1. Next.js의 SSR
Key Ponint 💡 Next.js란?
- 리액트를 이용해 SSR을 쉽게 구현할 수 있도록 만들어줍니다.
- CSR과 SSR의 장점을 혼합하여 클라이언트에 화면을 그려주도록 합니다.
2. getStaticProps, getStaticPath, getServerSideProps은 언제 사용해야할까?
-
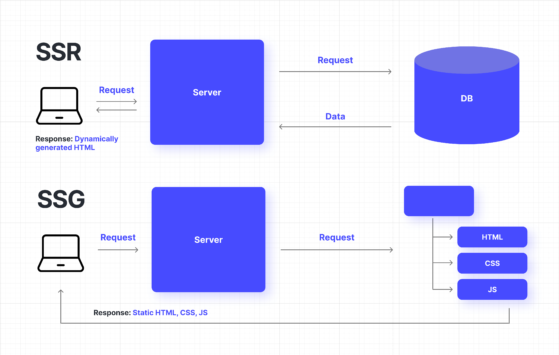
Next.js의 SSR은 getStaticProps, getStaticPath 와 getServerSideProps이 있다.
-
getStaticProps은 유저의 요청마다 fetch할 필요가 없는 고정된 내용의 페이지를 렌더링할 때,
-
getStaticPath는 어떤 페이지를 미리 Static으로 빌드할 지 정하는 api로,
getStaticProps+동적라우팅이 필요할 때 적합하다. -
getServerSideProps는 자주 변경되는 페이지로, 페이지를 렌더링하기전에 반드시 fetch해야 할 데이터가 있을 때 사용한다. 성능이 매우 떨어지기 때문에 꼭 필요한 곳에만 사용하는 것이 좋다..

2.1. getStaticProps
페이지에서 (정적 사이트 생성) 이라는 함수를 내보내는 경우 getStaticProps 는 빌드시에서 반환된 props를 사용하여 이 페이지를 미리 렌더링한다.
export async function getStaticProps(context) {
return {
props: {}, // 컴포넌트로 props를 전달한다.
}
} 즉, "빌드 시에 딱 한 번"만 호출되고, 바로 static file로 빌드되어, 빌드 이후 수정이 불가능하다.
data를 빌드시에 미리 호출하여 정적으로 제공하기 때문에 페이지 렌더속도가 빠르다.
따라서, 유저의 요청마다 fetch할 필요가 없는 고정된 내용의 페이지를 렌더링할 때 유리하다.
getStaticProps는 빌드 시 데이터를 가져오며 쿼리 매개변수 또는 HTTP 헤더와 같이 요청 시에만 사용할 수 있는 데이터에는 적합하지 않다.
getStaticProps는 revalidate이라는 옵션을 통해 주기적으로 데이터를 패칭하여 SSG와 SSR의 장점이 합쳐진 ISR을 구현할 수 있다.
2.2. getStaticPaths (Static Generation)
동적라우팅 + getStaticProps를 원할 때 사용한다.
둘이 필요한 경우는?? 어떤 경우인가?
= 페이지가 동적 라우팅을 쓰고 있고, getStaticProps를 쓰는 경우,
// pages/posts/[id].js
// Generates `/posts/1` and `/posts/2`
export async function getStaticPaths() {
return {
paths: [{ params: { id: '1' } }, { params: { id: '2' } }],
fallback: false, // can also be true or 'blocking'
}
}
// `getStaticPaths` requires using `getStaticProps`
export async function getStaticProps(context) {
return {
// Passed to the page component as props
props: { post: {} },
}
}
export default function Post({ post }) {
// Render post...
}
- getStaticPaths을 통해 빌드 타임 때 정적으로 렌더링할 경로를 설정해야 한다.
- 여기서 정의하지 않은 하위 경로는 접근해도 화면이 뜨지 않는다.
- 동적라우팅 할 때, 라우팅 되는 경우의 수를 하나하나 집어넣어야 한다.
