StoryBoard UI에서 프리뷰띄우기
UIkit에서 프리뷰를 띄워서 바로 수정사항을 확인 할 수 있다고 들어서 자료들을 찾아보고 만들었지만 안되서 찾아보다 원인을 찾았다.
바로 코드베이스 기반으로 만든다면
#Preview {
보고싶은ViewController클래스이름()
}방식을 통해서 사용 할 수 있다고 했지만 아이폰 테만 뜨고 적용이 안됐다.
먼저 원인을 말하자면
-
코드베이스로 스타트를 한다면 바로 프리뷰가 문제없이 뜬다. (내 경우에는 스토리보드 UI를 쓰다가 프리뷰를 띄워서 안뜬거였다.)
-
해당 방식을 적용시킬려면 다른 코드를 추가로 입력해야한다.
#Preview {
//스토리보드의 이름을 적어주는것(선언? 하는 코드)
let storyboard = UIStoryboard(name: "Main", bundle: nil) //괄호 좌측의 name은 볼려는 viewController파일 ID
//스토리보드ID를 바꾼 main이라는 스토리보드를 호출 하는 코드
let main = storyboard.instantiateViewController(withIdentifier: "main") //괄호 좌측의 withIdentifier은 볼려는 viewController파일 ID
return main //호출하려는 스토리보드ID 호출
}asset xcode assets that file does not have a valid extension 오류
파일을 올리다보면 xcode assets that file does not have a valid extension 라고 느낌표 표시의 경고창이 떴었다.

