Flexbox란 무엇인가?
Flexbox 레이아웃은 웹 개발에서 매우 강력한 도구 중 하나입니다. 이 레이아웃은 컨테이너 내부의 요소들을 유연하게 배치하고 정렬하는 데 사용됩니다. 주요 목표는 다양한 화면 크기와 디바이스에 맞춰 요소들을 최상으로 배치하여 사용자 경험을 향상시키는 것입니다.
Flexbox는 기존의 수직 또는 수평 기반의 레이아웃과는 달리 방향에 구애받지 않는 특징을 가지고 있습니다. 이는 요소들이 동적으로 크기를 조정하고 배치될 수 있도록 허용합니다. 따라서 다양한 화면 크기와 디바이스에서도 일관된 사용자 경험을 제공할 수 있습니다.
또한 Flexbox는 복잡한 웹 애플리케이션에서도 유연한 레이아웃을 구현할 수 있는 강력한 기능을 제공합니다. 요소의 순서를 변경하고, 너비와 높이를 조정하며, 늘리고 줄이는 등의 다양한 작업을 수월하게 처리할 수 있습니다.
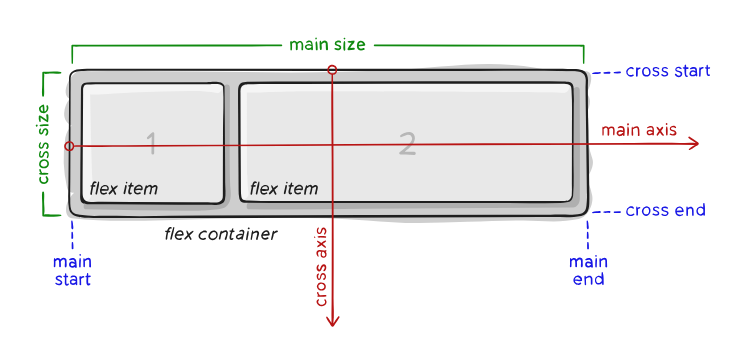
Flexbox의 기본 개념은 아래와 같습니다:

-
주 축(main axis): 플렉스 컨테이너 내에서 플렉스 아이템이 배치되는 주요 축입니다. 수평 또는 수직일 수 있으며
flex-direction속성에 의해 결정됩니다. -
main-start | main-end: 플렉스 아이템은 main-start에서 시작하여 main-end로 배치됩니다.
-
주 크기: 플렉스 아이템의 너비 또는 높이, 주 축을 기준으로 한 값입니다. 주 크기 속성은 'width' 또는 'height' 속성 중 주 축에 해당하는 값입니다.
-
교차 축(cross axis): 주 축에 수직으로 교차하는 축입니다. 방향은 주 축의 방향에 의해 결정됩니다.
-
cross-start | cross-end: 플렉스 라인은 아이템으로 채워지며, 플렉스 컨테이너의 cross-start 쪽에서 시작하여 cross-end 쪽으로 진행됩니다.
-
교차 크기: 플렉스 아이템의 너비 또는 높이, 교차 축을 기준으로 한 값입니다. 교차 크기 속성은 'width' 또는 'height' 속성 중 교차 축에 해당하는 값입니다.
부모 속성 (flex container)
1. display

display 속성은 주어진 값에 따라 인라인 또는 블록 플렉스 컨테이너를 정의합니다. 이는 모든 직계 자식 요소에 대해 플렉스 컨텍스트를 활성화합니다.
.container {
display: flex; /* 또는 inline-flex */
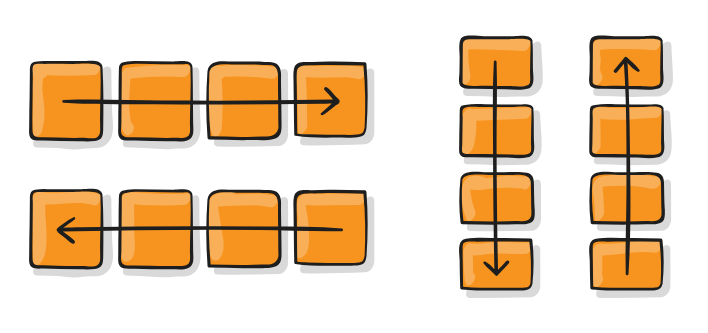
}2. flex-direction

