

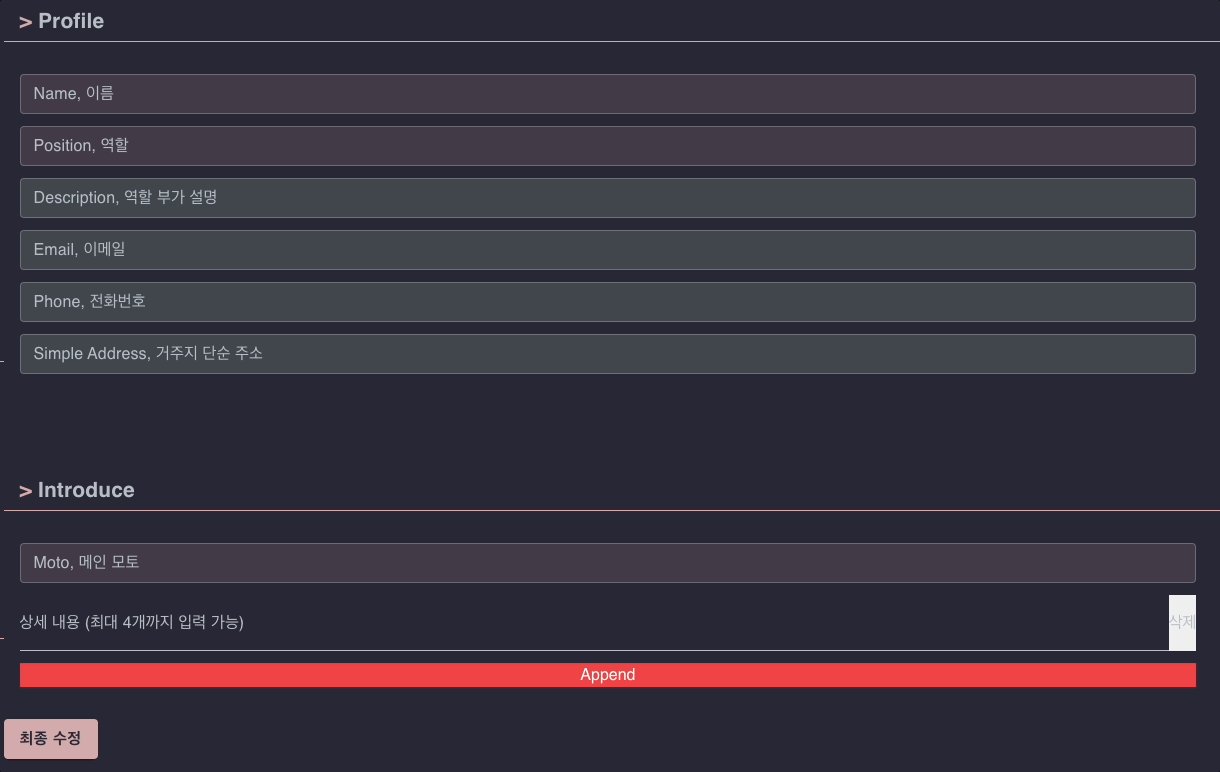
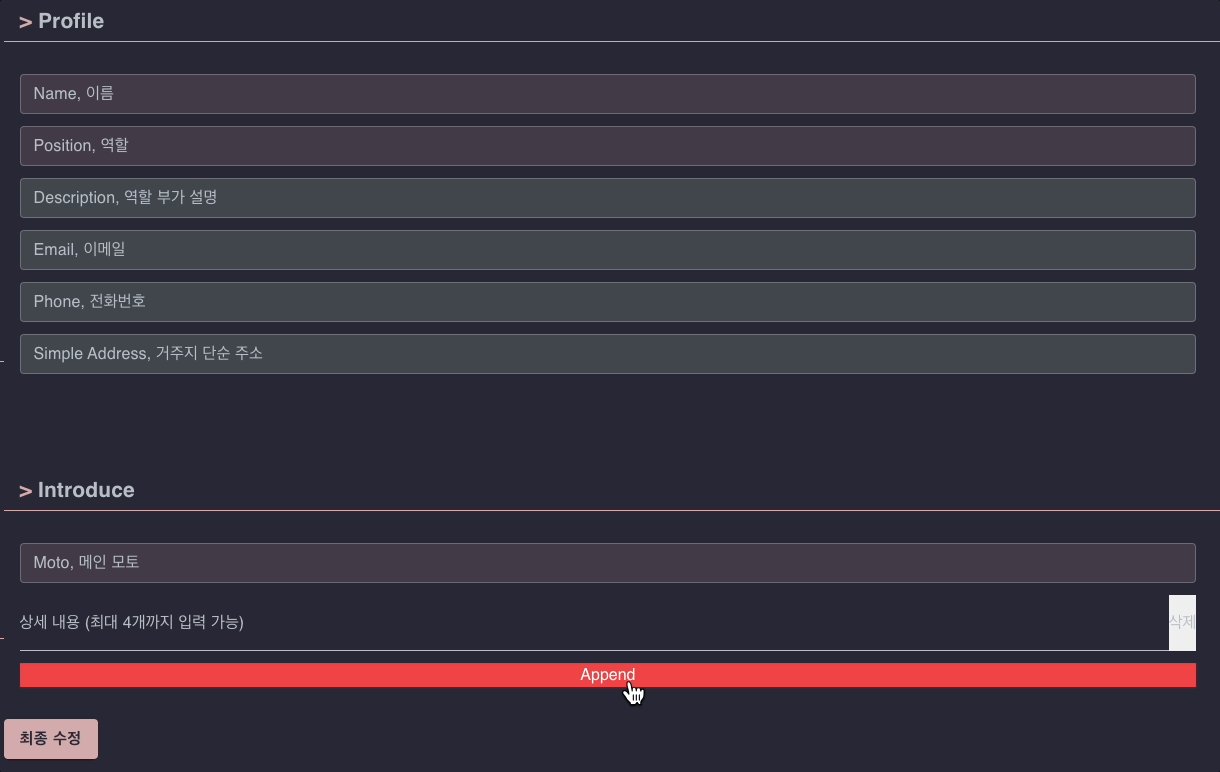
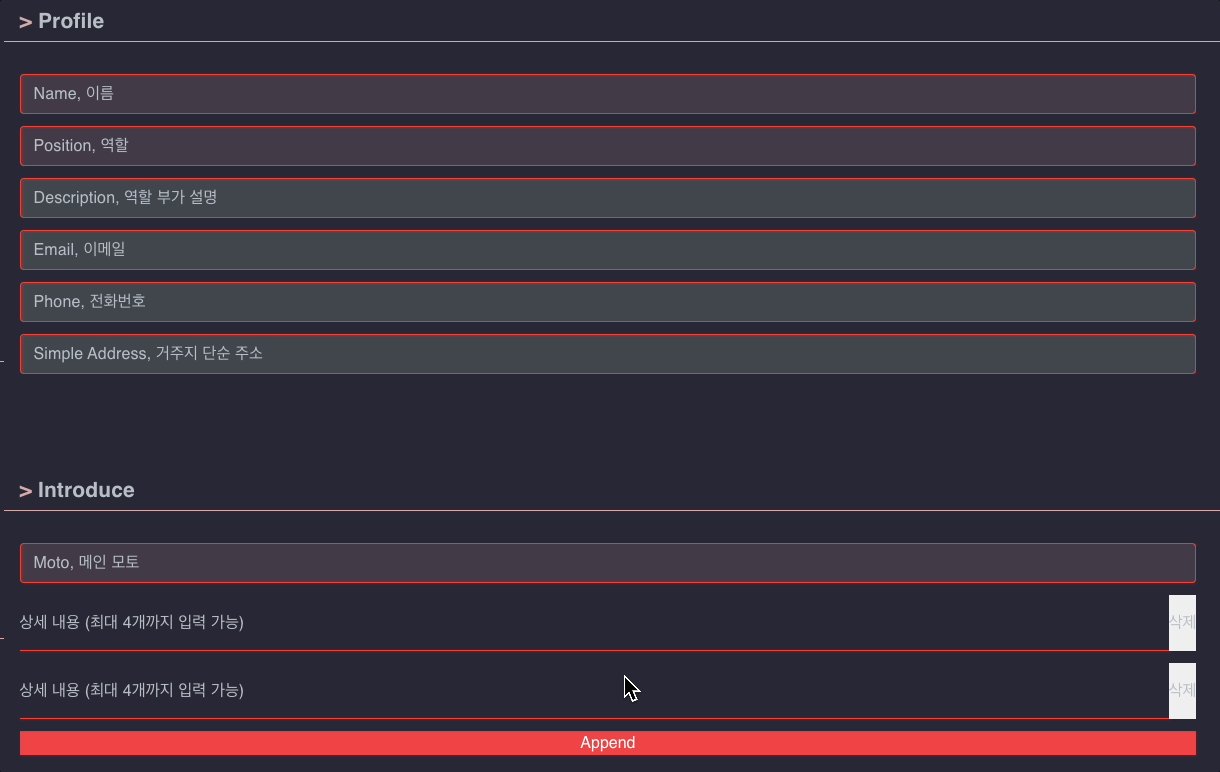
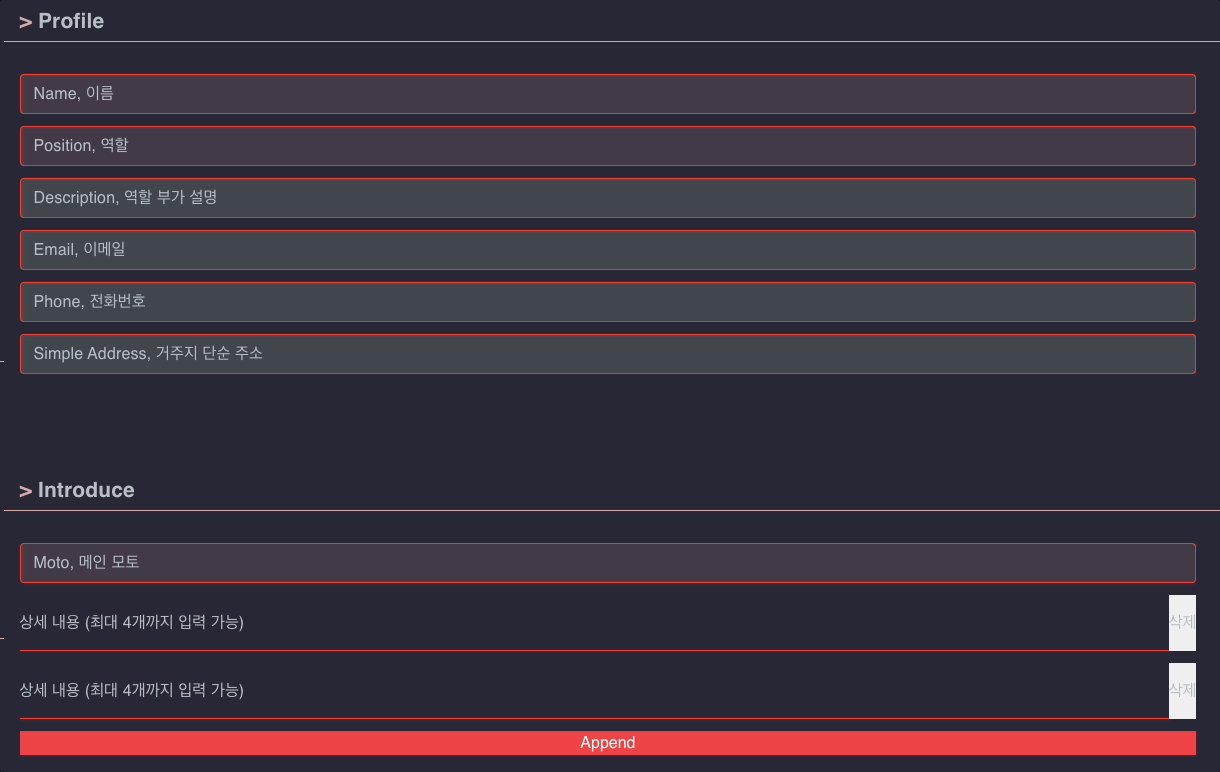
React-hook-form (이하 RHF) 을 이용해 다차원 배열을 관리하던 중 새로운 input을 append 할 때 의도치 않게 모든 폼을 유효성 검사하는 현상이 있었다.
RHF을 처음 사용하는데 복잡한 다차원 배열을 관리하면서 Mui를 통한 input 재사용까지 해야해서
단순히 RHF 사용법을 잘 몰라서 생긴 일인 줄 알고 엄한 키워드로 검색을 했었는데 button의 디폴트 타입이 submit 인걸 까먹고 생긴 문제였다🥲
...
const IntroduceForm = ({ control }: Props) => {
const {
fields: introduceDetails,
append,
remove,
} = useFieldArray({
control,
name: 'introduce.details',
})
const handleAppend = () => {
if (introduceDetails.length >= 4) return alert('4개까지')
append({ detail: '' })
}
return (
<>
<Title title="Introduce" />
<Frame className="flex flex-col gap-3" border="none">
<MuiTextField<TForm>
control={control}
name="introduce.moto"
buttonType="primary"
rules={{
required: true,
}}
placeholder="Moto, 메인 모토"
variant="outlined"
/>
{introduceDetails.map((detail, index) => {
return (
<div key={detail.id} className='flex'>
<MuiTextField<TForm>
className='flex-grow'
control={control}
name={`introduce.details.${index}.detail`}
rules={{
required: true,
}}
placeholder="상세 내용 (최대 4개까지 입력 가능)"
variant="standard"
/>
<button type="button" onClick={() => remove(index)}>
삭제
</button>
</div>
)
})}
<button type="button" className=" bg-red-500 text-white" onClick={handleAppend}>
Append
</button>
</Frame>
</>
)
}
export default IntroduceForm
useFieldArray, useController 를 사용하면서 너무 복잡해져서 단순한 문제도 너무 어렵게 생각했었던 것 같다..
