1. 책을 읽게 된 경위
디자이너와의 협업
왜 읽게 되었나?
진행 중인 사업에 디자이너분이 합류하셨고, 그 분을 편하게 해드리고 싶었다. 회사를 다닐 때에는 사수나 팀장님이 소통하고 과업만 분배해주셔서 상관이 없었는데, 직접 소통해야 하는 입장이 되니 필요하다고 느꼈다. 듣는이의 부족한 지식 때문에 소통에 발생하는 장애나, 상호 이해가 불가능한 부분을 최소화하고 싶었다.
2. N회독 후기
비전공자가 봐도 어렵지 않은 책
실무 위주로 구성된 책
디자인의 학문적인 내용 보다는 실무 위주로 구성된 책이었다. "왜 이미지를 2x로 넣어야 하는가, 왜 중앙정렬을 안 시키는가?"처럼 개발에 필요한 의문들에도 답변을 찾을 수 있는 책이었고, 어느 정도의 배경지식이 생겨서 협업에도 도움이 된다.
스타트업, 프로덕트에 대한 내용도 다룬 책
나랑 딱 맞는 책이었다. 나는 꿈이 있어서 스타트업에 프로덕트에도 관심이 있는데, 이 책은 디자인 뿐만이 아니라 프로덕트 전반적인 내용들도 다루고 있었다.
비전공자가 봐도 어렵지 않은 책
쉽게 기술해준 책이었다. 처음부터 난이도 높은 책을 보면 어려웠겠지만, 이 책을 읽은 다음에는 조금 더 난이도 높은 책을 선택해서 봐도 괜찮을 것 같다는 생각을 했다.
3. 톺아보기
서론
디자인 기술 뿐 아니라, 디자이너의 사고 방식을 알 수 있다.
추천사
- 케일라(Facebook Product Designer) - 사용자 경험이란 실체가 막연하고 복합적이다. 이 책은 실무에 쓰이는 지식으로 구성돼 있다.
- 김윤혁(강남언니 CPO) - 10여 년간 부딪치고 구르면서 배운 것보다 더 많은 내용이 이 책 한 권에 담겨 있다.
- 김수민(우아한 형제들 PM) - 좋은 서비스를 만들고 싶은 사람을 위한 종합 선물 세트
- 최지윤(Google UX Designer) - 디자이너 뿐 아니라 디지털 프로덕트 사업을 전략적으로 설계하는 방법을 고민하는 사람들에게도 추천한다.
- 이미준(지그재그 PO) - PM/PO는 메이커들의 전문성이 발현될 여지를 주는 게 중요하다. UI설계에 대한 PM의 역할을 알 수 있다.
1장, UX/UI 제대로 이해하기
UX/UI 개념 정리
UI(User Interface)
- 시각적 구성 요소.
- 사용자의 특정 행동 방식을 형성.
- UX가 존재하기 위해 UI는 꼭 필요하며 이 둘은 떼려야 뗄 수 없는 상호보완 관계.
UX(User eXperience)
- 제품이나 서비스와 상호작용하는 과정에서 얻는 총체적 경험
- 서비스 사용시에 사용자가 경험하는 감정을 형성하는 요소 5가지
- 배경 - 사용자가 제품이나 서비스를 경험한 장소나 시간, 상황 같은 구체적 배경
- 요인 - 행동을 유도하는 요인
- 행동 방식 - 제품이나 서비스를 사용할 때 발생하는 특정한 행동 방식
- 내적 욕구 - 어떤 것을 필요로 하는 내적 욕구
- 정서적 반응 - 대상에 대해서 갖는 인지적, 정서적 반응
- 스타트업이 망하는 이유 절반은 시장에서의 '니즈 없음' 즉, 필요로 하지 않는 UX다. 니즈 파악은 좋은 UX의 기본 조건이다.
- 빵을 조금 더 구워 주는 버튼을 가진 토스터기, 케첩이 바닥에 안 남는 하인즈 케첩 등의 사례가 있다.
- 파격적인 변화만을 고집하는 것은 오히려 사용성을 떨어뜨려서 독이 될 수 있다.
조직 구조
조직 구조에는 크게 제품 중심 조직, 기능 중심 조직이 존재한다.
- 제품 중심 조직
기능이 아닌, 제품 단위로 검색 팀, 상세 페이지 팀, 통계 팀 등으로 나눈 조직이다. 팀마다 프로덕트 오너, 프로덕트 디자이너, 엔지니어 등이 포함되어 있고 이를 스쿼드나 셀 등이라고 부른다. 소속되지 않은 조직인, '챕터'도 존재한다. - 기능 중심 조직
워터폴 방식. 기획팀, 디자인팀, 개발팀이 따로 존재하고 기획 → 디자이너 → 개발자 문서를 전달하여 각 파트의 기능 전문성이 중요하다.
프로덕트 디벨롭
- 시장에서의 사용자 피드백을 바탕으로 제품을 점진적으로 개선한다.
- 프로덕트 디자이너는 인터페이스를 빼어나게 만드는 것만으로는 부족하며 종사한 산업군에 대한 깊은 도메인 지식이 반드시 필요하다.
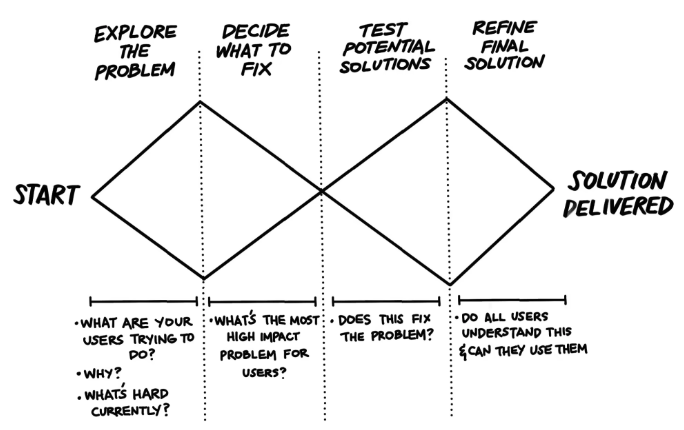
더블 다이아몬드 프로세스
보편적인 UX/UI 디자인 과정은 존재한다. 아래는 그 과정 중 하나인, 더블 다이아몬드 프로세스다.

1. 문제 발견
리서치. 데이터를 모으고 문제를 탐색한다. 숨은 니즈를 빠르게 발견할 수 있다.
FGI, IDI, Desk Research 등이 있다.
2. 문제 정의
사용자가 느끼는 진짜 문제가 무엇인지 파악한다.
정성적 데이터를 그루핑해 라벨링하는 어피니티 다이어그램, 의인화 페르소나, 감정 지도를 시각화한 저니 맵 등이 있다.
3. 해결을 위한 아이디어 발전
문제를 실질적으로 해결할 방법이나 성공적으로 구현할 방법을 논의한다.
IA(Information Architecture), Wireframe 등이 있다.
4. 해결책을 고객에게 전달
비주얼 디자인이 진행되는 시점. 디자인을 완성한 다음 내부에서 테스트해보며 오류나 사용자가 어려움을 겪을 만한 부분을 미리 발견한다.
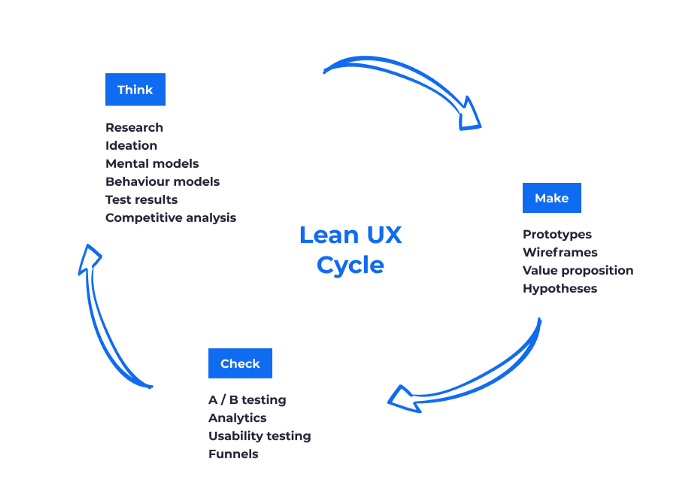
더블 다이아몬드 프로세스
최근에는 빠른 MVP 검증에 용이한 Lean UX Cycle에 대한 실험도 진행중이다.

생소한 UX 용어 정리
- VOC: Voice Of Customer, 고객의 소리. CS적인 영역이다.
- UGC: User Generated Content, 사용자가 직접 생성한 콘텐츠다.
- SB: StoryBoard. 플로우, 로직, 이동 등의 흐름이 적혀 있는 기획 문서다.
- Fidelity: 시각적으로 최종에 얼마나 가까워졌는가를 판가름하는 충실도.
- UT: Usability Testing. 같은 팀이 모여 사용성을 테스팅하는 것을 뜻한다.
멘탈 모델
- 각 서비스마다 기대되는 사용자 경험이 다르다. 멘탈 모델은 이 예측 가능성을 뜻한다.
