
M1(Apple Silicon) 맥에서 React-Native Setup하는 방법을 공유하려합니다.
사실 거의 기존 Intel CPU 맥에서 돌리는 방법이라고 생각하시면되는데 아직 M1 맥에서 호환이 잘 안되는 부분이 있는 것같아서 정리해봅니다.
1. xcode 설치
먼저 맥에서 react-native 개발을 하기위해서는 xcode가 필요합니다. xcode는 애플 디바이스에서 돌아가는 앱들을 개발할때 사용하는 ide입니다. 앱스토어에 들어가서 xcode를 설치하시면 되겠습니다. 1번으로 해야하는 이유는 설치시간이 굉장히 길기때문이죠. 앱을 설치하면 굉장히 오랜 시간일 기다려야하는데 그동안 다른 setup을 하도록 합시다.
앱을 설치하면 굉장히 오랜 시간일 기다려야하는데 그동안 다른 setup을 하도록 합시다.
2. iTerm2 설치
맥에는 기본적으로 terminal이 있죠? 하지만 iTerm2라는 서드파티 앱이있는데 많은 사람들이 사용합니다. 사용성에 있어서 필요하다기보다는 좀더 쉽게 M1에서 React-Native를 setup하기 위해서 설치하는것입니다. 사이트는 https://iterm2.com 입니다. 여기서 다운로드를 해주도록합니다. 설치를 완료했으면 Finder에서 응용프로그램 디렉토리로 이동을 합니다.
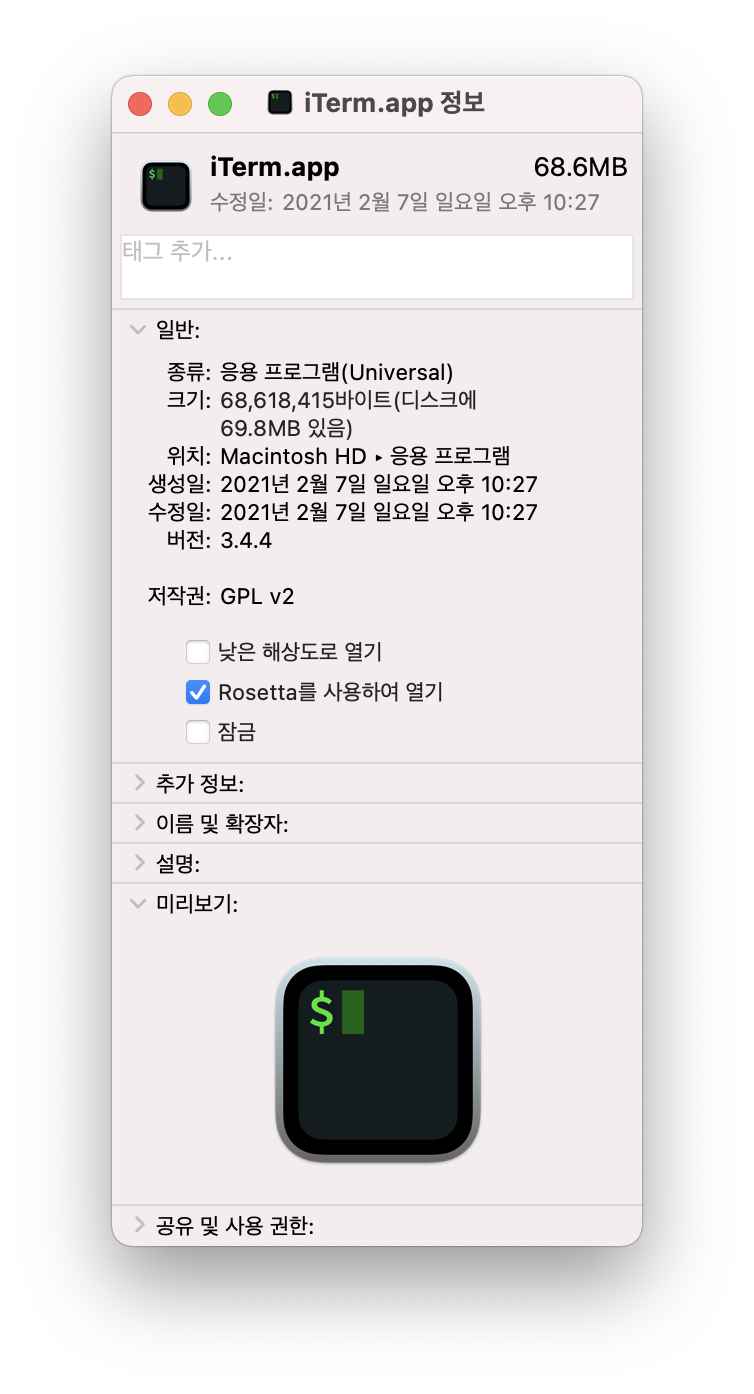
설치를 완료했으면 Finder에서 응용프로그램 디렉토리로 이동을 합니다. 우클릭을 해서 '정보가져오기'를 눌러줍니다.
