
1. 자바스크립트 탄생
- 1995년 넷스케이프 커뮤니케이션즈에서 웹 페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기를 결정한다.
- 그래서 탄생한 것이 브랜던 아이크가 개발한 자바스크립트이다.
2. 자바스크립트란?
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.
- 자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어이다.
3. ECMAScript가 등장하게된 이유는?
자바스크립트의 파편화를 방지하고 모든 브라우저에서 정상적으로 동작하는 JS의 필요성이 대두되기 시작했다.- 그래서 1997년 ECMA-262라 불리는 표준화된 JS 초판(ECMAScript 1) 사양이 완성되었고, ECMAScript로 명명되었다.
- 자바스크립트 표준 사양인 ECMA-262를 말하며, 핵심 문법을 규정한다.
- 각 브라우저 제조사는 ECMAScript 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현한다.
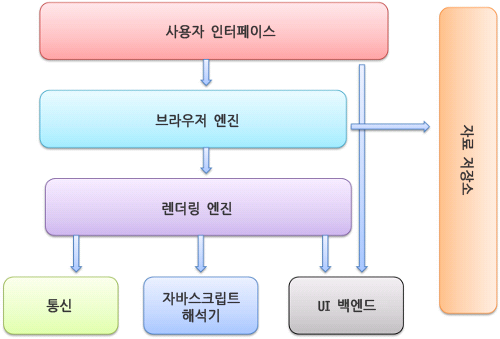
4. 브라우저의 기본 구조
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.

5. 렌더링(rendering)이란?
HTML,CSS,JS로 작성된 문서를 해석해서 브라우저에 시각적으로 출력하는 것을 말한다. 때로는 서버에서 데이터를 HTML로 변환해서 브라우저에게 전달하는 과정(SSR: Server Side Rendering)을 가리키기도 한다.
6. SPA란?
SPA는 최초 한 번 페이지 전체를 로딩한 후, 데이터만 변경하여 사용할 수 있는 애플리케이션을 의미한다.- SPA는
클라이언트 사이드 렌더링(CSR)방식이다. - SPA는 기본적으로 페이지 로드가 없고, 모든 페이지는 단순히 HTML5 History에 의해 렌더링될 뿐이다. 그래서 언제 새로운 데이터를 불러와야 할지 스스로 정해서 구현해야한다.
- 전통적인 웹 방식(SSR)은 SPA 방식에 비해 성능문제 이슈가 있었다.
- 전통적인 웹 방식(SSR)은 요청 시 마다 새로고침이 일어나며 페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고 렌더링하는 방식이기 때문이다.
- 이 방식은 사용자와 인터렉션이 많은 요즘 웹앱에서는 충분하지 않은 방법이다. 렌더링을 서버쪽으로 하는 것은, 그만큼 서버 자원이 사용되는 것이고 불필요한 트래픽도 낭비되는 것이다.
- 반면
클라이언트 사이드 렌더링(CSR)은 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터렉션을 기대할 수 있다.- 서버는 단지
JSON파일만 보내주고, html을 그리는 역할은 JS를 통해 클라이언트 측에서 수행한다.
- 서버는 단지
7. CSR(클라이언트 사이드 렌더링) vs SSR(서버 사이드 렌더링)
1) CSR(클라이언트 사이드 렌더링) 장점
- 필요한, 변경된 데이터만 받아서 그리기 때문에 트래픽이 감소한다.
- 새로고침이 발생하지 않아 사용자가 네이티브 앱과 비슷한 경험을 할 수 있다.
2) CSR(클라이언트 사이드 렌더링) 단점
검색최적화엔진(SEO)JS 위주로 돌아가는 프로젝트는 JS 엔진이 돌아가지 않으면 원하는 정보를 표시해주지 못한다.- 구글의 검색엔진에는 JS 엔진이 내장되어 있지만 네이버, 다음 등의 검색엔진은 제대로 크롤링하지 못하기 때문에
SSR을 따로 구현해야한다. - 즉, JS 엔진이 돌아가지 않으면 html 파일을 읽을수가 없기때문에 SEO문제가 발생한다.
