Prototype을 피하게 된 이유
JavaScript를 공부하는 프린이라면 왠지 피하고 싶고 느낌적으로 이해는 되지만 입으로 설명할 수 없는 그런 키워드들이 있다.
그중 하나는 바로 내가만든.
Prototype 삼형제

그 이유는 pro~ 를 남발하는 설명 때문..
"생성자 함수의 프로토타입 프로퍼티 [[프로토타입]]내부슬롯의 값을 가리킨다~"
근데 이친구들을 피해다녔더니 점점 나의 앞길이 가로막히는 느낌을 받았고(?)
걔네들과 하나씩 맞장떠서 JS짱☄️을 먹으려고 한다.
공부한 내용 시작합니다..
Prototype
일단 한번에 정리를 해보자면
Prototype : 프로토타입 객체로 하위 객체에게 자신의 프로퍼티와 메서드를 상속함
[[Prototype]]: 프로토타입 객체를 가리키는 내부슬롯
__proto__ : 프로토타입에 접근하기 위한 접근자 프로퍼티 [[Prototype]] 내부 슬롯에 간접적으로 접근하게 함
프로토타입
어떤 객체의 상위 객체 역할을 하는 객체로 하위 객체에게 자신의 프로퍼티와 메서드를 상속한다.
JS는 프로토타입을 기반으로 상속을 구현한다.
[[Prototype]]
모든 객체가 가진 내부슬롯
프로토타입 객체를 가리킨다
__proto__프로퍼티
Object.prototype의 접근자 프로퍼티
모든 객체는 proto를통해 자신의 프로토타입에 접근 가능하다.
- 모든객체가 가지고 있음
- 객체가 자신의 프로토타입에 간접적으로 접근하기 위해 사용하는 것
모든 객체는 상속을 통해__proto__사용 가능
const obj = {} obj.__proto__

Object.prototype
모든 객체는 프로토타입 체인에 묶여있는데 JS엔진은 객체의 프로퍼티에 접근할 때 해당 값이 없으면 __proto__접근자 프로퍼티가 가리키는 참조를 따라 자신의 부모 역할을 하는 객체의 프로토타입을 탐색한다.
프로토타입 객체
- 모든 객체가 가진 것
- 하위 객체에게 상위 객체의 공유 프로퍼티(+메서드) 공유
- 상속의 개념을 구현

