스토리북은 컴포넌트와 페이지를 구축, 테스팅, 문서화하기 위한 업계 표준 UI 도구입니다. 전 세계 수천 개의 팀에서 사용되고 있으며, 모든 주요 자바스크립트 프레임워크와 통합되며, 대부분의 주요 디자인 및 개발 도구와 결합합니다.
오늘, 저는 스토리북 8의 출시는 발표하게 되어 매우 기쁩니다! 이 최신 버전의 스토리북은 218명의 기여자의 773개 PR에 걸쳐 8,865개의 커밋을 통합했습니다. 이런 변경 사항에는 리액트, 뷰, 앵귤러, 웹 컴포넌트, 스벨트 등에서 프레임워크 호환성과 사용자 경험을 강화하는 동시에 스토리북의 테스트 및 문서 기능에 대한 주요 개선 사항이 포함됩니다. 다음을 포함한 이번 릴리즈의 주요 내용을 알아보세요.
📸 내장된 시각화 테스트
⚛️ 리액트 서버 컴포넌트 지원
🎛️ 업그레이드된 뷰와 리액트 제어 자동 생성
⚡️ 재설계된 Vite 지원, Vitest 테스트와 Vite 5 지원
🧪 2~4배 빠른 테스트 빌드
✨ 새로워진 데스크톱 UI
📲 재구축된 모바일 UX
🙅♀️ 리액트가 아닌 프로젝트를 위한 리액트 종속성 제거
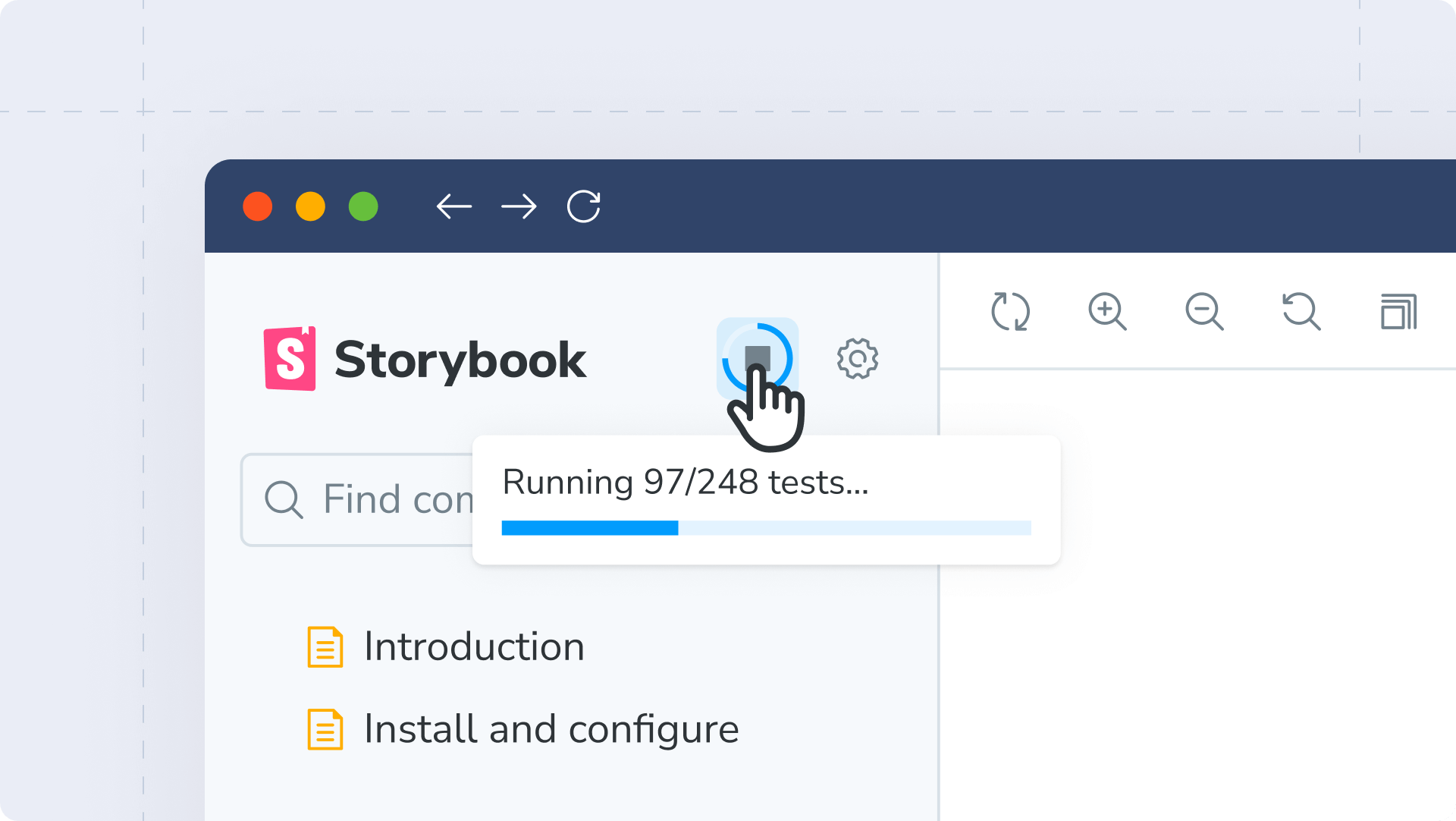
내장된 시각화 테스트
스토리북 8의 주요 기능으로는 새로운 시각화 테스트 애드온(addon)으로, 전보다 더 쉽고 빠르게 UI 버그를 잡을 수 있습니다. 이 애드온은 스토리북 관리자가 개발한 시각화 테스트 클라우드 서비스 크로마틱을 스토리북에 처음으로 도입했습니다.

