🌞 시작하는 글
아 열심히 써 놓은거 다 날렸다...
하...
vim 명령어:
i 누르면 편집 가능 -> 내용 삽입 -> esc -> :wq (저장 후 나가기) / :q (나가기) / :q! (완전 나가기)
배포 노션
💻 훈련 내용
🎯 오늘의 목표
오전: gunicorn / nginx / collectstatic 등
오후 : ec2/rds
⭕ Did
오전: gunicorn / nginx / collectstatic ⭕
오후 : ec2/rds⭕
💕 What I learned
gunicorn
- 일단 env 파일을 까먹었어서, docker-compose.yml에 env를 추가했다. gunicorn도 추가! 마지막으로 구니콘/nginx를 이용할 수 있도록 8000번 포트를 열어줬다.
pip install gunicornversion: '3.9'
services:
app:
build: .
volumes:
- .:/django
ports:
- 8000:8000
image: app:django
container_name: django_container
env_file:
- ./.env
# env 파일 지정 필요
command: gunicorn Wayne_Hills.wsgi:application --bind 0.0.0.0:8000
expose:
- 8000
# expose 8000으로 8000포트를 열어줬다.- runserver를 웹서버로 이용하지 않으면 admin페이지에 해당하는 static이 자동으로
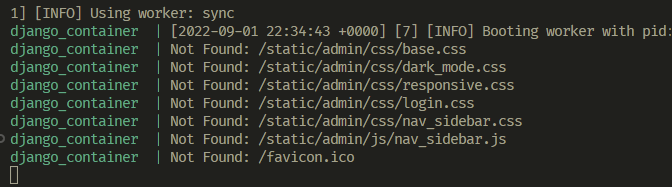
작동하지 않는다 그래서 gunicorn 단계에서부터 static을 따로 관리해줘야 한다.
근데...문제가 생겼다.
# settings.py
STATIC_ROOT = BASE_DIR/ 'static'
STATIC_URL = '/static/'
# urls.py
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.STATIC_URL, document_root= settings.STATIC_ROOT)이렇게 지정해줘도 static이 제대로 작동하지 않는 것..ㅜ

not found라는 것을 보니 위치 지정이 틀린것 같다... 하지만 settings.py static_root directory명을 지정하는 형식을 모르겠어서... 더 진행할 수가 없었다. 일단 넘어간다.
=> 이 문제는 directory를 컨벤션에 맞게 정리하는걸로 해결을 했다ㅎㅎㅎㅎㅎ
nginx
nginx가 하는 일은 1차적으로 http 통신을 받는게 있고 두번째로 정적파일과 동적파일을 분리해서 처리하는게 있다.
동적파일은 app컨테이너로 넘어가고 정적파일은 nginx 컨테이너 안에서 처리된다.
따라서 nginx에는 지금 static 1개의 볼륨이 필요하다. (media를 사용하면 media도 만들어주자)
1) 먼저 nginx 폴더를 만들고 build 한다.
2) volume은 일단은 1개 static이다. 기존에 있는 app 폴더(django라고 이름지었다)안에 wayne_hills 폴더 안에 static폴더 이렇게 지정
3) 포트번호는 nginx 기본 포트번호인 80번
4) app 컨테이너에 의지하고 있기 때문에 depends_on은 app
5) named_volume은 아래에 따로 선언을 해줘야 한다고 한다! 선언문 놓치지 말자!
version: '3.9'
services:
nginx:
build: ./nginx
volumes:
- static_volume:/django/Wayne_Hills/static
ports:
- 80:80
depends_on:
- app
app:
build: .
volumes:
- .:/django
- static_volume:/django/Wayne_Hills/static
ports:
- 8000:8000
image: app:django
container_name: django_container
env_file:
- ./.env
command: gunicorn Wayne_Hills.wsgi:application --bind 0.0.0.0:8000
expose:
- 8000
# command: sh -c "python manage.py collectstatic --no-input && python manage.py migrate && gunicorn Wayne_Hills.wsgi:application --bind 0.0.0.0:8000"
volumes:
static_volume:nginx.conf
여기서 좀 오래 막혔다. 잘 쓴 것 같은데 계속 nginx가 작동하지 않았다.
upstream Wayne_Hills{
server app:8000;
}
server {
listen 80;
location / {
proxy_pass http://app:8000;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_redirect off;
}
location /static/ {
alias /django/static/;
}
}server에 리슨 하고 proxy_pass가 제대로 지정되지 않아 생긴 오류였다.
proxy_pass는 =>http://app:8000
docker-compose.yml에서 nginx 컨테이너는 app컨테이너에 depend_on한다고 말을 해뒀기 때문에 proxy_pass는 http로 요청이 올때 8000포트로 app 컨테이너를 연결해준다고 말하는 것!
listen 80번 포트도 문법 오류가 있어서 에러가 났다.
- nginx도 도커파일을 만들어줬다.
1) nginx 알파인 이미지를 사용하고
2) 기존에 있는 nginx.conf 설정을 삭제한뒤
3) 대신 내가 쓴 nginx.conf 설정을 복사해서 사용한다는 내용이다.
FROM nginx:1.22.0-alpine
RUN rm etc/nginx/conf.d/default.conf
COPY nginx.conf etc/nginx/conf.d이것만 해결해줘도 nginx 설정 끝!!!!
이 시점에서 슬기찡이 EC2 인스턴스를 만들어서 EC2환경에서 docker를 돌려봤다.
- git clone으로 github에 있는 파일을 EC2 ubuntu환경으로 옮겼다.
