본격적으로 앱개발이 시작되면서 화면그리는법(storyboard UI)을 배우기 시작하면서 강의 들으면서 알게된, 혹은 따로 공부한 항목들에 대해서 정리를 좀 해볼까 한다.
강의가 잘못나와서 내일 새로 다시 들어야하지만....
1. UIView
Overview
- UI(User Interface)을 구성하는데 사용되는 객체.
- 화면에 보이는 모든 요소들의 기본 클래스.
- 모든 시각적 요소(글자, 아이콘, 이미지, 등)는 UIView의 하위 클래스 이거나 UIView를 상속받는 클래스.
- UIView 자체는 아무것도 나타내지 않음.
- 시각적인 구성 요소를 개발자 자유자재로 추가하여 구성 가능.
특징
- 위치나 크기(
frame,bound,center)를 조정할 수 있음.- 배경색(
backgroundColor,alpha,layer) 등 변경 가능.- 애니메이션 효과(
UIView.animate,UIViewPropertyAnimator) 구현 가능.addSubview(_:)를 활용하여 superview, subview 형태로 계층적 구조화를 통해 시각적 내용 구성.- Storyboard의 기본적인 구성요소
- Auto Layout을 통해 위치 및 크기 고정
예시
UIButton,UILabel,UIImageView,UIWebView,UIScrollView등
코드예시
// UIView 객체 생성 let myView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100)) // 뷰의 배경색상 지정 myView.backgroundColor = UIColor.red // 뷰를 서브뷰로 추가 self.view.addSubview(myView) // 뷰의 위치 및 크기 변경 myView.frame = CGRect(x: 50, y: 50, width: 200, height: 200)
2. UIViewController
verview
- UI(User Interface)를 관리하는데 사용.
- UIViewController 객체를 생성하여 여러 UIView들을 관리.
- 터치, 드래그 등 사용자 상호작용(User Interaction)을 처리.
- 다른 UIViewController와 데이터 공유 가능
특징
- 사용방법1. Storyboard를 사용하여 생성
- 사용방법2. 생성자 코드를 통하여 객체 생성
- 하나 이상의 UIView 객체와 연결됨. (
self.view와 같이 property를 가지고 있음)
- view를 통해 UIView를 상속하는 UI 컴포넌트들을 하위 View로 배치할 수 있음
- 생명주기(
viewDidLoad()등)를 통해서 다양한 매소드와 함께 관리됨
예시
UIViewControllerUITableViewControllerUICollectionViewControllerContainer ViewController
코드예시
- UIViewController의 생명 주기 및 UIViewController 구현체
class MyViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // 화면이 로드되었을 때 필요한 초기화 작업을 수행합니다. } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) // 화면이 나타나기 전에 필요한 데이터를 설정하거나 기타 초기화 작업을 수행합니다. } override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) // 화면이 나타난 후에 사용자 입력을 처리하거나 다른 작업을 수행합니다. } override func viewWillDisappear(_ animated: Bool) { super.viewWillDisappear(animated) // 다른 화면으로 이동하기 전에 필요한 작업을 수행합니다. } override func viewDidDisappear(_ animated: Bool) { super.viewDidDisappear(animated) // 다른 화면으로 이동한 후 필요한 작업을 수행합니다. } }
3. Container view controller
Overview
- Content view controller 를 포함하고 있는 View controller
- Content view controller란? view controller의 역할과 유사
- 화면에 표시되는 내용의 구성을 담당하고, 데이터를 표시하고 사용자 상호작용을 처리
Container view controller 종류
UISplitViewController- iPadOSUINavigationControllerUITabBarControllerUIPageViewController
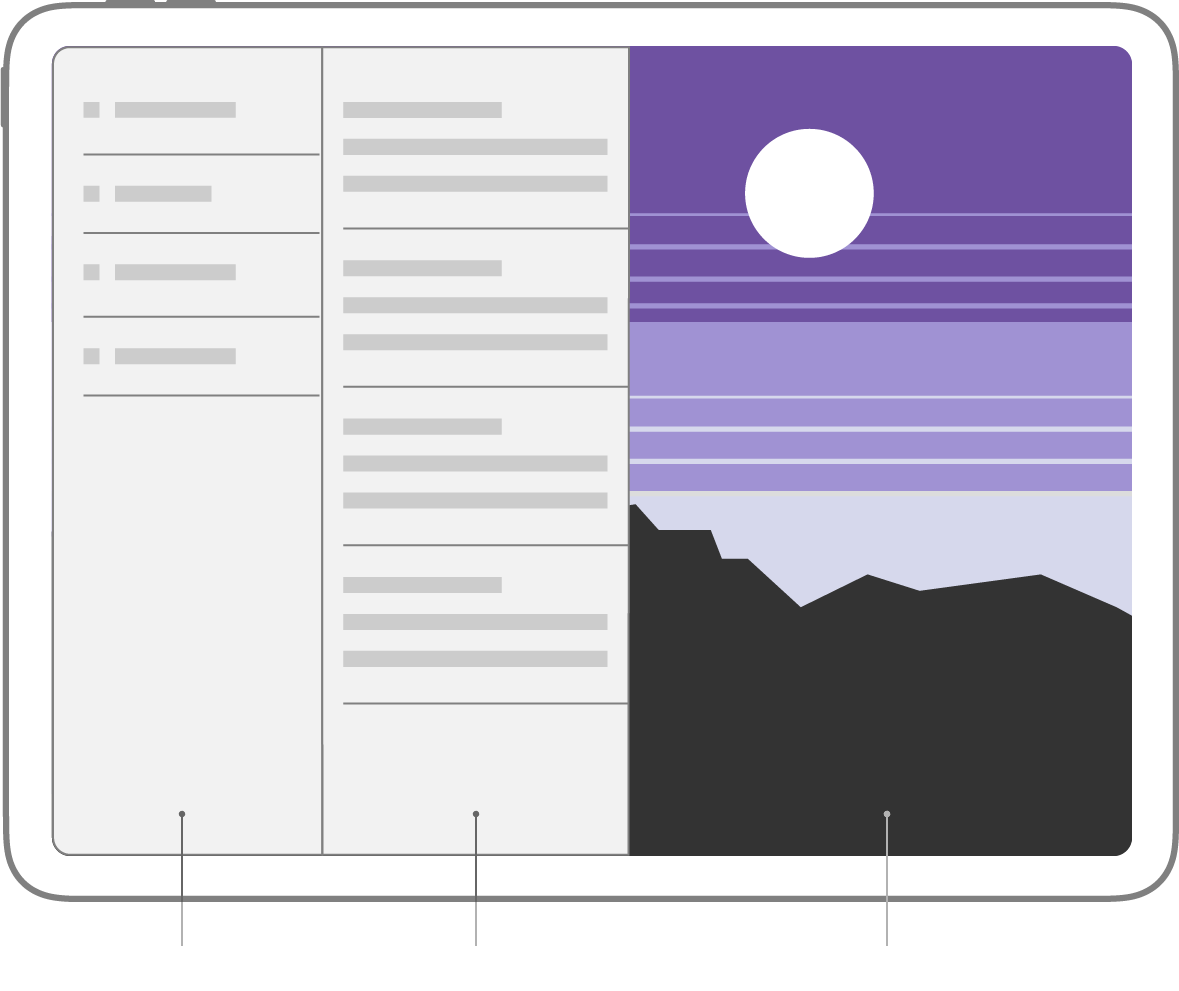
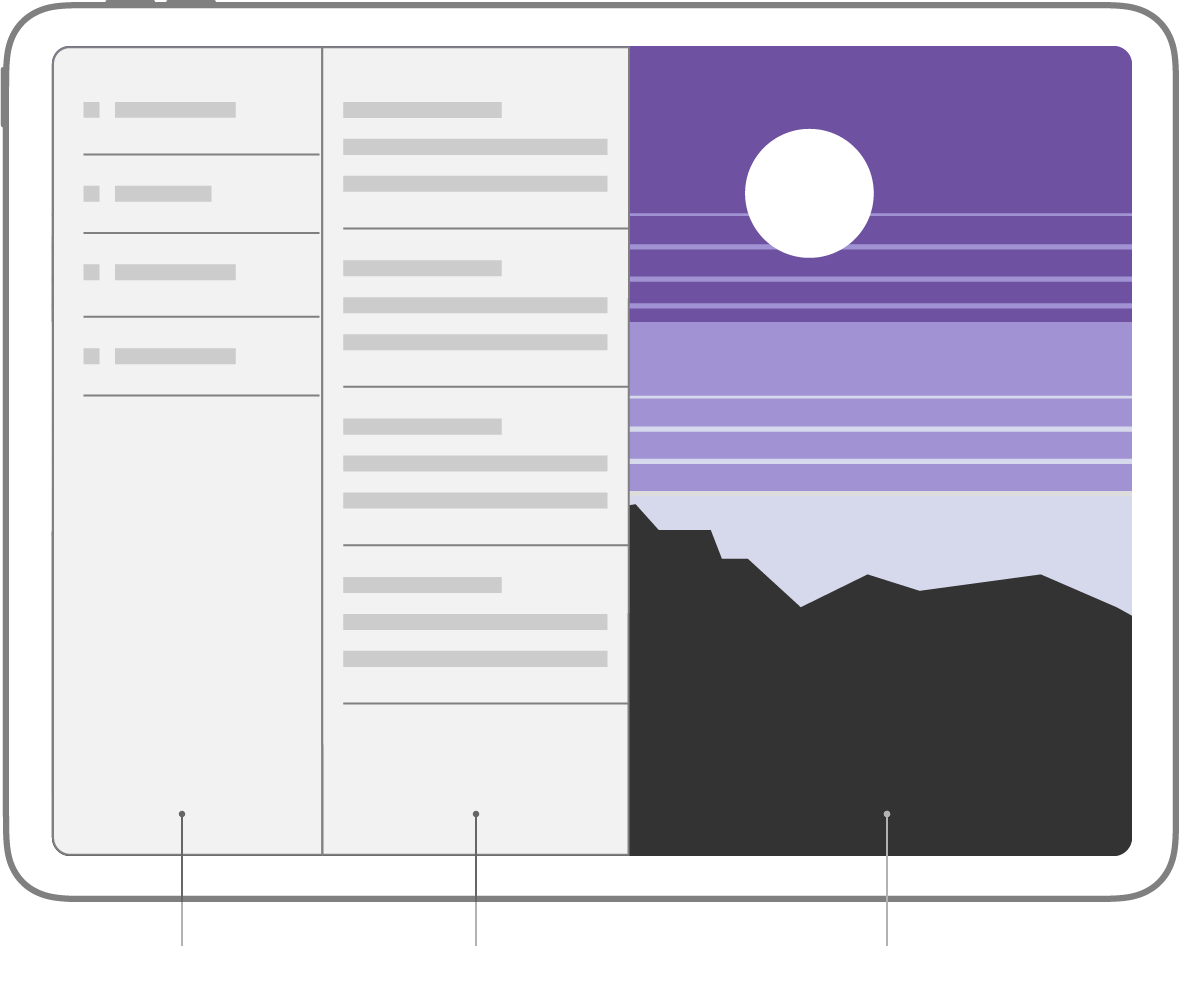
4. UISplitViewController
Overview
- iPad 가로모드에서주로 사용하는 형태로 애플 메모 앱에 주로 사용

5. UINavigationController
Overview
- 스택 형태로 뷰컨트롤러를 관리
- Navigation Bar를 통해 사용자가 다른 ViewController로 이동 가능
- ViewController의 Push 및 Pop 동작을 처리
- Setting 앱과 같이 계층적인 구조가 필요하면, UINavigationController를 사용하여 사용자에게 정보를 나타냄
- UINavigationController의 도식화
특징
- 다른 ViewController로 이동하고, 값을 전달
- 이전 ViewController의 상태로 pop할 수 있음(이전 viewcontroller들을 저장하는 stack 존재)
코드예시
- UINavigationController를 이용한 화면 전환
class MyContainerViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Add a button to push a new view controller onto the stack let button = UIButton(type: .system) button.setTitle("Push View Controller", for: .normal) button.addTarget(self, action: #selector(pushViewController), for: .touchUpInside) button.frame = CGRect(x: 200, y: 200, width: 200, height: 100) self.view.addSubview(button) } @objc func pushViewController() { let newViewController = UIViewController() newViewController.title = "New View Controller" newViewController.view.backgroundColor = .white navigationController?.pushViewController(newViewController, animated: true) } }
