
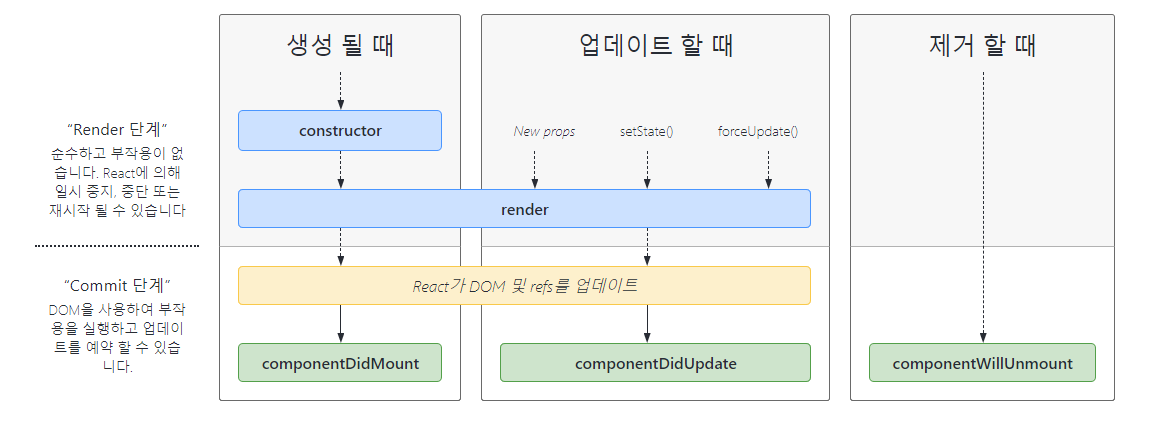
생명 주기(life cycle)

마운트(mount)
컴포넌트 생성부터 컴포넌트를 페이지에 처음 렌더링하는 과정
업데이트(update)
state, props의 값이 바뀌거나, 부모 컴포넌트가 리렌더하여 컴포넌트 자신도 리렌더 되는 과정
언마운트(unmount)
더 이상 페이지에 컴포넌트를 렌더링 하지 않기 위해 삭제하는 과정
함수 컴포넌트(function component)
function Welcome(props) {
return <h1>안녕하세요, {props.name}님 반갑습니다.</h1>;
}
// arrow function
const Welcome = (props) => {
return <h1>안녕하세요, {props.name}님 반갑습니다.</h1>;
}
위 두 함수 모두 단일 객체 형태를 파라미터로 받은 후, React 엘리먼트(element)를 반환하므로, 올바른 React 컴포넌트라고 할 수 있다.
React에선 이런 단일 객체 형태를 props(프로퍼티, properties)이라 부른다.
컴포넌트 렌더링
const Welcome = (props) => {
return <h1>안녕하세요, {props.name}님 반갑습니다.</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
const element = <Welcome name="Yoo Jong Hyeon" />;
root.render(element);위 코드를 실행하면 아래와 같은 내용이 일어난다.
- <Welcome name="Sara" /> 가 담긴 element를 아규먼트로 root.render()를 호출한다.
- React는 {name: 'Sara'}를 props로 하여, Welcome 컴포넌트를 호출한다.
- Welcome 컴포넌트는 결과적으로 <h1>안녕하세요, Yoo Jong Hyoen님 반갑습니다.</h1> 엘리먼트를 반환한다.
- React DOM은 <h1>안녕하세요, Yoo Jong Hyoen님 반갑습니다.</h1> 엘리먼트와 일치하도록 DOM을 효율적인 방법으로 업데이트한다.
여기서 주의할 점은 React 컴포넌트의 이름은 항상 대문자로 시작해야 한다는 것이다. 이는 React가 소문자로 시작하는 컴포넌트를 DOM 태그로 처리하기 때문이다.
컴포넌트 합성
const Welcome = (props) => {
return <h1>안녕하세요, {props.name}님 반갑습니다.</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}컴포넌트는 다른 컴포넌트를 참조 할 수 있다. 따라서 React 어플리케이션을 설계하거나, 도입할 때는 버튼, 폼, 다이얼로그 등 작은 컴포넌트부터 뷰 계층 상단으로 올라가며 점진적으로 설계, 도입하는 과정을 거치게 된다.
props는 읽기 전용(readonly)이어야 한다.
한 가지 엄격한 규칙이 있는데, 모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수(pure function)처럼 동작해야 한다. 즉 React 컴포넌트는 부작용(Side Effect, 부수 효과)이 없어야 한다.
// 순수 함수(pure function)
function sum(a, b) {
return a + b;
}
// 함수의 부작용(Side Effect, 부수 효과)
function withdraw(account, amount) {
account.total -= amount;
}Reference
React
https://ko.legacy.reactjs.org/docs/components-and-props.html
한 입 크기로 잘라 먹는 리액트
이정환 저자(글) · 인사이트 · 2023년 04월 06일
