✔️ How Can I Reuse React Component?
리액트 컴포넌트의 의미는 "재사용 가능한 UI의 단위"이다. 비슷한 생김새의 UI의 색상이나 텍스트, 배열 방향들만 조금씩 달라지는 경우가 적지 않다. 이것들을 매번 새롭게 만들지 않고 재활용할 수 있다면 어떨까?
🎨 Examples
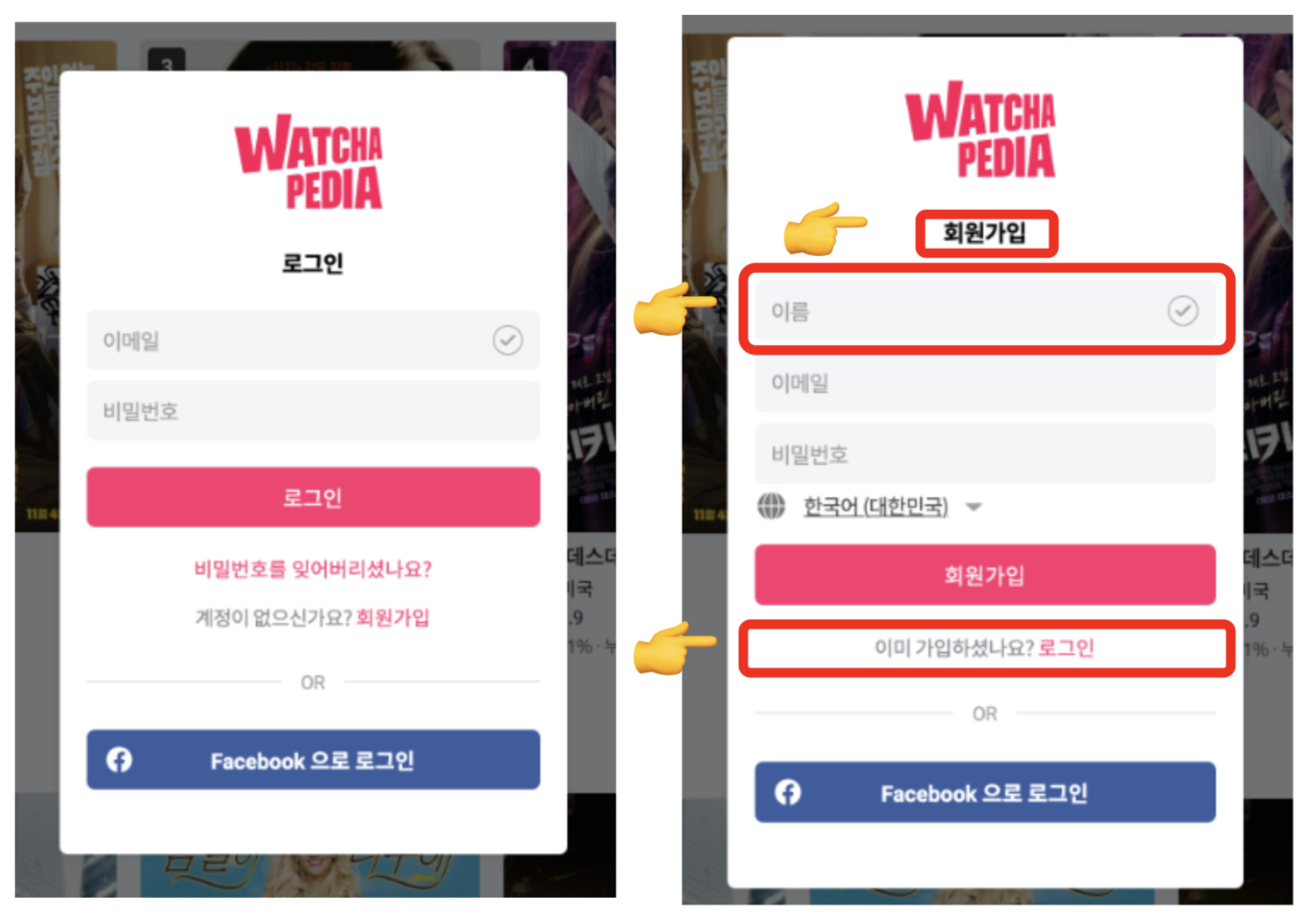
/whatcha -> 회원가입, 로그인 컴포넌트 재활용
1. 화면을 보고 구성 요소 분할해보기

컴포넌트를 재사용하기 위해서는 어떤 요소들이 재사용 될 수 있는지 살펴봐야한다.