- 사용자 경험을 설계하는 것은 무에서 유를 만드는 창작 활동과는 다르며, 익숙한 경험을 통해 직관성을 높여야 한다.
- 사용자에게 낯선 사용성을 제공하는 것은 멘탈 모델 부조화가 일어났다라고 표현한다.
UI의 요소
- 토글 버튼: 시각적 대비가 강하게 디자인하는 것이 좋다.
- 알림: 화면에서 가장 주목성이 높은 색으로 디자인한다.
- 스피너 로딩: 진척도를 알 수 없기 때문에 4초 이상 로딩이 예상된다면 스피너 로딩은 피하는 게 좋다.
- 아코디언: 전달할 내용이 많을 때 폴더 위계 형태를 띄는 구조이며, 사용자의 편의를 위해 하나를 미리 열어 두는 경우도 있다.
- 모달: 집중력을 높이기 위해 배경과 구분되도록 배경의 명도를 확실히 조정하는 것이 좋다.
- 토스트 팝업: 팝업을 제외한 영역을 제어할 수 있다.
- 빈 화면: 데이터가 없을 때 띄우는 화면
- 코치 마크: 기능을 미리 알려주는 인터페이스로, 인터페이스가 낯설 때만 사용하는 것이 좋으며 설명이 필요 없을 정도로 간단한 앱에서는 지양한다.
디자인의 종류
- 스큐어모픽 디자인: 사물을 현실적으로 재현.
- 플랫 디자인: 평평한 형태로 디자인.
- 머티리얼 디자인: 플랫 디자인에 현실적 요소를 더한 디자인.
촉각적인 UI
UI가 촉각적이라는 것은 만지고 싶은 욕구가 드는 것을 말하는데, 이는 어포던스를 높게 설정할 수 있다. 모두가 어포던스가 높거나, 다른 부분에 더 시선이 가는 경우는 예측 가능성을 떨어뜨려, 위계질서가 약해질 수 있고 멘탈 모델에 영향을 미칠 수 있다.
2장, 해상도 이해하기
해상도는 화질을 가리키는 말로, 스크린의 선명도를 뜻한다. 해상도는 픽셀(Pixel. Picture Element)의 수를 표현한 수치이다.
계단 현상(Aliasing)
픽셀이 정해진 이미지의 크기를 늘린다면, 픽셀 수는 그대로인 상태에서 크기만 커지기 때문에 가장자리가 거칠어지는 현상
Anti-Aliasing
Aliasing 현상을 최소화하는 기술
Bitmap
포토샵이나 페인터 같은 그래픽 프로그램으로 제작할 수 있다. BMF, GIF, JPG, PNG 등의 확장자를 가진다.
Vector
일러스트레이터, 스케치 같은 프로그램으로 제작할 수 있다. AI, BPS, SVG 등의 확장자를 가지며, 수학적 연산으로 선분과 면을 만들기 때문에 확대해도 깨지지 않으며 크기를 키워도 용량이 변하지 않는다는 특성이 있다. 크기 변화가 자유롭고 이미지 손실이 없어야 하는 로고, 캐릭터 등에 많이 활용된다.
화소
화소 = 픽셀 동의어다. 1920x1080 해상도를 계산하면, 약 200만 개의 픽셀이 나오는데, 이를 200만 화소라고 표현한다. 마케팅적 접근이기도 하다.
Breakpoints
보편적인 해상도를 파악하기 위해 스탯카운터라는 웹 트래픽 분석 사이트를 이용하기도 한다. 화면을 설계할 때에는 보편적인 해상도 이외에도 MZ가 대상인지, 노년층이 대상인지, 최신기기가 대상인지 등도 고려해야 한다.
픽셀 밀도
1인치에 들어가는 픽셀의 수로 밀도를 측정한 것이다. 그래서 ppi(pixel per inch)라고도 하며, 웹에서는 보통 72ppi를 기준으로 디자인 한다. 72ppi 모니터에서 디자인하고 인쇄했을 때 모니터에서 본 이미지와 인쇄물에서의 이미지가 거의 일치했기 때문이다. 그리고 72ppi보다 굳이 픽셀 밀도를 높여도 우리 눈에서는 더 선명함을 인지하지 못하기 때문이다.
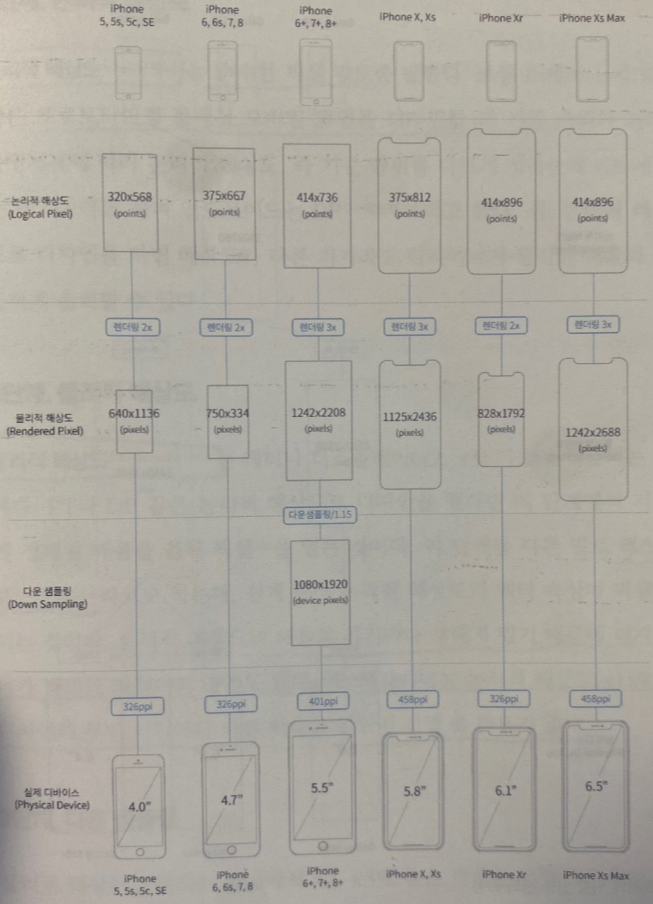
픽셀의 다양한 표현 방식
실제 우리가 디바이스에서 보는 픽셀 밀도는 논리적 해상도, 물리적 해상도 그리고 다운 샘플링이라는 단계를 거쳐 기기에 적용된다.

갤럭시는 다운 샘플링 과정이 없다.
- 논리적 해상도: 순수한 픽셀 밀도를 말한다. 프로토타이핑 툴에서 모바일 화면을 디자인할 때 기준 단위가 된다. iOS에서는 PT(Point)라고 하며 안드로이드는 Dp(Device Pixel)라고 한다. 안드로이드는 SP(Scale Independent Pixel) 개념도 존재하며, SP는 글자 설정의 폰트 크기와 관련이 있다.
- 물리적 해상도: 레티나 디스플레이 x2, x3 기술이 적용되는 단계다. PT, DP같은 논리적 해상도로 디자인을 했다면, 정해진 배율을 곱해 픽셀을 얻는 "레스터화"를 진행한다. 배율은 기기마다 정해져 있다.
- 다운 샘플링: 늘어난 픽셀을 줄여 기기에 맞는 해상도로 조절한다.
앱의 개발 방식
- 네이티브 앱: 각 운영체제에서 제공하는 강력한 기능을 활용할 수 있고, 높은 사양의 그래픽을 구현할 수 있다. 빠른 속도를 자랑한다. 사용자 기기에 저장된 사진, 카메라, 캘린더, 주소록에 접근 권한을 가질 수 있어서 고성능 게임, 카메라, GPS 등 센서를 활용한 앱 제작에 많이 활용된다.
- 모바일 웹앱: 인터넷 브라우저에서 실행되는 웹사이트다. 앱을 다운로드하지 않아도 되고, 개발 기간도 네이티브 앱에 비해 빠른 편이다. 속도가 느리고 성능이 떨어지지만, 저비용으로 사용자를 확보하거나 가설을 검증할 수 있다. 스토어에서 새로운 앱을 설치하게 하는 것보다 접근성이 높기 때문이다.
- 하이브리드 앱: HTML 방식으로 제작되나, 최종 앱 배포에 필요한 패키징(to .apk, .aab) 처리는 안드로이드, iOS에서 개발한다. 한 번 설치하면 네이티브 앱이 가지고 있는 업데이트의 번거로움이 해결되지만, 네트워크 환경에 따라 속도가 일정하지 않다는 단점이 있다. 다양한 환경에 대응할 수 있어서 대형 쇼핑몰이나 포털 사이트가 하이브리드 앱을 선호한다.
Wireframe
- 선(Wire)으로 틀(Frame)을 잡는다. 도면을 보고 구조와 용도 등을 파악할 수 있듯이 이미지만으로 웹/앱의 구조와 용도를 파악하는 것이 Wireframe의 목표다.
- 이해 관계자들이 화면의 기능과 구조 등을 대략적으로 이해할 수 있으면 성공이다.
- 내용, 구조, 흐름, 기능 등이 포함된다.
- 실무에서는 비용과 시간을 최소화하기 위해서 손그림이나 PPT를 이용한 가벼운 형식을 선호한다.
