드디어 1차 팀프로젝트에 들어갔다.
초기세팅에 관하여 간단하게 알아보자.
Checkpoint
- CRA 초기 세팅은
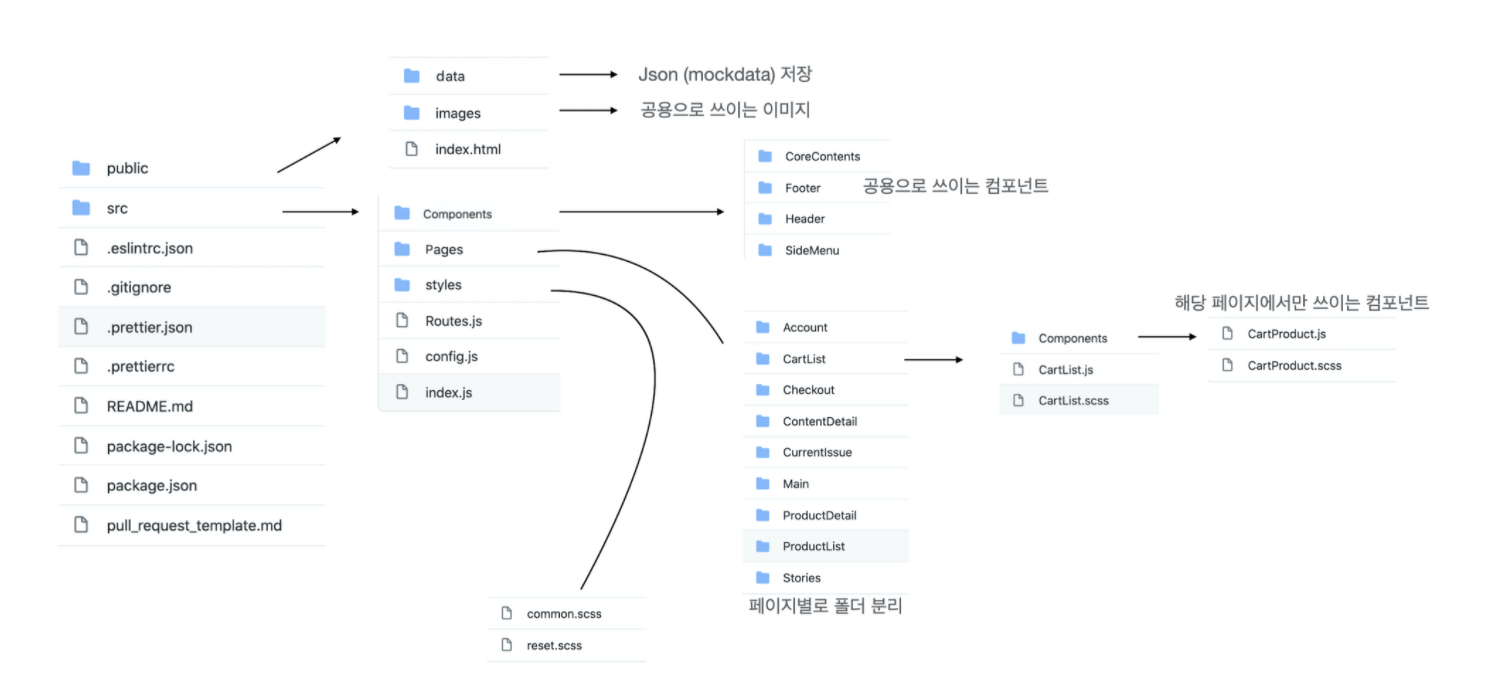
main/master에서 작업하시고 푸시한다. - 그림을 참고하여 반드시 필요한 파일과 폴더가 전부 생성 되었는지 확인한다.

-
폴더 1)
src
- Components
- Pages > 페이지 폴더들 > 하위에 Components 폴더 추가 생성
- styles > commons.scss, reset.scss
-
폴더 2)
public- data
- images
-
파일
- index.html
- Routes.js
- config.js
- index.js
- README.md
참고사항
- (주의) Components / Pages 와 각 컴포넌트의 폴더와 파일명은 모두 대문자로 시작한다.
**pull_request_template.md**파일(PR template)은 생성하지 않으셔도 괜찮다.README.md파일에는 간략하게나마 팀명과 팀원들 이름을 작성해준다.**eslintcache 파일이 레포에 업로드 되지 않도록**주의한다! (끊임없는 충돌을 야기합니다 🤯)
→ git rm --cached 하시고 gitignore파일에 eslintcache를 작성해주어야 한다