
asw로 이미 배포된 사이트에 파일을 업데이트했다. 크게 세 가지 단계로 나누어볼 수 있다.
1. 파일 build
첫 번째는 만들어 놓은 파일들을 build 하는 것이다. 배포했을 때와 같이 파일을 빌드해주는 작업이다.
npm run buildclient 폴더에서 위 명령어를 입력하면 끝이다.
2. 버킷 객체 업로드
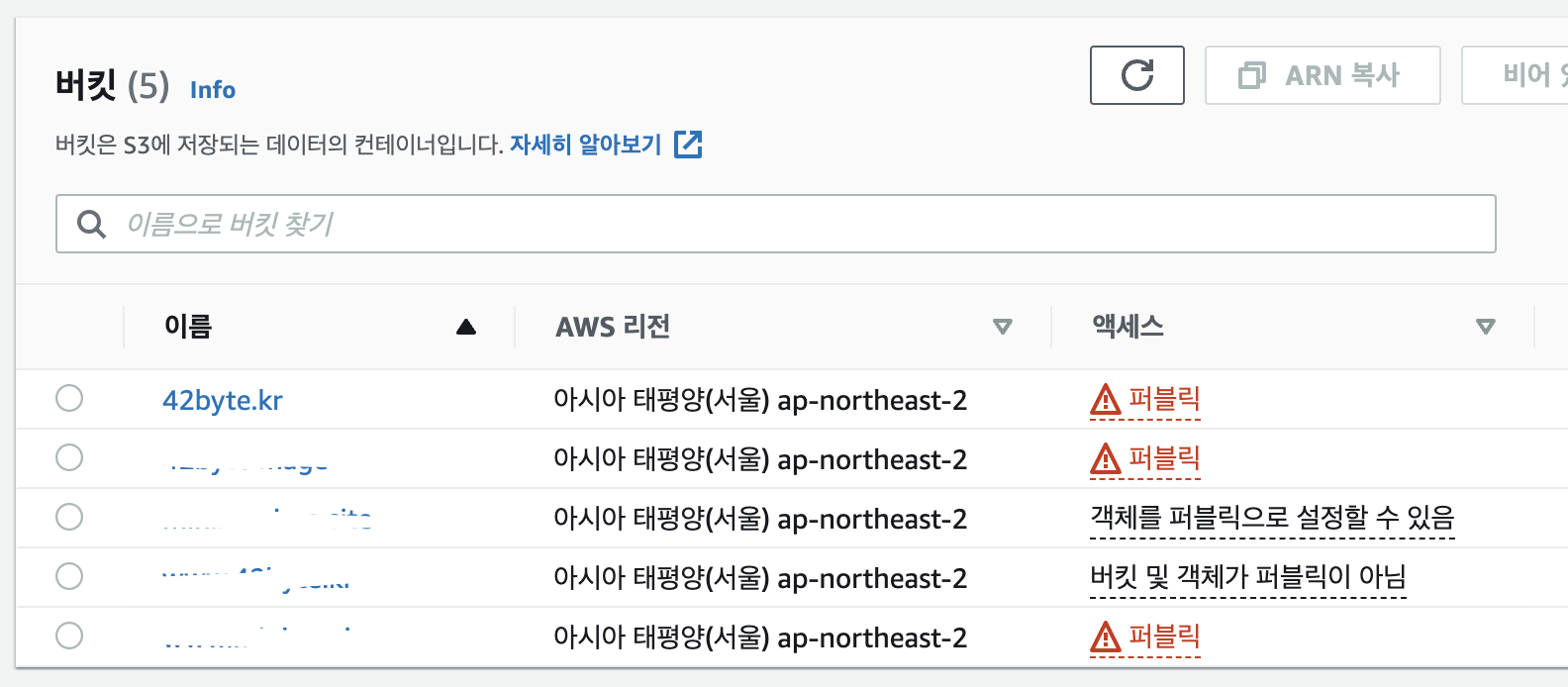