- 제작 비용이 많이 들어간 산출물로 의사결정하는 것은 비효율적이므로 제작 비용도, 소모되는 시간도 적은 와이어프레임을 바탕으로 방향성을 조율하는 것이 바람직하다.
Prototype
- Low Fidelity Prototype: 간단한 인터랙션을 테스트할 수 있는 수준의 Prototype. 화려한 모션이나 세세한 기능보다는 페이지와 페이지 사이의 상관관계를 파악하는 것이 중점이다.
- High Fidelity Prototype: 실제 출시할 서비스와 거의 유사할 정도로 대부분의 기능을 구현한 수준이다. 개발 비용을 낮추면서 높은 수준의 피드백을 얻기 위해 사용된다. 이 단계부터는 본격적인 사용성 평가가 가능하다.
HandOff
- 디자인 요소에 대한 치수를 일일이 재지 않아도, 각 영역의 크기와 간격, 픽셀, 폰트 같은 정보를 자동으로 수치화하는 기능.
Symbol
- 디자인 컴포넌트를 하나만 등록해 두면 반복해서 활용할 수 있는 기능
Figma
- 현재 가장 각광받고 있는 프로토타입 툴.
User Story
- Wireframe을 개발자에게 효과적으로 전달할 때 사용자 관점에서 이야기하는 것이 좋다. 서비스를 만들다 보면 다양한 Task가 생기는데 이를 각각 유저 스토리로 작성해 두면 개발자와 완성도 높은 커뮤니케이션을 할 수 있다. "{사용자}는 {태스크}를 수행할 수 있다." 형태로 작성된다.
3장, 살아남는 것은 잘 설계된 것이다
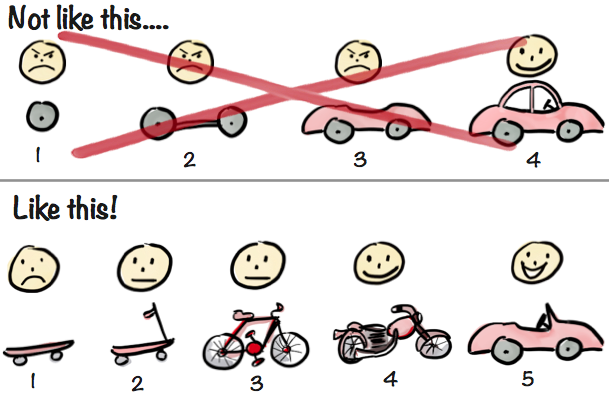
생존을 위한 전략, MVP
MVP(Minimum Viable Product) 최소 기능 제품
항상 자원이 부족한 환경에서는 아이디어를 구체화할 때 처음부터 모든 자원을 투자해 제품 또는 서비스를 완벽하게 구현한다는 것은 불가능에 가깝다. 더 많은 자원을 투자할 가치가 있는지를 빠르게 파악하는 것이 핵심이다. 시장에서 버려 진다면, 아마도 그건 사람들의 욕구를 충족하지 못했기 때문이다.

시장에 바퀴만 덩그러니 내놓아서는 시장성을 검증할 수 없다. 사람들은 방향을 조절할 수 있는 핸들을 요구할 테고 창업자는 이를 반영해 2번과 같은 제품으로 발전시킬 수 있다. 시장에서 받는 피드백을 통해 점진적으로 제품을 개선시키는 것이다. Pain Point를 중심으로 제작 → 측정 → 학습을 반복한다. 이를 피드백 루프라고 한다.
측정은 Google Analytics나 Amplitude같은 측정 툴을 통해 수치화한 정량적 데이터를 모을 수 있다. 이탈률, 전환률 같은 것들이 기록된다. 더불어 리뷰 같은 수치화할 수 없는 정성적 데이터도 수집된다.
피드백 루프를 반복하다 보면 서비스가 시장에 안착되는 순간이 있는데 이를 PMF(Product Market Fit)를 찾았다고 표현한다.
우선순위 프레임워크
4사분면 그래프에서 비교한다.
1) 가치 대비 노력
2) 긴급도 대비 중요도
경쟁사 분석
수집한 데이터가 적을 때 잘 생각해봐야 한다. 현재 시장에서 살아남은 경쟁사들은 곧 데이터이며 수많은 시행착오 끝에 도달한 결론일 것이다. 기획팀이 있다면 경쟁사 분석을 도맡아 하기도 한다. 경쟁사 분석은 아래와 같은 효과가 있다.
- 시장에서 통용되는 사용성(멘탈 모델)을 발견하기 위해
- 우리 서비스의 사용성을 개선하기 위해
- 목표를 발견하고 집중하기 위해
- 서비스가 시장 어디쯤에 있는지 파악하기 위해
- 경쟁사의 강점과 약점을 알기 위해
- 우리 제품의 장단점을 파악하기 위해
- 제품의 기능 변경 시 신뢰할 수 있는 근거를 확보하기 위해
경쟁사 모두가 보유한 기능을 우리만 보유하고 있지 않으면 경쟁력 없는 서비스로 비칠 수 있으니 이런 기능 개발은 우선순위를 높인다. 보유한 기능들을 한눈에 파악할 수 있는 기능 비교 표를 만들어 보고 직접적인 경쟁사와 잠재적인 간접 경쟁사를 구분해본다. 모든 경쟁사들이 제공하는 공통 기능이 있다면, 이는 적극적으로 개발을 고려해봐야 한다.
SWOT 분석
- Strength 강점
- Weakness 약점
- Opportunity 기회
- Threat 위협
BCG Matrix
시장 성장률과 시장 점유율을 계산하는 지표다.
- Star 별: 시장 성장률과 시장 점유율이 모두 높은 사업. 기업을 대표하는 핵심 사업일 가능성이 높다.
- Cash Cow 캐시카우: 수익성은 높지만 성장률은 낮은 사업. 별이었던 사업의 시장 성장률이 떨어지면 캐시 카우가 되기도 한다.
- Dog 개: 시장 성장률과 시장 점유율이 모두 낮은 사업. 장래성이 없어 시장에서 철수될 가능성이 높다.
- Question Mark 물음표: 시장 성장률은 높지만 시장 점유율이 낮은 사업. 경영에 따라 별이나 개가 되기도 한다.
대기업이나 다양한 기능이 있는 앱에 적용해 볼 수 있다. 금융 앱이라면 송금, 주식, 가계부 같은 기능 하나하나가 포트폴리오로 구성된다.
디자이너와 데이터
디자인 실무 시 리더의 독단적인 선택이나 감으로 디자인을 결정하지 않고 객관적인 숫자를 토대로 민주적인 의사결정을 할 수 있어야 한다.
오즈의 마법사 기법
구현되지 않은 기능을 컴퓨터가 해주는 척 진행하는 기법으로 토스나 배달의 민족에서도 진행했던 방법이다.
사업 초기의 정성적 데이터를 획득하는 방법
- IDI 심층 인터뷰
- 전문가 인터뷰
- 이해 관계자 인터뷰
- 현장 조사/관찰 조사
- FGI 포커스 그룹 인터뷰
- 전화 인터뷰
- 오즈의 마법사
- Desk Research
사용자의 선호도를 파악하는 과정, A/B 테스트
같은 콘텐츠를 2가지 버전으로 노출시켜 어떤 버전이 더 유의미한 사용자 반응을 끌어내는지 테스트하는 A/B 테스트를 진행한다. 한 번으로 그치지 않고 점점 가설을 좁혀 나가는 형태로 진행한다.
사용자의 경로를 추적하는 과정, 퍼널
서비스에 들어오는 시점부터 나가는 시점까지 주요 단계를 데이터로 분석하는 과정을 퍼널이라고 한다. 이탈률이 몰리는 구간 등을 발견하고 문제를 찾아 개선하기 위함이다. 의심이 가는 부분들을 목록으로 만들어 테스트의 우선순위를 정하는 것이 좋다. 퍼널을 바탕으로 현재 상태를 파악하면, AARRR이라는 프레임워크로 개선 전략을 구체적으로 세울 수도 있다.
