디자인 패턴이란?
객체지향 설계를 할 때 자주 발생하는 문제들을 피하기 위해 사용되는 패턴.
여러 사람이 협업해서 개발할 때 다른 사람이 작성한 코드, 기존에 존재하는 코드를 이해하는 것은 어렵다. 이런 코드를 수정하거나 새로운 기능을 추가해야 하는데 의도치 않은 결과나 버그를 발생시키기 쉽고 성능을 최적화하기도 어렵다. 이로 인해 시간과 예산이 소모된다.
디자인 패턴은 의사소통 수단의 일종으로서 이런 문제를 해결해 준다. 예를 들어 문제 해결의 제안에 있어서도 “기능마다 별도의 클래스를 만들고, 그 기능들로 해야 할 일을 한 번에 처리해 주는 클래스를 만들자.”라고 제안하는 것보다 "Facade 패턴을 써보자."라고 제안하는 쪽이 이해하기 쉽다.
출처 : 나무위키
디자인 패턴은 개발하면서 발생하는 반복적인 문제들을 어떻게 해결할 것인지에 대한 해결 방안으로 실제 현업에서 비즈니스 요구 사항을 프로그래밍으로 처리하면서 만들어진 다양한 해결책 중에서 많은 사람들이 인정한 모범 사례(Best Practice)다.
이러한 디자인 패턴은 객체 지향 4대 특성(캡슐화, 상속, 추상화, 다형성)과 설계 원칙(SOLID)을 기반으로 구현되어 있다.
디자인 패턴의 장점
1. 재사용성 : 반복적인 문제에 대한 일반적인 해결책을 제공하므로, 이를 재사용하여 유사한 상황에서 코드를 더 쉽게 작성할 수 있다.
2. 가독성 : 일정한 구조로 정리하고 명확하게 작성하여 개발자가 코드를 이해하고 유지보수하기 쉽게 만든다.
3. 유지보수성 : 코드를 쉽게 모듈화 할 수 있으며, 변경이 필요한 경우 해당 모듈만 수정하여 유지보수가 쉬워진다.
4. 확장성 : 새로운 기능을 추가하거나 변경할 때 디자인 패턴을 활용하여 기존 코드를 변경하지 않고도 새로운 기능을 통합할 수 있다.
5. 안정성과 신뢰성 : 수많은 사람들이 인정한 모범 사례로 검증된 솔루션을 제공한다.
객체 지향의 특성과 설계 원칙 그리고 디자인 패턴
객체 지향의 특성(캡슐화, 상속, 추상화, 다형성)은 객체 지향 프로그래밍을 위한 도구로, 설계 원칙(SOLID)은 도구를 올바르게 사용하기 위한 방법으로 볼 수 있다. 그렇다면 디자인 패턴은 무엇에 비유할 수 있을까?
요리를 하기 위한 도구가 있고, 도구를 올바르게 사용할 줄 안다면 필요한 것은 바로 레시피다. 떡볶이를 만들 때 된장을 넣지 말라는 법은 없다. 하지만 사람들이 기대하는 떡볶이의 맛은 된장이 들어간 떡볶이는 아닐 것이다.
요리를 만드는 과정에서도 표준화된 요리법이 있듯이 코드를 작성하는 것도 비슷하다.프로그래밍을 하다 보면 여러 비슷한 문제에 직면하게 된다. 이러한 상황에서 많은 개발자들이 고민하고 정제한 표준과도 같은 설계 패턴이 있다. 이것이 바로 디자인 패턴이다.
| 객체지향 프로그래밍 | 요리 |
|---|---|
| 4대 원칙(캡슐화, 상속, 추상화, 다형성) | 요리도구 |
| 설계 원칙(SOLID) | 도구의 사용법 |
| 디자인 패턴 | 레시피 |
디자인 패턴은 객체지향의 특성 중 상속과 인터페이스, 합성(객체를 속성으로 사용)을 이용한다.
디자인 패턴의 종류
수많은 디자인 패턴들이 존재하지만 이들 중에서도 가장 유명한 GoF의 디자인 패턴에 등장하는 23가지 패턴에 대해서 간단히 알아보자.이러한 디자인 패턴은 크게 생성(Creational), 구조(Structural), 그리고 행위(Behavioral) 패턴으로 분류된다.
생성 패턴(Creational Pattern)
1. Singleton(싱글톤 패턴) : 하나의 클래스 인스턴스를 전역에서 접근 가능하게 하면서 해당 인스턴스가 한 번만 생성되도록 보장하는 패턴이다.
2. Factory Method(팩토리 메서드 패턴) : 객체를 생성하기 위한 인터페이스를 정의하고, 서브클래스에서 어떤 클래스의 인스턴스를 생성할지 결정하는 패턴이다.
3. Abstract Factory(추상 팩토리 패턴) : 관련된 객체들의 집합을 생성하는 인터페이스를 제공하며, 구체적인 팩토리 클래스를 통해 객체 생성을 추상화하는 패턴이다.
4. Builder(빌더 패턴) : 복잡한 객체의 생성 과정을 단순화하고, 객체를 단계적으로 생성하며 구성하는 패턴이다.
5. Prototype(프로토타입 패턴): 객체를 복제하여 새로운 객체를 생성하는 패턴으로, 기존 객체를 템플릿으로 사용하는 패턴이다.
구조 패턴(Structural Pattern)
