HTTP/2
HTTP 2.0이라고도 불리는 HTTP/2는 Hypertext Transfer Protocol Version 2의 약자로서, 2015년 IETF에 의해 공식적으로 발표된 HTTP/1.1(기존 표준)의 차기 버전이다.
IETF: Internet Engineering Task Force, 국제 인터넷 표준화 기구를 의미하며, 인터넷의 운영, 관리, 개발에 대해 협의하고 프로토콜과 구조적인 사안들을 분석하는 인터넷 표준화 작업기구
기반
SPDY(스피디/speedy로 발음)라는 구글의 비표준 개방형 네트워크 프로토콜에 기반한다. 기존의 HTTP methods, status codes, semantics 개념들이 동일하게 호환된다.
Frame & Stream & Messages
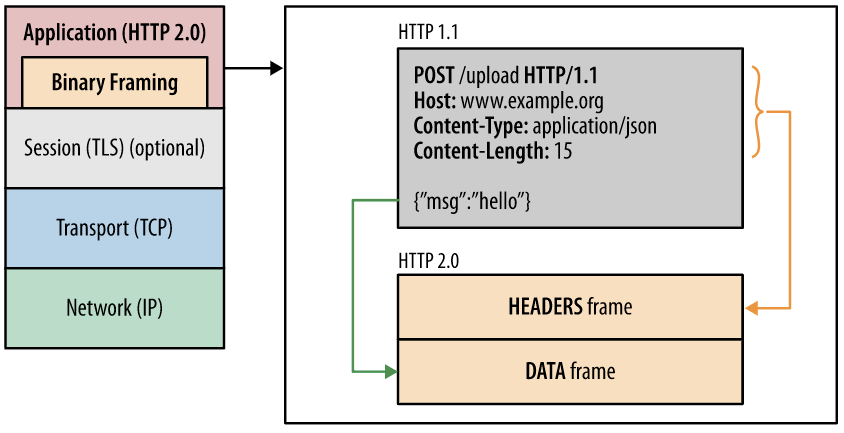
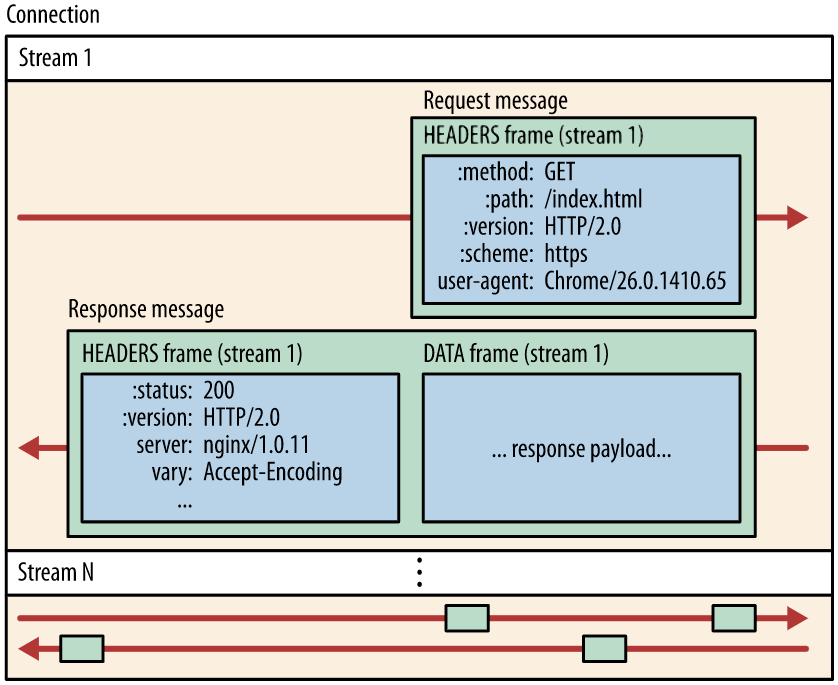
기존에 Plain Text(평문)를 사용하고, 개행으로 구별되면 HTTP/1.x 프로토콜과 달리, 2.0에서는 바이너리 포멧으로 인코딩 된 Message, Frame으로 구성된다.

- Stream: 구성된 연결 내에서 전달되는 바이트의 양방향 흐름, 하나 이상의 메시지가 전달 가능하다
- Message: 논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스이다.
- Frame: HTTP/2에서 통신의 최소 단위. 각 최소 단위에는 하나의 프레임 헤더가 포함된다. 이 프레임 헤더는 최소한으로 프레임이 속하는 스트림을 식별한다. HEADERS Type Frame, DATA Type Frame이 존재한다.