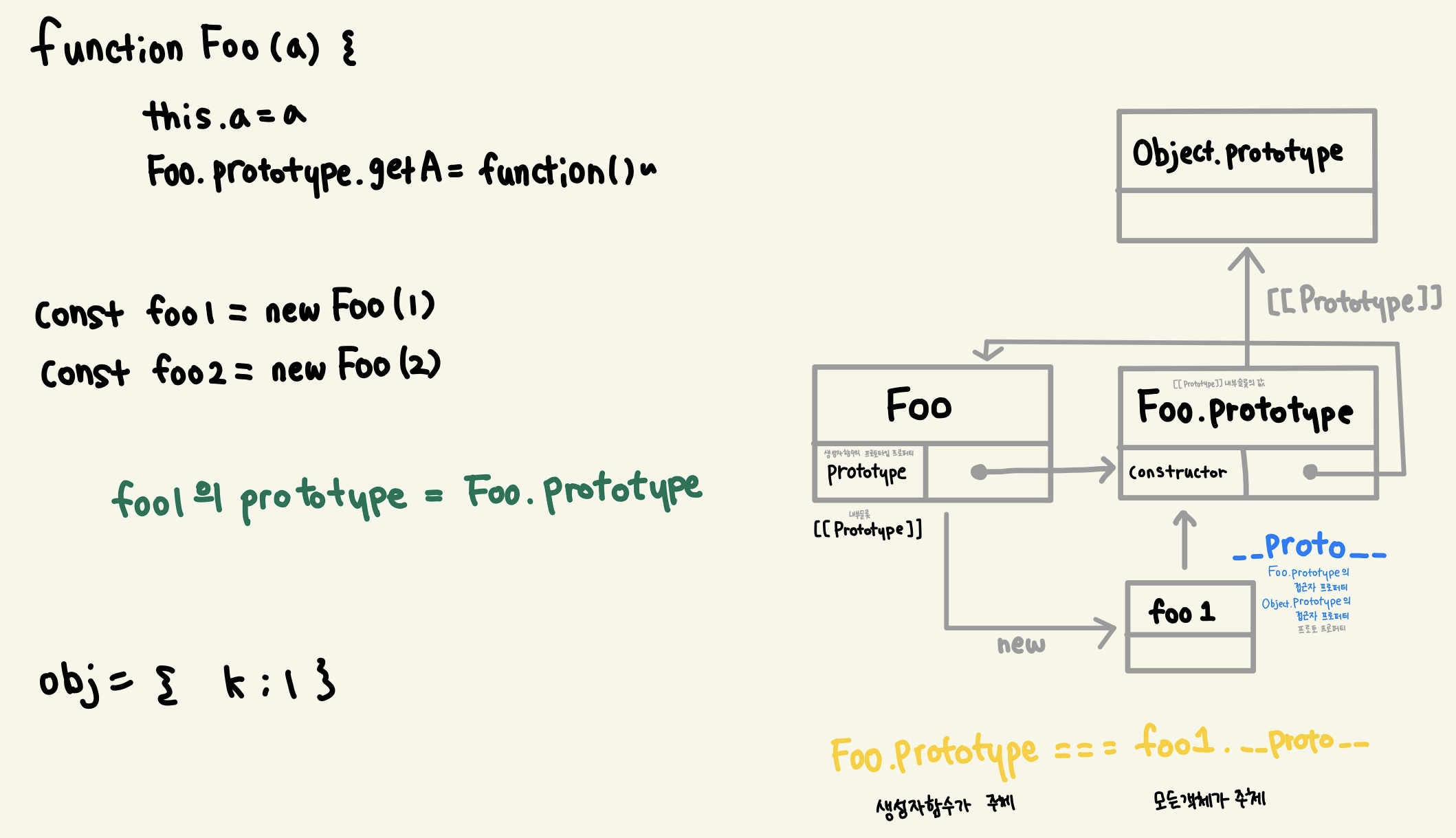
prototype 프로퍼티
생성자 함수의 인스턴스 프로토타입을 가리키는 것
- 함수 객체가 가지고 있음 (생성자함수로 만들어 지지 않은
화살표함수,축약메서드는 없다) - 생성자 함수가 인스턴스의 프로토타입을 할당하기 위해 사용
prototype프로퍼티와 proto
//prototype프로퍼티 === __proto__접근자 프로퍼티
foo.prototype === foo1.__proto__
프로토타입 체인
객체의 프로퍼티나 메서드에 접근할 때 없으면 프로토타입 체인을 따라 프로토타입의 프로퍼티와 메서드를 차례고 검색하게 된다.

👀 궁금했던 질문들 정리
❓ 리터럴 방식의 프로토타입은?
리터럴로 생성된 객체는 프로토타입은 존재, constructor프로퍼티가 가리키는 생성자 함수 == 객체를 생성한 함수 라고 할 수 없다. 다만 결론적으로 생성자 함수로 만들어진 객체와 동일한 역할을 하기 때문에 리터럴 표기법으로 생성된 객체들의 프로토타입은 각각의 생성자 함수를 가리킨다.
❓ 프로토타입 체인은 뭔가요?
JS엔진이 객체의 프로퍼티를 찾을때 해당 객체에 찾는 프로퍼티가 없으면 접근자 proto를 따라서 부모의 프로토타입의 프로퍼티를 순차적으로 검색하는 구조를 말한다.
❓프로토타입 내부 슬롯에 직접 접근할 수 없는 이유는 무엇인가요?
프로토타입 체인의 순환참조를 막기 위해서인데요,
만약 직접 프로토타입에(내부슬롯에 )접근하여 설정이 가능하다면 순환참조가 일어날 수 있고 그러면 프로토타입체인에 따라 JS 엔진이 탐색할 때 무한루프에 빠질 수 있기 때문에 proto접근자 프로퍼티를 통해 접근하여 교체하도록 하는 것입니다.
사실 어쨋든 proto를 직접 사용하는 것은 권장하지 않는데, 모든 객체가 proto를 사용할 수 있지 않기 때문입니다.
obj는 프로토타입 체인의 종접이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null)
이렇게 JS 프로토와 싸움을 일단락지었다.
다음에 또 만나면 죽어...
이외에도 JS 공부를 하며 정리를 하고 있는데, 더 보려면 🔗 Tami 블로그로 놀러오세요~.~








ㅂㄷㅂㄷ...