1. 정적 페이지와 동적 페이지
(Static pages & dynamic pages)

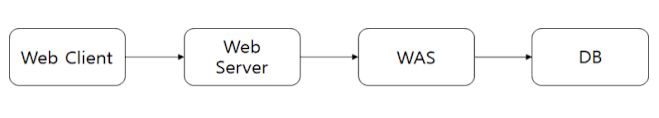
웹페이지는 위의 이미지처럼 웹 서버는 주소(url)를 가지고 통신 규칙(http)에 맞게 요청하면, 알맞은 내용(html)을 응답 받는다.
그러나 이처럼 단순한 클라이언트(웹 브라우저)와 웹 서버로는 정적인 페이지 밖에 처리하지 못한다는 한계를 가진다.
이러한 html의 태생적인 한계를 극복하기 위해 application을 활용한 것이 Web Application이다.
따라서 정적인 html의 한계를 극복하고 동적인 페이지를 제공하고자 하는 목적, 더 나아가 보안 강화와 장애 극복을 가능하게 만드는 것이 WAS이다.
정적 페이지와 동적 페이지는 말 그대로 페이지가 바뀌느냐 바뀌지 않느냐의 차이다.
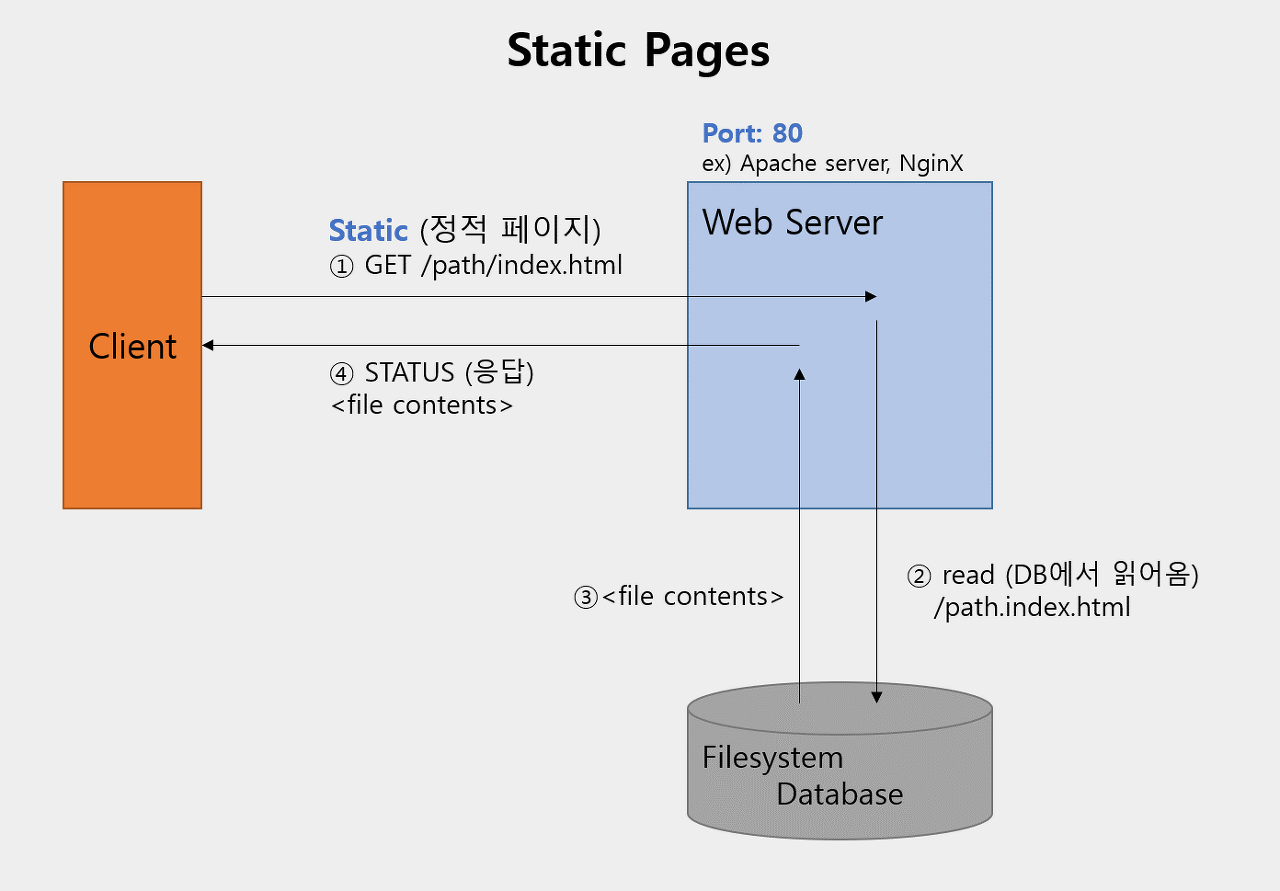
1) Static Pages
- Web Server는 파일 경로 이름을 받아 경로와 일치하는 file contents를 반환한다.
- 항상 동일한 페이지를 반환한다.
- html, css, js, image 파일과 같이 컴퓨터에 저장되어 있는 파일들이다.