대표적 특징들
퍼포먼스 향상이라는 목적을 가지며, 다음과 같은 특징들이 있다.
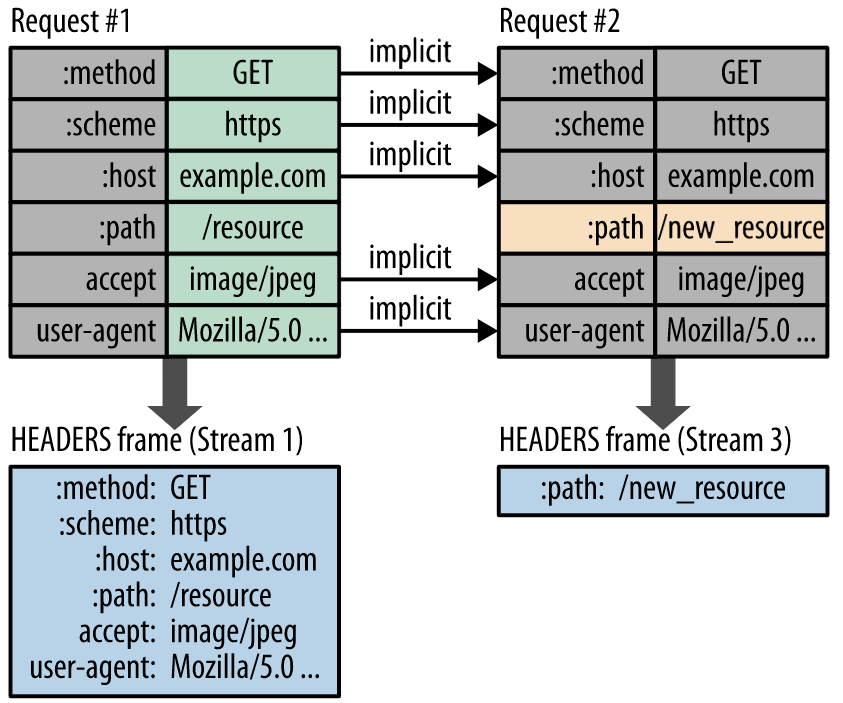
HTTP Header Data Compression (HTTP 헤더 데이터 압축)
이전 Header의 내용과 중복되는 필드를 재전송 하지 않도록 하여, 데이터를 절약한다. 또한 기존에 HTTP Header가 Plain Text(평문)이었지만, HTTP/2에서는 Huffman Coding을 사용하는 HPACK이라는 Header 압축방식을 이용하여 데이터 전송 효율을 높였다.
Huffman Coding 방식: 데이터 문자의 빈도에 따라서 다른 길이의 부호를 사용하는 알고리즘

Server Push
클라이언트가 요청 하지 않은 JavaScript, CSS, Font, 이미지 파일 등과 같이 필요하게 될 특정 파일들을 서버에서 단일 HTTP 요청 응답 시 함께 전송할 수 있다.
HTTP 1.x의 HOL(Head-of-Line) Blocking 문제 해결
HTTP/1.1 까지는 한번에 하나의 파일만 전송이 가능했다. 이로인해 여러 파일을 전송 할 경우, 선행하는 파일의 전송이 늦어지면, 전체 파일 전송의 시간이 늘어나는 문제가 발생하였다. HTTP/2에서는 여러 파일을 한번에 병렬 전송하여, 이러한 문제를 해결하였다.
HOL(Head-of-Line) Blocking: 컴퓨터 네트워킹에서 패킷 대기열이 존재 할 때, 앞선(Head) 패킷이 지연될 때 발생하는 성능 저하 현상
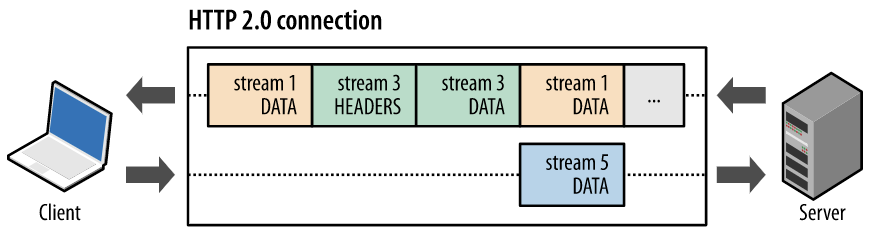
TCP 연결 하나로 여러 요청과 응답들을 병렬적으로 보낼 수 있다. 덕분에 웹사이트 로딩이 더욱 빨라진다.

위의 이미지 처럼, 하나의 커넥션에서 여러 병렬 스트림(3개)이 존재 할 수 있다. stream이 뒤섞여서 전송 될 경우, stream number를 이용해 수신측에서 재조합된다.
Stream 우선순위
HTTP 메시지가 많은 개별 프레임으로 분할될 수 있고 여러 스트림의 프레임을 다중화(Multiplexing)할 수 있게 되면서, 스트림들의 우선순위를 지정할 필요가 생겼다. 클라이언트는 우선순위 지정을 위해 ‘우선순위 지정 트리'를 사용하여 서버의 스트림처리 우선순위를 지정할 수 있다. 서버는 우선순위가 높은 응답이 클라이언트에 우선적으로 전달될 수 있도록 대역폭을 설정한다.
같은 레벨에서는 가중치 비율에 따라 가중치가 매겨 지며, 부모는 자식들에 대비하여, 자식들의 가중치 비율을 합한 만큼의 가중치 비율을 가진다.
참고자료
- https://http2.github.io/
- https://medium.com/@factoryhr/http-2-the-difference-between-http-1-1-benefits-and-how-to-use-it-38094fa0e95b
- https://ko.wikipedia.org/wiki/HTTP/2
- https://ko.wikipedia.org/wiki/SPDY
- https://tools.ietf.org/html/rfc7540
- https://namu.wiki/w/HTTP/2
- https://ko.wikipedia.org/wiki/%EA%B5%AD%EC%A0%9C_%EC%9D%B8%ED%84%B0%EB%84%B7_%ED%91%9C%EC%A4%80%ED%99%94_%EA%B8%B0%EA%B5%AC
- https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
- https://ko.wikipedia.org/wiki/%ED%97%88%ED%94%84%EB%A7%8C_%EB%B6%80%ED%98%B8%ED%99%94
- https://en.wikipedia.org/wiki/Head-of-line_blocking