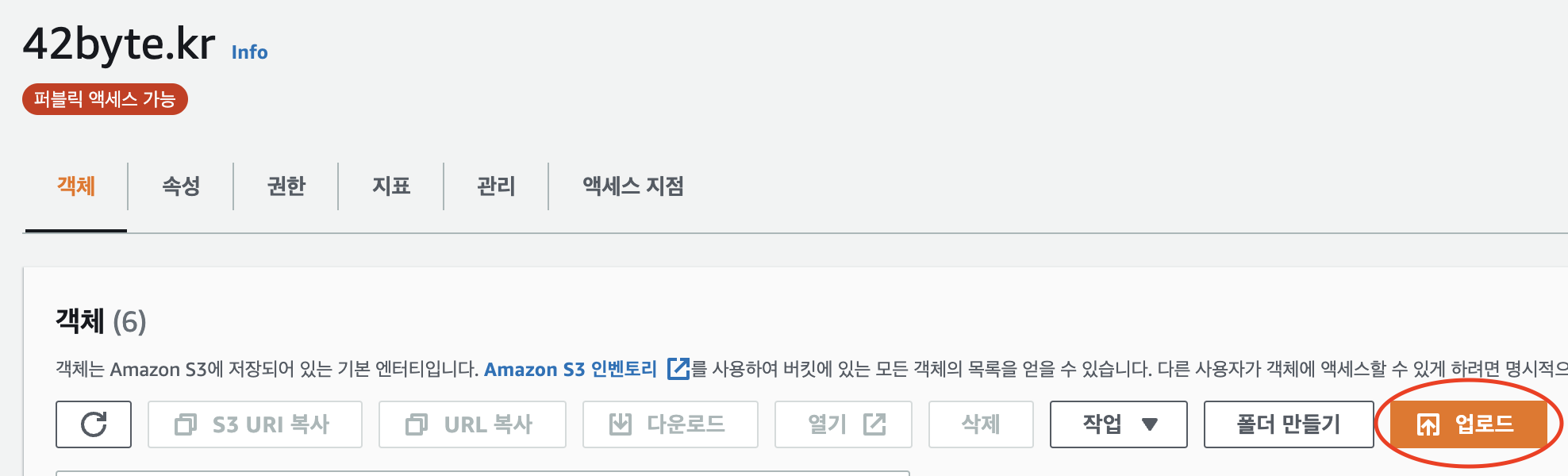
두 번째는 s3 버킷에 파일을 업로드 하는 것이다. Amazon S3의 버킷 페이지에 들어가서 배포할 때 만들어 놓은 버킷을 선택한다. 가장 위에 있는 42byte.kr 버킷을 선택했다.

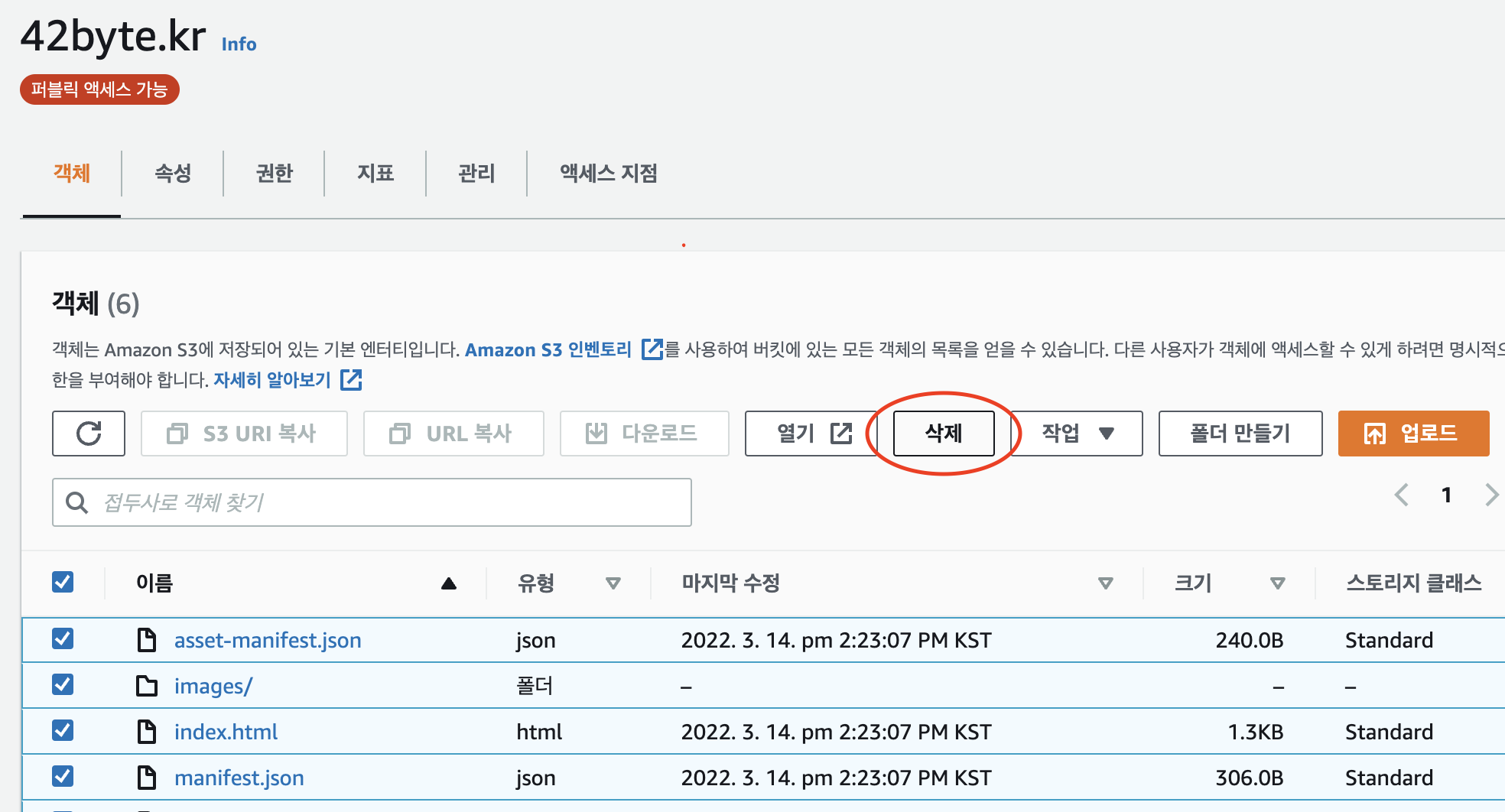
그럼 아래와 같이 버킷에 들어있는 파일 리스트가 나온다. 