- UINavigationController 예시
// UINavigationController 인스턴스 생성 let navigationController = UINavigationController(rootViewController: FirstViewController()) // 루트 뷰 컨트롤러 설정 navigationController.setViewControllers([firstViewController], animated: true) // 뷰 컨트롤러 Push navigationController.pushViewController(secondViewController, animated: true) // 뷰 컨트롤러 Pop navigationController.popViewController(animated: true)
6.UITabBarController
Overview
- 탭 기반 인터페이스를 제공
- 앱스토어, 시계 등 대부분의 apple 기본 애플리케이션이 탭기반 동작
- 여러 view controller와 함께 사용됨
특징
- 사용자가 각 view controller에 쉽게 엑세스 할 수 있도록함
- 탭바 항목의 선택을 입력받아 선택한 view controller 표시
- child view controller로 표시되는 view controller 관리
코드 예시
class MyTabBarController: UITabBarController { override func viewDidLoad() { super.viewDidLoad() let firstVC = FirstViewController() firstVC.backgroundColor = .yellow let secondVC = SecondViewController() firstVC.backgroundColor = .red firstVC.tabBarItem = UITabBarItem(title: "첫 번째", image: nil, tag: 0) secondVC.tabBarItem = UITabBarItem(title: "두 번째", image: nil, tag: 1) viewControllers = [firstVC, secondVC] } }
IBAction, IBOutlet의 역할
이 둘의 역할은 StoryBoard와의 연결고리를 담당한다.
변수나 함수를 정의할 때 앞에 @IBAction 또는 @IBOutlet 키워드를 통해 StoryBoard에서 버튼이나 레이블같은 컴포넌트와 연결이 가능함.
IBAction은 Event가 일어난 경우 호출되는 Action을 정의해둔 것이고, IBOutlet은 값에 접근하기위한 변수
IBAction, IBOutlet의 정의
말 그대로 Action은 입력이 들어왔을때 어떤 행동을 할 지를 나타내고 Outlet은 데이터를 가져오는 것.
앞에 있는 IB는 Interface Builder의 약자이다. 즉 IBAction은 Interface Builder를 통해 받아온 정보로 Action을 수행하겠다는 의미.