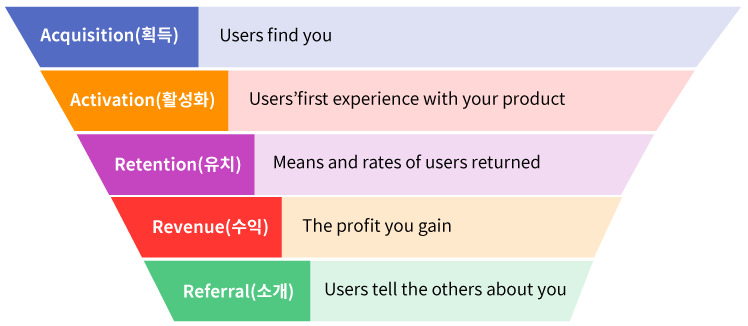
AARRR(Priate Matrix)

- Acquisition 유입: 어떻게, 얼마나 유입됐는지 파악한다. 자극적이기만 하고 내용은 없는 광고라면 유입은 될 수 있지만 다음 단계로의 진입이 어려우니 주의해야 한다. (앱 설치 수, 방문 수, 바이럴 마케팅, 유입 경로)
- Activation 활성화: 제품을 활발하게 사용하는 순간을 파악한다. 초기 스타트업일수록 활성화에 집중하는 것이 좋다. (구독수, 로그인, 회원가입)
- Retention 재방문: 재방문 고객을 관리하는 것은 상대적으로 신규 고객을 확보하는 것보다 비용이 적게 든다. 꾸준히 머물게 하는 것은 높은 고객 생애 가치(CLV)를 얻기 위함이다. 최근에는 리텐션의 가능성을 판단할 수 있는 첫 순간인 아하 모먼트에 대한 논의도 활발히 이루어지고 있다. (재방문 수)
- Revenue 수익: 실제 수익으로 이루어 지는가? 최종 결제가 일어나지 않는다면 성공한 비즈니라고 부를 수 없다. (ARPU 사용자당 평균 매출, 구매 수)
- Referral 추천: 광고보다 개인이 만드는 콘텐츠나 개인 미디어의 영향력이 커지고 있다. 콘텐츠의 신뢰성 때문인데, 앞으로 비즈니스가 점점 더 성장하기 위한 중요한 지표가 되어가고 있다. (블로그 후기, 공유 수, 추천 유입 수, 초대 쿠폰)
정육각 사례
소비자들은 고기 두께에 대한 감각이 부족하기 때문에 고기 두께 이미지를 누끼따서 올렸다.
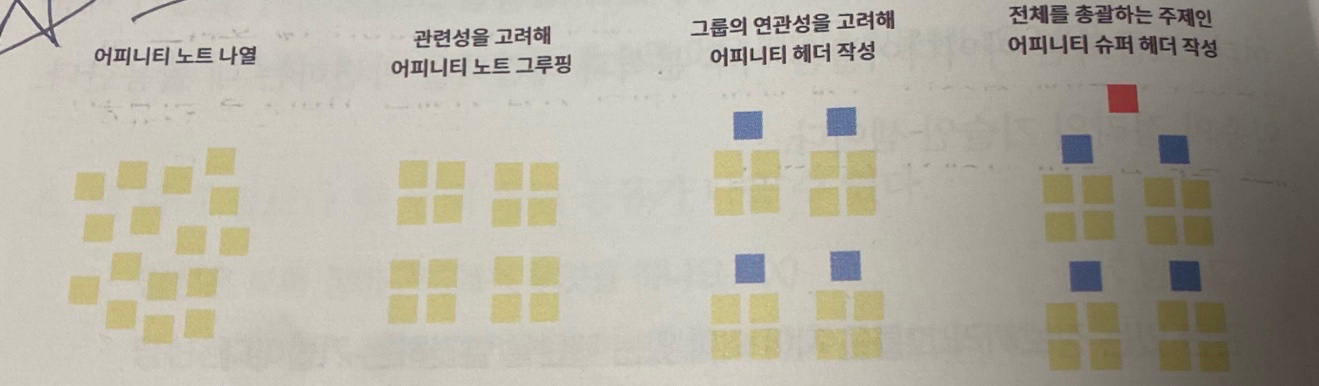
어피니티 다이어그램
데이터를 인사이트와 연결하기 위해서는 데이터를 추려내고 연결하는 과정이 필요하다. 이를 데이터 모델링이라고 하며, 대표적인 기법이 어피니티 다이어그램이다. 각종 인터뷰를 통해 얻은 데이터를 포스트잇(어피니티 노트)에 적고 관련 있는 정보들을 그루핑한다. 인터뷰 시 추측성 답변으로 돌아올 만한 질문은 하지 않고, 네, 아니오라는 답변이 돌아올 질문은 피해야 하며, 그루핑은 깊게 고민하는 것보다 직감적으로 빠르게 진행하는 게 좋다.

UX 페르소나
사용자에게서 공통으로 발견되는 행동 패턴을 묶어 만든 데이터 모델링의 한 종류다. 실무에서 이해관게자들의 추측으로 페르소나를 정의하는 경우 방법론에 그치는 경우가 많은데, 신뢰할 수 있는 데이터를 기반으로 설정해야 한다. 서비스 특성에 따라 페르소나가 2개 이상 설정되기도 한다.(고객, 셀러) 이름, 성별, 나이, 직업, 디바이스 환경, 연 수입, 사진 같은 개인정보와 선호하는 서비스들, 그리고 우리 서비스를 주로 언제, 왜 사용하는지, 그리고 니즈를 파악해본다. 잘 작성한 UX 페르소나는 서비스를 올바른 방향으로 이끌어나가는 데 중요한 역할을 한다.
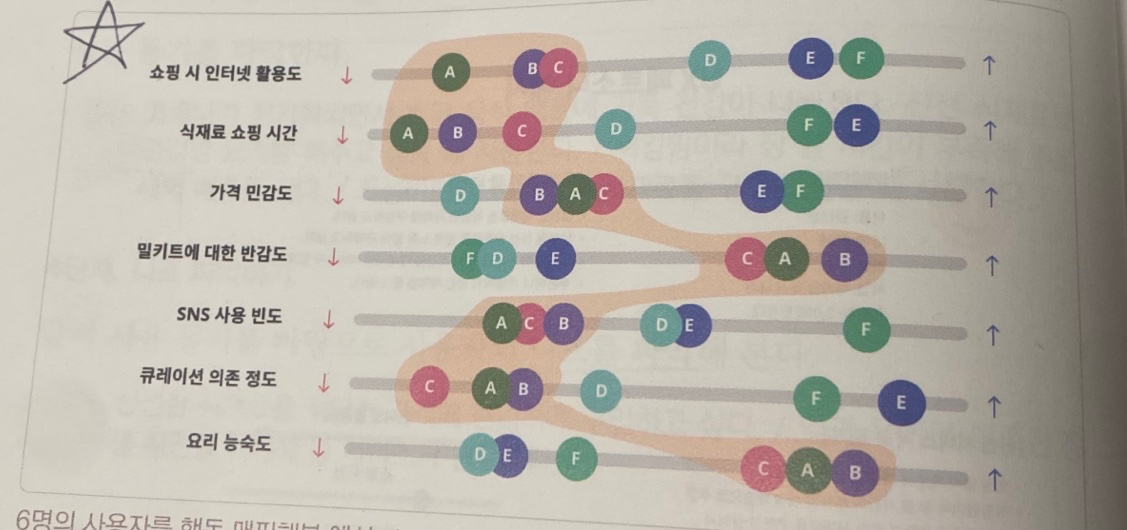
리커트 척도
가격 민감도, 인터넷 활용도, 쇼핑 시간처럼 특정 행동에 대한 빈도나 능숙함 같은 변수를 활용하면 비슷한 사용자 집단을 찾는데 유용하다. 사용자간 유사한 행동 변수를 세로로 겹쳐봄으로써 주요 행동 패턴을 도출할 수 있는데, 이를 행동 매핑이라고 한다. 아래는 리커트 척도와 행동 매핑이다. A, B, C 사용자의 행동에서 유사한 패턴을 발견할 수 있다.

5 Whys
5번의 질문을 연달아 하는 기법으로, 문제 발생의 원인을 찾기 보다 근본 원인을 추적하는 방법이다. 왜 A인가? - B 때문에. - 왜 B인가? - ...
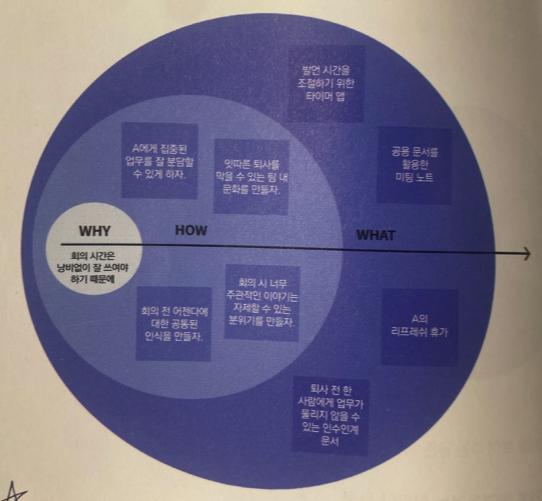
Golden Circle
Why, How, What으로 진정한 목적에 닿기 위한 기법이다. 아래는 예시다.

UX Writing / Copywriting
문구는 무엇보다 중요하다. 인터페이스와 사용자 사이의 교감을 만들고 의미 있는 행동을 이끌어 낼 수 있기 때문이다. 버튼에 있는 "장바구니 담기", "정말 이 주문을 취소하고 싶으세요?" 같은 문구를 Microcopy라고 하며, 통일성 있는 문자 체계를 구축하는 일을 UX Writing이라고 한다. 반면, Copywriting은 옥외 광고나 잡지, TV 광고의 문구 등에 사용되는 마케팅 문구다.
좋은 UX를 만드는 네 가지 법칙은 아래와 같다.
- 명확함
- 간결함
- 유용함 - 사용자가 다음에 취해야 할 행동이 무엇인지 알아야 한다.