해당부분은 확장자명이 .PNG, .JPG같이 대문자로 되어있는경우에 발생했는데
해결방법은 매우 간단하다
.png, .jpg같이 확장자를 소문자로 바꾸니 바로 해결됐다.
Codebase로 개발하는법
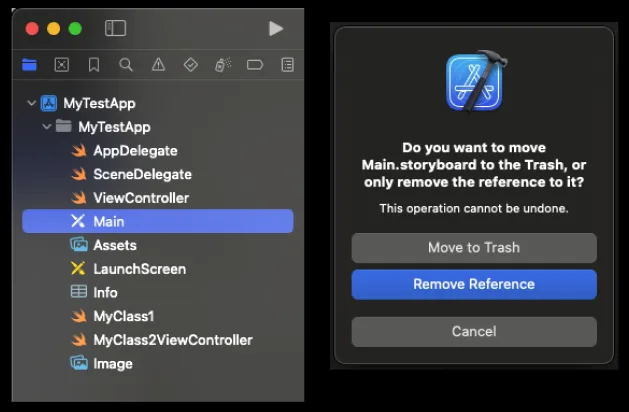
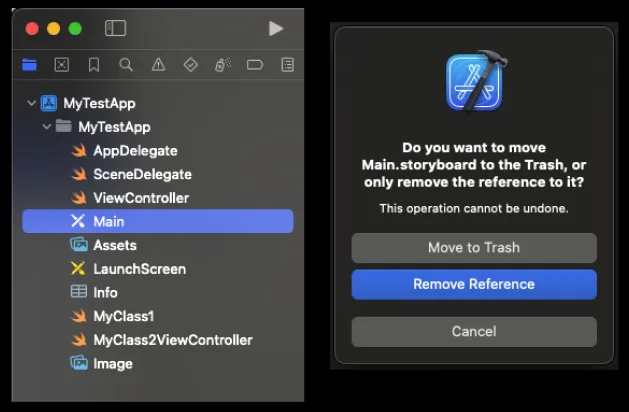
1. main파일 삭제
- 마우스 우클릭 or 백스페이스 누르기

삭제 (move to trash를 해야 완전 삭제됨)
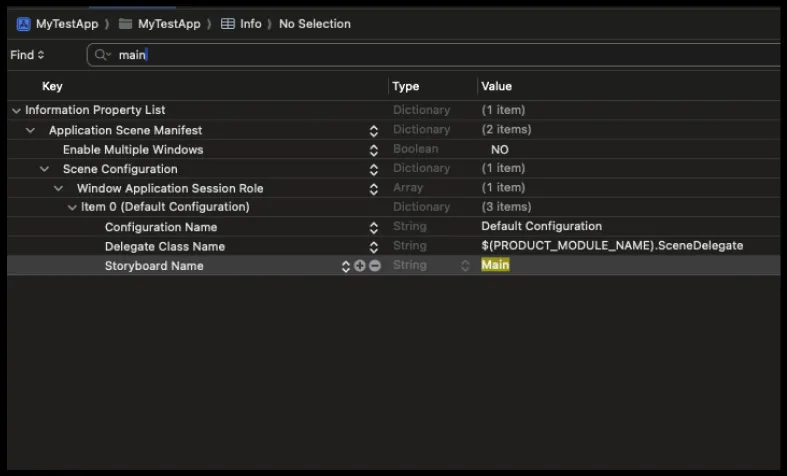
2. info.plist 에서 StoryBoard Name 삭제

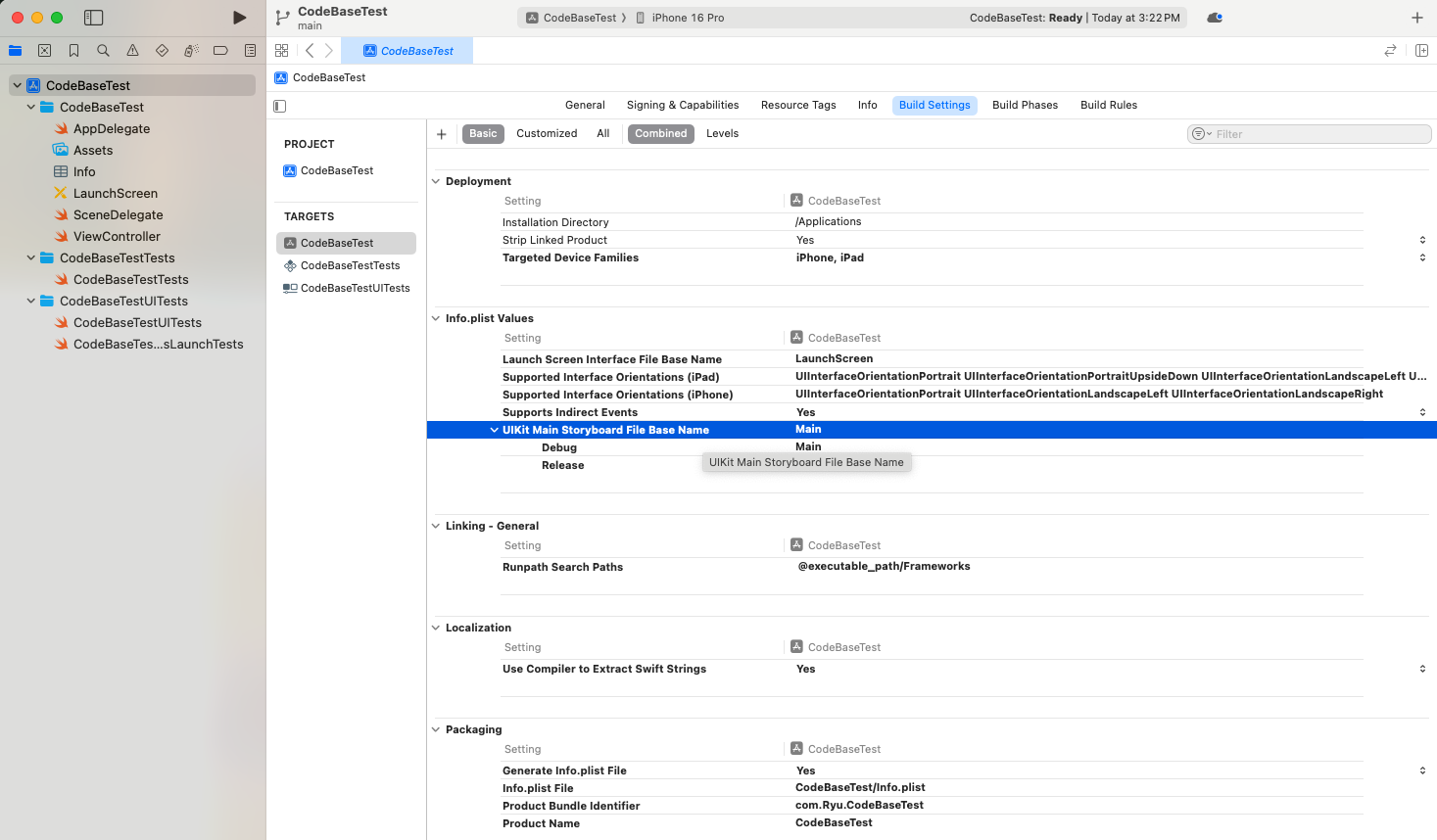
3. 프로젝트 파일에서 UIKit Main Storyboard File Base Name 항목 삭제

프로젝트파일 -> targets -> Build Setting -> UIKit Main Storyboard File Base Name 항목 삭제
4. 앱에게 맨 처음 시작할 뷰를 알려줘야 하므로 SceneDelegate.swift 파일에 다음과 같은 코드 작성

// SceneDelegate.swift
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
// 윈도우. 앱에 반드시 한 개는 필요한 가장 근본이 되는 뷰. 이 위에 뷰가 쌓이기 시작.
var window: UIWindow?
// 앱을 시작할때 세팅해줄 코드를 작성하는 곳.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// UIWindow 객체 생성.
guard let windowScene = (scene as? UIWindowScene) else { return }
let window = UIWindow(windowScene: windowScene)
// window 에게 루트 뷰 지정.
window.rootViewController = ViewController()
// 이 메서드를 반드시 작성해줘야 윈도우가 활성화 됨.
window.makeKeyAndVisible()
self.window = window
}5. 실행시 문제가 없다면 잘 된거다!
NSLayoutConstraint
NSLayoutConstraint는 제약 기반의 레이아웃 시스템에서 충족해야하는 두 인터페이스 개체 간의 관계.
- NSLayoutConstraint로 Constraint 작성 가능.
- Constraint는 뷰와 뷰 사이의 제약조건을 의미. 오토 레이아웃에서 중요한 개념.
leadingAnchortrailingAnchortopAnchorbottomAnchorwidthAnchorheightAnchorcenterXAnchor: 뷰에 가로선 그었을 때 그 중간을 의미.centerYAnchor: 뷰에 세로선 그었을 때 그 중간을 의미.NSLayoutConstraint.activate([제약조건들]): 제약조건들을 넣고 코드 작성하면 제약조건 활성화.