따라서, 프로젝트의 용도에 따라 적절한 CSR과 SSR을 구분하여 사용하는 것이 중요하다.
예를 들어, 일반 쇼핑몰 상품과 같은 페이지는 SEO를 통한 검색엔진이 중요하다. 하지만, admin과 같은 관리자 페이지 같은 경우 SEO를 고려할 필요가 없다.
3) SSR(서버 사이드 랜더링) 장점
- SEO 가능(JS엔진 없이 완전한 페이지를 받기 떄문에 SEO가 가능)
- 성능 개선
- 첫 렌더링된 html을 클라이언트에게 전달해주기 때문에 초기 로딩속도를 많이 줄여줄 수 있다. JS 파일을 불러오고 렌더링 작업이 완료되기 전에 사용자가 사이트 컨텐츠를 이용할 수 있게 된다.
4) SSR(서버 사이드 랜더링) 단점
- 페이지를 이동할 때마다 요청을 보내기 때문에 트래픽이 증가한다.
- 페이지를 이동할 때 화면이 깜빡거리는 문제가 있다.
Key Ponint 💡
- SPA, SSR, CSR의 정의와 차이,
- 각각은 언제 사용하는 것이 유리한지 알아두기
8. Ajax(Asynchronous Javascript And XML)란?
자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax가XMLHttpRequest라는 이름으로 등장했다.
- AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다.
- 이전의 웹 페이지는 html 태그로 시작해서 html 태그로 끝나는 완전한 HTML 코드를 서버로부터 전송받아 웹 페이지 전체를 렌더링 하는 방식으로 동작했다.
- 따라서 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹 페이지 전체를 처음부터 다시 렌더링했다.
- 이러한 방식은 변경할 필요가 없는 부분까지 포함된 HTML 코드를 다시 전송받기 때문에 성능 면에서 불리하다. 이로 인해 화면이 전환되면 화면이 순간적으로 깜빡이는 현상이 발생하였다.
Ajax의 등장은 이전의 패러다임을 획기적으로 전환했다.- 즉, 웹 페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않고,
- 서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 렌더링하는 방식이 가능해진 것이다.
- 이로써 웹 브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 성능과 부드러운 화면 전환이 가능해졌다.
Key Ponint 💡
- 브라우저가 가지고있는
XMLHttpRequest객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이다.- JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
- 즉, 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
9. V8 자바스크립트 엔진
- V8 엔진은 Google이 개발한 오픈소스로 가장 대중적인 자바스크립트 엔진이다. C++로 개발하였고 Node JS 런타임 및 Chrome 브라우저에서 사용되고 있다.
- V8 엔진의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자 경험(UX)을 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정착하게 되었다.
- 또한 웹 서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동했고, 이는 웹 애플리케이션 개발에서 프론트엔드 영역이 주목받는 계기로 작용했다.
Key Ponint 💡
- v8엔진은 인터프리터를 사용하는 대신 JIT(Just In Time) 컴파일러를 구현함으로써 코드 실행 시에 자바스크립트 코드를 머신 코드로 컴파일한다.
10. Node.js란?
구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다.
Node.js는 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경이다.- Node.js는 비동기 I/O를 지원하며
단일 스레드 이벤트 루프 기반으로 동작함으로써 요청 처리 기능이 좋다. - 따라서 Node.js는 데이터를 실시간으로 처리하기 위해 I/O이 빈번하게 발생하는 SPA에 적합하다. 하지만, CPU 사용률이 높은 애플리케이션에는 권장하지 않는다.
- Node.js의 등장으로 자바스크립트는 이제 프론트엔드 영역은 물론 백엔드 영역까지 아우르는 웹 프로그래밍 언어의 표준으로 자리 잡고 있다.
참고 자료
- AJAX - https://99geo.tistory.com/65