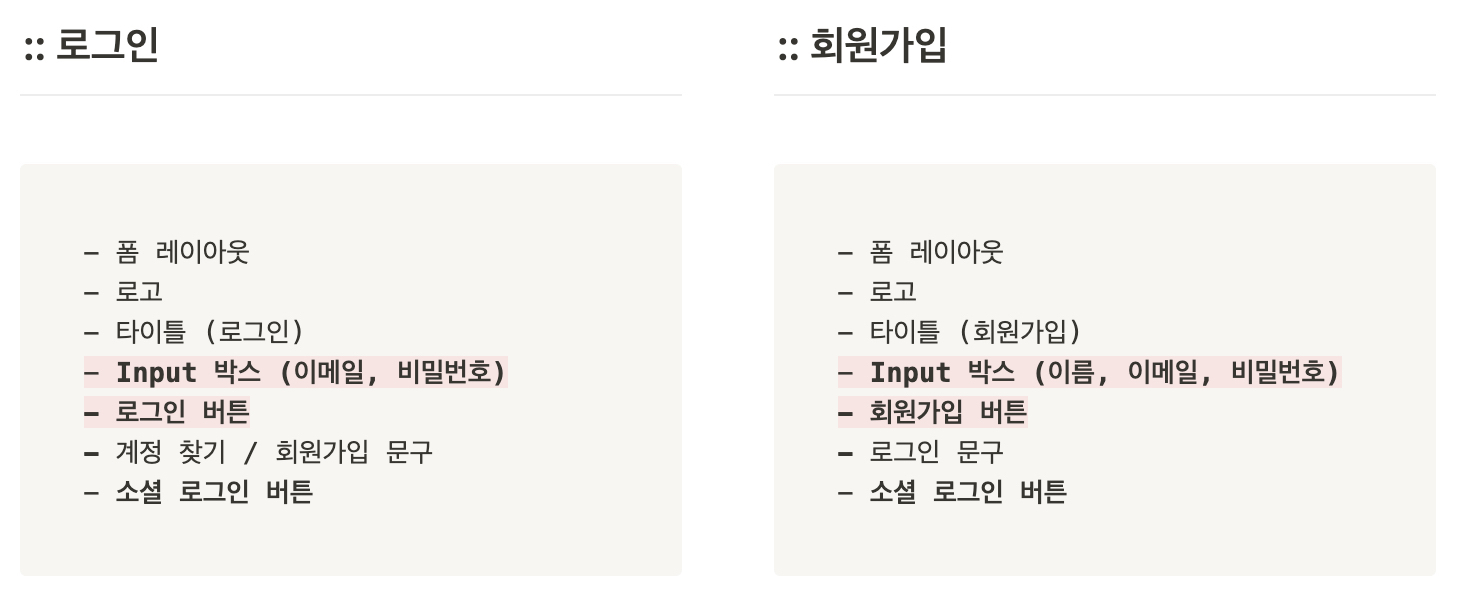
위 예시에서 화면을 구성하는 요소들은 다음과 같이 나누어 볼 수 있다.

볼드 / 하이라이트 처리한 항목은 변화하되 두 요소들에서 반복적으로 사용되는 요소들이다.
변화하는 부분들이 있다고 하더라도 매번 다른 코드로 처리할 필요 없이 컴포넌트화 하여 사용할 수 있다.