파일을 새로 업로드 해야 하기 때문에 파일을 전체 선택해준 뒤 삭제 버튼을 누른다. 삭제 후에는 되돌릴 수 없으므로 삭제 전 반드시 버킷 이름을 확인하자 !!!!!

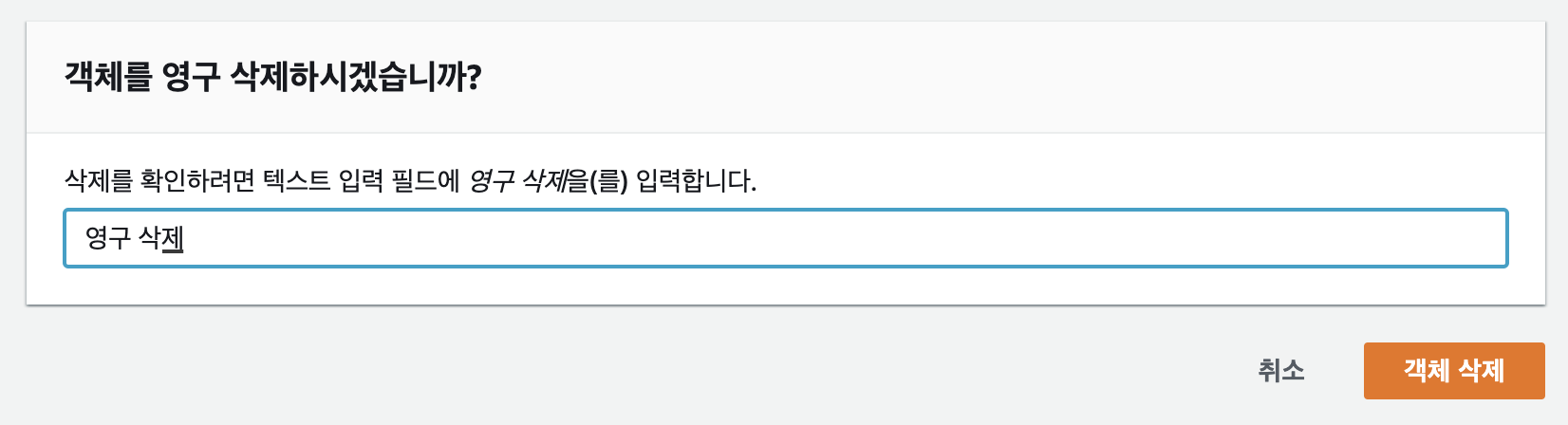
삭제 버튼을 누르면 아래와 같은 창이 나온다. 시키는 대로 '영구 삭제'를 입력한 뒤 하단의 객체 삭제 버튼을 눌러주면 삭제가 완료된다. 다시 한번 말하지만, 삭제 전 반드시 버킷 이름을 확인하자 !!!!!