버튼을 클릭 한 번으로 모든 스토리를 동시에 테스트하여 이전 버전 스토리와 비교하고, 시각적인 변경 사항을 정확히 찾아낼 수 있습니다. 그런 다음 당신의 스토리북 사이드바를 필터링하여 시각적으로 차이가 있는 스토리만 확인하고 해당 변경 사항을 하나씩 확인하세요.
이 과정은 크로마틱의 CI 워크플로우를 반영하지만, 이제 PR을 제출하거나 변경 사항을 커밋할 필요 없이 작업하는 동안 스토리북 내부에서 모든 작업을 직접 수행할 수 있게 되었습니다!
시각화 테스트는 강력하며, 시각화 테스트 애드온을 사용하면 전보다 더 쉽게 접근할 수 있습니다.
시각화 테스트 애드온을 시작하는 방법에 대해 자세히 알고 싶거나 애드온 출시 공지를 읽어보세요.
리액트 서버 컴포넌트(RSC) 지원
리액트 서버 컴포넌트는 컴포넌트가 서버에서만 렌더링 되는 리액트의 패러다임 전환입니다. 우리는 리액트 코어 팀의 RSC를 탐구하는 과정과 RSC 앱 개발을 선도하는 Next.js 친구들을 밀접하게 주시해 왔습니다.
스토리북 7 출시 후 스토리북 RSC 지원 시기에 대한 많은 질문을 받았습니다. 실제로 가장 인기 있는 Github 이슈 중 하나가 RSC 지원입니다.
스토리북 8은 여러분의 요청에 응답하여, 리액트 서버 컴포넌트 실험적으로 지원합니다. 실험적인 기능으로 소개해 드리는 이유는 현재는 Next.js에서만 호환되기 때문입니다. 향후 출시를 통해 이 기능을 계속 구축할 예정입니다.

스토리북 8의 실험적인 RSC 지원에 대해 더 알고 싶다면 Nextjs, Mock Service Worker 및 스토리북 8을 사용하여 RSC 앱을 구축하는 방법을 확인하세요. 우리는 모범 사례들을 개선하면서 더 많은 것들을 공유할 계획입니다.
향상된 리액트와 뷰의 제어 자동 생성
스토리북의 대표적인 기능 중 하나인 UI 제어 자동 생성은 새로운 컴포넌트 상태를 탐색하기 위해 컴포넌트 입력을 동적으로 수정할 수 있습니다.
스토리북 8에서는 리액트와 뷰 프로젝트의 경우 컴포넌트 분석을 위해 사용하는 라이브러리를 업그레이드하여 자동 생성 제어에 대한 주요 기능 개선 사항을 소개합니다.(또는 "docgen"이라고도 함)
스토리북 8은 리액트 사용자인 경우 상당히 빠른 docgen 라이브러리인 react-docgen으로 전환합니다. 현재의 타입스트립트 기반 솔루션과 달리 react-docgen은 더 빠르고 거의 모든 컴포넌트에 대해 더욱 간단한 분석을 제공합니다. react-docgen 테스트에서는 리액트 스토리북 시작 시간이 최대 50% 더 빨라졌습니다. 이 타입 스크립트를 완전 지원하는 솔루션은 필요한 사람이라면 누구나 대체 방안으로 사용할 수 있습니다. 리액트 docgen 문서에서 확인해 보세요.