1. Adapter(어댑터 패턴) : 인터페이스 호환성을 제공하지 않는 클래스를 사용하기 위해 래퍼(Wrapper)를 제공하는 패턴이다.
2. Bridge(브릿지 패턴) : 추상화와 구현을 분리하여 두 가지를 독립적으로 확장할 수 있는 패턴이다.
3. Composite(컴포지트 패턴) : 개별 객체와 복합 객체를 동일하게 다루어, 트리 구조의 객체를 구성하는 패턴이다.
4. Decorator(데코레이터 패턴) : 객체에 동적으로 새로운 기능을 추가하여 객체를 확장할 수 있는 패턴이다.
5. Facade(퍼사드 패턴) : 서브시스템을 더 쉽게 사용할 #### 6. 수 있도록 단순한 인터페이스를 제공하는 패턴이다.
7. Flyweight(플라이웨이트 패턴) : 공유 가능한 객체를 통해 메모리 사용을 최적화하는 패턴이다.
8. Proxy(프록시 패턴) : 다른 객체에 대한 대리자(Proxy)를 제공하여 접근 제어, 지연 로딩 등을 구현하는 패턴이다.
행위 패턴(Behavioral Pattern)
1. Observer(옵저버 패턴) : 객체 간의 일대다 종속 관계를 정의하여 한 객체의 상태 변경이 다른 객체들에게 알려지도록 한다.
2. Strategy(전략 패턴) : 알고리즘을 정의하고, 실행 중에 선택할 수 있게 한다.
3. Command(커맨드 패턴) : 요청을 객체로 캡슐화하여 요청을 매개변수화 하고, 요청을 큐에 저장하거나 로깅하고 실행을 지연시킨다.
4. State(상태 패턴) : 객체의 상태를 캡슐화하고, 상태 전환을 관리한다.
5. Chain of Responsibility(책임 연쇄 패턴) : 요청을 보내는 객체와 이를 처리하는 객체를 분리하여, 다양한 처리자 중 하나가 요청을 처리한다.
6. Visitor(방문자 패턴) : 객체 구조를 순회하면서 다양한 연산을 수행할 수 있게 한다.
7. Interpreter(인터프리터 패턴) : 언어나 문법에 대한 해석기를 제공하여, 주어진 언어로 표현된 문제를 해결하는 패턴이다.
8. Memento(메멘토 패턴) : 객체의 내부 상태를 저장하고 복원할 수 있는 기능을 제공하는 패턴이다.
9. Mediator(중재자 패턴) : 객체 간의 상호 작용을 캡슐화하여, 객체 간의 직접적인 통신을 방지하는 패턴이다.
10. Template Method(템플릿 메서드 패턴) : 알고리즘의 구조를 정의하면서 하위 클래스에서 각 단계의 구현을 제공하는 디자인 패턴이다.
11. Iterator(이터레이터 패턴) : 컬렉션 내의 요소들에 접근하는 방법을 표준화하여 컬렉션의 내부 구조에 독립적으로 접근할 수 있는 패턴이다.
근데 찾다가 파일을 나눌겸 원래는 MVC패턴에 맞게 정리할려고 했는데 MVC, MVVM, MVP 패턴에 대해서 정리를 할려고 했는데 왜 디자인패턴 설명하는 글들을 보면 하나같이 위 내용이랑 다른 패턴들이 분리가 되어있는, 혹은 아예 배재된 내용들이 너무 많았다.
MVVM
모델(Model)
- 데이터, 네트워크 로직, 비즈니스 로직등을 담으며 데이터를 캡슐화하는 역할을 맡고 있다.
- View, ViewModel에 대한 신경은 쓰지 않는다. 데이터를 어떻게 가지고 있을지만 걱정하며, 데이터가 어떻게 보여질 것인지에 대해서는 고려하지 않는다
- MVC의 Model과 크게 다르지 않다.
뷰(View)
- 사용자가 화면에서 보는 것들에 대한 구조, 배치, 그리고 외관에 해당하는 내용을 다룬다.
- Model을 직접 알고 있어서는 안된다.
- 위의 두가지는 MVC에서의 View 역할과 비슷하다.
- View는 ViewModel로부터 데이터를 가져와서 표현한다.
- 사용자와 View의 상호 작용을 수신하고 이에 대한 처리를 ViewModel에 부탁한다.
- 데이터를 보여주고, 사용자와의 상호작용 처리를 다른 객체에게 넘긴다는 점에서 이 부분도 MVC의 View와 비슷해보인다. 하지만 MVC, MVP와는 다르게 MVVM의 View는 보이는 부분에 대한 설정을 스스로 직접 한다.
뷰모델(ViewModel)
- View로부터 전달받는 요청을 처리할 로직을 담고 있으며 Model에 변화가 생기면 View에 notification을 보낸다. (데이터의 변화를 View가 알아챌 수 있도록 한다고 생각하면 된다)