삭제가 완료되었다면 다시 버킷 페이지로 돌아와서 파일 업로드를 해야 한다. 이번엔 아래 화면에서 업로드 버튼을 누른다.

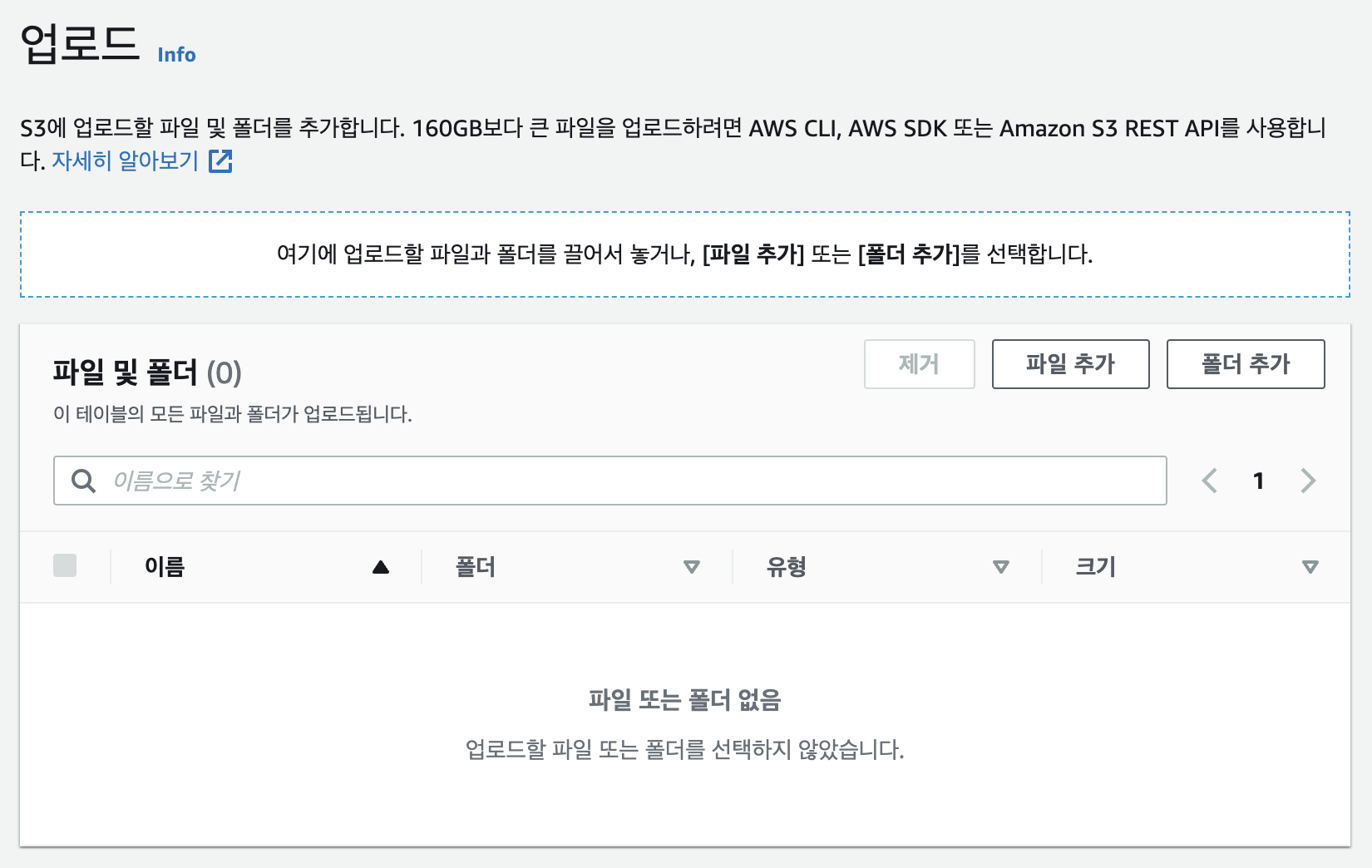
업로드 버튼을 누르면 아래와 같은 창이 뜬다.

빌드 해놓은 폴더에 들어가서 폴더 안의 모든 파일을 선택한 뒤 '파일 또는 폴더 없음' 부분으로 드래그 앤 드랍 한다. 파일을 넣은 뒤 맨 아래의 업로드 버튼을 누르면 파일 업로드가 완료된다. 파일을 업로드 했는데도 서버에 적용이 안 되는 경우가 있다. CDN(Content delivery network) 때문인데, 그럴 때 아래 단계를 거치면 된다.
