💡 알고리즘 구현문제로 분류했다.
문제 🛫
달팽이 만들기
정사각형의 달팽이 모양의 2차원 배열을 그려주는 프로그램을 구현하시오.
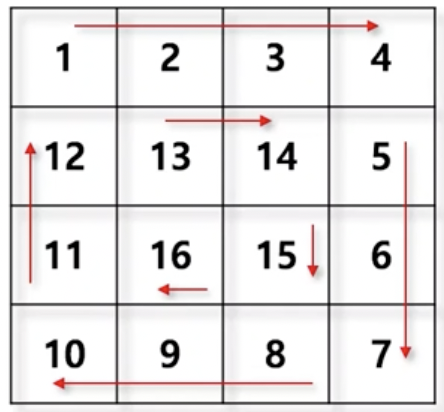
입력한 값 크기의 정사각형으로, 아래 그림처럼 시계방향으로 돌면서 숫자를 채워 2차원 배열을 반환한다.
example (input 4) :

TestCase
Input
3
5
6
Output
#1 [1, 2, 3][8, 9, 4]
[7, 6, 5]
#2 [1, 2, 3, 4, 5][16,17,18,19,6]
[15,24,25,20,7][14,23,22,21,8]
[13,12,11,10,9]
분석
배열이 순회하면서 값을 넣어주는 반복문이 달라져야하는 문제이다.
반복문의 패턴을 잘 고려해서 구현해야한다.
먼저 입력값 num(길이) x num의 2차원 배열이 생성이 되어야하고, 한번 배열 삽입 방향이 달라질 때 마다 길이를 1줄여줘야한다.
필요한 구현 내용은 아래와 같다.
1) num의 길이만큼 시작해서 숫자를 채운다.
2) 한줄을 채우면 num - i, 방향 전환, 2회 씩 수행한다. (ex num = 4일 때, (가로 4번) (세로 3번 가로 3번) (세로 2번 가로 2번).. 2회 )
3) 종결 조건은 length == 0
풀이 📖
Solution (For Loop)
1중 for loop 를 두개 사용한다.(2회)
// 달팽이 그리기
// Solution
function answer(num) {
// 1. 배열 초기화 (자바스크립트에서는 배열 초기화를 이렇게 구현해야한다.)
let result = new Array(num);
for (let i = 0; i < num; i++) {
result[i] = new Array(num);
}
// 2. 변수 선언
let direction = 1;
let x, y, count;
x = 0;
y = 0;
count = 0;
x--; // 바로 아래 direction이 더해지기 때문에 index에 영향을 주지 않게 -1로 시작한다.(최초 수행을 위해)
// 3. 반복문 수행
while (1) {
for (let i = 0; i < num; i++) {
x += direction;
result[y][x] = ++count;
}
num--;
if (num === 0) break;
for (let j = 0; j < num; j++) {
y += direction;
result[y][x] = ++count;
}
direction *= -1; // 방향을 바꿔준다.
}
return result;
}
// TC
let input = [
3, 5, 6
]
for (let i = 0; i < input.length; i++) {
process.stdout.write(`#${i + 1} `);
console.log(answer(input[i]));
}Review 💡
단순 배열 탐색 문제였지만, 배열 공간에 대한 이해도를 높힐 수 있었다. 나중의 노드 dfs, bfs를 구현할 때 도움이 될 것이다.