- 일정함 - 브랜드 톤, Voice & Tone을 일정하게 유지해야 한다.
브랜드의 이미지에 따라 '~니다.'가 아닌 '~어요.'로 바꿔 마치 사람과 대화하듯 친밀함을 더하는 대화형 마이크로카피를 사용하여 사람과 대화하는 듯한 느낌을 줘보는 것도 좋으며, 이는 사용자가 다음 행동을 완수할 확률을 높이는 효과도 있다. 중요도가 높은 버튼에는 색을 넣어 사용자의 고민하는 시간을 덜어줄 수 있다.
CTA 버튼
페이지에서 가장 높은 시각적 위계를 가진다. 회원가입, 다운로드, 가입하기, 구독하기처럼 가장 중요한 행동을 이끌어내는 요소다. 수행할 일이 아닌, 사용자가 얻게될 가치에 주목해서 마이크로 카피를 작성하는 게 좋다. 이 버튼을 누르는 것이 일이 아닌 가치를 얻는 것처럼 느껴져야 하므로 문장이 조금 길어지는 것쯤은 두려워하지 않아도 된다.
사회적 증명으로 선택에 확신을 주는 방법도 있다. 많은 사람이 선택한 것을 자신도 모르게 따라가고 다수가 동의하는 쪽으로 행동하는 경향이 그렇다. "XX개의 회사가 등록했어요!" 라든지 "XX명이 넘는 사람들이 커플이 되었어요!" 라든지 말이다.
대화 상자(Dialog box)
친절하고 명확하게 대화하는 게 좋다. "취소하시겠습니까?", "취소", "확인" 이런 식의 마이크로 카피는 혼란을 야기할 수 있어서 대화형으로 명확하게 안내하는 것이 좋다. 예를 들어, "네, 이 주문을 취소할게요", "아니요. 그냥 쓸래요"가 있다.
지식의 저주(Curse of Knowledge)
자신이 아는 것을 다른 사람도 당연히 알 거라 생각하고 소통하는 것을 의미한다. 상대의 관점에서 생각하는 훈련이 필요하다. 더 익숙한 마이크로카피로 바꾸거나 툴팁을 활용하면 좋다.
404 Error Page
사용자 이탈로 이어질 확률이 큰 페이지다. 페이지 URL이 변경되었다거나 사용자가 잘못 입력했을 때 이탈로 이어진다. 404라는 전문 용어 대신 사용자에게 친숙한 "빈 페이지"라는 단어를 사용하는 게 좋다.
4장, 더 나은 비주얼 디자인을 위하여
비주얼 디자인은 우리 서비스의 가치를 명확히 전달하는데 필요하다.
Typography의 기본. 웹 폰트
웹 폰트를 지정하지 않는다면 사용자의 접속 환경에 따라 다른 폰트로 적용된다.웹 폰트의 종류는 아래와 같다.
- TTF(True Type Font): 로딩 속도가 빨라 그래픽 작업보다는 문서 작업에 주로 쓰인다.
- OTF(Open Type Font): 로딩이 느리지만 더 섬세한 작업이 가능해서, 주로 그래픽 디자인이나 인쇄에 사용한다.
- EOT(Embedded Open Type): 인터넷 익스플로러만 지원하기 때문에 맥에서는 글자가 깨져 보인다.
- WOFF(Web Open Font format): TTF나 OTF를 압축한 버전이라 용량이 가벼운 덕에 다운로드 속도가 빠르다.
- WOFF2: WOFF보다 30~50% 더 압축되어 훨씬 가볍다. 하지만 WOFF만큼 다양하게 지원하고 있지는 않다.
Typography의 7가지 공식
- 종류: 적용된 폰트의 종류가 많으면 깔끔해보이지 않는다.
- 행간: WCAG(웹 콘텐츠 접근성 가이드)에서는 글자 크기 * 1.5가 보기 편한 행간이라고 제안한다. 실무에서는 주로 1.5~1.75를 곱한다.
- 자간: 폰트가 클수록 자간을 좁히고 폰트가 작을 수록 자간을 넓힌다. Google의 Material design guide에서는 Roboto Font의 크기와 굵기에 맞는 자간 값으로 H1에는 -1.5% Body에는 0.5%를 제안한다. 이렇게 폰트마다 적정 자간값이 존재한다. 인쇄물에서는 커닝이라고 해서 미세한 간격을 눈으로 직접 조절해서 최적의 가독성을 찾는 기법도 존재한다.
- 줄당 글자수: 짧은 문단에는 줄당 20~40자, 긴 문단에는 줄당 40~60자를 제안한다. 가급적 60자를 넘지 않는 것이 좋다.
- 배경색: 배경색과 글자색은 충분히 구별되는 것이 좋다. W3C는 제목과 배경의 명암비는 3:1, 본문은 4.5:1 이상을 권장한다. 명암비를 정확하게 확인하려면
Contrast-finder(app.contrast-finder.org)와 같은 웹사이트를 이용해 명암비를 측정하는 방법도 있다. - 계층 구조: 사용자가 십게 파악할 수 있도록 위계를 부여한다. 크기, 두께, 색 등으로 제목, 본문, 서브텍스트를 이용한다.
- 성격에 맞는 폰트: 10대가 타겟인 서비스에서 명조나 선이 곧은 폰트로만 화면을 디자인하면 자칫 고루한 느낌을 줄 수 있다.
시각적 위계를 만드는 5가지 강조법
시각적 위계(Visual Hierarchy)란 각 요소에 다른 중요도를 부여하는 것이다.
- 크기를 이용한 강조
- 색을 이용한 강조(색 대비가 큰 요소가 많은 게 좋다.)
- 질감을 이용한 강조(잘 사용하지 않는다. 관습에서 벗어나면 멘탈 모델 부조화를 일으키니 주의해야 한다.)
- 공간감을 이용한 강조(깊이감이나 입체감 원근감 등)
- 형태를 이용한 강조(심리학에서 폰 레스토프 효과라고 한다. 비슷한 사물이 여러 개가 있을 때 다른 사물과 유독 다른 한 가지만 강렬하게 기억하기 마련이다.)
컬러와 UI 디자인
- 기능을 위한 색상: 시스템 아이콘, 헤드라인 제목, 정보의 위계, 마케팅적 요소(New, Sale, ...), 링크 유도
- 정서를 위한 색상: 스플래시 스크린, 히어로 이미지, 로고 색상, 브랜드 아이콘
브랜드 컬러
특정 브랜드를 떠올렸을 때 자연스럽게 연상되는 색상이다. 시간과 함께 형성된 브랜드 컬러는 정량화할 수 없는 기업의 고유 자산이 된다.
스플래시 화면(Splash Screen)
앱 구동시 1~2초 정도의 로딩 시간 동안 BI(Brand Identity)를 드러내는 로고 또는 이미지 화면이다. 너무 길게 제작하면 이탈의 원인이 되므로 주의하는 편이 좋다.
톤온톤 배색
톤을 겹친다는 의미로 같은 색상 계열에서 톤의 차이로만 색을 구성하는 것을 가리킨다. 동일 색상 계열에서 채도가 다른 색상을 매치함으로써 통일감 있고 차분한 느낌을 줄 수 있다.
어포던스(Affordance)
사용자로 하여금 행동을 유도한다는 뜻. 행동유도성이다. 앱의 알림도 붉은색을 활용한 대표적인 색상 어포던스 중 하나다.
시스템 컬러
브랜드 컬러와 독립적인 컬러다. 시스템 컬러의 예는 아래와 같다.
Check = Green, Warning = Yellow, Failed = Red, Information = Blue
그리드 시스템(Grid System)
화면을 구상하기 전 가상의 격자선 위에 시각 요소들을 배치하고 정렬해 일관성을 주는 것이다. 그리드 시스템은 사용자에게 보이지 않는 질서를 만들어주며, 디자이너와 개발자의 약속이기도 하다. 그리드 시스템의 특성은 아래와 같다.
- Column, Gutter, Margin 이라는 3가지 요소로 이루어져 있다.
- 보통 12 Column Grid System을 선호한다. 2, 3, 4, 6으로 나눌 수 있기 때문이다.
- 모바일은 가로 기준 360dp에서 4 Columns를 추천한다.
- 모바일은 가로 기준 360dp에서 gutter값 16dp를 추천한다.
- 모바일은 360dp 기준으로 양 옆 최소 16dp를 추천한다.