3. CloudFront 무효화
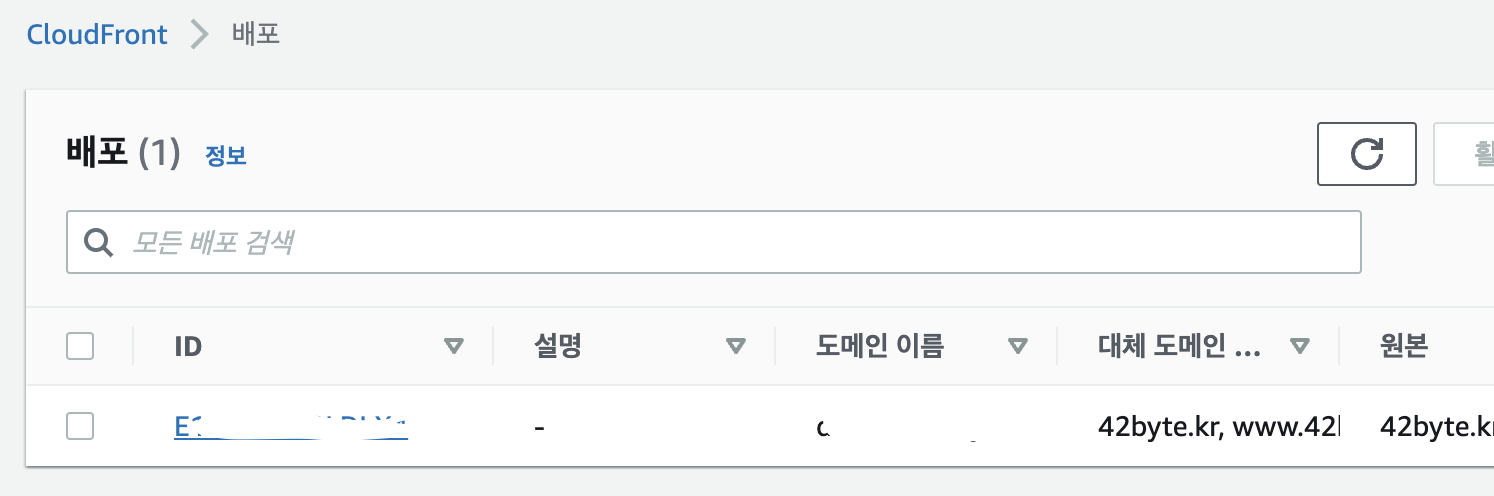
CloudFront의 배포 페이지에 들어간다. 그럼 아래와 같이 배포 리스트가 뜬다.

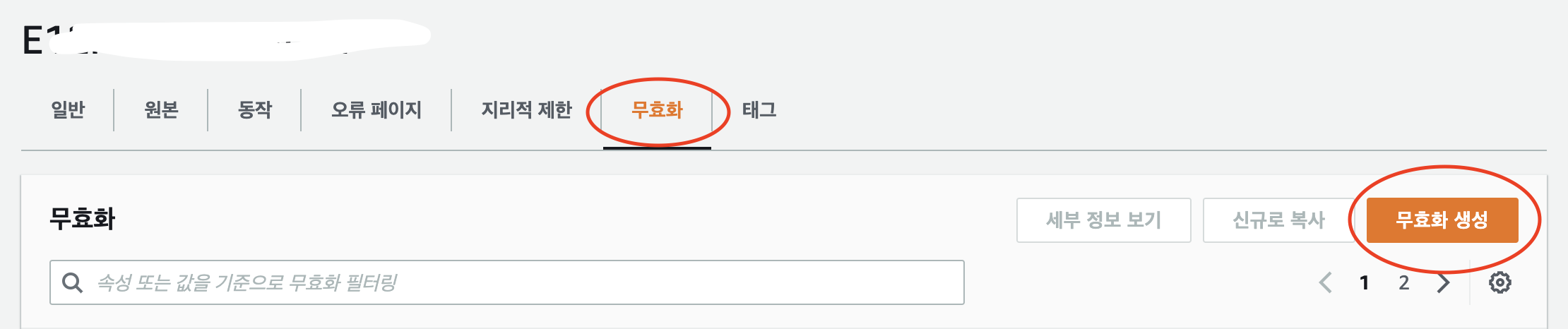
무효화할 id를 선택한 뒤 아래 창에서 무효화 탭의 '무효화 생성'을 클릭한다.

