Dynamic Import 간략한 소개
- ECMAScript 2020에 새로 추가된 기능
- BuildTime에서 import 하는 것이 아닌 RunTime에서 import
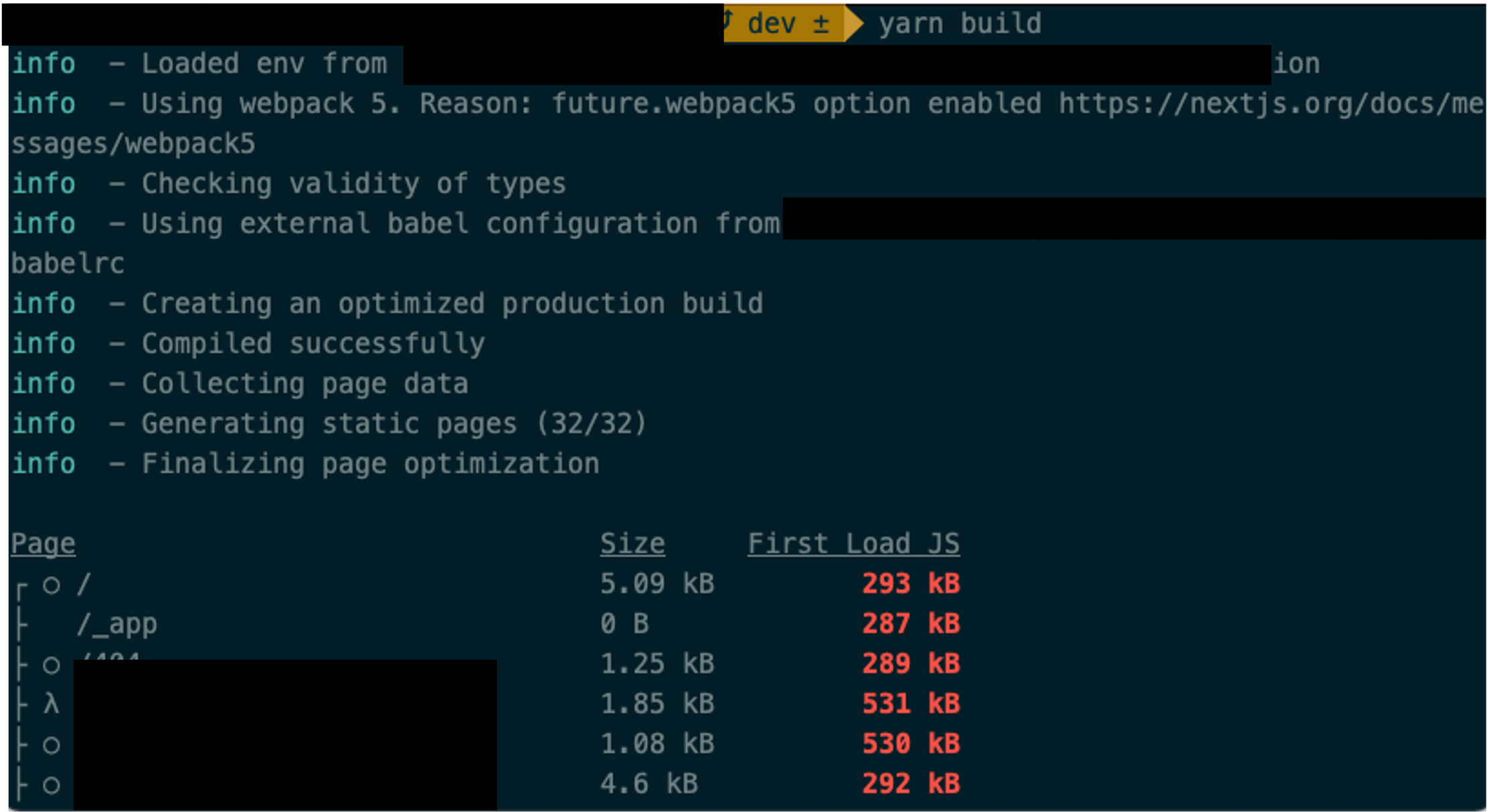
- 처음 불러오는 파일들의 용량 Down
- 웹페이지 로딩속도 Up === 퍼포먼스 향상
- Promise 객체로 인식 및 사용 (.then(), .catch() 사용가능)
How To?
