✔️ position 속성
static
모든 태그들은 처음에 position: static 상태입니다. 기본적으로 static이라 따로 써주지 않아도 되고 차례대로 왼쪽에서 오른쪽, 위에서 아래로 쌓입니다.
relative
자체로는 특별한 의미가 없고, 딱히 어느 위치로 이동하지는 않습니다.
위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있습니다.
top, right, bottom, left는 position 이라는 프로퍼티가 있을 때만 적용되는 프로퍼티입니다.

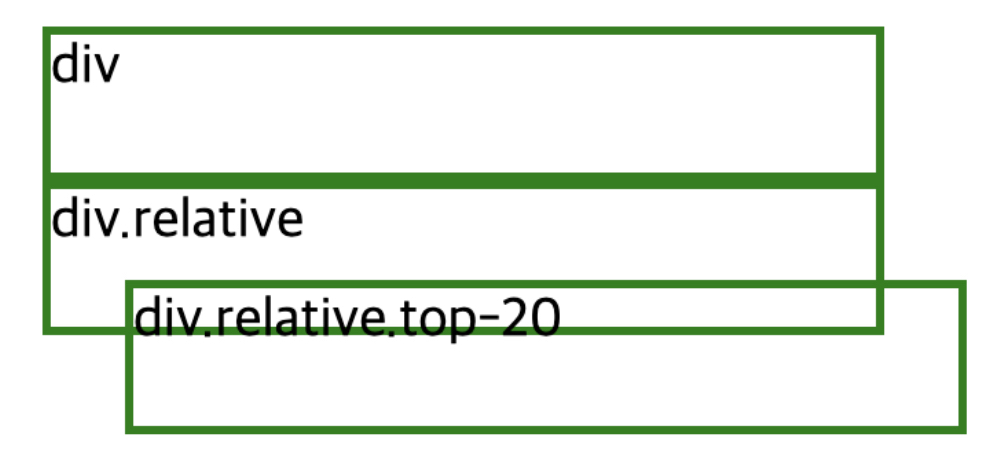
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}div.relative는 위의 div와 똑같이 그려졌습니다.
div.relative.top-20은 위로 20px 이동하고, 왼쪽에서 30px만큼 떨어졌습니다.
마이너스 값을 주면 아래로 떨어지지 않고, 위로 올라가게 됩니다.
absolute
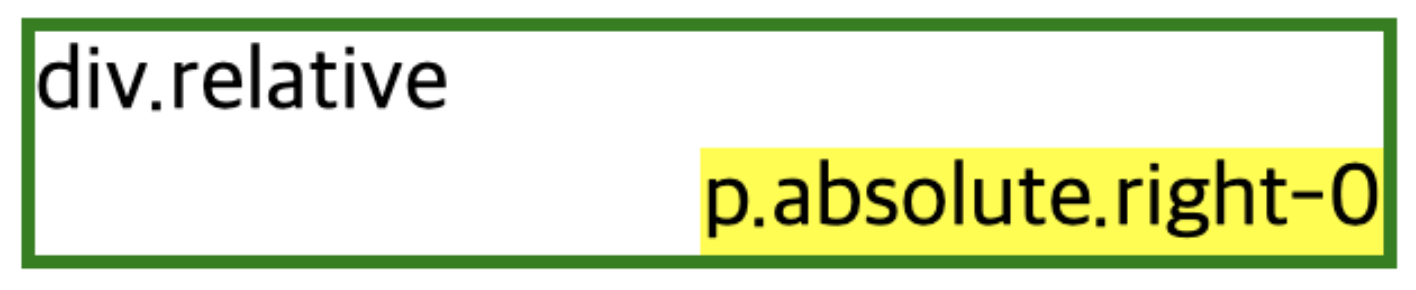
position: absolute; 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
어떤 기준으로 절대적이냐 하면, 특정 부모에 대해 절대적으로 움직이게 됩니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.

fixed
fixed 는 말그대로 고정됐다는 뜻입니다. absolute는 relative를 가진 부모가 필요했는데, fixed는 필요 없습니다. fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직입니다.
✔️ inline , block , inline-block
inline
display 속성이 inline으로 지정된 엘리먼트는 전 후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 대표적인 inline 엘리먼트로는 < span > 이나, < a >, < em > 태그 등을 들 수 있습니다.
block
display 속성이 block으로 지정된 엘리먼트는 전후 불바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지합니다. 대표적인 block 엘리먼트로 < div > 나 < p > , < h1 > 태그등을 들 수 있습니다.
inline-block
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin 과 padding 속성의 상하 간격 지정이 가능해집니다.
대표적인 inline-block 엘리먼트로 < botton > 이나 < select > 태그 등을 들 수 있습니다.
✔️ float
float는 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티입니다. 페이지 전체의 레이아웃을 잡을 때에도 정말 중요한 도구가 되지만 최근에는 flex 속성을 기반으로 하여 레이아웃을 잡는 경우가 훨씬 많아 자주 사용되지 않고 있습니다.
float 속성에는 left, right, none 가운데 하나를 값으로 줄 수 있습니다.
그런데 float 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 왼쪽과 같이 부모를 벗어납니다.
그래서 float을 다루기 어렵거나 귀찮은 요소 중 하나라고 생각하는 개발자가 많이 있습니다.
float 문제 해결
1. 바깥 div(.wecode-box) 마지막에 아무태그나 넣고 clear 속성을 적용합니다.
하지만 이 기법을 사용할때는 HTML코드를 더 입력해야 하는 부담이 있습니다.
2. 주로 많이 사용하는 방법인데 바깥 div(.wecode-box)에 overflow: hidden; 을 주는 것입니다.
3. 바깥 div(.wecode-box)를 float시킵니다.
그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 됩니다.
하지만 float이 되어버려 block 요소의 성질이 없어지게 됩니다. 이러면 width를 100% 추가하거나 해야합니다.