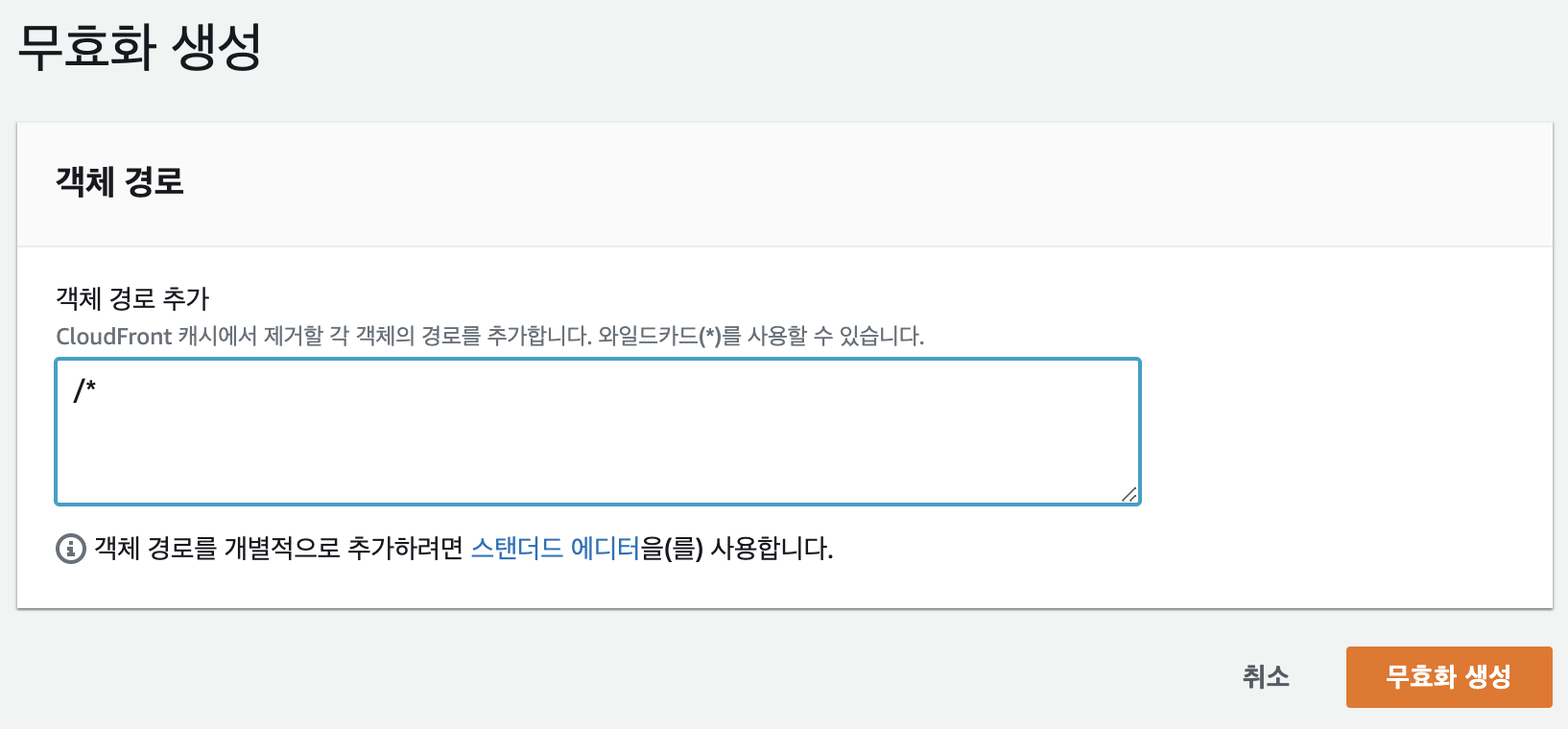
그럼 아래와 같은 창이 뜬다. 모든 파일에 대해 무효화를 생성할 것이기 때문에 아래와 같이 /*을 입력한 뒤 '무효화 생성' 버튼을 클릭한다.

이러면 진짜 진짜 끝이다. 어느 정도 사이트가 정리되면 클라이언트 배포 자동화도 시도해보려고 한다.ㅎㅎ CDN에 대한 내용은 조만간 다시 공부한 뒤 작성해야겠다. 목요일에 이런 저런 테스트를 한 뒤 슬랙에 사이트를 홍보하려고 한다. 부디 그떄까지 무사히 완성되길.....!🥲