우클릭을 해서 '정보가져오기'를 눌러줍니다.  이 창이 나온다면, 'Rosetta를 사용하여 열기'가 체크안되어있을겁니다. 이미지와 같이 체크를해줍니다. 기존에 있는 terminal은 AppleSilicon에서 작동할 수 있도록 건들지 않고 iTerm2는 반대로 아직 호환이 되지않는 부분에서 Rosetta로 돌릴 수 있도록 구분해주는겁니다. 주로 iTerm2를 사용하시는분은 두개를 반대로 하셔도되고 iTerm2를 복제하셔서 하나는 Rosetta용 하나는 Apple Silicon용으로 사용하셔도 무방합니다.
이 창이 나온다면, 'Rosetta를 사용하여 열기'가 체크안되어있을겁니다. 이미지와 같이 체크를해줍니다. 기존에 있는 terminal은 AppleSilicon에서 작동할 수 있도록 건들지 않고 iTerm2는 반대로 아직 호환이 되지않는 부분에서 Rosetta로 돌릴 수 있도록 구분해주는겁니다. 주로 iTerm2를 사용하시는분은 두개를 반대로 하셔도되고 iTerm2를 복제하셔서 하나는 Rosetta용 하나는 Apple Silicon용으로 사용하셔도 무방합니다.
3. oh-my-zsh 설치
big-sur에서는 zsh이 기본으로 사용된다고 합니다. 하지만 저희는 oh-my-zsh를 사용할 것입니다. 굳이 설치를 안하셔도되는데 편하다고 알려져있고 (사실 전 잘모르겠어요) 많은 사람들이 사용하기에 저희도 설치를 해줍니다. iTerm2를 열어서
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
이 명령어를 입력해서 설치를 진행해주시면 됩니다.
4. homebrew 설치
homebrew란 맥에서 다양한 도구들을 설치할 수 있는 패키지 매니저입니다. 개발할때 굉장히 유용하니 설치를 해주도록 합니다. https://brew.sh/index_ko 에 들어가서 홈브류 설치하기에 있는 코드를 복사후 iTerm2에 설치해줍니다. 설치가 완료되었다면, iTerm2에서
brew --version
명령어를 입력하면 homebrew의 버전이 잘 나와야 합니다.
5. node, cocoapods, watchman, ffi 설치
homebrew를 성공적으로 설치하셨으면 이제 node, cocoapods, watchman 등을 설치해야합니다. 먼저 node를 설치하도록 하겠습니다. iTerm2에서 명령어로 설치합니다.
brew install node
라고 입력을 하면 최신 node가 설치될 것입니다. 저는 현재 15.12.0 버전을 사용하고있습니다. 설치가 되었으면 잘 설치되었는지 확인해봅시다.
node -v
npm -v
명령어로 잘 설치되었는지 확인할 수 있습니다. node가 설치될때 node package manager인 npm도 같이 설치됩니다.
다음은 watchman 입니다. watchman은 특정 폴더나 파일을 감시해서 변경시에 특정 동작을 하는 역할로 react-native에서 코드 수정시 바로 적용 할 수 있도록 도와줍니다. 설치방법은 간단합니다.
brew install watchman
명령어를 이용하여 설치를 해줍니다. 잘 설치가 되었다면 확인을 해주도록 합시다.
watchman --version
저는 4.9.0 버전을 사용하고있습니다.
다음은 cocoapods를 설치하도록 합시다. cocoapods는 ios 개발을 할때 꼭 필요한 의존성 관리자입니다. 다음과 같은 명령어로 설치를 해주도록 합시다.
sudo gem install cocoapods
설치가 완료되었으면
pod --version
버전을 확인을 해줍시다. 저는 1.10.1 버전을 사용하고 있습니다.
다음은 ffi 라는 녀석을 설치하는데 정확하게 왜 설치하는지까지는 잘 모르겠습니다. 오류가나는 경우가있는데 이녀석이 있으면 안나는 모양입니다.
sudo gem install ffi
이렇게 설정해주고
open ~/.zshrc
로 zshrc를 열어줍니다. 맨 마지막 줄에
export GEM_HOME=$HOME/.gem export PATH=$GEM_HOME/bin:$PATH
를 추가하여 환경변수 설정을해줍니다.