- ViewModel은 View와 Model 사이의 중개자 역할을 하며 Presentation Logic을 처리하는 역할을 한다.
- 중간 다리의 역할을 한다는 점에서 MVC의 Controller와 유사하다고 볼 수도 있다.
- ViewModel 세부 설명
View 를 표현하기 위해 만들어진 View 만을 위한 Model
Model을 View에 를 표시하기 위한 처리를 하는 부분
Model로 부터의 처리 결과를 View에 통지하고, View의 요청에 따라 로직을 실행
ViewModel 의 특징은 Data Binding 과 캡슐화된 Command 패턴을 이용하여 View 와 Model 간 결합도를 없애면서 View와 Model 사이에서 중간 관리자의 역할을 완벽하게 수행한다.

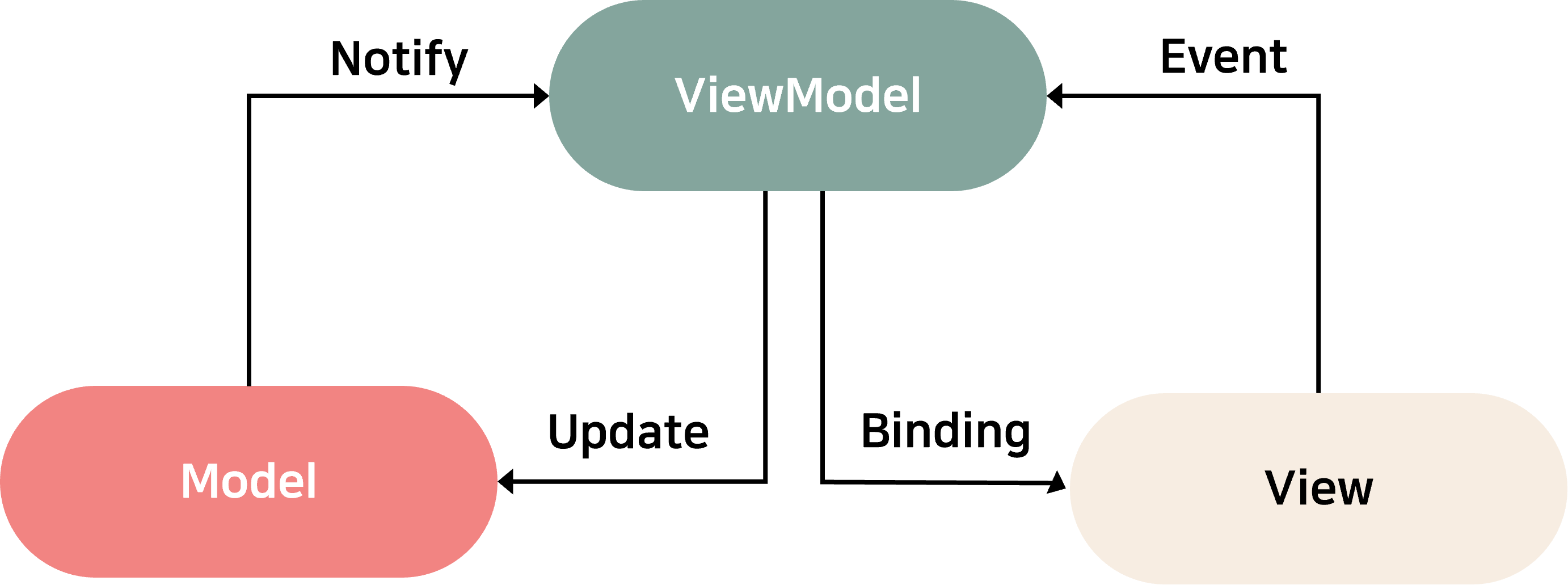
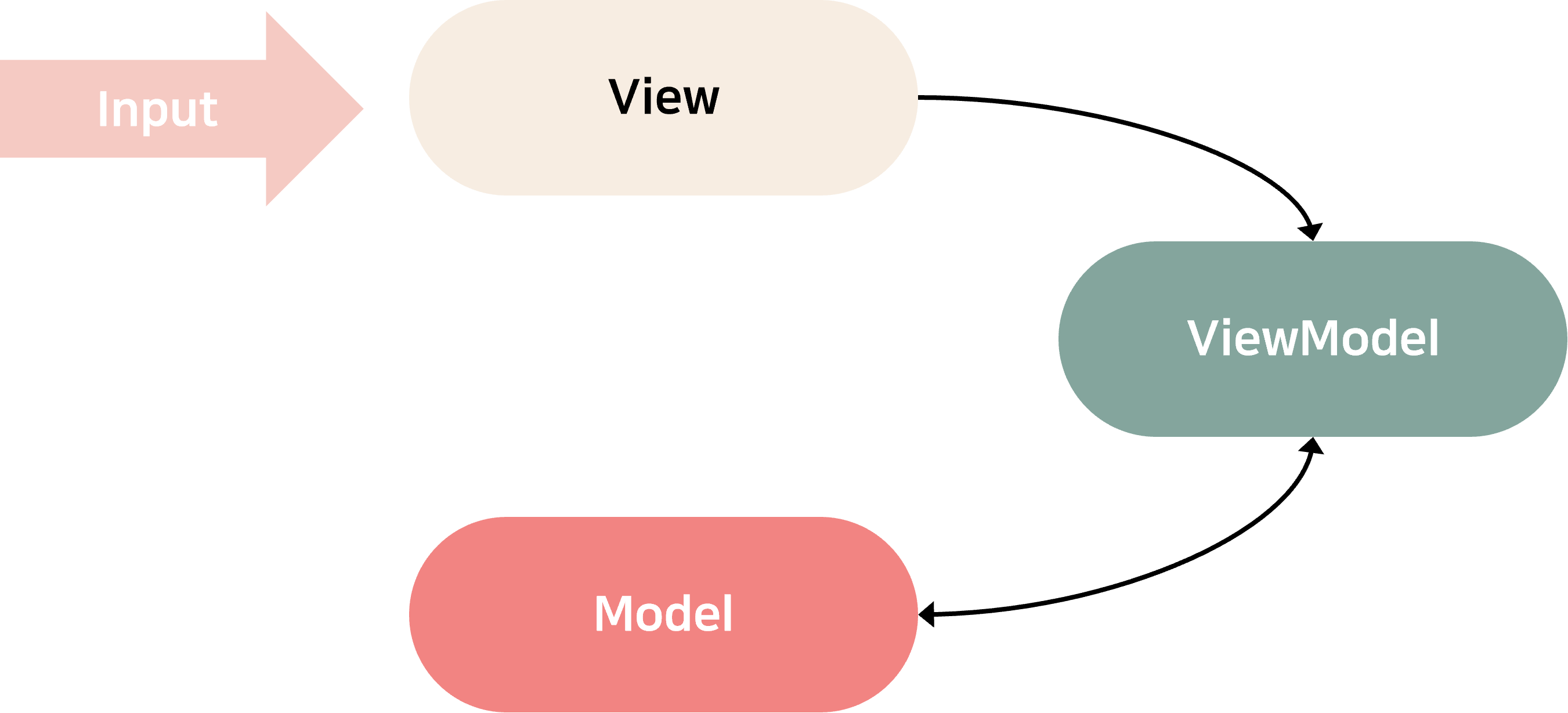
동작 흐름은 아래와 같다.
1. View에 들어온 Event를 View Model에게 알려주면 View Model은 Model을 업데이트 시킨다.
2. Model이 변화하면 이는 View Model에 알려지고, View Model과 바인딩되어있는 View가 업데이트 된다.
Data binding : 객체 간 의존성을 부여하여 View 객체와 Model 객체를 연결하는 기능을 지원한다.
Command 패턴 : 여러 객체에서 발생하는 일들을 Command 캡슐화를 통해 일괄적으로 처리하는 패턴
MVVM 패턴의 동작 방식

- View를 통해 사용자의 Action들이 들어온다.
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
- View Model은 Model에게 데이터를 요청한다.
- Model은 View Model에게 요청받은 데이터를 응답한다.
- View는 View Model과 Data Binding하여 화면을 나타낸다.
MVVM 패턴의 장단점
장점
View와 Model의 독립성 유지 가능
독립성을 유지하기 때문에 효율적인 유닛테스트가 가능
View와 ViewModel을 바인딩하기 때문에 코드의 양 감소
단점
View-Model의 설계가 쉽지 않음
MVVM패턴에 맞게 코드 수정 및 기능 분할
Model (MVVMCalculatorModel.swift)
- 순수한 데이터 구조를 정의
- 계산기의 상태를 나타내는 데이터만 포함
- 비즈니스 로직은 포함하지 않음
하단은 모델부분을 구현한 코드다.
import Foundation
/// 계산기의 상태를 나타내는 모델
struct MVVMCalculatorModel {
/// 현재 입력된 수식 또는 결과값
var displayText: String
/// 새로운 계산 시작 여부
var isNewCalculation: Bool
/// 초기 상태 생성
static func initial() -> MVVMCalculatorModel {
return MVVMCalculatorModel(displayText: "0", isNewCalculation: false)
}
}ViewModel (MVVMCalculatorViewModel.swift)
- Model과 View 사이의 중개자 역할
- 비즈니스 로직 처리 (계산, 유효성 검사 등)
- Model의 데이터를 View가 표시할 수 있는 형태로 변환
- View에 데이터 변경을 알림 (displayTextChanged 클로저)
하단은 뷰모델부분을 구현한 코드다.
import Foundation
/// 계산기의 비즈니스 로직을 처리하는 ViewModel
class MVVMCalculatorViewModel {
// MARK: - Properties
/// 화면에 표시될 텍스트가 변경될 때 호출되는 클로저
/// - Parameter: 변경된 화면 표시 텍스트
/// - Note: ViewController에서 이 클로저를 통해 화면을 업데이트
var displayTextChanged: ((String) -> Void)?