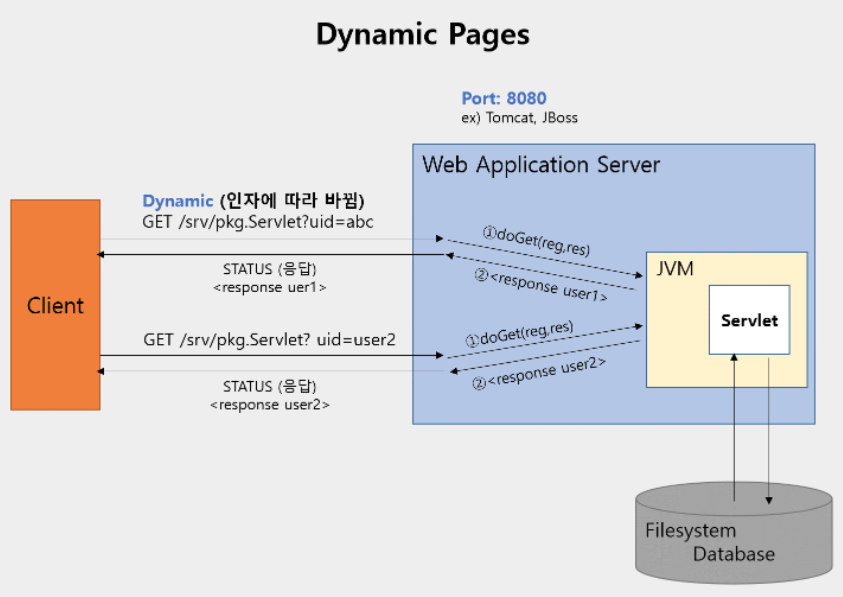
2) Dynamic Pages
- 인자의 내용에 맞게 동적인 Contents를 반환한다.
- 즉, 웹 서버에 의해서 실행되는 프로그램을 통해서 만들어진 결과물
- 아래 이미지에서 개발자는 Servlet에 doGet()을 구현

2. Web Server와 WAS의 차이
1) Web Server
웹 서버는 클라이언트로부터 HTTP 요청을 받아 HTML 문서나 각종 리소스를 전달하는 컴퓨터이다.

요청에 따라 아래의 두 가지 기능 중 적절하게 선택해 수행
| 기능 | 내용 |
|---|---|
| 기능 1 | -정적인 컨텐츠를 제공한다. |
| -WAS를 거치지 않고 바로 자원을 제공한다. | |
| 기능 2 | -동적인 컨텐츠 제공을 위한 요청을 전달한다. |
| -클라이언트 요청을 WAS에 보내고, WAS가 처리한 결과를 클라이언트에게 전달한다 | |
| -클라이언트는 일반적으로 웹 브라우저를 의미한다. |
Web Server에는 Apache Server와 NginX가 있는데 각각의 특성은 아래와 같다.
-
Apache Server : BSD, Linux 등 Unix 계열뿐 아니라 Windows와 같은 기종에서도 운용 가능
-
NginX : 가벼움과 높은 성능을 목표로 함, 웹 서버, 리퍼스 프록시 및 메일 프록시 기능을 가짐.
Apache Tomcat이라고 하는 이유
- 웹서버는 Apache, WAS는 Tomcat
- 2008년에 릴리즈된 Tomcat 5.5 부터 정적 컨텐츠 처리기능 추가
-> 순수 Apache를 사용하는것에 비해 성능 차이 없음
-> Tomcat이 Apache의 기능을 포함하므로 Apache Tomcat이라고 함
2) Web Application Server, WAS
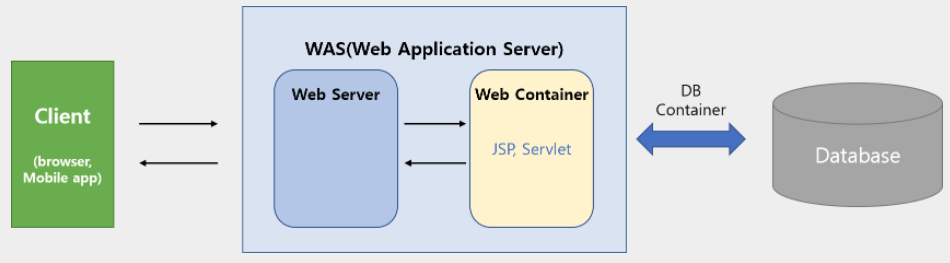
WAS는 웹 어플리케이션과 서버 환경을 만들어 동작시키는 기능을 제공하는 소프트웨어 미들웨어 프레임워크이다.

WAS는 Web Server와 Web Container(JSP, Servlet)으로 이루어져 있다.
Web Server와의 차이점은 Web Container를 가진다는 점이며 WAS는 HTML 같은 정적인 페이지엣서 처리할 수 없는 비즈니스 로직이나 DB 조회 같은 동적인 콘텐츠를 제공한다.
대규모 프로젝트에서 WAS와 Web Server 분리한 형태를 볼 수 있는데
분리하면 생기는 장점은 무엇일까?