6. xcode 설정
이쯤 되면 xcode가 설치완료되었을 것입니다. 먼저 xcode도 rosetta로 설정해줍시다. Finder에서 응용 프로그램에 들어가면 xcode가 있을것입니다. 위의 iTerm2에 적용했듯이 같은 방법으로 xcode도 '정보 가져오기'에서 'Rosetta를 사용하여 열기'를 체크해줍니다. 이 부분이 굉장히 중요합니다. xcode가 12버전으로 올라오면서 react-native를 m1에서 구동할 시 애뮬레이터가 실행이안되는 등 다양한 오류를 뱉고있습니다. 그러므로 rosetta를 통해서 구동하는 방법을 채택하여 개발을 진행하시면됩니다. 이제 xcode를 실행해줍니다.

해당 이미지와 같이 화면에 xcode가 나올 것입니다. 이제 xcode에 포커스를 맞춰두면 맥의 상단 상태바에 xcode라는 탭이있을 것입니다.  여기에서 Xcode를 눌러서 'Preferences'를 눌러서 설정 창을 열어봅시다.
여기에서 Xcode를 눌러서 'Preferences'를 눌러서 설정 창을 열어봅시다.

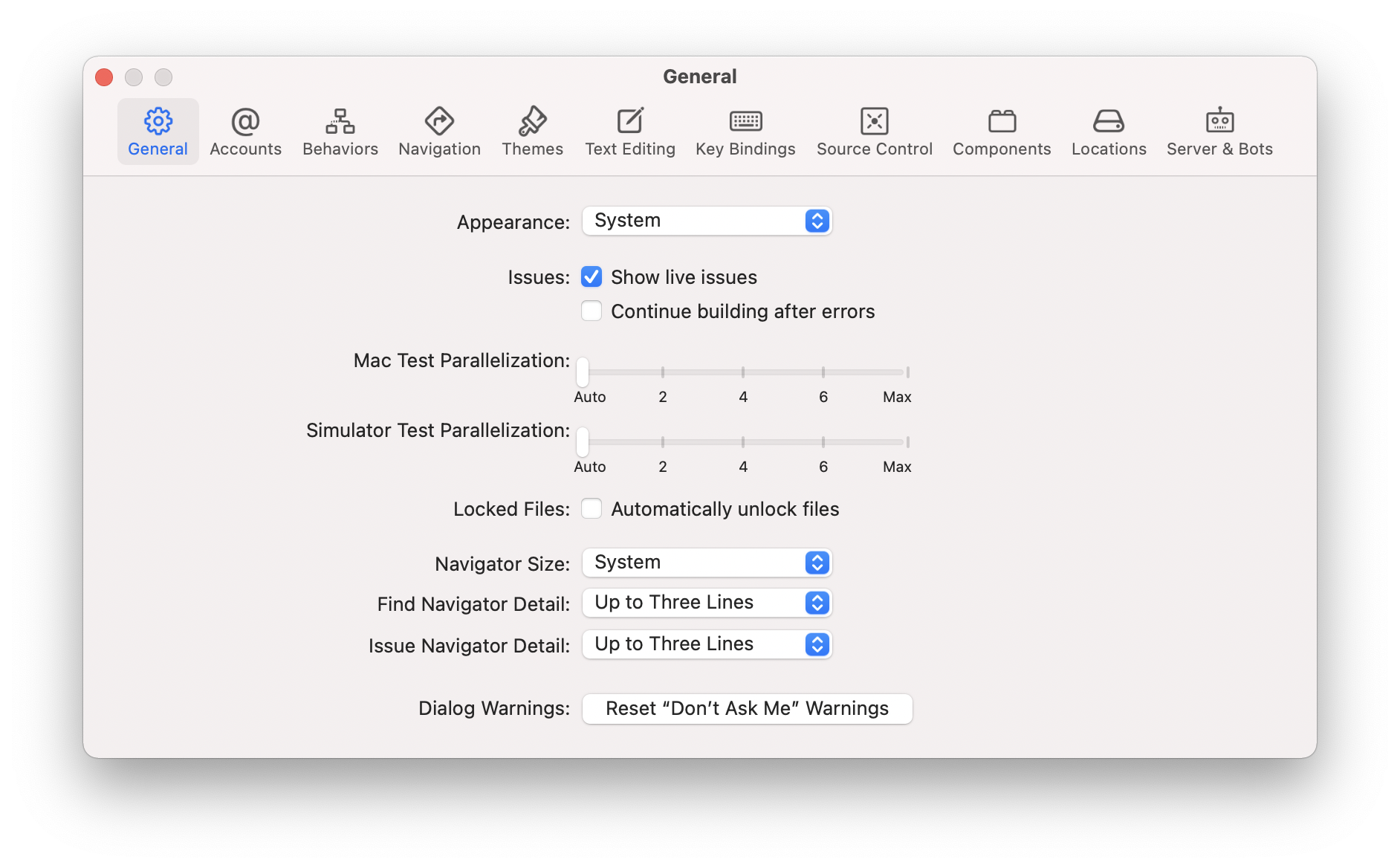
이러한 창이 나올건데 Accounts에서 본인의 iCloud 계정을 일단 추가해줍니다. (나중에 애뮬레이터가아닌 디바이스에 설치하여 개발할때 필요합니다.) 다음은 'Locations'에 들어가셔서 'Command Line Tools'가 비어있을텐데 눌러서 나오는 Xcode xx.x를 선택해 주도록합시다.
