리액트 쿼리의 데이터 캐싱 기능을 사용하면
캐시가 만료되어 새로운 데이터를 불러와야할 때,
일단 캐시된 이전 데이터를 먼저 보여주면서 요청을 백그라운드에서 처리하고 완료되면 갱신해주기 때문에 매끄러운 사용자 경험을 제공할 수 있다.
// React-Query 적용 전 코드
const [data, setData] = useState([]);
const fetchData = async (type) => {
const result = await fetchPosts(type);
setData(result.item);
};
useEffect(() => {
fetchData(type);
}, []);React-Query 데이터 캐싱
useQuery에staleTime속성을 추가하면 쿼리 실행 후 캐시가 유지되는 시간을 설정할 수 있다.
const { isLoading, data } = useQuery({
queryKey: [type],
queryFn: () => {
return fetchPosts(type); // Promise 반환하는 함수
},
staleTime: 1000*50, // 쿼리 실행후 캐시가 유지되는 시간(기본 0)
});👉 5초 동안은 캐시된 데이터를 사용하고, 5초가 지나면 새로운 데이터를 받아온다.
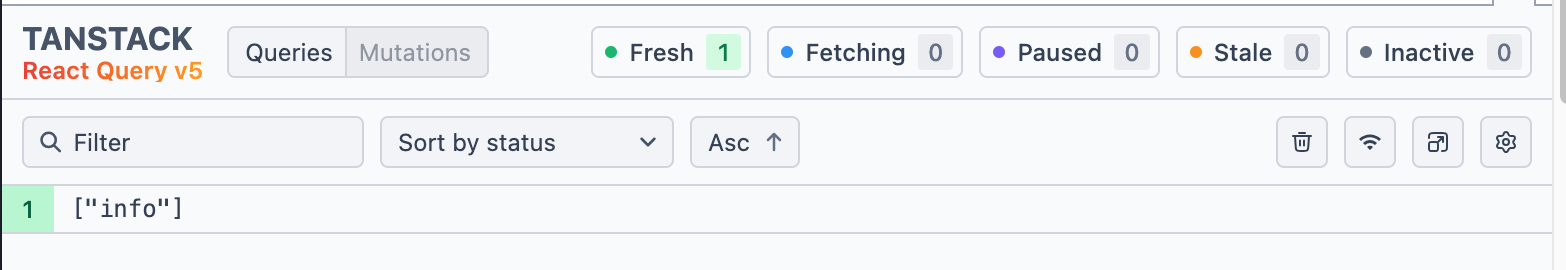
📌 리액트쿼리 Devtools로 확인해보기
- url에
delay속성을 추가하면 의도적으로 데이터를 늦게 불러와서 캐시 테스트를 할 수 있다.- 처음 데이터를 로드할 때 : Fresh 상태
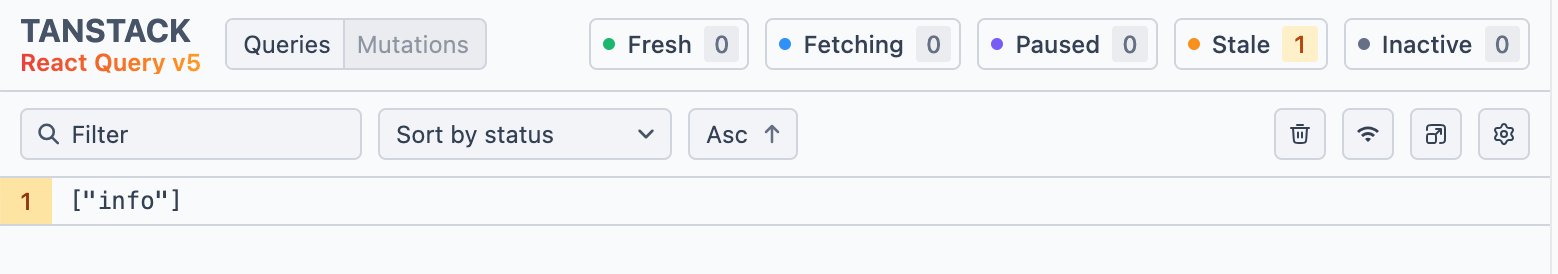
- 5초가 지난 뒤 : Stale 상태
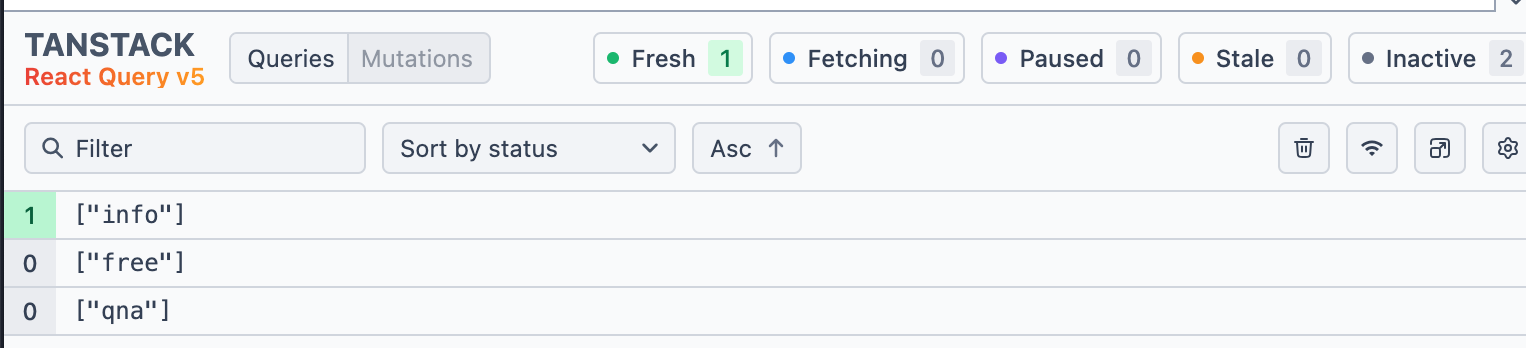
- 데이터를 로드하고 5초가 지나기 전에 다시 같은 데이터를 요청하면 캐시된 데이터를 보여준다.
로딩 상태 관리
- 각 컴포넌트에서 isLoading 으로 관리하기
// 컴포넌트 내부
const { isLoading, data } = useQuery({
queryKey: [type],
queryFn: () => {
return fetchPosts(type); // Promise 반환하는 함수
},
});
// isLoading이 true일때, spinner 컴포넌트 렌더링
if(isLoading){
return <Spinner.FullScreen />
}- React.Suspense, useSuspenseQuery 사용해서 관리하기
-useSuspenseQuery의 isLoading 상태를 사용하지 않아도 됨
-React.Suspense로 로딩 상태를 관리할 컴포넌트의 상위 컴포넌트를 감싸준다.
-fallback속성에 로딩 중에 표시할 컴포넌트를 지정
// 컴포넌트 내부
const { isLoading, data } = useSuspenseQuery({
queryKey: [type],
queryFn: () => {
return fetchPosts(type); // Promise 반환하는 함수
},
});// App.jsx
import React from 'react';
import Spinner from '@/components/Spinner';
function App() {
return (
<React.Suspense fallback={ <Spinner.FullScreen /> }>
<RouterProvider router={ router } />
</React.Suspense>
)
}👉 이렇게 설정해주면, Suspense 내부의 컴포넌트가 준비되지 않은 상태일 때,
fallback 속성의 Spinner 컴포넌트가 렌더링된다.