출처 : https://developer.apple.com/documentation/uikit/nslayoutconstraint
item: 제약을 지정할 UI
attribute: 제약을 지정할 UI의 제약 속성
relatedBy: 제약을 지정할 UI와 제약의 기준이 되는 UI 사이의 관계
toItem: 제약의 기준이 되는 UI
attribute: 제약의 기준이 되는 UI의 제약 속성
multiplier: 제약의 비율
constraint: 제약의 상수값
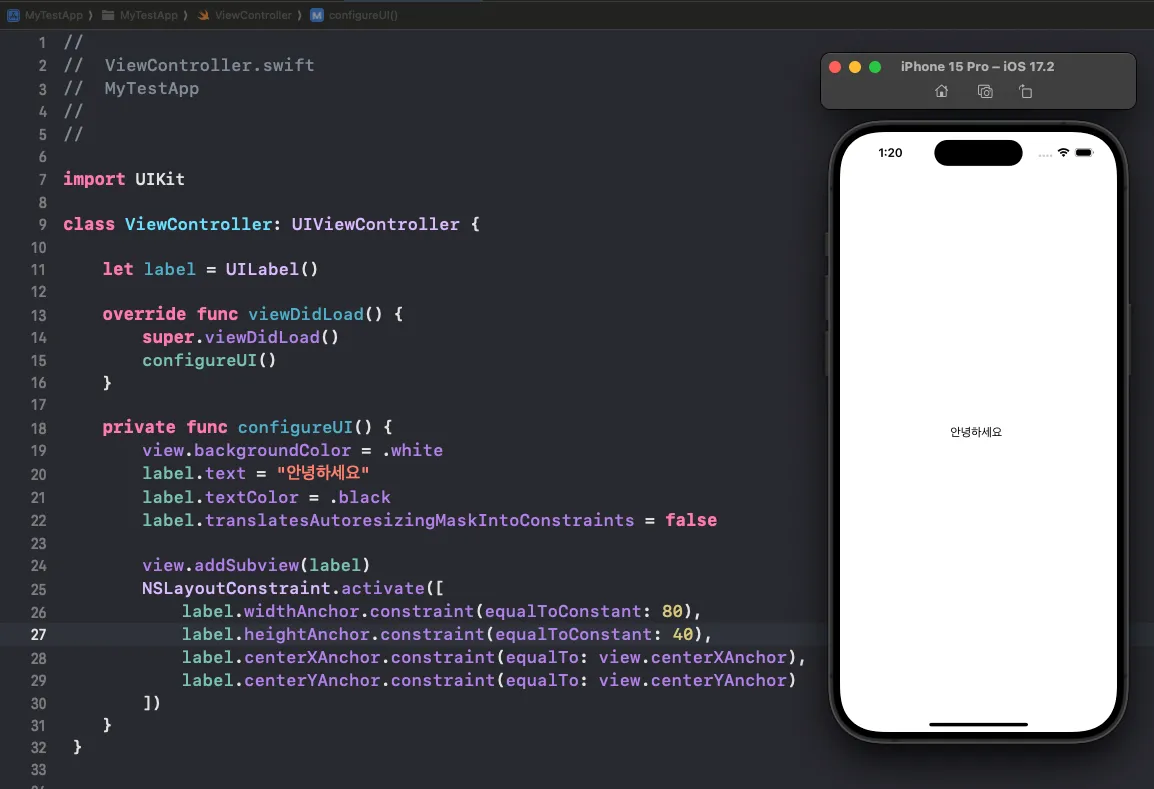
1. UILabel

NSLayoutConstraint를 이용해서 UILabel 그려보기.
let label = UILabel()코드로 라벨을 선언.configureUI()라는 메서드를 정의하고, 그 안에 UI를 세팅하는 코드들을 담는다.view는 ViewController가 기본적으로 갖고 있는 기본 view를 의미.- view에 label을 추가해야 합니다.
view.addSubview(label) - 코드로 여러 가지 속성들을 부여.
text,textColor등. label.translatesAutoresizingMaskIntoConstraints = false이 코드는 오토 레이아웃을 활성화시키기 위해 작성 필요.NSLayoutConstraint.activate안에 제약조건들을 작성.