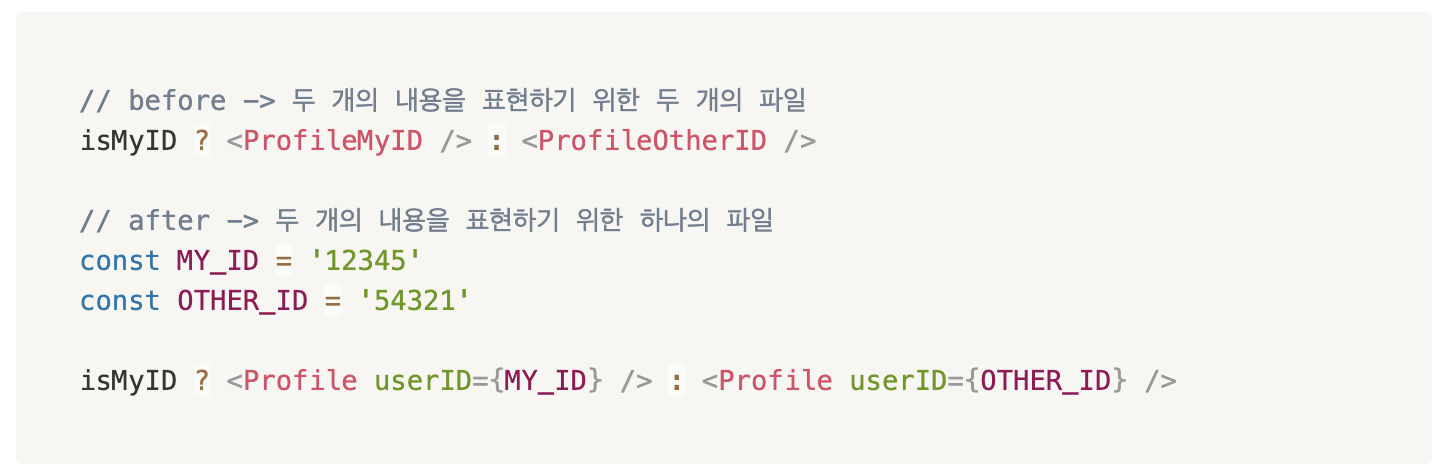
위와 같이 Props를 통해 각각 달리 표시해주고 싶은 값들을 해당 컴포넌트에 넘겨주면 하나의 컴포넌트로 여러가지 형태로 사용할 수 있는 재사용성 높은 컴포넌트가 되는 것이다!
