function abc (a:number,b?:number,c?:number) {}
/**
* 매개변수 개수가 정해져있고, optional 적용
*/
function abc (...args: number[]) {}
/**
* 매개변수 개수가 정해져 있지 않을때 이런식으로
*/
abc(1)
abc(1,2)
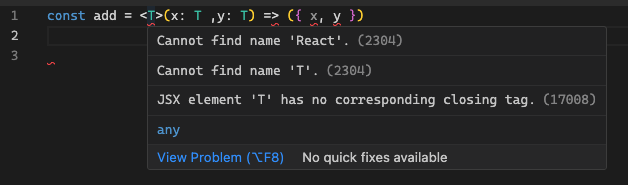
abc(1,2,3)const add = <T>(x: T ,y: T) => ({ x, y })
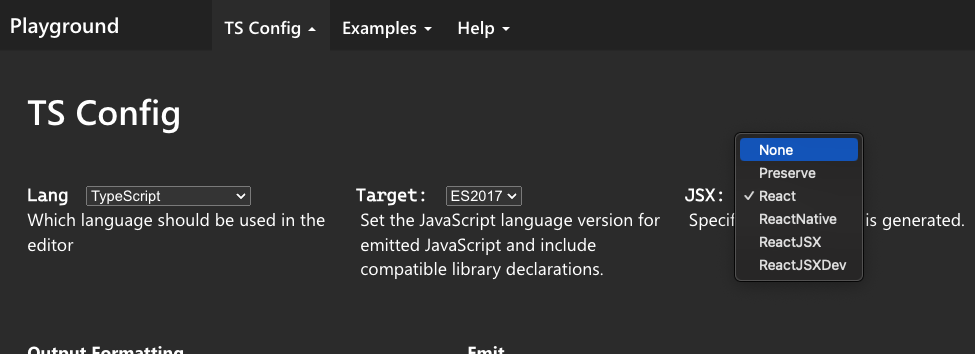
Generic T에서 Cannot find name 'React', Cannot find name 'T'라고 나오는 이유는 ts config가 JSX: React 로 되어 있어서 발생한다.
해결방법은 두가지이다
첫번째는 T = unknown으로 수정하는 방법과
두번째는 ts config의 JSX: none 으로 변경하는 방법이다

첫번째 방법으로 unknown으로 수정하면 result변수의 타입 또한 정확히 추론한다
const add = <T = unknown>(x: T ,y: T) => ({ x, y })
const result = add(1,2)
