객체복사
객체복사라는 것은 존재 X
원본 객체와 같은 값을 가진 객체를 새로 만들 수 있을 뿐!
// child3에 child2 복사 let child3 = { name: child2.name, age: child2.age, school: child2.school } child3 // {name: '영희', age: 8, school: '다람쥐초등학교'}
// child3의 name 변경 child3.name = "훈이" child3 // {name: '훈이', age: 8, school: '다람쥐초등학교'} child2 // {name: '영희', age: 8, school: '다람쥐초등학교'}
child3의 name값을 변경해도 (주소값을 복사하는)얕은 복사와 달리 원본인 child2의 name 값이 변경되지 않고 유지된다.
스프레드 연산자
하지만 위에서처럼 name: child2.name… 같이 원본 객체의 모든 값을 가져오는 것은 번거롭다. 따라서 스프레드 연산자를 사용.
마침표 세 개를 연속해서 찍어주면 해당 객체 내의 모든 값을 개별 요소로 분리할 수 있다.
<<즉 … 하나로 모든 값을 가져올 수 있다!>>
let child4 = { ...child2 } child4 // {name: '영희', age: 8, school: '다람쥐초등학교'}
하지만 이것도 만능은 아니다. 다음과 같은 예시가 있어 스프레드 복사를 사용했다.
let profile1 = { name: "철수", age: 8, school: "공룡초등학교", hobby: { first: "수영", second: "프로그래밍" } } let profile2 = { ...profile1 }
여기서 영희의 첫번째 취미를 변경한다면?
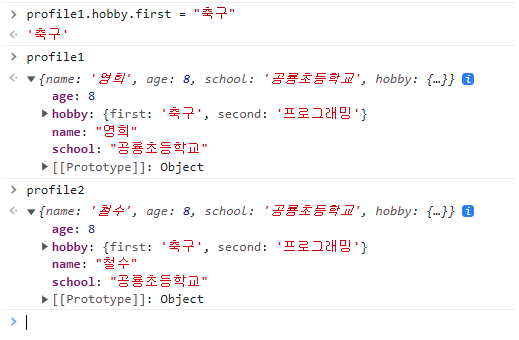
profile1.hobby.first = "축구"
profile1, profile2의 hobby를 보면 복사가 제대로 되지 않았다는 사실을 알 수 있습니다.
영희의 첫 번째 취미만 변경해주었는데 철수의 첫 번째 취미까지 변경된 것입니다.

hobby라는 key에 대한 값도 주소 값으로 들어가 있기 때문에 발생하는 문제입니다.
이것처럼 스프레드 연산자를 이용한 복사를 얕은 복사(Shallow-Copy)라고 합니다.
얕은 복사는 depth 1의 깊이를 가진 데이터까지는 복사할 수 있지만,
depth 2 이상의 깊이를 가진 데이터는 복사하지 못합니다.