import UIKit
class ViewController: UIViewController {
let label = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
private func configureUI() {
view.backgroundColor = .white
label.text = "안녕하세요"
label.textColor = .black
label.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(label)
NSLayoutConstraint.activate([
label.widthAnchor.constraint(equalToConstant: 80),
label.heightAnchor.constraint(equalToConstant: 40),
label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
label.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
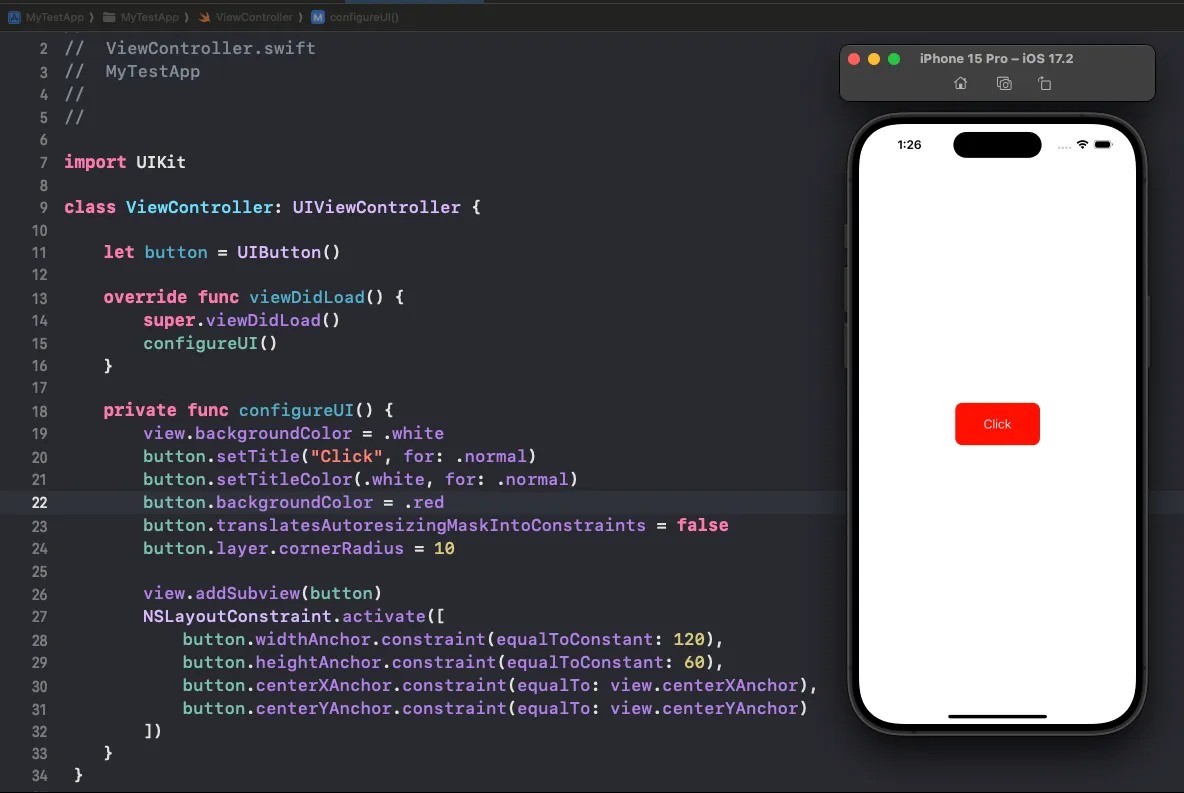
}2. UIButton

NSLayoutConstraint를 이용해서 UIButton 그려보기.
let button = UIButton()코드로 버튼을 선언.setTitle,setTitleColor,backgroundColor등 속성을 코드로 부여.- 버튼뿐 아니라 모든 뷰들의 테두리를 둥글게 하고 싶다면
layer.cornerRadius속성 사용.
import UIKit
class ViewController: UIViewController {
let button = UIButton()
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
private func configureUI() {
view.backgroundColor = .white
// 버튼 타이틀 지정.
button.setTitle("Click", for: .normal)
// 버튼 타이틀 컬러 지정.
button.setTitleColor(.white, for: .normal)
// 버튼 색상 지정.
button.backgroundColor = .red
button.translatesAutoresizingMaskIntoConstraints = false
// 버튼 테두리 둥글게 지정.