import('/modules/some-module.js')
.then((module) => {
});
or
let module = await import('/modules/some-module.js');
or
document.getElementById("button")
.addEventListener("click", async () => {
const { app } = await import("./app.js");
app();
});
dynamic/next ?

- Components에 적용해서 dynamic components로 사용가능
- SSR에서도 dynamic import를 사용가능
- { loading, ssr, suspense }등 다양한 옵션을 제공
- 기본적으로 ES2020의 dynamic import와 같기 때문에 런타임에서 실행
How To?
import dynamic from 'next/dynamic';
const DynamicCompoent = dynamic(() => import('../components/hello'));
function Home() {
return (
<div>
<Header />
<DynamicComponent />
<p>HOME PAGE is here!</p>
</div>
)
}
export default Home
- With named exports
한 jsx 파일에 여러개의 컴포넌트가 존재할 경우에도 컴포넌트의 이름으로 골라서 사용이 가능하다.
export function Hello() {
return <p>Hello!</p>
}
export function Bye() {
return <p>Bye!</p>
}
import dynamic from 'next/dynamic';
const DynamicComponent = dynamic(()=> import('../components/hello').then((mod) => mod.Hello));
function Home() {
return (
<div>
<Header />
<DynamicComponent />
<p>HOME PAGE is here!</p>
</div>
)
}
export default Home;
- With custom loading component
컴포넌트가 Loading시에 어떤 컴포넌트를 보여줄지 설정이 가능하다.
import dynamic from 'next/dynamic';
const DynamicComponentWithCustomLoading = dynamic(
() =>import('../components/hello'),