/// 현재 계산기의 상태를 저장하는 모델
/// - Note: 모델이 변경될 때마다 displayTextChanged 클로저를 통해 View에 알림
private var model: MVVMCalculatorModel = .initial() {
didSet {
displayTextChanged?(model.displayText)
}
}
// MARK: - Public Methods
/// 숫자 버튼 입력을 처리하는 메서드
/// - Parameter number: 입력된 숫자 문자열 ("0"~"9")
/// - Note:
/// 1. 초기 상태("0") 또는 새로운 계산 시작 시 -> 입력된 숫자로 대체
/// 2. 계산 진행 중 -> 기존 수식에 숫자 추가
func inputNumber(_ number: String) {
if model.displayText == "0" || model.isNewCalculation {
model.displayText = number
model.isNewCalculation = false
} else {
model.displayText += number
}
}
/// 연산자 버튼 입력을 처리하는 메서드
/// - Parameter op: 입력된 연산자 ("+", "-", "*", "/")
/// - Note:
/// 1. 첫 입력이 연산자인 경우:
/// - "-"는 음수 표현을 위해 허용
/// - 다른 연산자는 에러 표시
/// 2. 연속된 연산자 입력 시 에러 표시
/// 3. 정상적인 경우 수식에 연산자 추가
func inputOperator(_ op: String) {
if model.displayText == "0" {
if op == "-" {
model.displayText = op
} else {
model.displayText = "error"
}
} else if isLastCharacterOperator() {
model.displayText = "error"
} else {
model.displayText += op
model.isNewCalculation = false
}
}
/// 계산기 초기화 메서드
/// - Note: 모든 상태를 초기값으로 리셋
/// - displayText = "0"
/// - isNewCalculation = false
func resetCalculator() {
model = .initial()
}
/// 계산 결과를 처리하는 메서드
/// - Note:
/// 1. 수식이 비어있는 경우(0) 에러 표시
/// 2. 마지막 입력이 연산자인 경우 에러 표시
/// 3. 정상적인 경우:
/// - 수식 계산 수행
/// - 결과 표시
/// - 새로운 계산 시작 상태로 설정
func calculateResult() {
if model.displayText == "0" {
model.displayText = "error"
} else if isLastCharacterOperator() {
model.displayText = "error"
} else {
if let result = calculate(expression: model.displayText) {
model.displayText = "\(result)"
model.isNewCalculation = true
} else {
model.displayText = "error"
}
}
}
// MARK: - Private Methods
/// 마지막 문자가 연산자인지 확인하는 메서드
/// - Returns: 마지막 문자가 연산자이면 true, 아니면 false
/// - Note:
/// - 검사하는 연산자: ["+", "-", "*", "/"]
/// - 문자열이 비어있는 경우 false 반환
private func isLastCharacterOperator() -> Bool {
let operators = ["+", "-", "*", "/"]
guard let lastChar = model.displayText.last.map(String.init) else { return false }
return operators.contains(lastChar)
}
/// 수식을 계산하는 메서드
/// - Parameter expression: 계산할 수식 문자열 (예: "123+456")
/// - Returns: 계산 결과값 (Int?). 계산 실패 시 nil 반환
/// - Note:
/// - NSExpression을 사용하여 문자열 수식을 계산
/// - 정수 계산만 지원
/// - 잘못된 수식이나 계산 실패 시 nil 반환
private func calculate(expression: String) -> Int? {
let expression = NSExpression(format: expression)
return expression.expressionValue(with: nil, context: nil) as? Int
}
}View (CalculatorViewController.swift)
- UI 요소들의 레이아웃과 표시를 담당
- 사용자 입력을 받아 ViewModel에 전달
- ViewModel의 데이터를 화면에 표시
import UIKit
import SnapKit
/// 계산기의 UI를 담당하는 뷰컨트롤러
class MVVMCalculatorViewController: UIViewController {
// MARK: - Properties
/// 계산기의 비즈니스 로직을 처리하는 뷰모델
private let viewModel = MVVMCalculatorViewModel()
// MARK: - UI Components
/// 계산기 결과를 표시하는 레이블
/// - 텍스트 정렬: 우측
/// - 폰트 크기: 60pt (자동 축소 가능)
/// - 글자 색상: 흰색
private let label: UILabel = {
let label = UILabel()
label.textColor = .white
label.font = .boldSystemFont(ofSize: 60)
label.textAlignment = .right
label.numberOfLines = 1
label.adjustsFontSizeToFitWidth = true // 글자 크기 자동 조절
label.minimumScaleFactor = 0.5 // 최소 글자 크기는 원본의 50%까지
return label
}()
// 첫번째 줄 버튼들 (7,8,9,+)
private let plusButton = UIButton() // 더하기 연산자 버튼 (주황색)
private let sevenButton = UIButton() // 숫자 7 버튼 (회색)
private let eightButton = UIButton() // 숫자 8 버튼 (회색)