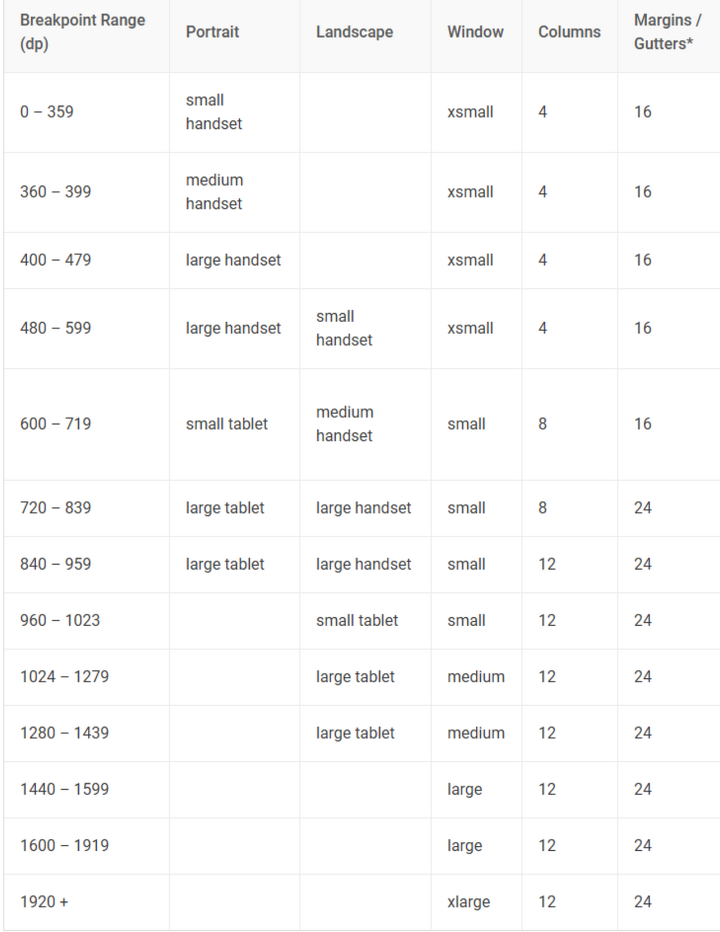
아래는 해상도에 따른 브레이크 포인트 범위와 적정 디바이스, 그리드 시스템을 나타낸 표다.

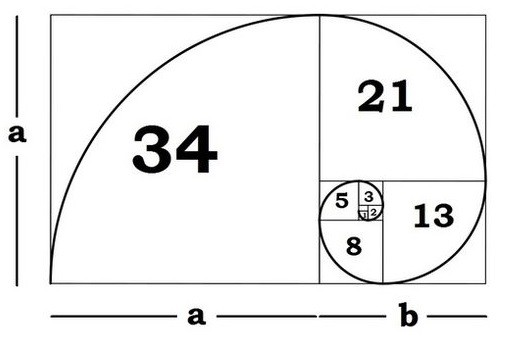
피보나치 수열과 시각적 질서
피보나치 나선은 황금비 1:1.618을 품고 있다.

웹디자인 시 본문에 사용하는 폰트 크기는 12px~16px 정도이며 잘 읽을 수 있는 폰트 크기는 최소 13px 정도를 권장한다. 피보나치 수열의 숫자를 이용하면 타이포그래피의 시각적 위계 설정에 도움이 된다. 애플의 로고와 홈페이지는 대부분 피보나치로 이루어져 있다.
아이콘
아이콘을 디자인할 땐 명확성을 최우선으로 두는 것이 좋다. 메타포 또한 연관성이 높아야 하며, 직관성을 잃으면 사용자가 고민하는 시간이 늘어나고 그만큼 서비스를 떠날 확률이 높아진다. 아이콘의 불필요한 디테일은 오히려 사용자 고민 시간을 늘린다.
아이콘을 만들 때 간과하기 쉬운 것 중 하나가 시각 보정이다. 실제 디자인에는 문제가 없지만 한쪽으로 기울어 보이거나 좁아 보이는 착시 현상을 뜻한다. 
5장, 목표 달성의 심리학
인간이 하루 동안 내리는 의사결정 과정을 들여다보면 80~90% 정도를 본능이나 직관의 영역인 R-영역이 맡는다.
(사용자를) 생각하게 하지 마
스티브 크룩의 책 "(사용자를) 생각하게 하지 마"에서, 웹사이트는 읽는 것이 아니라 훑는 것이라고 표현한다. 도입부만 읽고 판단을 하거나, 제목만 보고 공유하는 것들의 연속이라는 말이다. 사용자 대부분의 의사결정은 직관의 영역에 있는 파충류의 뇌가 담당하는 것이다. 우리가 사용성을 설계할 때 직관성을 최우선으로 해야 하는 이유이기도 하다.
제시하는 정보량을 최소화하고 묶을 수 있는 정보들은 묶어 주는 것이 좋고, 선택지가 줄면 줄수록 사용자의 수행 능력은 비약적으로 상승한다는 사실을 잊으면 안 된다.
입력이 잘못 되었으면, 텍스트 필드 아래 잘못 입력한 정보를 빨간색으로 곧장 노출시키고, 사용자가 고민 없이 실수를 바로잡을 수 있도록 한다. 또한 검색창을 활성화했을 때 사용자의 행동을 유도할 수 있는 장치가 전혀 없는 경우를 콜드 스타트 문제가 발생했다고 하는데, 이는 높은 사용자 이탈로 연결되기 때문에 추천 검색어를 삽입하면 좋다.
휴리스틱을 활용한 서비스 사용성 평가
휴리스틱은 어림짐작 또는 대충 내린 결정이라는 뜻이다. 사용자가 휴리스틱만을 통해 전체 서비스를 이해하는 데 어려움이 없게 해야 한다.
- 대표성 휴리스틱: 일부만으로 전체를 판단하는 것.
- 가용성 휴리스틱: 자신의 경험, 기억에 의존해 무언가를 더 과장되게 판단하는 것.
아래는 휴리스틱 평가 10가지 문항이다.
- 사용자에게 진행 사항을 알려줘야 한다.
- 전문 용어는 줄이고 친숙한 단어를 사용해야 한다.
- 사용자가 실수를 한다고 가정해야 한다.
- 페이지마다 UI 문구나 인터랙션 등이 달라선 안 된다. 디자인 시스템 같은 기준이 필요하다.
- 사용자의 실수로 원치 않는 결과가 나올 수 있다면 사용자가 즉각 인지할 수 있는 장치가 마련되어야 한다.(업로드 중 페이지 이탈 경고 등)
- 기능을 익힐 필요 없이 직관적으로 이해할 수 있어야 한다.
- 숙련 사용자를 배려해 효율성 높은 고급 기능을 마련해야 한다.
- 지향하는 가치와 관계 없는 디자인 요소는 모두 배제해야 한다. 심미적이고 미니멀해야 한다.
- 에러 문구는 쉽고 명확하게 표현해야 하고 해결책을 빠르게 제공해야 한다.
- 사용자가 문제에 직면했을 때 기능에 대한 설명을 쉽고 빠르게 찾아볼 수 있어야 한다.
도파민과 동기부여
매번 알림이 울릴 때마다 확인해야 할 것 같은 기대감은 알림이 어떤 정보인지 모른다는 불확실성에 있다. 뇌가 가장 사랑하는 랜덤한 보상이기 때문이다. 원숭이에게 벨 소리를 들려주고 달콤한 주스를 주는 것을 반복하면 주스를 마실 때 보다 벨 소리를 들었을 때 원숭이의 도파민 수치가 훨씬 높게 나온다. 더 흥미로운 것은 벨 소리가 2번 울리고 1번 꼴로 주스를 줄 때라는 것이다. 도파민은 보상 뿐 아니라 동기부여를 위한 물질의 역할을 한다. 어쩌면 인간은 페이지의 정보보다 검색 후 '링크'가 주는 연결 그 자체에 만족감을 느낄지도 모른다.
틴더의 사용자 경험은 무한성을 토대로 설계되었고, 스와이프를 멈추기 쉽지 않은 이유는 스와이프를 그만뒀을 때 혹시나 만날 수 있을지도 모를 인연에 대한 기대 심리도 한몫한다. 나만 소외되는 것에 대해 두려움을 갖는 심리를 포모(FOMO, Fear Of Missing Out)라고 한다.
구매 유도를 위한 심리학
인간은 손실 회피 편향이 있기 때문에, 같은 금액이라도 수익이 증가할 때보다 손실할 때 상실감을 훨씬 크게 느낀다. 그리고 같은 내용이라도 어떻게 전달하느냐에 따라 이득처럼 느끼기도, 손실처럼 느끼기도 한다. 이러한 차이는 생각의 틀과 관련이 있다. 1% 지방 요거트와 99% 무지방 요거트는 긍정적 프레이밍 효과를 극대화 시켜, 소비자가 완전히 다르게 느낀다.
만족감을 주는 앵커링 효과(Anchoring Effect)
기준점 효과라고도 불리는 닻내리기 효과다. 가격을 높여서 기준점인 원가를 적고, 할인 가격을 따로 제시하여 '현명한 소비를 했다'는 심리적 만족감을 주는 효과다.선택을 강제하는 미끼 효과
팝콘의 가격이 Small - 3,000원, Medium - 6,000원, Large - 7,000원이라면 스몰은 양이 적을 것 같고, 미디엄을 선택하자니 라지와 용량 차이는 많이 나는 데 반해 가격 차이는 1천 원 정도에 불과하다. 미디엄을 할 바에 좀 남더라도 라지를 선택하는 게 이득일 것 같다. 이미 소비자는 라지를 구매하도록 정해져 있다. 미디엄은 라지가 매력적으로 보이게 하는 심리적 징검다리 역할을 하는 셈이다.리텐션을 올리는 부여된 진행 효과
두 그룹을 나누어서 하나의 그룹에만 도장 1개가 아닌, 2개가 미리 찍혀 있는 쿠폰을 준다면, 1개만 찍어준 그룹보다 꽉 채울 확률이 82%나 높게 측정되었다. 이를 부여된 진행 효과라고 한다.