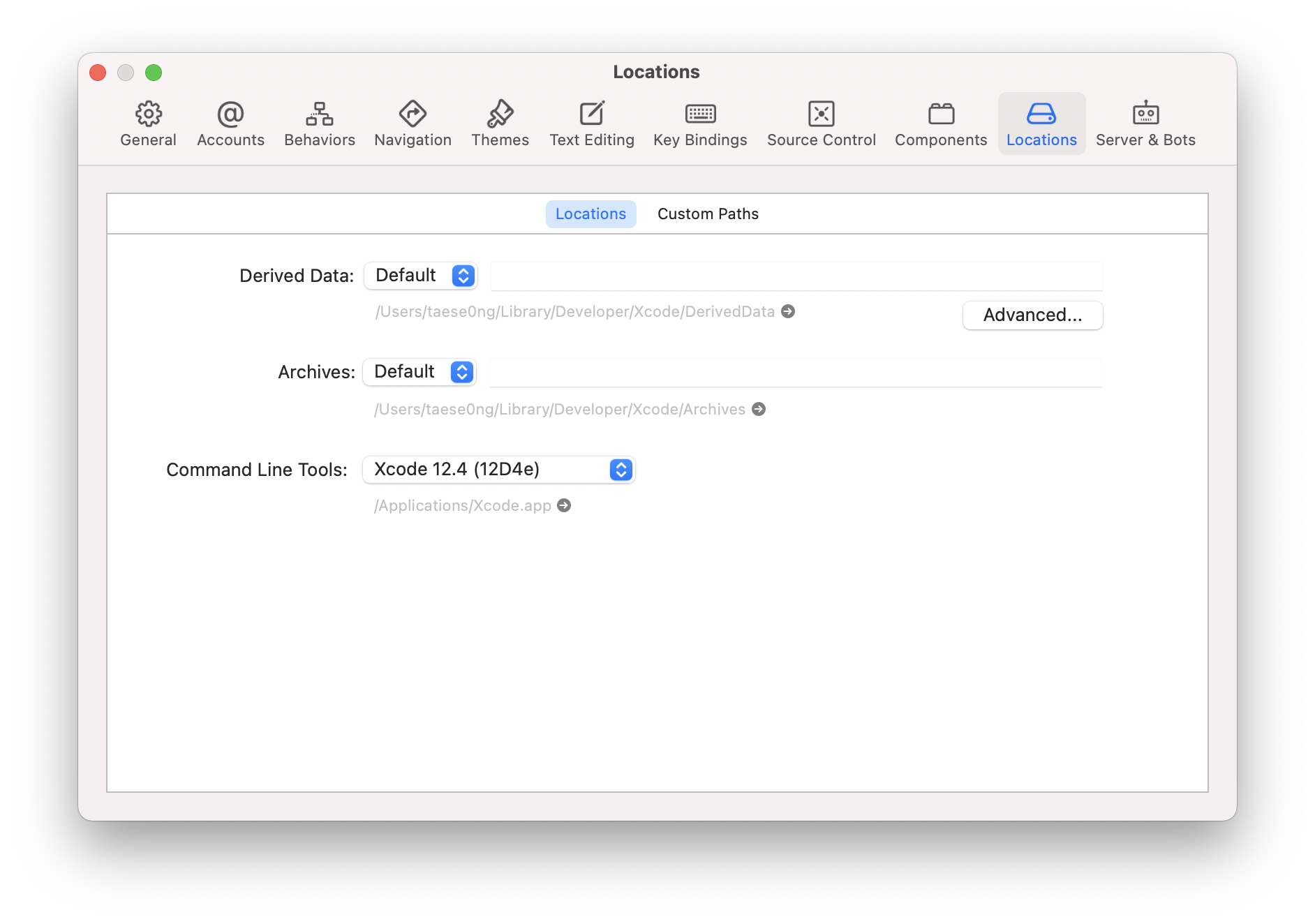
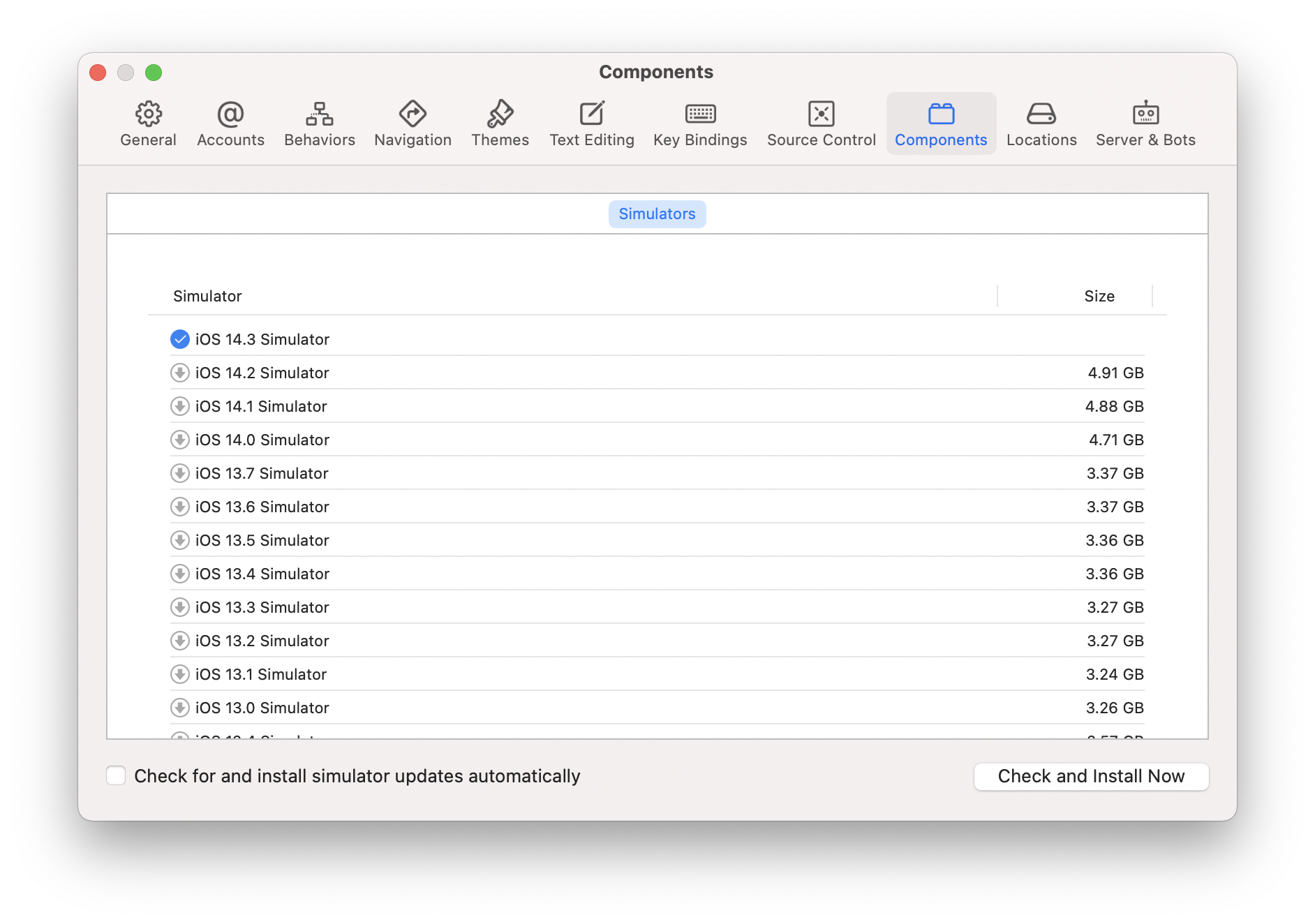
다음은 'Locations'에 들어가셔서 'Command Line Tools'가 비어있을텐데 눌러서 나오는 Xcode xx.x를 선택해 주도록합시다.  그리고 'Components' 탭에서 'iOS 14.3 Simulator'를 설치해줍니다. 이부분도 생각보다 좀 시간이 걸릴겁니다.