- settings.py에서 allowed_hosts를 지정 ALLOWED_HOSTS = ['15.164.93.44']
- makemigrations -> migrate-> python manage.py collectstatic
- sudo docker-compose up -d --build로 docker 컨테이너 생성 및 실행
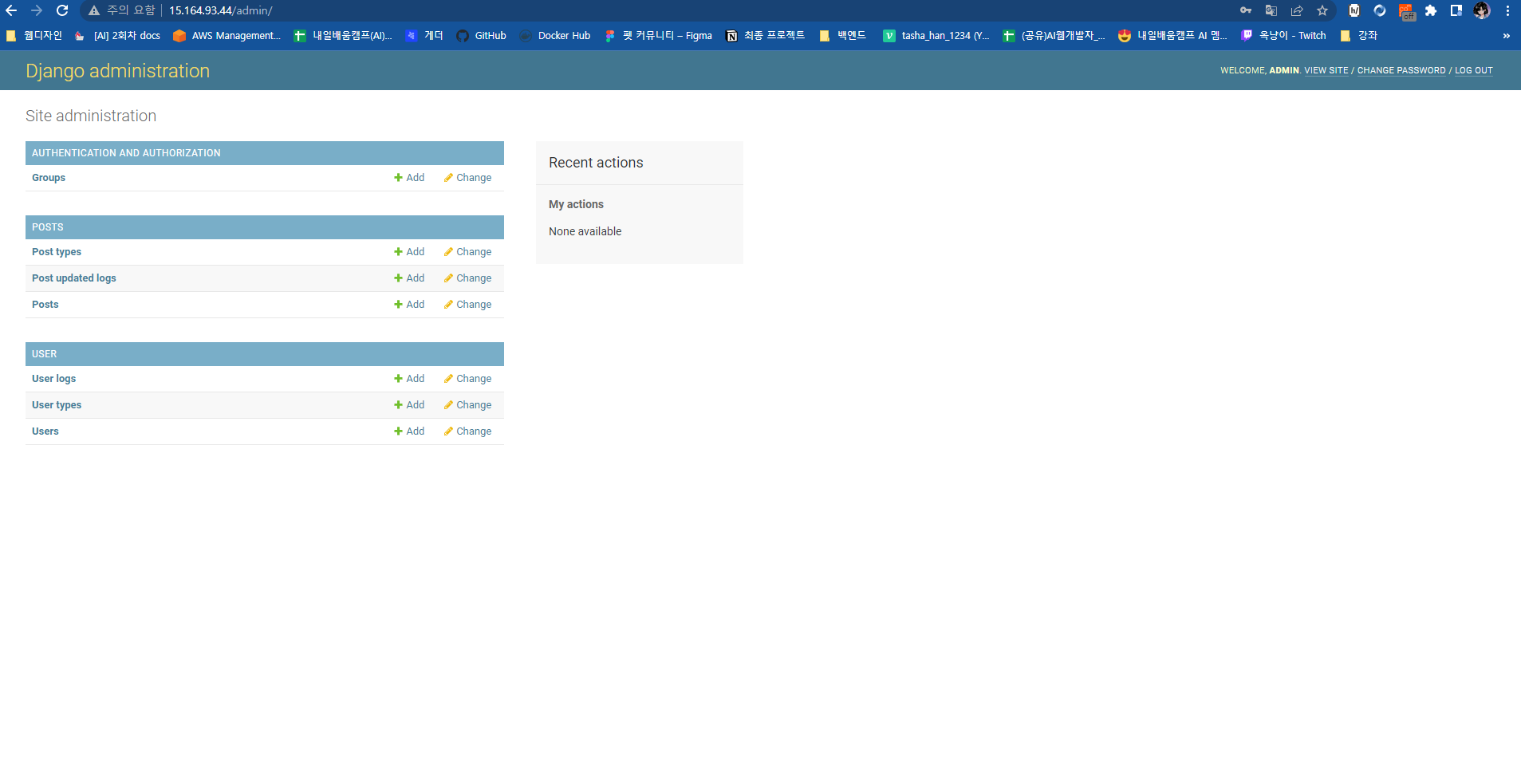
http://15.164.93.44/
콜렉트 스테틱이 된 현재 시점에서 요렇게 잘 나온다.

--> 이제 남은것
- rds 데이터베이스 생성 및 연결
- 도메인 연결
- github flows로 ci?
- cd는 어떻게 하더라???
EC2 배포
1. EC2 인스턴스 생성
2. SSH 키를 생성한다
ssh-keygen -t rsa -C "깃이메일"
# 팀플젝같은 경우 Git settings SSH 설정하는 곳이 없기 때문에
# 개인 git setting SSH으로 설정해줘야함.
# 여기서 깃 이메일은 개인의 깃 로그인하는 이메일을 뜻함-
Github → Settings → SSH and GPG keys
title 프로젝트이름
key 이메일까지 복사한 키값 -
passphrase 설정 -> 키 값이 만들어짐 (Your public key has been saved in /
.) -
cat 명령어를 쳐서 나온 키값을 이메일까지 복사해서 깃허브 setting에 저장
cat /home/ubuntu/.ssh/id/_rsa.pub3.깃 클론을 한다
git clone (git ssh 주소)
git pull origin main4. 도커 설치 및 실행(이거 필수?)
sudo apt-get update ->설치 리스트 업데이트
sudo apt install docker.io ->도커 설치
sudo systemctl start docker ->시스템 시작시 도커 실행
sudo apt install docker-compose -> 도커 컴포즈 설치5. 도커 컴포즈 실행
sudo docker-compose build
sudo docker-comopse upRDS postgreSQL 배포
1. RDS 인스턴스 생성한다
VPC 보안 그룹 : 기존 항목 선택 : 기존 VPC 보안 그룹 더보기 클릭 -> EC2 인스턴스 보안그룹 선택 (default 해제하여 보안그룹 하나만 선택해줌)