private let nineButton = UIButton() // 숫자 9 버튼 (회색)
private let stackView = UIStackView() // 7,8,9,+ 버튼을 가로로 배치하는 스택뷰
// 두번째 줄 버튼들 (4,5,6,-)
private let fourButton = UIButton() // 숫자 4 버튼 (회색)
private let fiveButton = UIButton() // 숫자 5 버튼 (회색)
private let sixButton = UIButton() // 숫자 6 버튼 (회색)
private let minusButton = UIButton() // 빼기 연산자 버튼 (주황색)
private let stackView1 = UIStackView() // 4,5,6,- 버튼을 가로로 배치하는 스택뷰
// 세번째 줄 버튼들 (1,2,3,*)
private let oneButton = UIButton() // 숫자 1 버튼 (회색)
private let twoButton = UIButton() // 숫자 2 버튼 (회색)
private let threeButton = UIButton() // 숫자 3 버튼 (회색)
private let multplyButton = UIButton() // 곱하기 연산자 버튼 (주황색)
private let stackView2 = UIStackView() // 1,2,3,* 버튼을 가로로 배치하는 스택뷰
// 네번째 줄 버튼들 (AC,0,=,/)
private let resetButton = UIButton() // 초기화(AC) 버튼 (주황색)
private let zeroButton = UIButton() // 숫자 0 버튼 (회색)
private let equalButton = UIButton() // 등호 버튼 (주황색)
private let dividButton = UIButton() // 나누기 연산자 버튼 (주황색)
private let stackView3 = UIStackView() // AC,0,=,/ 버튼을 가로로 배치하는 스택뷰
// MARK: - Lifecycle Methods
/// 뷰 컨트롤러의 뷰가 로드된 후 호출되는 메서드
override func viewDidLoad() {
super.viewDidLoad()
setupUI()
bindViewModel()
}
// MARK: - Setup Methods
/// UI 초기 설정을 담당하는 메서드
private func setupUI() {
setupBasicUI()
setupButtons()
setupStackViews()
setupConstraints()
}
/// 기본 UI 설정을 담당하는 메서드
/// - Note: 배경색 설정 및 서브뷰 추가
private func setupBasicUI() {
view.backgroundColor = .black
view.addSubview(label)
view.addSubview(stackView)
view.addSubview(stackView1)
view.addSubview(stackView2)
view.addSubview(stackView3)
}
/// ViewModel과의 바인딩을 설정하는 메서드
/// - Note: ViewModel의 상태 변경을 감지하여 UI 업데이트
private func bindViewModel() {
viewModel.displayTextChanged = { [weak self] text in
self?.label.text = text
}
}
/// 모든 버튼의 설정을 담당하는 메서드
private func setupButtons() {
// 숫자 버튼 설정 (0-9)
setupNumberButton(zeroButton, title: "0")
setupNumberButton(oneButton, title: "1")
setupNumberButton(twoButton, title: "2")
setupNumberButton(threeButton, title: "3")
setupNumberButton(fourButton, title: "4")
setupNumberButton(fiveButton, title: "5")
setupNumberButton(sixButton, title: "6")
setupNumberButton(sevenButton, title: "7")
setupNumberButton(eightButton, title: "8")
setupNumberButton(nineButton, title: "9")
// 연산자 버튼 설정 (+,-,*,/,=,AC)
setupOperatorButton(plusButton, title: "+")
setupOperatorButton(minusButton, title: "-")
setupOperatorButton(multplyButton, title: "*")
setupOperatorButton(dividButton, title: "/")
setupOperatorButton(equalButton, title: "=")
setupOperatorButton(resetButton, title: "AC")
}
/// 숫자 버튼의 공통 UI를 설정하는 메서드
/// - Parameters:
/// - button: 설정할 버튼
/// - title: 버튼에 표시될 텍스트
private func setupNumberButton(_ button: UIButton, title: String) {
button.setTitle(title, for: .normal)
button.titleLabel?.font = .systemFont(ofSize: 30)
button.backgroundColor = UIColor(red: 58/255, green: 58/255, blue: 58/255, alpha: 1.0) // 회색
button.setTitleColor(.white, for: .normal)
button.layer.cornerRadius = 40
button.addTarget(self, action: #selector(numberButtonTapped(_:)), for: .touchDown)
}
/// 연산자 버튼의 공통 UI를 설정하는 메서드
/// - Parameters:
/// - button: 설정할 버튼
/// - title: 버튼에 표시될 텍스트
private func setupOperatorButton(_ button: UIButton, title: String) {
button.setTitle(title, for: .normal)
button.titleLabel?.font = .systemFont(ofSize: 30)
button.backgroundColor = UIColor(red: 255/255, green: 147/255, blue: 0/255, alpha: 1.0) // 주황색