그리고 'Components' 탭에서 'iOS 14.3 Simulator'를 설치해줍니다. 이부분도 생각보다 좀 시간이 걸릴겁니다.
7. React-Native 설치
이제 거의 준비가 다되었습니다. iTerm2를 실행하여 원하는 디렉토리로 이동을합니다. 이제 프로젝트를 설치할 단계이기 때문이죠.
npm install -g react-native-cli
명령어를 통해 맥에 react-native-cli를 설치합니다. 그리고 버전확인을 해보죠
react-native --version
정상적으로 설치가 되었다면 버전이 나올 것입니다.
이제 이동한 디렉토리에 react-native 프로젝트를 생성할 단계입니다.
react-native init 생성할 프로젝트명
ex)react-native init ToDoList
설치가 정상적으로 마무리가 되었다면
open ToDoList/ios/PodFile
ios 개발에 쓰일 PodFile을 열어줍니다. 상단 부분에 ios, '버전'이 적혀있을겁니다. 이부분은
platform :ios, '11.0'
로 맞춰주도록 합시다 10.0 으로 되어있을때는 안되는 경우도 있더라구요. 그리고 xcode에서도 설정을 맞춰주면 끝입니다.
open ToDoList/ios/ToDoList.xcworkspace
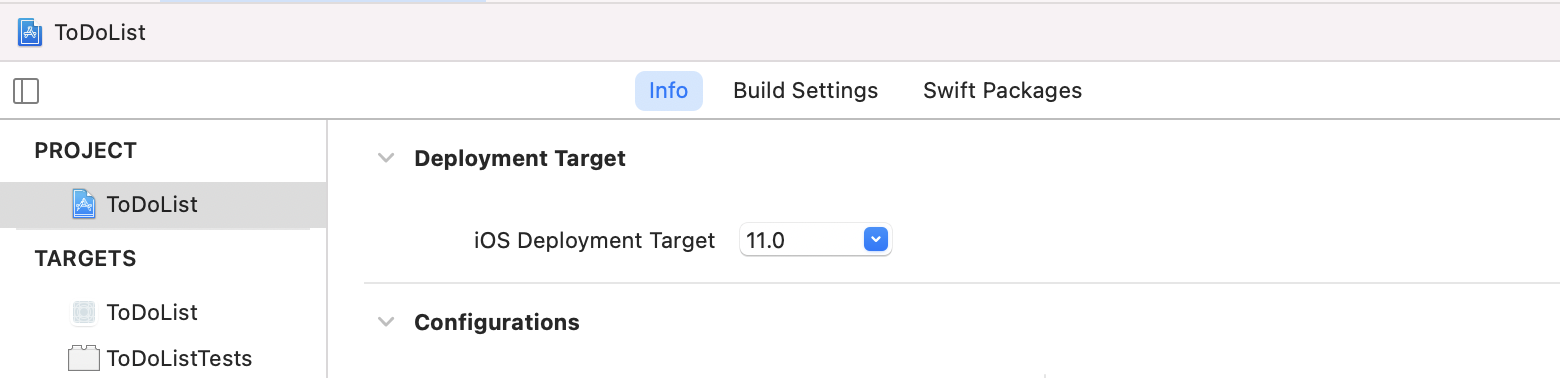
로 xcode에 프로젝트를 열어줍니다. (Finder로 직접 열어도됩니다.) 파란색인 ToDoList.xcodeproj가 아닌 하얀색 ToDoList.xcworkspace으로 열어야합니다.  이렇게 'iOS Deployment Target'을 아까 'PodFile'에서 수정한 버전과 맞춰줘야합니다. 11.0으로 맞춰주도록 합시다.