디자이너가 알아 두면 좋은 8가지 심리 법칙
- 제이콥의 법칙(Jakob's Law): 사용자가 다른 서비스를 경험하면서 누적된 UX를 바탕으로 새로운 서비스도 이해하려고 하는 특성
- 피츠의 법칙(Fitts's Law): 무엇을 획득하는 데 드는 시간은 대상의 크기와 위치한 거리에 따라 달라진다. CTA 버튼을 엄지손가락이 닿지 않는 위치에 디자인하는 실수 등을 저지르면 안 된다는 말이다.
- 힉의 법칙(Hick's Law): 주어진 선택지의 수에 따라 의사결정 시간이 정해진다. 비례해서 서서히 올라가는 게 아니라 배로 올라간다.
- 밀러의 법칙(Miller's Law): 즉각적으로 대답할 수 있는 기억의 최대 개수. 인터페이스 설계시 그루핑이 중요한 이유이기도 하다.
+8210xxxxxxxx말고(+82)10-xxxx-xxxx로 그루핑한다. - 폰 레스토프 효과(Von Restorff Effect): 여러 개의 사물 가운데 모양이나 특성이 다른 사물 하나를 가장 쉽게 기억할 가능성이 크다는 개념이다. 고립 효과라고도 불리우며, CTA 버튼이나 회원가입 버튼같이 가장 중요한 요소에 자주 사용하는 개념이다.
- 자이가르닉 효과(Zeigarnik Effect): 사람은 완료되지 않았거나 중단된 상황을 완료된 상황보다 더 오랫동안 기억한다. 작업이 완료되지 않은 부분을 시각적으로 표시해 주는 것이 좋다.
- 서열 위치 효과(Serial-Position Effect): 처음(초두 효과)과 끝(최신 효과) 부분만 기억하고 가운데는 잘 기억하지 못하는 현상.
- 심미적 사용성 효과(Aesthetic-Usability Effect): 미적으로 뛰어난 경우 사용하기 편하고 간단할 것이라고 생각한다. UI는 UX의 하나다.
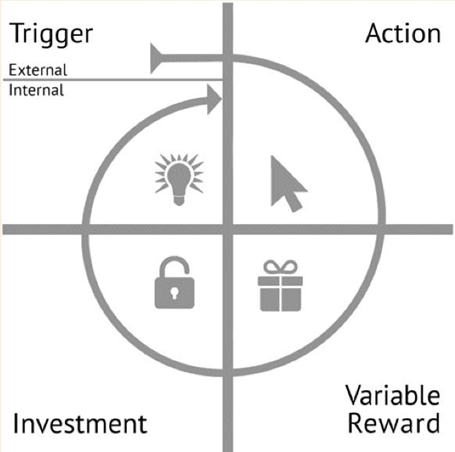
사용자의 습관을 형성하는 방법
훅 모델(Hook Model)을 통해서 소비자가 반복적으로 행동하도록 유도할 수 있다. 훅 모델의 핵심은 중독성에 있으며, 쾌락은 빠르게 '기억' 영역으로 넘어가버리고, 한 번 형성된 기억(습관)은 제거하기가 어려워 진다.

- 계기(Trigger): 행복한, 불안한, 따분한 등의 원초적 욕구에 가까운 내적 계기, 외부의 어떤 자극이 계기가 되는 외적 계기가 있다. 과거에 특정한 내적 계기(배고픔)를 훌륭하게 해결해 준 서비스가 있다면 다음부터 배고픈 감정이 들 때마다 특정 서비스를 찾는 것처럼 말이다. CTA로 이를 건드릴 수 있다.
- 행동(Action):
행동 = 동기 x 능력 x 자극히트맵이 유독 낮은 페이지가 있다면 해당 페이지가 어렵게 설계되어 있지 않은지 의심할 수 있다. 사람인에 이력서를 쓰고 잡코리아에 같은 이력서를 쓴다거나 페이스북에 올린 글을 인스타그램에 올리는 경우는 공유 기능을 통해 수행의 부담을 대폭 낮출 수 있다. - 보상(Reward): 사용자의 행동을 유도하려면 행동에 대한 충분한 보상이 필수다. 이는 가변적 보상이어야 호기심이 극대화된다. 뇌의 보상회로를 자극시킬 수 있는 당겼다 새로고침은 슬롯머신의 메커니즘과 거의 유사하다. 롤플레잉 게임에서 잠겨 있는 아이템을 해제하면 아이템 기능이 랜덤하게 나오는 경우가 있는데 이 역시 간헐적 보상을 바탕으로 설계한 UX이다.
- 투자(Investment): 사용자가 서비스에 시간을 투자해 콘텐츠(UGC)를 만들기 시작하는 단계에 이른다.
6장, 가장 현실적인 브랜딩
브랜딩은 남들과 우리 브랜드가 차별화되기 위한 가장 확실한 수단이며 서비스의 생존과도 매우 깊은 연관이 있다.
페르소나 매니지먼트(Persona Management)
브랜딩이라고도 부른다. 브랜드는 고유한 성격을 만드는 데에 시각적인 면과 언어적인 면이 동시에 필요하다. 그래서 브랜드 의인화를 시켜야 하고, 여기서 페르소나 매니지먼트가 필요하게 된다. 추측이 아닌, 신뢰할 수 있는 데이터를 기반으로 브랜드를 대변할 수 있는 사람을 만들어 낸다.
핵심 가치
실천 가능한 핵심 가치를 선정하는 것이 현실적인 브랜딩을 위한 첫 걸음이다. '혁신적인'이라는 단어는 지향점은 될지언정 핵심 가치는 될 수 없으므로 핵심 가치는 실제로 지키기 위해 매일 노력할 수 있는 것이어야 한다. 키워드를 많이 선정하는 것 역시 피하는 것이 좋다. 실천력을 떨어뜨리기 때문에 키워드는 가급적 3개를 넘지 않는 것이 좋다. 브랜드의 미션이나 타겟은 시대 흐름에 따라 바뀔 수 있지만 핵심 가치는 유지해야 한다.
비전과 미션
비전이라는 큰 목적을 달성하기 위한 작고 구체적인 액션 플랜들이 바로 미션이다. 아래는 AriBnB의 예시다.
- Airbnb Vision:
- Belong Anywhere(낯선 도시에서 우리 집을 만나다)
- Airbnb Mission
- 어디에나 머무를 집이 있는 세상을 만든다.
- 지역 커뮤니티를 활성화한다.
- 멋진 호스트들을 섭외해 많은 권한을 부여한다.
브랜드 의인화
이번 광고가 XXX와 어울릴까?, XXX라면 이 상황에서 어떻게 말할까?, XXX는 파란색 보다는 빨간색이 잘 어울릴 것 같아. 라는식으로 접근할 수 있으니 브랜드를 지탱하는 주요 성격들은 매뉴얼화하는 것이 좋다.
Branch Identity
브랜드 대표 컬러, 슬로건, 개성 있는 폰트 등 다양한 시각 요소가 유기적 관계를 이루는 과정에서 브랜드 아이덴티티가 형성된다. 시각적 요소의 도움 없이는 불가능하며 로고, 컬러, 사진, 태그라인, 타이포그래피, 일러스트레이션 등이 있다. 브랜드의 성격을 잘 반영하는 톤 앤 매너가 특히 중요하다. 브랜드 고유한 성격을 유지하기 위해 이미지의 색감, 분위기, 표현법 등을 관리해야 한다는 말이다.
브랜딩에 사용하는 폰트는 가독성과 정보 전달을 위한 본문 폰트와는 성격이 다르다.
Triple Media Strategy
- Paid Media: 비용을 지불하고 사용하는 미디어. (TV, 신문, 배너, 유튜브, 페이스북, ...)
- Owned Media: 기업이 소유하고 운영하는 미디어. (브랜드 SNS 계정, 자사 홈페이지, 앱, ...) 브랜드를 대변하는 공식성 탓에 한번 신뢰를 잃으면 이미지 회복이 힘들다. SEO, ASO를 염두에 두는 것이 좋다.
- Earned Media:타인이 말하는 우리 브랜드. (SNS 댓글, 리뷰, 보도 기사, 게시판 후기, ...)
효율적으로 채널들을 믹스해서 광고하면 좋다. 예산에 따라 조합하고 집행 순서를 조율한다. 처음부터 '구매 전환'이라는 목표를 설정하고 진행하는 것은 바람직하지 않으며, 신규 브랜드라면 노출과 신규 유저 획득에 집중하는 편이 유리하다.
Shake Shack Burger Branding 사례
매장이 오픈한다는 사실을 알리기 위해서 공사 현장을 가리는 가벽, 호딩을 활용해서 인스타 사진 감성으로 꾸몄다.
