이번 주엔 뭔가 잘 안 풀려서 1주 정도 수업이 밀렸다.
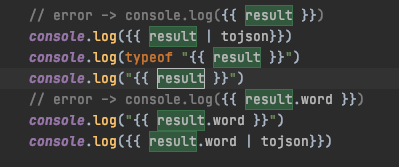
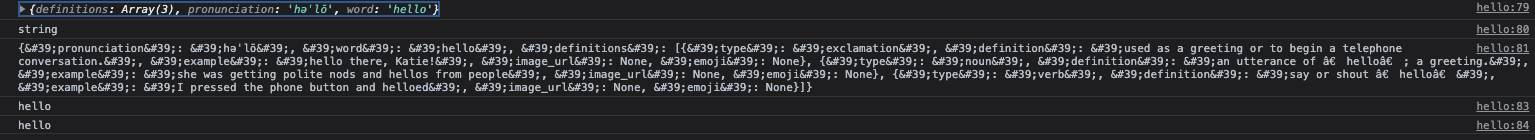
jinja2를 써서 데이터를 보낼 때는 ""로 감싸거나 tojson으로 가공해서 보내야 한다.
그렇게 하지 않고 다음과 같이 했더니 save_word(), delete_word() 함수를 찾지 못하더라.
function save_word() {
$.ajax({
type: "POST",
url: `/api/save_word`,
data: {
word: {{ result.word }},
definition: {{ result.definitions[0].definition }}
},
success: function (response) {
alert(response["msg"])
window.location.href("/detail/{{ result.word }}?status=old")
}
});
}
function delete_word() {
$.ajax({
type: "POST",
url: `/api/delete_word`,
data: {
word: {{ result.word }}
},
success: function (response) {
alert(response["msg"])
window.location.href("/")
}
});
}관련하여 질문해 답변 받은 내용과 예제.
app.py에서 받아온 값을 바로 {{ result }}로 사용해주면 javascript안에서 문법 오류가 나기 때문에, 저희가 원하는 형태의 텍스트 타입으로 가공을 해주는 것이에요~
옆에 “”를 붙여주셔도 되고 tojson 형태로 가공해서 필요한 데이터만 뽑아와도 됩니다
강의에서는 “”를 이용하여서 저희가 필요한 데이터 형태로 변경했어요~