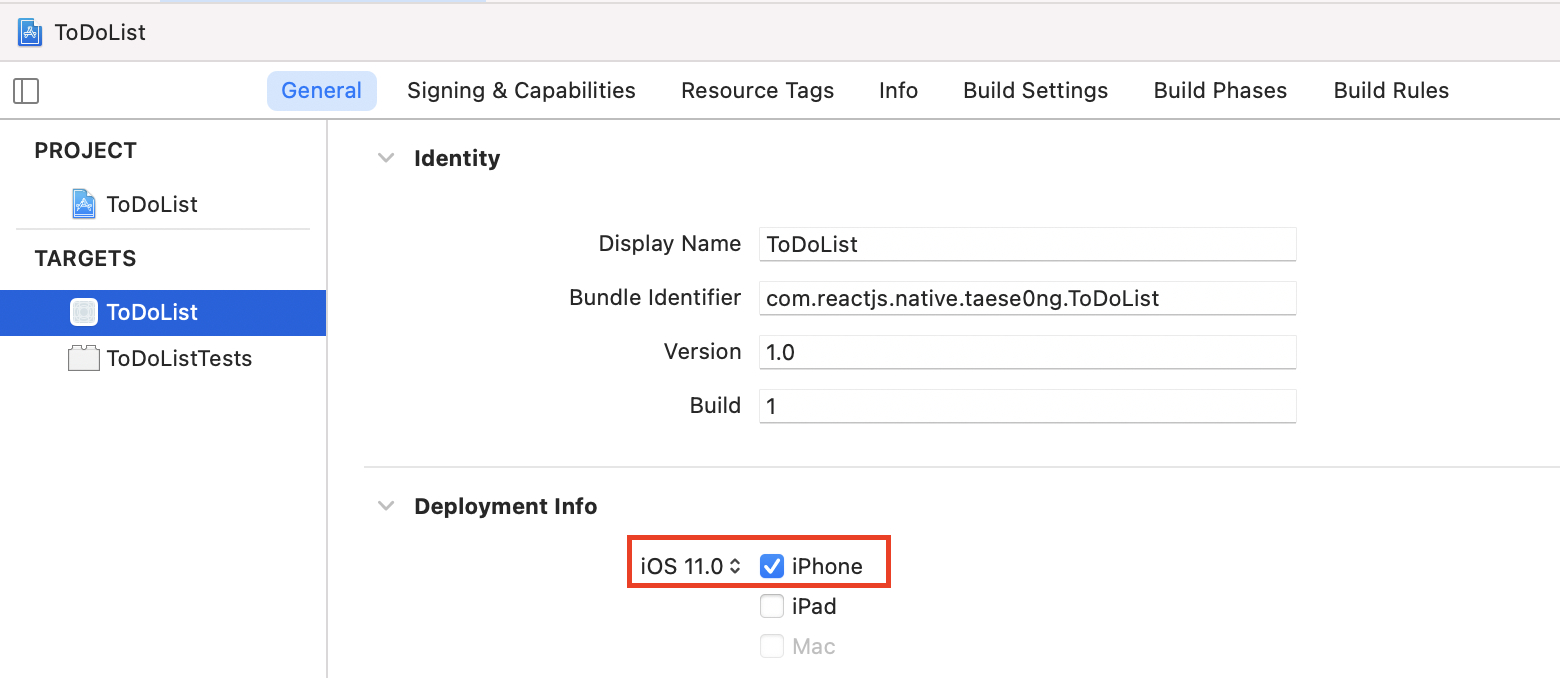
이렇게 'iOS Deployment Target'을 아까 'PodFile'에서 수정한 버전과 맞춰줘야합니다. 11.0으로 맞춰주도록 합시다. 다음으로 Deployment Info에서도 버전을 맞춰주면 끝입니다.
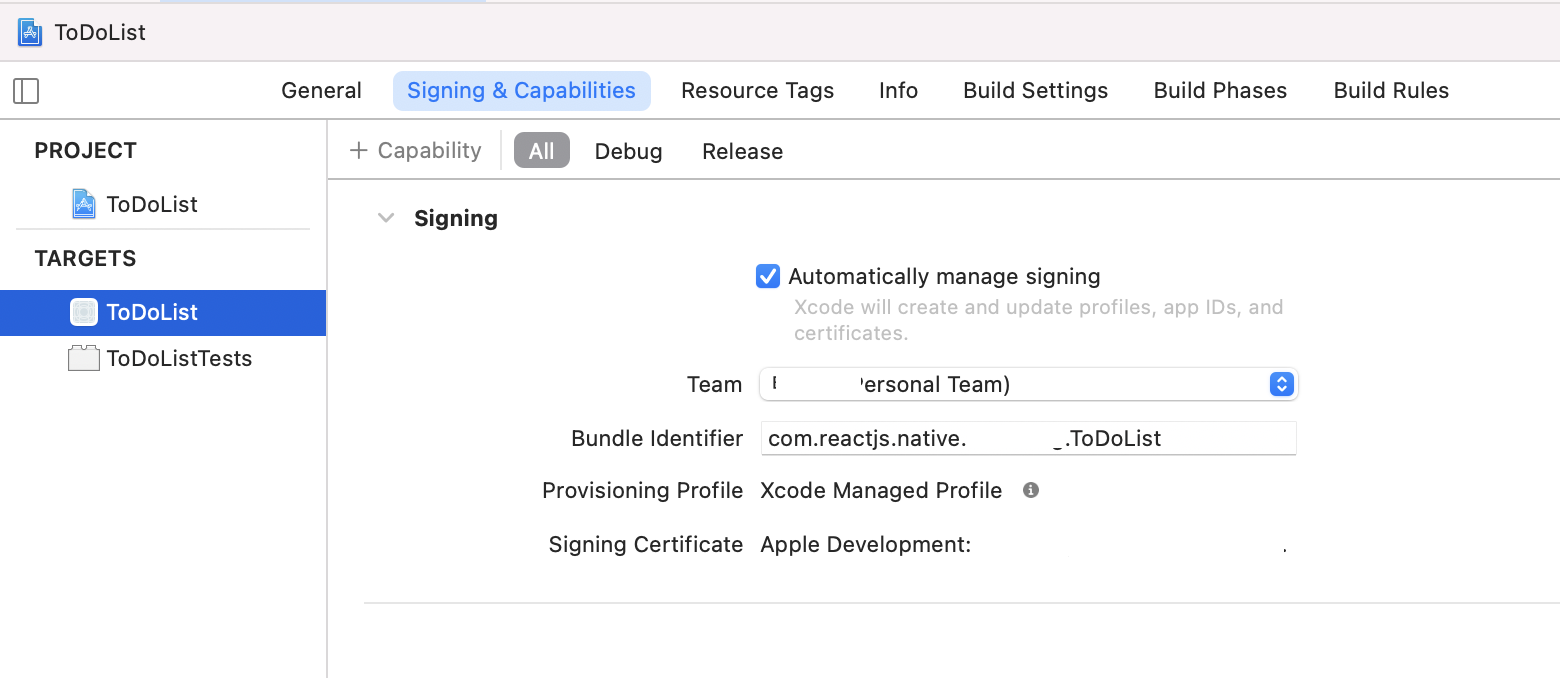
다음으로 Deployment Info에서도 버전을 맞춰주면 끝입니다.  디바이스에 직접 설치해서 개발하실 분들은 해당 부분에 'Team' 설정을 해주셔야합니다. 아까전에 이메일 등록한 계정으로 Team을 설정해주도록 합시다.
디바이스에 직접 설치해서 개발하실 분들은 해당 부분에 'Team' 설정을 해주셔야합니다. 아까전에 이메일 등록한 계정으로 Team을 설정해주도록 합시다.
8. 실행

xcode로 실행을 하시는 분은 xcode 상단에 디바이스를 선택해서 실행하실 수 있습니다. 여태까지 설정한 이유는 xcode로 디바이스를 선택해서 쉽게 실행할 수 있도록 한 것입니다. 또한 본인 디바이스 연결이 되어있다면 본인 디바이스를 선택해서 실행하면 됩니다. 만약 기본 시뮬레이터로만 작업하고 싶으시면 iTerm2에서 생성된 프로젝트로 가서
cd ToDoList