flex-direction은 주축을 설정하여 플렉스 아이템이 플렉스 컨테이너 내에서 배치되는 방향을 정의합니다.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}row(기본값): ltr에서 왼쪽에서 오른쪽으로, rtl에서 오른쪽에서 왼쪽으로row-reverse: ltr에서 오른쪽에서 왼쪽으로, rtl에서 왼쪽에서 오른쪽으로column: row와 동일하지만 위에서 아래로column-reverse: row-reverse와 동일하지만 아래에서 위로
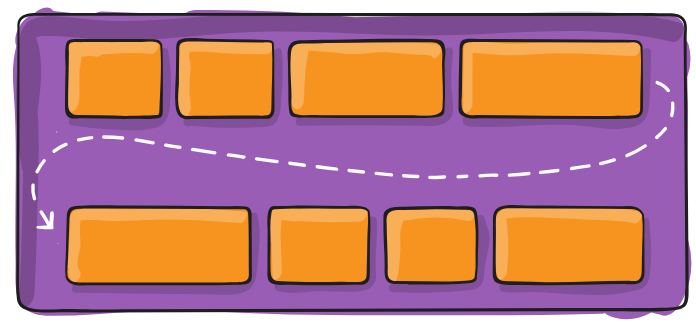
3. flex-wrap

flex-wrap은 플렉스 아이템이 한 줄에 맞추려고 하는지 여부를 설정합니다.
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap(기본값): 모든 플렉스 아이템이 한 줄에 있습니다.wrap: 플렉스 아이템이 여러 줄로 래핑되어 위에서 아래로 나열됩니다.wrap-reverse: 플렉스 아이템이 아래에서 위로 여러 줄로 래핑됩니다.
4. flex-flow
flex-flow는 flex-direction 및 flex-wrap 속성에 대한
단축 표기법으로, 이 두 가지 속성이 함께 flex 컨테이너의 주축과 교차축을 정의합니다.
.container {
flex-flow: column wrap;
}5. justify-content

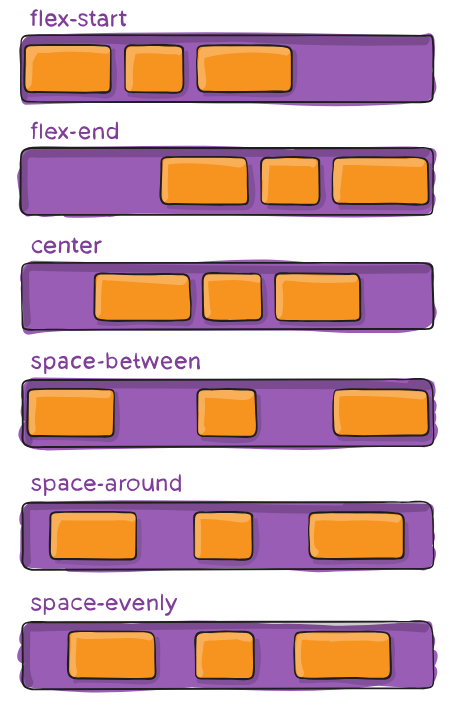
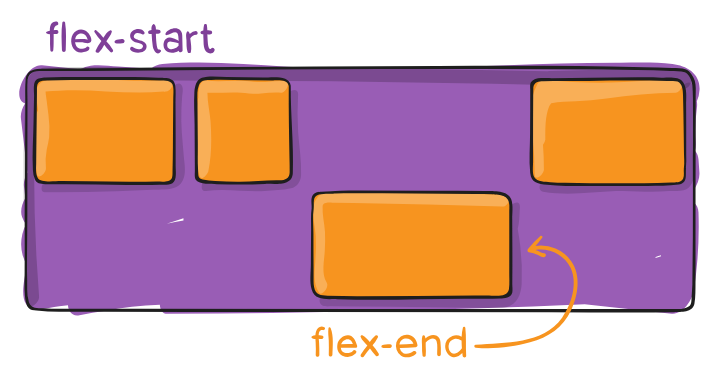
justify-content는 주 축을 따라 정렬을 정의합니다.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}flex-start(기본값): 항목이 flex-direction의 시작 부분을 향해 패킹됩니다.flex-end: 항목이 flex-direction의 끝 부분을 향해 패킹됩니다.center: 항목이 라인을 따라 가운데에 정렬됩니다.space-between: 항목이 라인 내에서 고르게 분산됩니다.space-around: 항목이 주위에 고르게 분산됩니다.space-evenly: 항목 간 간격이 모두 동일하도록 분산됩니다.
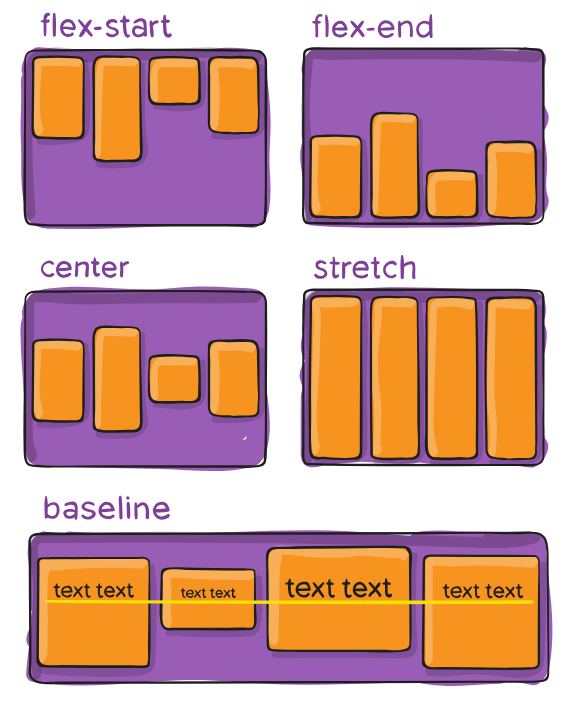
6. align-items