- 기능을 분리하여 서버 부하 방지 가능
- WAS는 DB 조회 등 페이지를 만들기 위한 다양한 로직을 처리하는데, 단순한 정적 콘텐츠를 WAS에서 제공한다면 다른 작업에 사용하는 리소스들로 인해 지연이 생겨날 수 있다.
- tomcat 5.5 이상부터는 성능이 크게 떨어지지 않는다고 한다.
- 물리적으로 분리하여 보안 강화
- SSL에 대한 암복호화 처리에 Web Server를 사용한다.
- 공격에 대해 Web Server를 앞단에 두어 중요한 정보가 담긴 DB나 로직까지(WAS) 전파되지 못하게 한다.
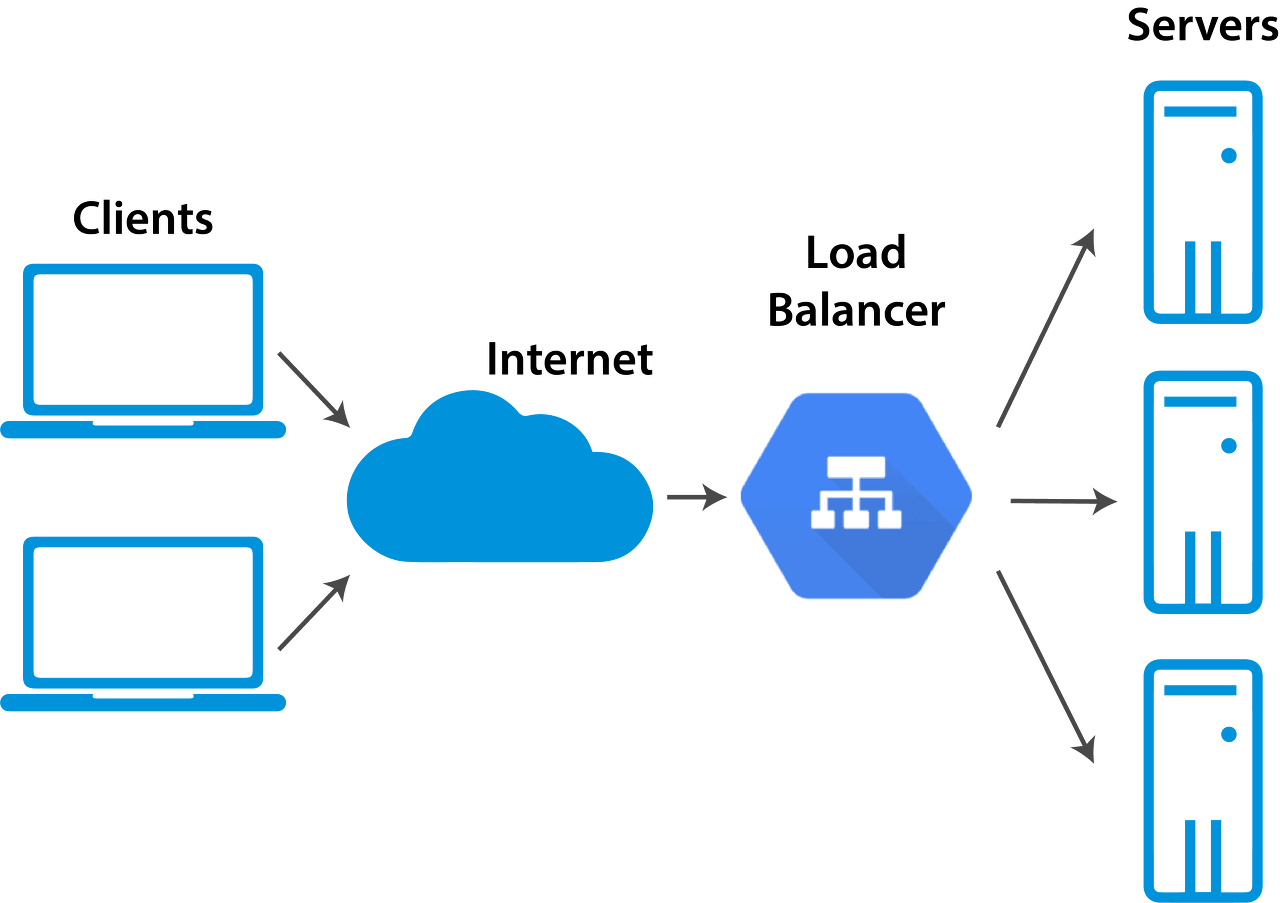
- 여러 대의 WAS를 연결이 가능하다.
- Load Balancing(부하의 균등화) 가능 -> 한 서버가 다운되더라도 서비스 이어갈 수 있는 장점이 있다.
- fail over(장애 극복), fail back 가능
- 대용량 웹 애플리케이션의 경우 (여러 개의 서버 사용) Web Server와 WAS를 분리해 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.

- 다른 종류의 WAS로 서비스 가능
하나의 서버에서 PHP Application과 Java Application을 함께 상용 가능