react-native run-ios
로 실행하실 수도 있습니다.
이상으로 제가 React-Native를 공부하기위해 Setup 했던 방법입니다. 아직은 M1에 모든게 잘 적용된 시기가 아닌것 같아서 가장 속편하게 개발하는 방법을 선택해서 사용했습니다. Apple Silicon에서 개발을 하려니 오류가 너무많아서 저처럼 고생하시는 분이 계신다면 참고가 되면 좋겠네요 ㅎㅎ
10개의 댓글
안녕하세요. 써주신 글이 제게 정말 많은 도움이 되었습니다. 감사합니다!
한가지 여쭤볼 것이 있는데요
본문에
<open ToDoList/ios/ToDoList.xcworkspace
로 xcode에 프로젝트를 열어줍니다. (Finder로 직접 열어도됩니다.) 파란색인 ToDoList.xcodeproj가 아닌 하얀색 ToDoList.xcworkspace으로 열어야합니다.>
라고 적어주신 부분을 진행하려고하니, .xcworkspace로 끝나는 파일 자체가 전 없어서요.. .xcodeproj는 있는데 .xcworkspace는 아무리 찾아봐도 없습니다.. 제가 어디서부터 잘못 한 건지 혹시 알려주실 수 있나요?





아 m1 사고나서 리액트는 잘 사용해왔는데 RN 때문에 엄청 찾아다녔는데 너무 고맙습니다! ㅜㅜ