스토리북 8에서는 뷰 사용자를 위해 View docgen 패키지인 vue-component-meta를 공식적으로 지원합니다. 이 패키지는 공식 뷰 VSCode 플러그인으로 알려진 Volar에 의해 구동됩니다. vue-component-meta를 업그레이드하면 스토리북의 타입 처리 능력과 자동 생성 제어 기능이 향상됩니다. 스토리북 8에서 뷰의 변경 사항에 대해 자세히 알고 싶으면 View docgen 소개 또는 View docgen 문서를 확인해 보세요.
재설계된 Vite 지원, Vitest 기반 테스트 프레임워크 그리고 Vite 5 호환성
스토리북 7의 큰 성과 중 하나는 스토리북의 zero-config Vite 지원을 도입한 것이었습니다.
이후로 Vite 사용량이 계속해서 급증했습니다. 오늘날 Vite는 새로운 스토리북 프로젝트의 거의 절반을 차지합니다. 따라서 우리는 계속해서 Vite와의 통합을 지속해서 강화하고 개선했습니다.
첫째, 스토리북 8은 최신 버전 Vite 5를 지원합니다. Vite 5을 도입하면서 스토리북이 사용자를 대신하여 너무 많은 것을 구성하고 있어 다양한 Vite 버전을 지원하기 어렵다는 것을 깨달았습니다. 그래서 스토리북 8에서는 plugin-react, plugin-vue와 같은 Vite 플러그인 구성에 더 많은 제어권을 제공하는 동시에 이러한 의존성을 스토리북 외부로 이동시켰습니다. 대부분의 Vite 프로젝트에는 이런 플러그인이 미리 구성되어 있으므로, 비표준 작업을 수행하지 않는 한 여러분이 할 변경 사항은 없을 것입니다!
또한 스토리북 8은 Vite의 테스트 패키지인 Vitest를 새로운 프레임워크인 @storybook/test의 일부로 통합했습니다. 이 새로운 프레임워크는 두 개의 이전 패키지(@storybook/jest and @storybook/testing-library)를 대체하고 Vitest의 spy와 expect를 사용할 수 있게 하며, 설치 공간을 축소 시켰습니다. 스토리북 8의 테스트 개선 사항에 대해 자세히 알아보세요.
2~4배 더 빠른 테스트 빌드
스토리북 8에서는 2~4배 더 빠른 정적 빌드를 생성하는 새로운 "테스트 모드"를 소개합니다.
우리는 스토리북의 테스트 러너 또는 크로마틱과 같은 테스팅 도구를 사용하기 위해 스토리북을 빌드할 때 문서나 자동 생성 제어과 같은 기능이 필요하지 않을 수 있습니다.
따라서 스토리북 8에서는 스토리북의 다양한 표준 기능을 비활성화하는 새로운 플러그인으로 --test CLI를 제공하여 테스트 워크 플로우를 간소화할 수 있습니다. 이 플래그를 사용하면 훨씬 빠른 빌드 시간과 더 작은 빌드 결과물을 얻을 수 있습니다. 우리는 향후 모든 릴리즈마다 계속해서 새로운 최적화 가능성을 탐구할 것입니다.
모바일과 데스크톱 UI 업데이트
스토리북 8의 UI는 많은 부분이 개선되고 다듬어졌으며, 디자인에 관심이 있는 분이라면 이런 변화가 마음에 들 것으로 생각합니다.
우리는 스토리북의 모바일 UI를 전면 개편했습니다. 이제 내비게이션 사이드바와 애드온 패널 모두 페이지 하단 부에 튀어나와 핸드폰 엄지손가락으로 쉽게 조작할 수 있습니다. 이전 버전과 달리 이 패널은 스토리북의 주요 "캔버스" 영역과 우아하게 공존합니다.

또한 브라우저가 데스크톱과 모바일 상태 사이에서 크기를 조절할 때 스토리가 다시 마운트될 때까지 발생하는 오랜 응답성 버그를 수정하기 위해 재설계했습니다. 스토리북 8에서 전환은 아주 매끄럽고 유쾌하며, 업데이트된 타이포그래피와 새로운 아이콘 세트가 추가되었습니다.

더 이상 리액트가 아닌 프로젝트에서 리액트를 요구하지 않습니다.