2. 하위 컴포넌트로 내려줘야 할 데이터 구조 결정하기
요소들을 어떻게 분할할지 결정했다면, 각 요소에 내려줄 prop들의 구조를 결정해야 한다.
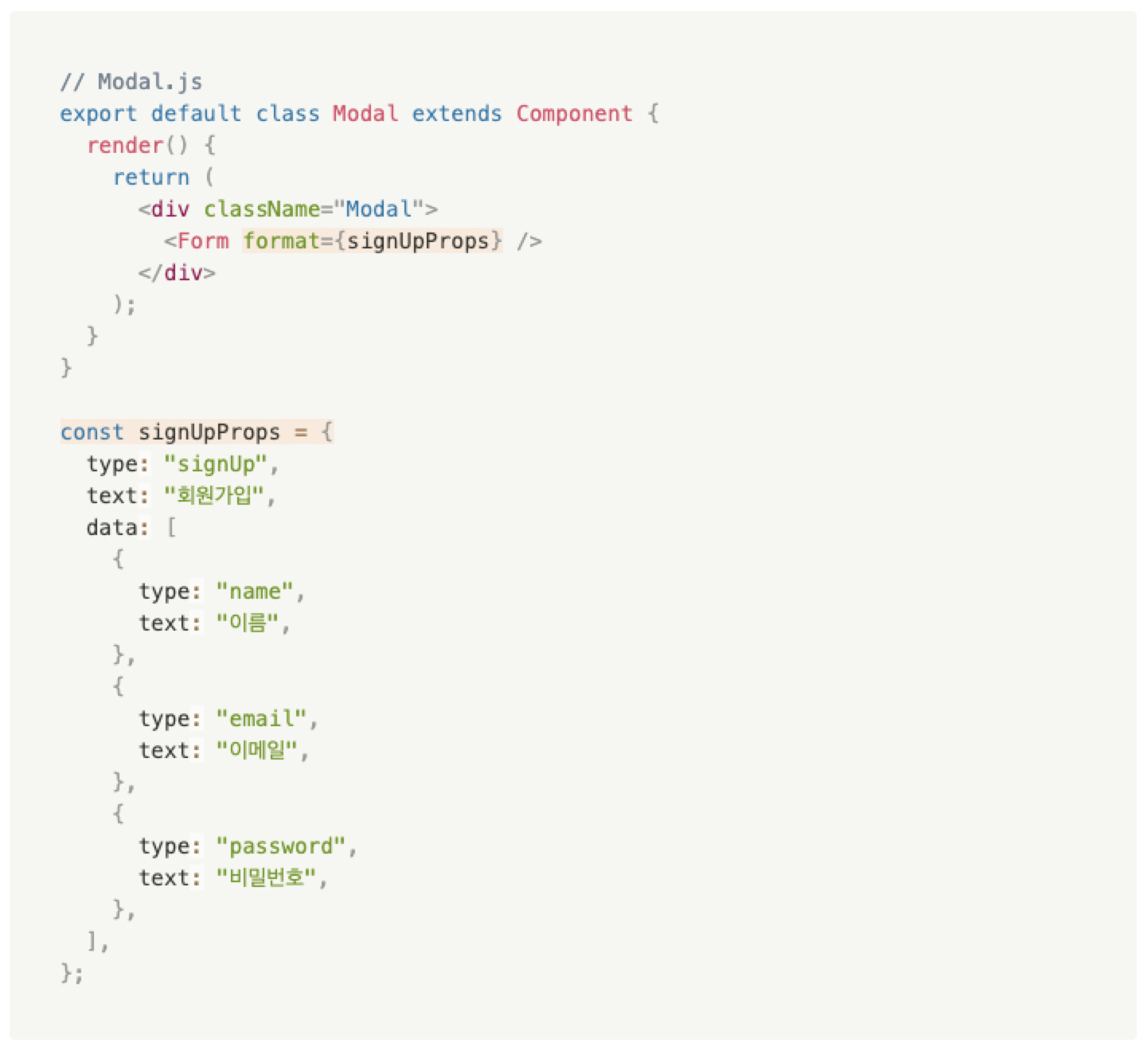
이 역시 아래 예시를 보며 확인해보자.


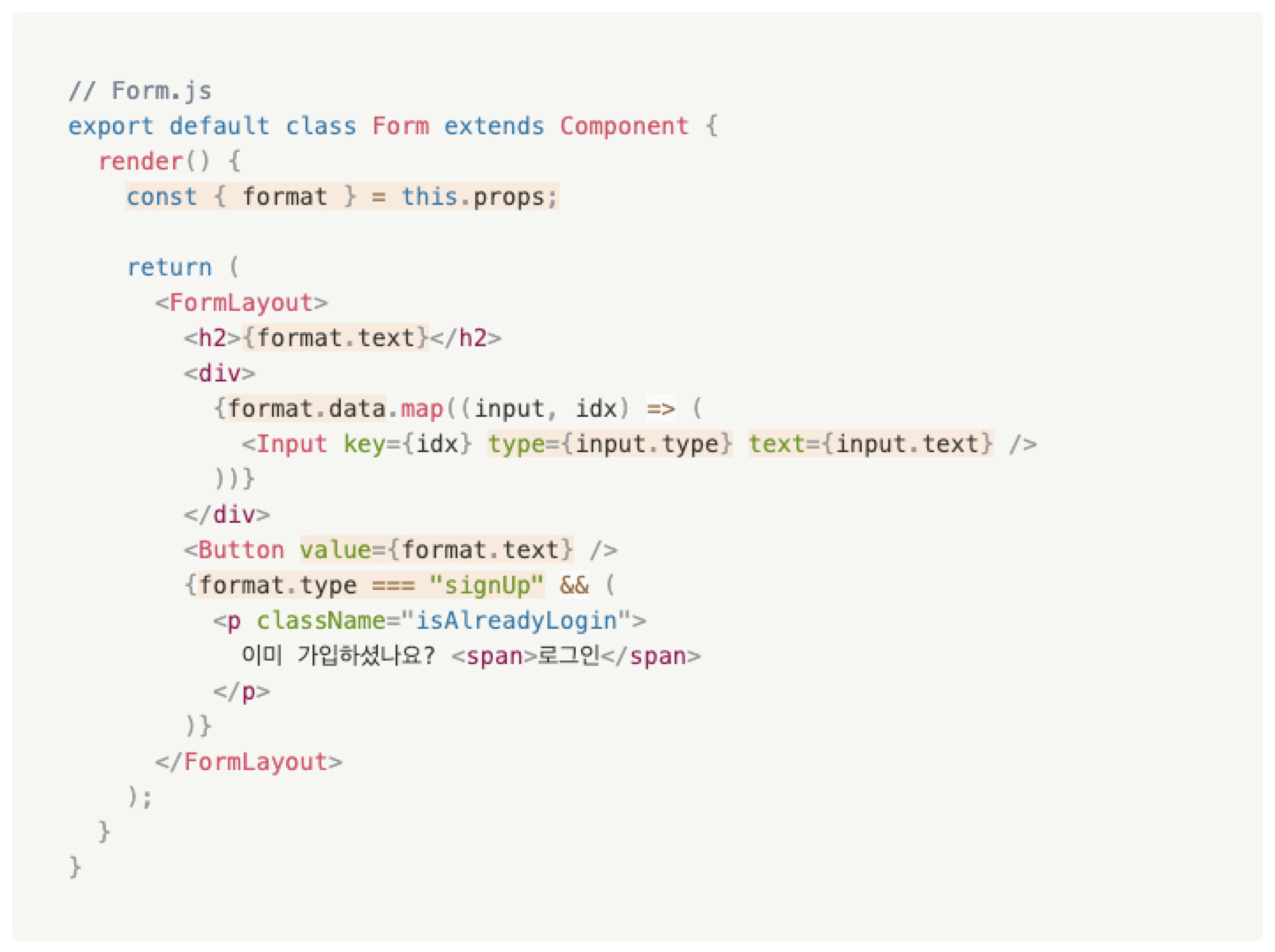
Modal.js의 signUpProps는 <Form />의 props로 전달되면서 컴포넌트 안쪽으로 전달되고 있는 값이다. 코드로 확인할 수 있다시피 하위 컴포넌트에서는 상위 컴포넌트에서 전달해주는 값에 따라 다른 데이터를 출력하게 된다.