button.layer.cornerRadius = 10
view.addSubview(button)
NSLayoutConstraint.activate([
button.widthAnchor.constraint(equalToConstant: 120),
button.heightAnchor.constraint(equalToConstant: 60),
button.centerXAnchor.constraint(equalTo: view.centerXAnchor),
button.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
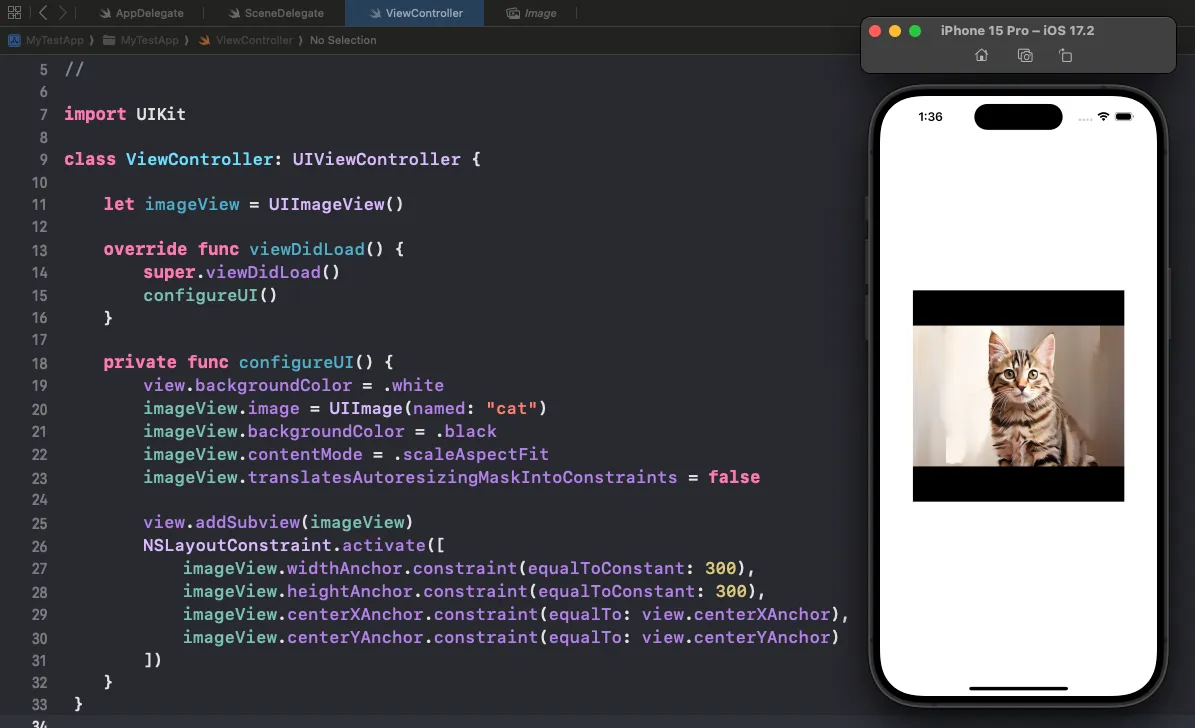
}3. UIImageView

NSLayoutConstraint를 이용해서 UIImageView 그려보기.
let imageView = UIImageView()코드로 이미지 뷰를 선언.image,backgroundColor,contentMode등 속성을 코드로 부여.- 미리 이미지 파일을 프로젝트에 추가해야 함.
import UIKit
class ViewController: UIViewController {
let imageView = UIImageView()
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
private func configureUI() {
view.backgroundColor = .white
imageView.image = UIImage(named: "cat")
imageView.backgroundColor = .black
imageView.contentMode = .scaleAspectFit
imageView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(imageView)
NSLayoutConstraint.activate([
imageView.widthAnchor.constraint(equalToConstant: 300),
imageView.heightAnchor.constraint(equalToConstant: 300),
imageView.centerXAnchor.constraint(equalTo: view.centerXAnchor),
imageView.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
}