button.setTitleColor(.white, for: .normal)
button.layer.cornerRadius = 40
button.addTarget(self, action: #selector(operatorButtonTapped(_:)), for: .touchDown)
}
/// 스택뷰들의 설정을 담당하는 메서드
private func setupStackViews() {
// 공통 스택뷰 설정
[stackView, stackView1, stackView2, stackView3].forEach {
$0.axis = .horizontal
$0.spacing = 10
$0.distribution = .fillEqually
}
// 각 스택뷰에 버튼 추가
stackView.addArrangedSubview(sevenButton)
stackView.addArrangedSubview(eightButton)
stackView.addArrangedSubview(nineButton)
stackView.addArrangedSubview(plusButton)
stackView1.addArrangedSubview(fourButton)
stackView1.addArrangedSubview(fiveButton)
stackView1.addArrangedSubview(sixButton)
stackView1.addArrangedSubview(minusButton)
stackView2.addArrangedSubview(oneButton)
stackView2.addArrangedSubview(twoButton)
stackView2.addArrangedSubview(threeButton)
stackView2.addArrangedSubview(multplyButton)
stackView3.addArrangedSubview(resetButton)
stackView3.addArrangedSubview(zeroButton)
stackView3.addArrangedSubview(equalButton)
stackView3.addArrangedSubview(dividButton)
}
/// Auto Layout 제약조건을 설정하는 메서드
private func setupConstraints() {
// 결과 레이블 제약조건
label.snp.makeConstraints {
$0.height.equalTo(100)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.top.equalToSuperview().offset(200)
}
// 첫번째 줄 스택뷰 제약조건
stackView.snp.makeConstraints {
$0.top.equalTo(label.snp.bottom).offset(60)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
// 두번째 줄 스택뷰 제약조건
stackView1.snp.makeConstraints {
$0.top.equalTo(stackView.snp.bottom).offset(10)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
// 세번째 줄 스택뷰 제약조건
stackView2.snp.makeConstraints {
$0.top.equalTo(stackView1.snp.bottom).offset(10)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
// 네번째 줄 스택뷰 제약조건
stackView3.snp.makeConstraints {
$0.top.equalTo(stackView2.snp.bottom).offset(10)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
}
// MARK: - Button Actions
/// 숫자 버튼이 탭되었을 때 호출되는 메서드
/// - Parameter sender: 탭된 숫자 버튼
@objc private func numberButtonTapped(_ sender: UIButton) {
guard let number = sender.titleLabel?.text else { return }
viewModel.inputNumber(number)
}
/// 연산자 버튼이 탭되었을 때 호출되는 메서드
/// - Parameter sender: 탭된 연산자 버튼
/// - Note: =, AC, 또는 사칙연산자에 따라 다른 동작 수행
@objc private func operatorButtonTapped(_ sender: UIButton) {
guard let op = sender.titleLabel?.text else { return }
if op == "=" {
viewModel.calculateResult()
} else if op == "AC" {
viewModel.resetCalculator()
} else {
viewModel.inputOperator(op)
}
}
}
// MARK: - Preview Provider
#Preview {
MVVMCalculatorViewController()
}MVVM 데이터 흐름
[사용자 입력] → [View] → [ViewModel] → [Model]
↑ ↓
└──────────┘
(데이터 바인딩)1.사용자가 버튼을 탭하면:
- View가 이벤트를 받아서 ViewModel의 적절한 메서드 호출
- ViewModel이 처리:
- Model 데이터 업데이트
- 필요한 계산 수행
- displayTextChanged를 통해 View에 변경사항 알림
- View가 업데이트:
- displayTextChanged 클로저를 통해 전달받은 데이터로 UI 갱신
이런 구조의 장점:
1. 관심사의 분리
2. 코드 재사용성 향상
3. 테스트 용이성
4. UI와 비즈니스 로직의 분리
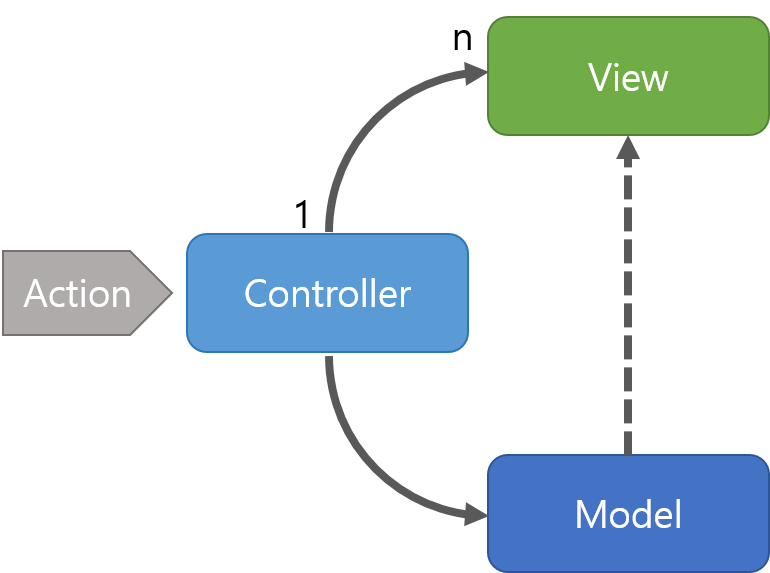
MVC
- 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴
- 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 둠
- UI를 Model, View, Controller 세 가지 구성 요소로 나누어 설계
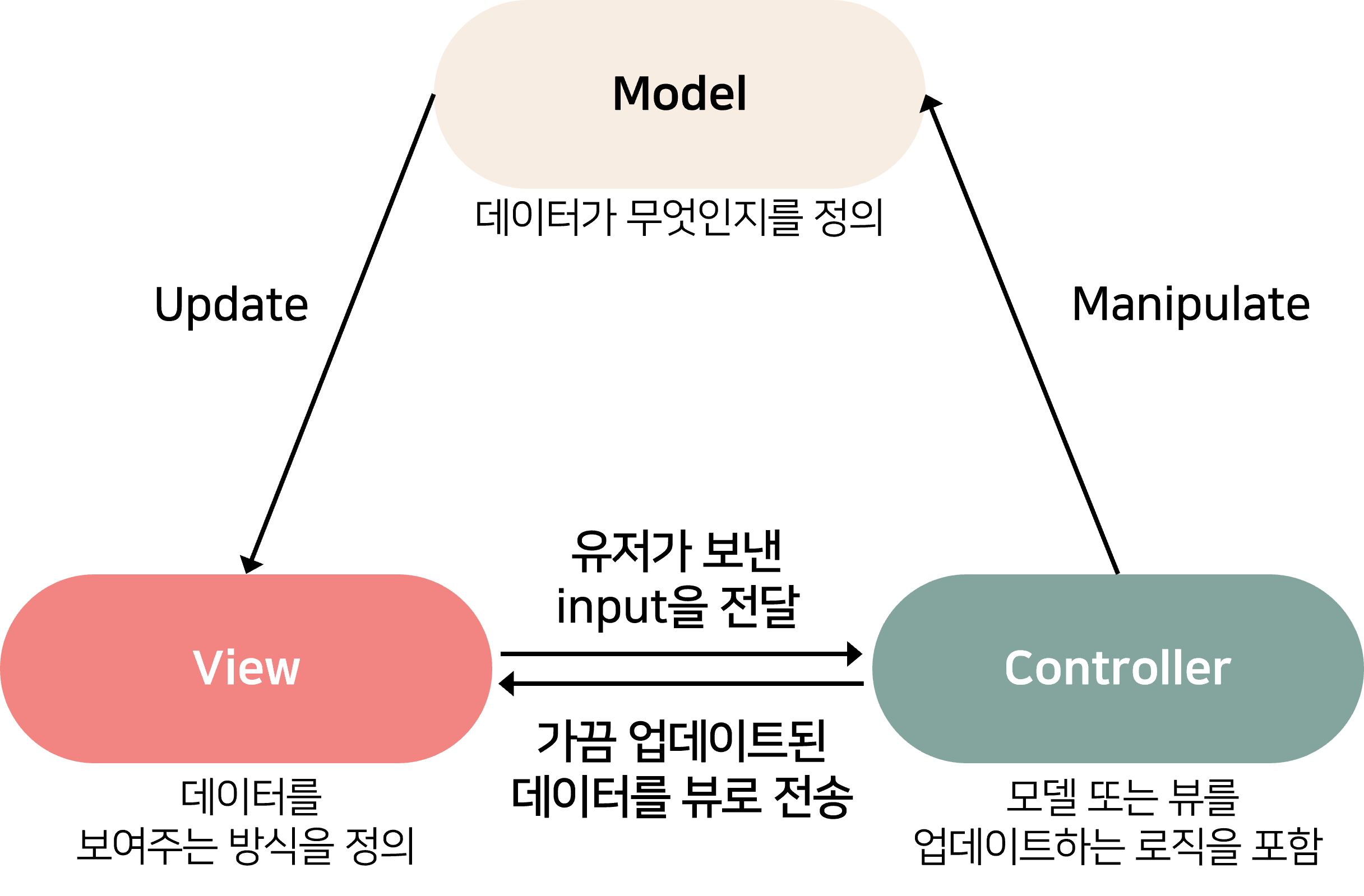
Model은 데이터와 비즈니스 로직을 담당(데이터 처리),
View는 사용자에게 보이는 화면을 처리하는 역할,
Controller는 사용자의 요청을 어떻게 처리할지를 결정한다. Model과 View 사이에서 상호작용을 조율하는 역할을 하며, 사용자의 요청을 받아 Model의 데이터를 갱신하고 View에 반영한다.