{loading: () => <p>...</p>}
);
function Home() {
return (
<div>
<Header />
<DynamicComponentWithCustomLoading />
<p>HOME PAGE is here!</p>
</div>
)
}
export default Home;
- With no SSR
- Server Side Rendering을 지원 할 것인지 여부를 정할 수 있다.
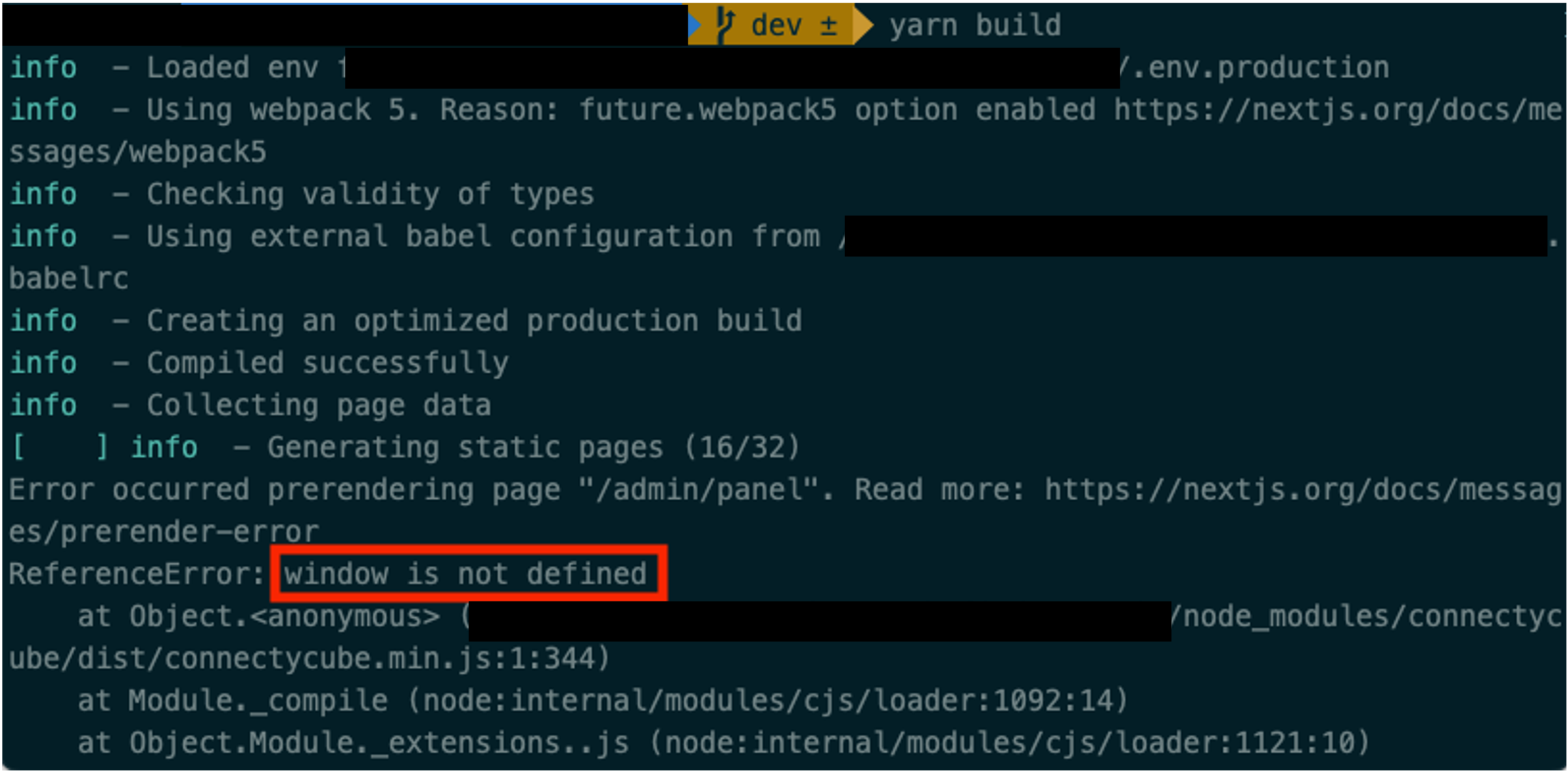
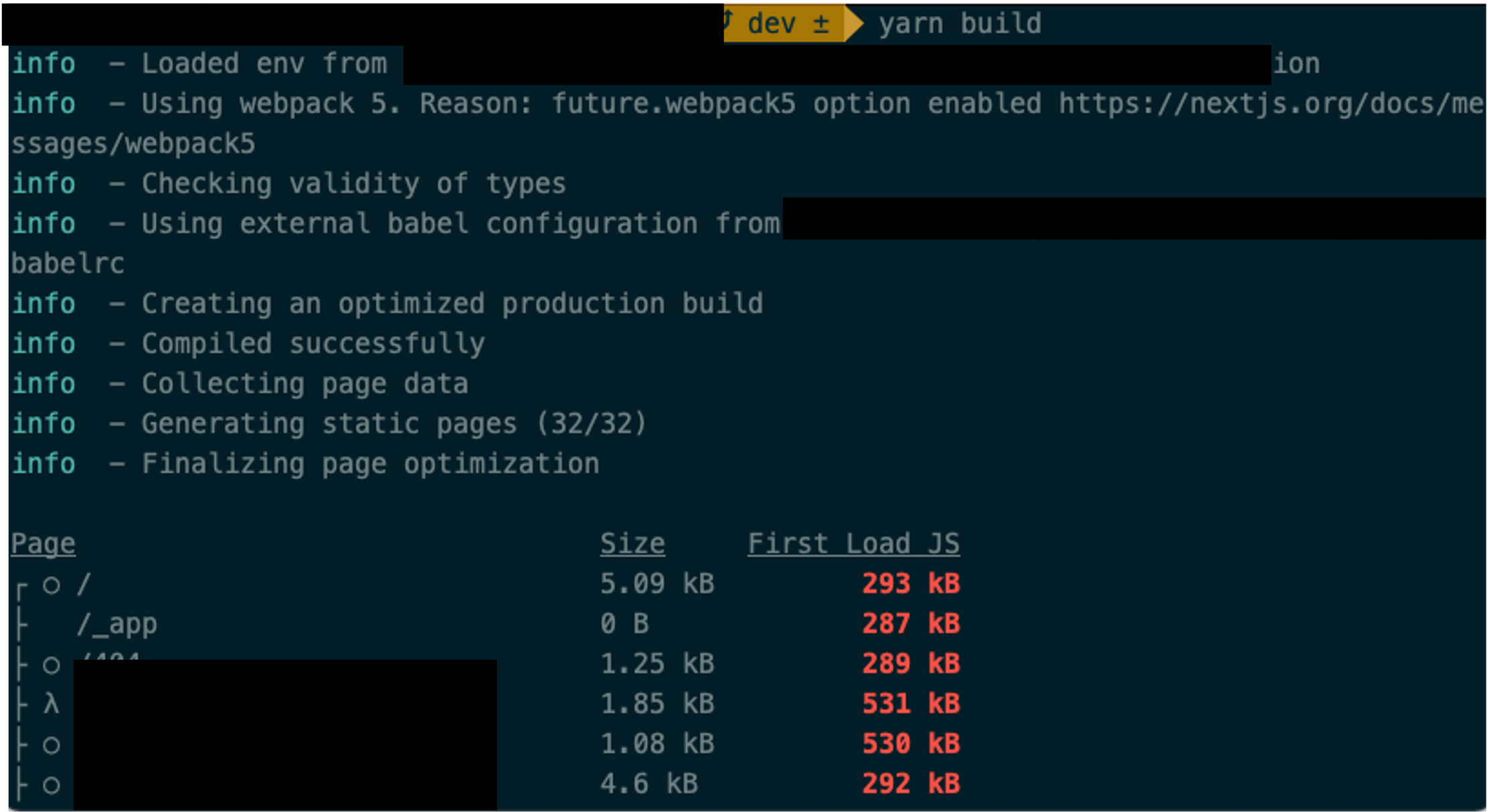
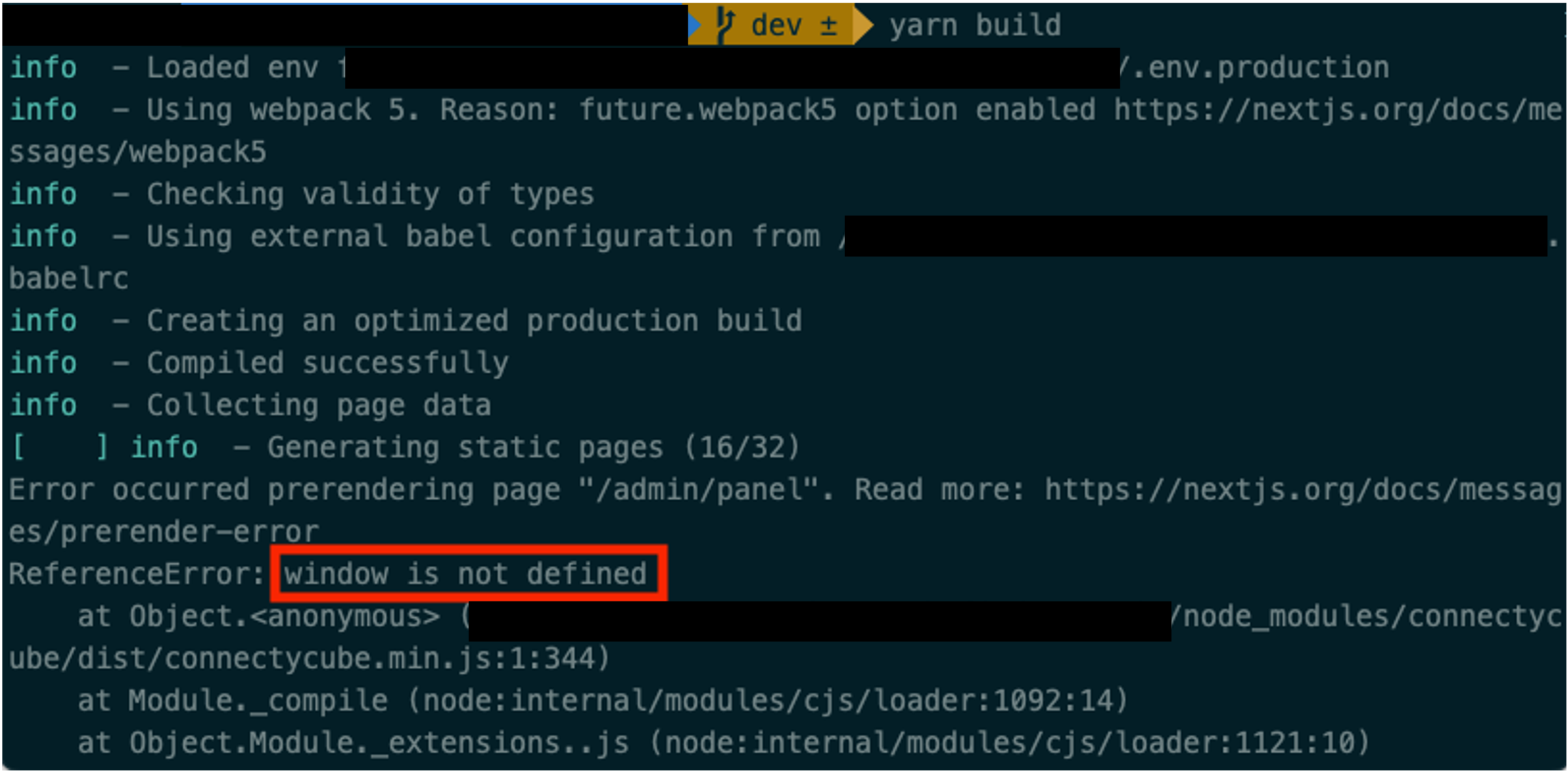
- Window 객체를 사용해야하는 경우 굉장히 용이 (SSR에선 window객체를 사용할 수 없다. + 이미지 참고)
import dynamic from 'next/dynamic';
const DynamicComponentWithNoSSR = dynamic(
() => import('../components/hello'),
{ ssr: false }
);
function Home() {
return (
<div>
<Header />
<DynamicComponentWithNoSSR />
<p>HOME PAGE is here!</p>
</div>
)
}
export default Home;


- With suspense
- React의 React.lazy와 Suspense 조합과 유사하게 사용가능
- 결론적으로 lazy-loading이 가능
import dynamic from 'next/dynamic';
const DynamicLazyComponent = dynamic(
() => import('../components/hello'),
{ suspense: true }
)
function Home() {
return (
<div>
<Suspense fallback={'loading'}>
<DynamicLazyComponent />
</Suspense>
</div>
)
}
export default Home;
Notes
- ES 버전이 올라갈 수록 더 효율적인 기능들이 많이 생기니까 도큐먼트를 적극활용하는 것이 좋다.
- 간결한 코드도 좋지만 build time에서 모듈을 불러오는 것과 run time에서 불러오는 것의 차이를 알고 효율적인 면에서 고민을 할 필요가 있어보인다.
- 다른 기능들도 많겠지만 이번 시간에 공부한 dynamic을 이해하고 사용한다면, 사용자에게 더욱 좋은 퍼포먼스를 제공할 수 있다.
- 우리 프론트엔드 개발자들 모두 화이팅 ^^






1