정육각 Branding 사례
입사 후 자사 상품을 매일 주문하고 소비해보며 이 브랜드가 내건 가치가 실제로 소비자에게도 전달이 되는지를 확인해서 분석해보고, 한자 특유의 정통적인 느낌을 제거하고 폰트를 바꿨다. 브랜딩에서 가장 중요하게 생각한 것은 로고에서 파생한 시각 요소를 소비자들의 온오프라인 경험과 연결하는 것이라고 생각하고 작업을 진행했다. 로고를 프린트해 가위로 잘라 겹쳐 보고, 이리저리 방향을 틀어 보기도 하면서 여러 개의 로고를 일렬로 배치해 45도씩 돌려 보기도 하면서 인사이트를 찾았다.
7장, 디자인과 윤리
윤리 문제는 오랫동안 쌓아온 신뢰를 한 순간에 무너뜨릴 수 있다.
도덕과 윤리의 차이
- 도덕: 사회적이다. 정당하거나 옳은 것에 대한 공동체의 평가.
- 윤리: 개인적이다. 상대적으로 선하거나 악한 것에 대한 개별적인 평가.
윤리 이슈
페이스북의 좋아요, 무한 스크롤은 인류에 끼치는 중독성은 상상이상으로 대단했다. 해당 기능을 만든 사람도 중독성에 경각심을 느껴 디지털 웰빙 캠페인에 주력중이다. 과거에는 주로 국가 차원에서 사람들의 일상 경험을 설계했다면, 지금은 극소수 디자이너와 엔지니어들의 손에서 막대한 영향력을 가진 디지털 프로덕트가 설계된다. 예를들어 많은 팔로워를 거느린 인플루언서들의 피드를 보다 보면 현실과 환상의 구별이 모호해지기 십상인데 이 팔로워/팔로잉의 허상 지표 때문에 인스타그램의 시각적 우선순위를 낮추기 위해 숫자보다는 사람을 더 강조하도록 변경하는 등 다양한 시도를 했다.
한 번은 이런 적도 있었다. 페이스북에 미얀마의 이슬람 계열 소수민족인 로힝야족에 대한 부정적인 내용을 가진 가짜 뉴스가 돌기 시작했는데, 알고리즘 때문에 미얀마 전체에 빠르게 전파되었고, 이는 65만 명의 난민이 발생하고 집단 성폭행, 수천 명의 사상자가 나오는 끔찍한 결말을 맞이했다. 페이스북은 이 사건으로 세계적인 질타를 받았고, 가짜 뉴스 필터링을 위해 막대한 비용을 들이고 있다.
에코 챔버
알고리즘에 의해 비슷한 성향의 글만 보고 비슷한 성향의 사람들과 이야기 하다 보면 본인이 아는 것만을 진실처럼 느끼는 경향이 커진다. 이렇듯 알고리즘은 양극화와 분열을 강화하는 속성이 있는데 이걸 에코 챔버라고 한다. 쿠키를 지우거나, 반대 성향의 글을 좋아요 하거나, 피드를 최신순으로 변경하는 등의 간단한 해결법이 존재한다.
다크 넛지
의도적으로 사용자에게 악영향을 미치게끔 고안된 UX 패턴이다. 넛지는 팔꿈치로 툭툭 쳐서 행동을 유도하는 것을 뜻하는데, 다크 넛지는 사용자에게 안 좋은 쪽으로 유도하는 것이다. 그래서 넛지 사용시 고려할 3원칙도 존재한다.
- 모든 넛지는 투명해야 하고 절대 상대방을 오도해서는 안 된다.
- 넛지 도중에 사용자가 참여하고 싶지 않다면 쉽게 빠져나올 수 있어야 한다.
- 넛지로 유도한 행동이 사람들의 삶을 더 낫게 만든다는 충분한 근거가 있어야 한다.
이를 어긴 다크 넛지는 아래와 같다.
- 한 음원 사이트에서 할인 행사 후 이용권이 자동 결제로 넘어가는 부분을 기업이 의도적으로 감춘다.
- 광고한 가격에 비해 터무니없이 높게 가격이 책정된다.
- 회원가입은 모바일로 가능하지만 탈퇴는 PC로만 가능하다.
- 위장 광고. 콘텐츠인 척 콘텐츠 사이에 위장한 광고다.
- 사용자의 의도와 다른 결과가 나타나는 윈도우 업데이트(X를 눌렀는데 업데이트).
- 설계자가 의도한 버튼을 누르지 않으면 바보가 되는 경우(저는 전액 다 내는 걸 선호해요 버튼 등)
- 약관을 엄청 복잡하게 만들어서 그냥 '네'를 클릭하도록 유도하는 저커링.
- 서비스에 가입하긴 쉽지만, 탈퇴는 복잡하게 되어 있는 로치 모델
- 사용자를 혼란스럽게 하려는 의도로 작성된 UX 라이팅(취소하시겠습니까? 취소 or 확인)
이 경우 자발적이지 않은 데다 단발성으로 끝날 확률이 높다. 이는 좋은 사용자 경험을 설계했다고 볼 수 없으며 멀리 봤을 때 서비스에 악영향을 미칠 가능성이 높다.
도구와 중독적인 인터페이스
도구는 우리가 어떻게 사용하느냐에 따라 다르게 쓰인다. 이전에는 일방적으로 우리가 사용하는 형태를 도구라고 칭했지만, 이제는 알림이 울리면 우리가 반응하게 된다. 도구가 먼저 우리에게 말을 거는 양방향 서비스다. 그래서 메시지 알림 때문에 생활에 불편을 겪는 사람들 때문에 30분 알림 받지 않기, 현재 상태 설정 등의 기능이 생겨 나기도 했다.
- 알림이나 메세지가 누구일지 모른다는 가변적 보상과 사회적 고립(FOMO. Fear Of Missing Out) 때문에 중독적으로 UI에 빠져 적잖은 시간을 인스타그램에 보낸다. 중독적인 인터페이스의 목표는 이탈을 줄여 사용자로 하여금 더 많은 콘텐츠를 소비하게 하는 데 있다.
- 당겨서 새로고침 시에도 다음에 나올 글이 어떤 글일지 몰라서, 혹시 내가 놓치는 글이 있을지 몰라서 더 보게 된다.(FOMO도 같은 방식)
- 무한 스크롤이나 다음 영상 자동 재생 기능 처럼 정지 신호가 부재한 기능들은 더 행동하게 된다. 두 그룹을 상대로 테스트를 해봤는데 음식이 "무제한"이라면 더 먹게 되는 결과가 있기도 했다.
때로는 단기적인 목표를 위해 원치 않는 방향으로 인터페이스를 설계하는 경우가 있을 수 있지만, 궁극적인 목표는 더 나은 사용자 경험을 만드는 데 있다는 것을 잊어서는 안 된다. 이를 확인할 수 있는 게임 "저지먼트 콜"도 존재하며, 이는 마이크로소프트 홈페이지에서 다운받을 수 있다.
사회적 승인
다른 사람의 행동이 개인의 의사 결정에 영향을 미치는 현상을 말한다. 타인이 보는 앞에서 사회적으로 바람직하지 않은 행동을 취하기 쉽지 않은 이유와 같으며, 내 의견이 다른 사람의 동의를 얻지 못하면 쉽게 철회하는 모습에서도 발견할 수 있는데, 이때 소수라도 동의하는 사람이 있다면 상황은 이내 달라진다.(XX명이 ~에 참여했어요!)
소통
말하기 보다는 듣기를 많이 하는 것이 좋다. 상대방이 주도하고 있다고 느끼게 하고 나는 말실수가 줄어들며, 대화 중 생기는 정적이나 공백은 생각할 시간을 가질 수 있다.
엘리베이터 피치도 생각해야 한다. 투자사와 사업가 뿐 아니라, 디자이너와 결정권자 또는 팀원 사이에도 필요하다. 사람은 대화를 시작하면 보통 15초 정도만 집중한다고 한다. 15초 안에 목적이나 결론부터 말해서 주목을 끄는 것이 좋으며, 때로는 여러 마디의 말 보다 한 장의 강렬한 이미지를 활용하는 것도 주목도를 높이는 데 효과적이다.
대화시 애매한 태도는 더 큰 문제를 일으킬 수 있으니 반대 의견과 내가 얻고 싶은 것을 확실히 할 필요가 있다. 종종 타인의 자존감을 떨어뜨리는 화법을 구사하는 사람과 마주치곤 하는데 그런 사람과는 오래 이야기하고 싶지 않을 것이므로 반대 의견 보다는 배려 없이 전달된 정보는 삼가는 것이 좋다. 옳은 말을 어떻게 전달하느냐가 관건이다. 협업을 하다 보면 누군가 실수를 해 일을 그르치는 경우가 있는데, 이 경우 부정적 감정이 담긴 지적을 하거나 원색적으로 책임을 묻게 되면 상대방과 애써 쌓아 온 유대감이 와르르 무너지기 때문에 "어제 클라이언트에게 보낸 메일에서 중요한 내용 하나가 누락된 것 같아요. 저에게 항의 메일이 들어왔는데, 클라이언트가 실망한 것 같아요. 앞으로 한 번 더 체크 해주세요!" 식으로 말하는 게 좋다.
원하는 목적지에 닿기 위해서는 상대를 설득할 줄 아는 것도 중요하다.