- type : signUp인지 signIn인지를 구분하기 위한 값 + 회원가입일 경우 "이미 가입하셨나요?"를 출력
- text: 모달 창의 타이틀과 버튼에 출력될 텍스트
- data:
Input컴포넌트를 그려내기 위해 필요한 정보를 담고 있는 배열- type: input 태그의 type이 password인지를 체크
- text: input 태그의 placeholder에 출력될 텍스트
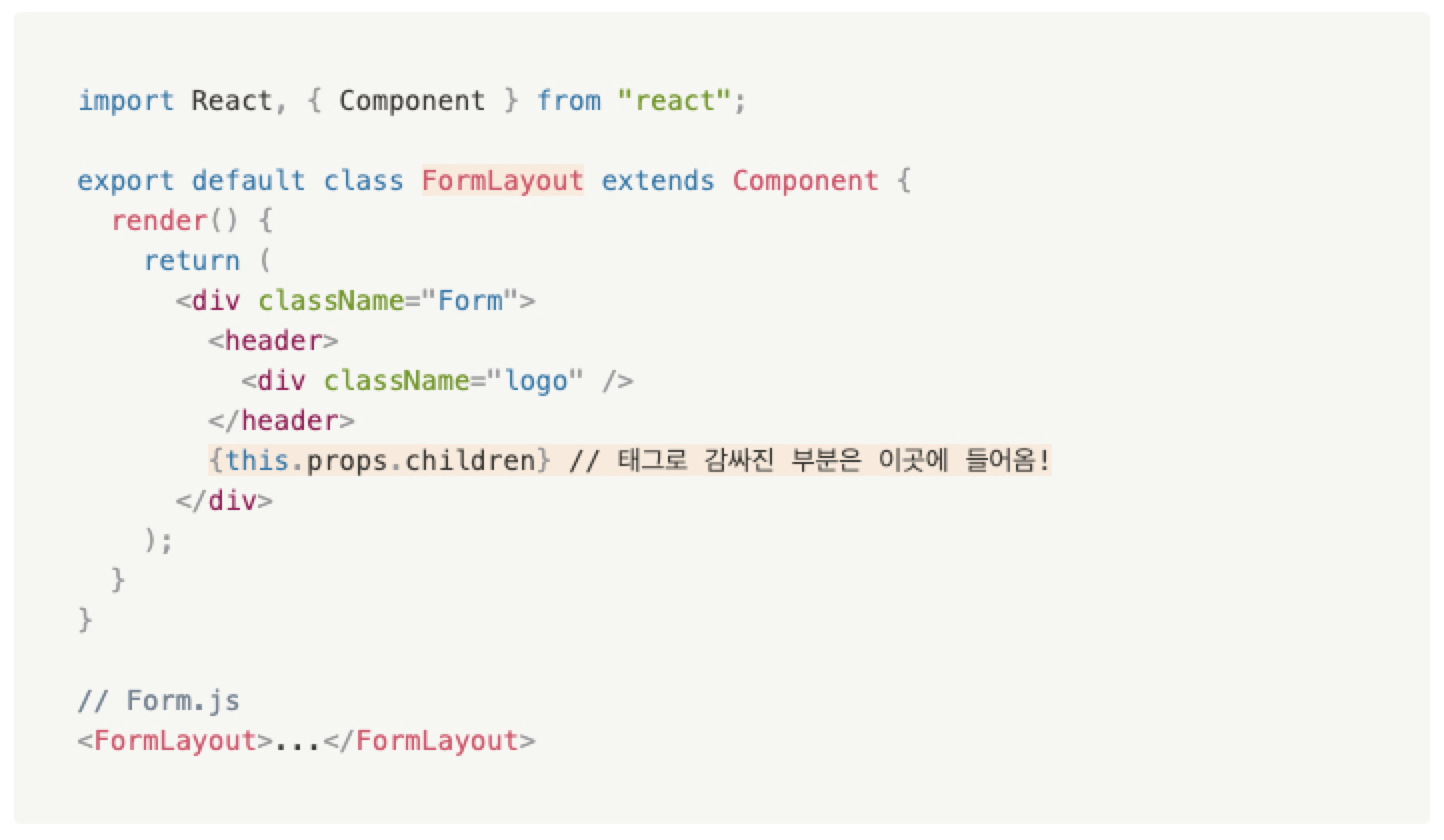
:: 💡 this.props.children

앞서 살펴봤던 요소들 중에 "폼 레이아웃"과 "로고"를 다시 한번 살펴보자
로그인 / 회원가입 양쪽에서 모두 쓰이며, 같은 자리에 위치하고 있다. 이 부분을 children을 사용해 묶어줄 수 있다.
리액트 컴포넌트는 props로 children이라는 걸 받습니다. 이를 통해 컴포넌트 태그와 태그 사이에 들어오는 값, 다른 태그들을 배열로 받아올 수 있다.
일단 간단히만 설명하자면, 앞으로 <FormLayout>과 </FormLayout> 로 감싸진 부분은 위 코드 예제의 this.props.children 자리에 들어오게 된다는 뜻이다.