개요 🛫
이번 포스트에서는 자바스크립트의 단축 평가에 대해 공부해보자.
학습 내용 📖
단축 평가 (Short-Circuit Evaluation)
단축평가는 변수의 기본 값을 설정하거나, if문을 축약할 때 사용한다. 받아오는 API의 값을 평가할 때 사용된다.
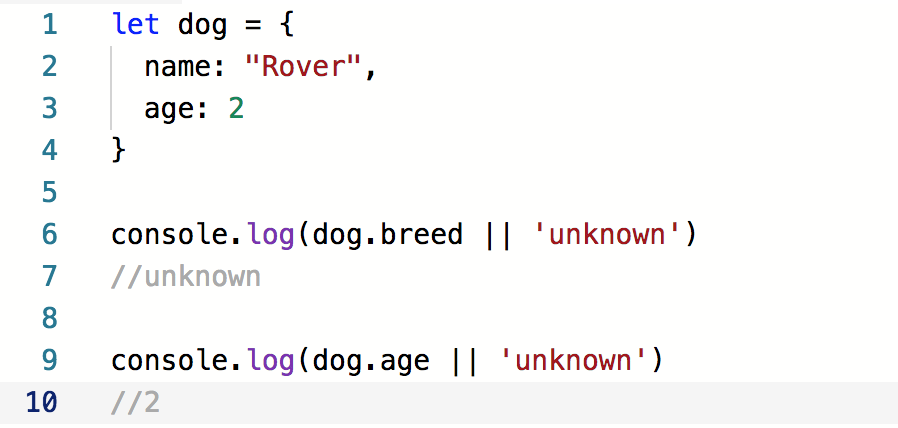
논리 연산자를 사용한 단축 평가
논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다.
논리합(||) 또는 논리곱(&&) 연산자 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
논리곱(&&) 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true를 반환한다. 논리곱 연산자는 좌항에서 우항으로 평가가 진행된다.
'Cat' && 'Dog' // -> "Dog"'Cat'은 Truthy 값이므로 true로 평가된다.
논리합(||) 단축평가
두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다.
'Cat' || 'Dog' // -> "Cat"
논리곱(&&) 단축평가
두 개의 피연산자가 true로 평가되어야 true를 반환한다. (뒤의 피연산자가 반환된다.)
'Cat' && 'Dog' // -> "Dog" false && 'Dog' // -> fa> lse
객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
null 이나 undefined인 객채를 참조할 경우 타입 에러가 발생한다.
var elem = null;
var value = elem.value; // TypeError : Cannot read property 'value' of nullvar elem = null;
// elem이 null이나 undefined와 같은 Falsy 값이면 elem으로 평가되고
// elem이 Truthy 값이면 elem.value로 평가된다.
var value = elem && elem.value; // -> null함수 매개변수에 기본값을 설정할 때
함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다.
이때, 단축 평가를 사용해 매개변수의 기본값을 설정하면 된다.
function getStringLength(str){
str = str || '';
return str.length;
}
getStringLength(); // -> 0
getStringLength('hi'); // -> 2
// ES6의 매개변수의 기본값 설정
function getStringLength(str = ' '){
return str.length;
}
getStringLength(); // -> 0
getStringLength('hi'); // -> 2옵셔널 체이닝 연산자(Optional Chaning) - ES11
옵셔널 체이닝 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var elem = null;
// elem이 null 또는 undefined이면 undefined를 반환하고, 아니면 우항의 프로퍼티를 참조한다.
var value = elem?.value;
console.log(value); // undefined다만, Falsy값 일 경우에 true로 평가된다. (오로지 null과 undefined만 false)
null 병합 연산자(nullish coalescing) - ES11
변수의 기본값을 설정할 때 유용하다.
// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고 // 그렇지 않으면 좌항의 피연산자를 반환한다. var foo = null ?? 'default String'; console.log(foo); // default String
Review 💡
단축 평가는 실제 프로젝트에서 받아오는 데이터를 변수에 넣을 때 변수의 값이 빈 값인지 판단할 때 주로 사용된다고한다. 지금 진행 중인 프로젝트의 코드 리팩토링을 진행할 때 사용해봐야겠다는 생각이 든다.