Model
앱이 포함해야할 데이터가 무엇인지를 정의.
데이터의 상태가 변경되면 필요한대로 화면을 변경할 수 있도록 뷰에게 알리며 업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우에는 컨트롤러에게 알린다.
View
앱의 데이터를 보여주는 방식을 정의. 표시할 데이터를 모델로부터 받는다.
Controller
사용자로부터의 입력에 대한 응답. 모델 또는 뷰를 업데이트하는 로직을 포함한다.
입력 폼과 버튼이 있을 때, 사용자 입력이 컨트롤러에게 전송되고, 업데이트된 데이터를 뷰로 전송한다.
단순히 데이터를 다른 형태로 나타내기 위해 뷰를 업데이트하고 싶을 때 (가격이 낮은 순서 또는 높은 순서로 정렬) 컨트롤러는 모델을 업데이트할 필요 없이 바로 처리할 수 있다.
MVC 패턴의 예시
웹 애플리케이션에서 사용자가 회원가입을 요청하면, Controller는 사용자의 입력을 받아 Model에 저장하고, 그 결과를 View에 반영하여 사용자에게 회원가입 완료 메시지를 보여준다.
MVC 패턴의 장단점
장점
- 단순하고 직관적이며, 개발 속도 가속화가 가능
- 기능 별로 코드를 분리하여, 가독성과 코드 재사용 증가
- 각 컴포넌트가 자신의 수행 결과를 다른 컴포넌트에게 전달하는 프로그래밍 방식으로 결합도가 낮음
- 시스템 유지보수 시에 특정 컴포넌트만 수정하면 되기 때문에 보다 쉬운 시스템 변경이 가능
단점
- View와 Model 사이의 의존성이 높음
- View와 Model의 높은 의존성은 어플리케이션이 커질수록 복잡해지고, 유지보수가 어려움
MVC패턴에 맞게 코드 수정 및 기능 분할
Model (MVCCalculator.swift)
- 데이터와 비즈니스 로직 담당
- 계산 처리, 상태 관리
- View나 Controller에 대해 알지 못함
import Foundation
/// 계산기의 상태와 계산 로직을 담당하는 모델
class MVCCalculator {
/// 현재 계산기에 표시된 텍스트
private(set) var displayText: String = "0"
/// 새로운 계산 시작 여부
private var isNewCalculation: Bool = false
/// 숫자 입력 처리
func inputNumber(_ number: String) -> String {
if displayText == "0" || isNewCalculation {
displayText = number
isNewCalculation = false
} else {
displayText += number
}
return displayText
}
/// 연산자 입력 처리
func inputOperator(_ op: String) -> String {
if displayText == "0" {
if op == "-" {
displayText = op
} else {
return "error"
}
} else if isLastCharacterOperator() {
return "error"
} else {
displayText += op
isNewCalculation = false
}
return displayText
}
/// 계산 실행
func calculateResult() -> String {
if displayText == "0" {
return "error"
} else if isLastCharacterOperator() {
return "error"
} else {
if let result = calculate(expression: displayText) {
displayText = "\(result)"
isNewCalculation = true
return displayText
} else {
return "error"
}
}
}
/// 초기화
func reset() -> String {
displayText = "0"
isNewCalculation = false
return displayText
}
/// 마지막 문자가 연산자인지 확인
private func isLastCharacterOperator() -> Bool {
let operators = ["+", "-", "*", "/"]
guard let lastChar = displayText.last.map(String.init) else { return false }
return operators.contains(lastChar)
}
/// 수식 계산
private func calculate(expression: String) -> Int? {
let expression = NSExpression(format: expression)
return expression.expressionValue(with: nil, context: nil) as? Int
}
}View (MVCCalculatorView.swift)
- UI 컴포넌트 구성과 레이아웃 담당
- 사용자 입력을 Controller에 전달
- Model에 대해 알지 못함
import UIKit
import SnapKit
/// 계산기의 시각적 요소를 담당하는 커스텀 뷰
class MVCCalculatorView: UIView {
// MARK: - UI Components
/// 계산 결과를 표시하는 레이블
let resultLabel: UILabel = {
let label = UILabel()
label.textColor = .white
label.font = .boldSystemFont(ofSize: 60)
label.textAlignment = .right
label.numberOfLines = 1
label.adjustsFontSizeToFitWidth = true
label.minimumScaleFactor = 0.5
return label
}()
// 스택뷰들
private let stackView = UIStackView() // 7,8,9,+
private let stackView1 = UIStackView() // 4,5,6,-
private let stackView2 = UIStackView() // 1,2,3,*
private let stackView3 = UIStackView() // AC,0,=,/
// 버튼들
let numberButtons: [UIButton] = (0...9).map { _ in UIButton() }
let operatorButtons: [UIButton] = (0...5).map { _ in UIButton() } // +,-,*,/,=,AC
// MARK: - Initialization
override init(frame: CGRect) {
super.init(frame: frame)
setupUI()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setupUI()
}
// MARK: - UI Setup
private func setupUI() {
backgroundColor = .black
setupButtons()
setupStackViews()
setupConstraints()
}
private func setupButtons() {
// 숫자 버튼 설정
for (index, button) in numberButtons.enumerated() {
setupNumberButton(button, title: "\(index)")
}
// 연산자 버튼 설정
let operators = ["+", "-", "*", "/", "=", "AC"]
for (index, button) in operatorButtons.enumerated() {
setupOperatorButton(button, title: operators[index])
}
}
private func setupNumberButton(_ button: UIButton, title: String) {
button.setTitle(title, for: .normal)
button.titleLabel?.font = .systemFont(ofSize: 30)
button.backgroundColor = UIColor(red: 58/255, green: 58/255, blue: 58/255, alpha: 1.0)
button.setTitleColor(.white, for: .normal)
button.layer.cornerRadius = 40
}
private func setupOperatorButton(_ button: UIButton, title: String) {
button.setTitle(title, for: .normal)
button.titleLabel?.font = .systemFont(ofSize: 30)
button.backgroundColor = UIColor(red: 255/255, green: 147/255, blue: 0/255, alpha: 1.0)
button.setTitleColor(.white, for: .normal)