스토리북 7에서 우리는 모든 프레임워크 프로젝트에서 리액트를 peer dependency로 만드는 어려운 결정을 내렸습니다. 이런 변화로 스토리북은 pnpm 및 다른 최신 패키지 매니저와 호환이 가능해졌지만, 리액트를 사용하지 않는 사용자들에게는 달갑지 않았습니다.
감사하게도 그 이후로 의존성 논쟁과 사전 번들링에 대해 많은 것을 배웠기 때문에(고마워요 tsup!) 스토리북 8은 현재 리액트가 아닌 스토리북을 위한 리액트 peer dependency를 제거했습니다. 스토리북의 UI는 여전히 리액트로 작성되어 있지만 여러분의 package.json에 있는 react와 react-dom의 의존성과는 이제 작별 인사를 할 수 있습니다!

프레임워크별 개선 사항
확장된 코어 팀의 지난 1년간의 유지보수 덕분에 스토리북은 더 빠르고 호환성이 높으며, 더 안정적입니다. 주요 내용은 다음과 같습니다!
리액트: 위에서 설명한대로 실험적인 RSC 지원과 더불어 대화형 제어의 자동 생성을 위한 기본 도구로 react-docgen을 도입했습니다.
뷰: 뷰는 최신 뷰 기능과 타입스크립트 타입을 지원하는 Volar 기반 자동 생성 제어를 제공합니다. 또한 문서에서 동적 소스 스니펫을 제공하며, 새로운 메인테이너인 Chair와 Lars의 수많은 버그 수정도 제공됩니다.
앵귤러: 앵귤러는 앵귤러 16/17을 지원하고 중첩된 모듈 메타데이터, 독립 실행 지시문, 작성하기 쉬운 스토리, 수십 가지의 버그 수정을 했습니다. 또한 향후 버전에서는 앵귤러 핵심 팀과 협력하여 더 새로운 고성능 빌드 옵션을 지원하기 위해 노력하고 있습니다.
웹 컴포넌트: 스토리북의 웹 컴포넌트 스토리는 리트(Lit)로 작성되었으며, 리트 3을 지원하도록 업데이트했습니다. 게다가 자동 생성 제와 동적 생성 소스 스니펫과 관련된 이슈를 해결했습니다.
스벨트: 스토리북의 스벨트 지원은 스토리북 핵심 팀, 스벨트 핵심 팀과 거대한 커뮤니티로부터 많은 사랑을 받았습니다. 주요 개선 사항으로는 스벨트 5(실험판) 지원, 스벨트 키트 페이지와 내비게이션 모킹, 스토리북의 "기본" 스벨트 스토리 형식에 대한 수정/개성 사항이 포함되었습니다.
시작하기
스토리북 8을 새로 설치하려면 다음을 실행하세요.
npx storybook@latest init기존 스토리북을 스토리북 8로 업그레이드하려면 다음을 실행하세요.
npx storybook@latest upgrade업그레이드에 대한 도움이 필요하다면, 스토리북 7에서 스토리북 8로 업그레이드하는 방법이나 스토리북 6에서 스토리북 8로 업그레이드하는 방법을 배우기 위해 스토리북 8 마이그레이션 가이드를 참조하세요. 또는, GitHub에서 우리의 확장된 스토리북 마이그레이션 가이드를 참고하세요.
스토리북 8을 축하해요 🥳
스토리북 7과 8 사이에, 스토리북은 전 세계 커뮤니티를 위해 GitHub 2023 글로벌 그랜디오스 수상을 했습니다! 이와 같은 정신으로, 3월 28일에 두 번의 모임을 진행하여 여러분의 지역 프런트엔드 커뮤니티와 함께 스토리북 8 출시를 축하할 수 있습니다. 파리에서 우리와 함께하거나 뉴욕에서 우리와 함께하세요!
또한, 프런트엔드 생태계 전반에 걸쳐 있는 모든 커뮤니티 출시 파트너 여러분께 스토리북 8을 세상에 선보일 수 있도록 도와주신 것에 대해 감사드립니다! Chromatic, Figma, ViteConf, Omlet, DivRiots, story.to.design, StackBlitz, UXpin, Nx, Mock Service Worker, Anima, Zeplin, zeroheight, Storyblok, kickstartDS 그리고 Kendo UI에게 감사드립니다.





번역 감사드립니다! 흥미롭게 읽었습니다! 👍