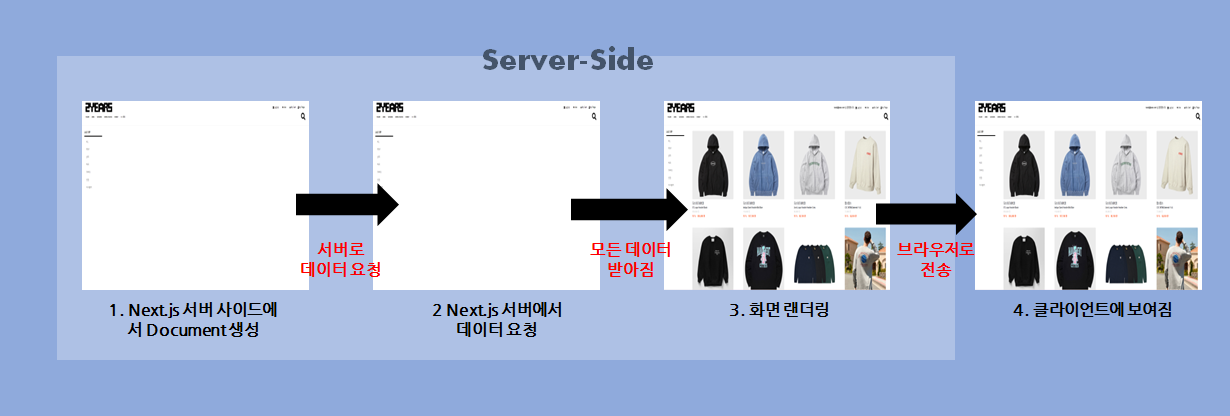
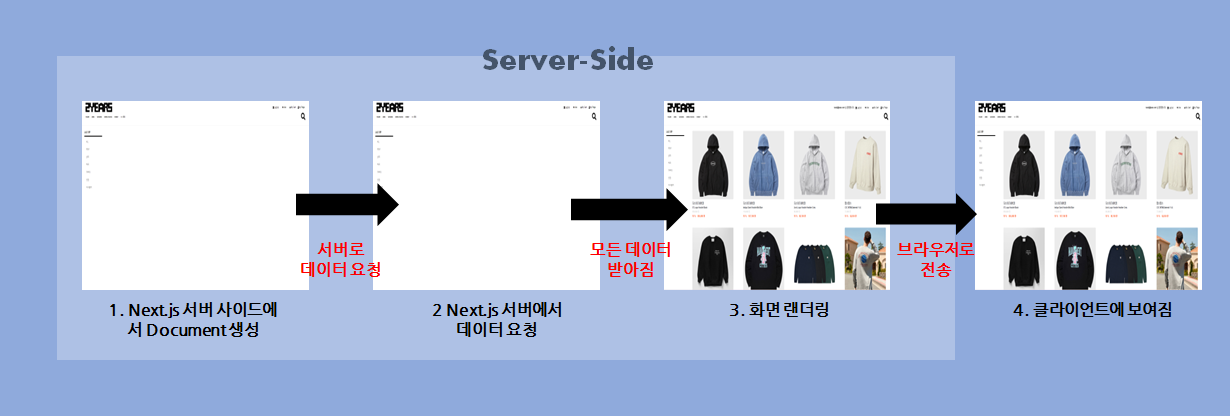
3. getServerSideProps을 적용했을 때,
Server-side Rendering은 매 요청마다 HTML을 생성하는 프리 렌더링 방법이다. 그저 각각의 클라이언트들이 요청을 하는 시점에 매번 HTML을 생성한다. npm run dev 나 yarn dev를 통해 실행된 개발 환경에서는, 페이지들이 Static Generation을 사용하고 있더라도 모든 페이지들이 매 요청마다 프리렌더링 된다.
상품 페이지의 카테고리의 분류에 따라 상품 데이터를 호출해야하고, context라는 ‘리퀘스트 특정적인’ 파라미터를 적절하게 사용할 수 있는 getServerSideProps적용하였다.

Key Point 💡
getServerSideProps에 작성한 로직에 따라, 서버에서 문서를 그리게 된다.
- Nextjs의 서버사이드에서 이루어지기 때문에 서버에서 완성된 상태값을 이용해 데이터를 문서에 그려주고 완성된 문서를 브라우저에 전달하게 됩니다.
- 브라우저는 완성된 문서를 전달받았기 때문에 별도의 API서버로의 데이터 요청 없이 이미 완성된 문서를 사용자에게 바로 보여줄 수 있게 됩니다.
- 새로고침을 했을 경우도 마찬가지로, 서버에서 문서를 다시 그려주는 것을 반복하게 됩니다.