];
// myNum의 element들을 누적해서 더하여 콘솔로그 창에 찍기// 풀이
let myNum = [10, 20, 30, 40];
let sum = 0;
for(i=0; i < myNum.length; i++){
sum = sum + myNum[i];
}
console.log(sum);해당 배열의 index는 0부터 3까지이므로 ( myNum[0] ~ myNum[3] )
i의 값을 0부터 시작해 배열의 length인 4보다 작아질때 까지 1씩 증가시킴.
sum이라는 변수를 선언, 초기값을 0부터 시작해 각 index마다 더한 값을 sum에 저장하여 최종적으로 myNum[3]까지 더한값을 출력.
🍫 배열인지 아닌지 확인하기
Array.isArray()
let myName = ['Kim', 'Tae', 'Ro'];
Array.isArray(myName); // true
Array.isArray(['Kim', 'Tae', 'Ro']) // true
Array.isArray([]) // true
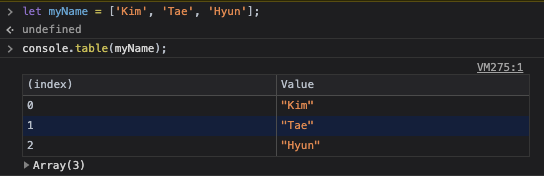
Array.isArray(123) // false🍫 console.table
- 콘솔테이블에 배열을 넣으면 index와 element가 표의 형태로 조회 가능

🍫 배열 element 포함 여부 확인 method
indexOf 활용
let myName = ['Kim', 'Tae', 'Ro'];
myName.indexOf('Kim'); = 0
myName.indexOf('Tae'); = 1
myName.indexOf('Ro'); = 2 // 해당 element의 index값 반환
myName.indexOf('Hi'); = -1 // element 없을 시 -1 반환indexOf로 확인했을 때 -1만 아니면 배열에 element로 포함된다고 볼수있음
myName.indexOf(something) !== -1
// true 면 something이 배열에 포함됨
// false 면 something이 배열에 포함되지 않음includes 활용
- IE에서는 호환이 안됨
- indexOf보다 간편하지만 index정보를 얻을 수는 없음
let myName = ['Kim', 'Tae', 'Ro'];
myName.includes('Kim'); = true
myName.includes('Tae'); = true
myName.includes('Ro'); = true
myName.includes('Hi'); = false