button.layer.cornerRadius = 40
}
private func setupStackViews() {
[stackView, stackView1, stackView2, stackView3].forEach {
$0.axis = .horizontal
$0.spacing = 10
$0.distribution = .fillEqually
}
// 첫 번째 줄: 7,8,9,+
stackView.addArrangedSubview(numberButtons[7])
stackView.addArrangedSubview(numberButtons[8])
stackView.addArrangedSubview(numberButtons[9])
stackView.addArrangedSubview(operatorButtons[0])
// 두 번째 줄: 4,5,6,-
stackView1.addArrangedSubview(numberButtons[4])
stackView1.addArrangedSubview(numberButtons[5])
stackView1.addArrangedSubview(numberButtons[6])
stackView1.addArrangedSubview(operatorButtons[1])
// 세 번째 줄: 1,2,3,*
stackView2.addArrangedSubview(numberButtons[1])
stackView2.addArrangedSubview(numberButtons[2])
stackView2.addArrangedSubview(numberButtons[3])
stackView2.addArrangedSubview(operatorButtons[2])
// 네 번째 줄: AC,0,=,/
stackView3.addArrangedSubview(operatorButtons[5])
stackView3.addArrangedSubview(numberButtons[0])
stackView3.addArrangedSubview(operatorButtons[4])
stackView3.addArrangedSubview(operatorButtons[3])
}
private func setupConstraints() {
addSubview(resultLabel)
addSubview(stackView)
addSubview(stackView1)
addSubview(stackView2)
addSubview(stackView3)
resultLabel.snp.makeConstraints {
$0.height.equalTo(100)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.top.equalToSuperview().offset(200)
}
stackView.snp.makeConstraints {
$0.top.equalTo(resultLabel.snp.bottom).offset(60)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
stackView1.snp.makeConstraints {
$0.top.equalTo(stackView.snp.bottom).offset(10)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
stackView2.snp.makeConstraints {
$0.top.equalTo(stackView1.snp.bottom).offset(10)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
stackView3.snp.makeConstraints {
$0.top.equalTo(stackView2.snp.bottom).offset(10)
$0.leading.equalToSuperview().offset(30)
$0.trailing.equalToSuperview().offset(-30)
$0.height.equalTo(80)
}
}
}Controller (CalculatorViewController.swift)
- Model과 View를 연결
- 사용자 입력을 처리하여 Model 업데이트
- Model의 변경사항을 View에 반영
import UIKit
class MVCCalculatorViewController: UIViewController {
// MARK: - Properties
/// 계산기 모델
private let calculator = MVCCalculator()
/// 계산기 뷰
private let calculatorView = MVCCalculatorView()
// MARK: - Lifecycle
override func loadView() {
view = calculatorView
}
override func viewDidLoad() {
super.viewDidLoad()
setupActions()
updateDisplay("0")
}
// MARK: - Setup
private func setupActions() {
// 숫자 버튼 액션 설정
calculatorView.numberButtons.forEach { button in
button.addTarget(self, action: #selector(numberButtonTapped(_:)), for: .touchDown)
}
// 연산자 버튼 액션 설정
calculatorView.operatorButtons.forEach { button in
button.addTarget(self, action: #selector(operatorButtonTapped(_:)), for: .touchDown)
}
}
// MARK: - Display Updates
private func updateDisplay(_ text: String) {
calculatorView.resultLabel.text = text
}
// MARK: - Button Actions
@objc private func numberButtonTapped(_ sender: UIButton) {
guard let number = sender.titleLabel?.text else { return }
let result = calculator.inputNumber(number)
updateDisplay(result)
}
@objc private func operatorButtonTapped(_ sender: UIButton) {
guard let op = sender.titleLabel?.text else { return }
let result: String
switch op {
case "=":
result = calculator.calculateResult()
case "AC":
result = calculator.reset()
default:
result = calculator.inputOperator(op)
}
updateDisplay(result)
}
}
// MARK: - Preview Provider
#Preview {
MVCCalculatorViewController()
}주요 차이점
- MVVM과 달리 View와 Model 사이의 데이터 바인딩이 없음
- Controller가 모든 상호작용을 중재
- View가 더 수동적이며 단순히 UI만 담당
MVC와 MVVM의 차이
가장 큰 차이점은 Controlle의 역할을 나눈 것.
- MVC의 Controller
- 사용자의 이벤트에 따라 모델 객체를 변화시킴
- 사용자의 이벤트에 따라 뷰를 변화시킴
- MVVM의 Controller
- 사용자의 이벤트에 따라 뷰를 변화시킴
| MVC | MVVM | |
|---|---|---|
| 진입점 | 애플리케이션의 진입점은 컨트롤러 | 애플리케이션의 진입점은 뷰 |
| 대칭 | 컨트롤러와 뷰가 1:더수 관계 | 뷰와 뷰모델이 1: 다수관계 |
| 특징 | 뷰에 컨트롤러에 대한 참조가 없음 | 뷰에 뷰 모델에 대한 참조가 존재 |
| 단점 | 모델을 읽고, 변경하고, 단위테스트하고, 재사용하기 어려움 | 복잡한 데이터 바인딩이 있는경우 디버깅 프로세스가 복잡해짐 |
| 장점 | 모델 컴포넌트를 사용자와 별도로 테스트 가능 | 별도의 단위테스트가 쉽고, 코드가 이벤트 기반 |
MVC 패턴은 Controller가 View와 Model을 조율하며, MVVM 패턴은 ViewModel이 View와 Model을 연결한다. MVVM 패턴은 데이터 바인딩과 의존성 주입 등의 기능을 사용하여 유연하고 테스트 가능한 코드를 작성할 수 있다.
결론
간략한, 혹은 기존의 UIkit을 사용하던 iOS 개발시장은 MVC패턴으로 개발을 했다고 한다. 하지만 시간이 지날수록 MVVM패턴으로 점차 넘어가는 분위기라고는 하지만 이 두가지의 디자인패턴 이외에도 다양한 디자인 패턴들이 많으며, 개발할 코드나 프로그램의 특징과 사이즈에 따라 적용할 패턴도 달라진다.
결론적으로 말하자면 내가 개발할 환경과 코드에 따라서 상황에, 조건에 맞는 디자인 패턴들을 적용하면서 만들어야한다.