align-items는 교차 축을 따라 플렉스 항목이 배치되는 기본 동작을 정의합니다.
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}stretch(기본값): 컨테이너를 채우기 위해 늘립니다.flex-start / start / self-start: 항목이 교차 축의 시작 부분에 배치됩니다.flex-end / end / self-end: 항목이 교차 축의 끝 부분에 배치됩니다.center: 항목이 교차 축에서 가운데에 정렬됩니다.baseline: 항목이 기준선을 정렬하도록 정렬됩니다.
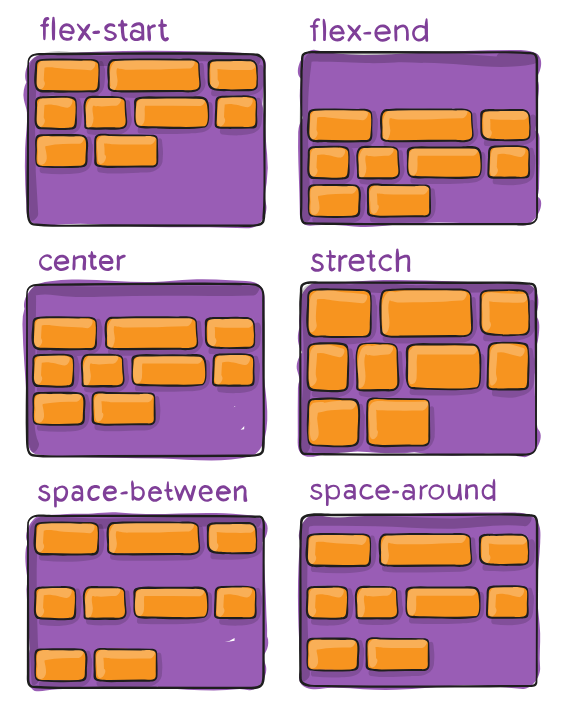
7. align-content

align-content는 교차 축에 여분의 공간이 있는 경우 항목을 주축에 따라 개별적으로 정렬하는 방식을 설정합니다.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}stretch(기본값): 여분의 공간을 차지하기 위해 줄이 늘어납니다.flex-start / start: 항목이 컨테이너의 시작 부분에 패킹됩니다.flex-end / end: 항목이 컨테이너의 끝 부분에 패킹됩니다.center: 항목이 컨테이너에서 가운데에 정렬됩니다.space-between: 항목이 고르게 분산됩니다.space-around: 각 줄 주변에 동일한 간격으로 항목이 분산됩니다.space-evenly: 항목이 주변에 동일한 간격으로 분산됩니다.
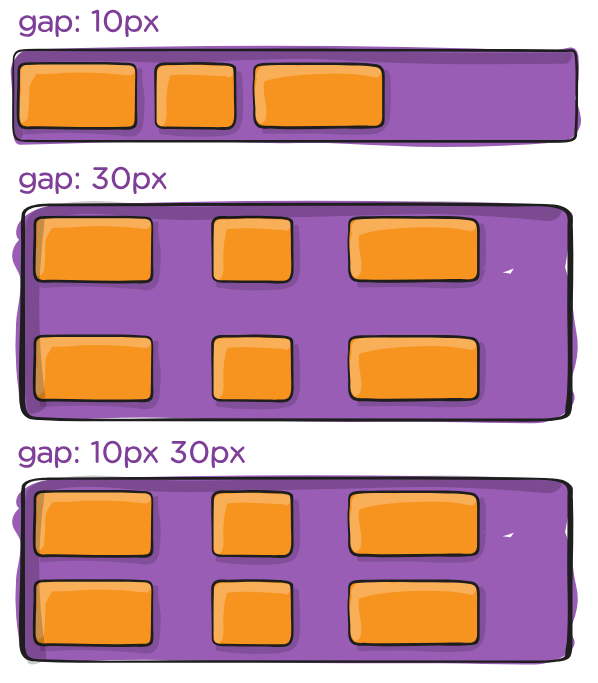
8. gap, row-gap, column-gap

gap 속성은 플렉스 항목 간의 간격을 명시적으로 제어합니다.
.container {
display: flex;
gap: 10px;
gap: 10px 20px; /* 행 간격 열 간격 */
row-gap: 10px;
column-gap: 20px;
}이 간격은 외부 가장자리가 아닌 항목 간에만 적용됩니다.
자식 속성 (flex items)
1. order

order 속성은 플렉스 항목의 순서를 제어합니다.
.item {
order: 5; /* 기본값은 0 */
}동일한 order를 가진 항목은 소스 순서로 돌아갑니다.
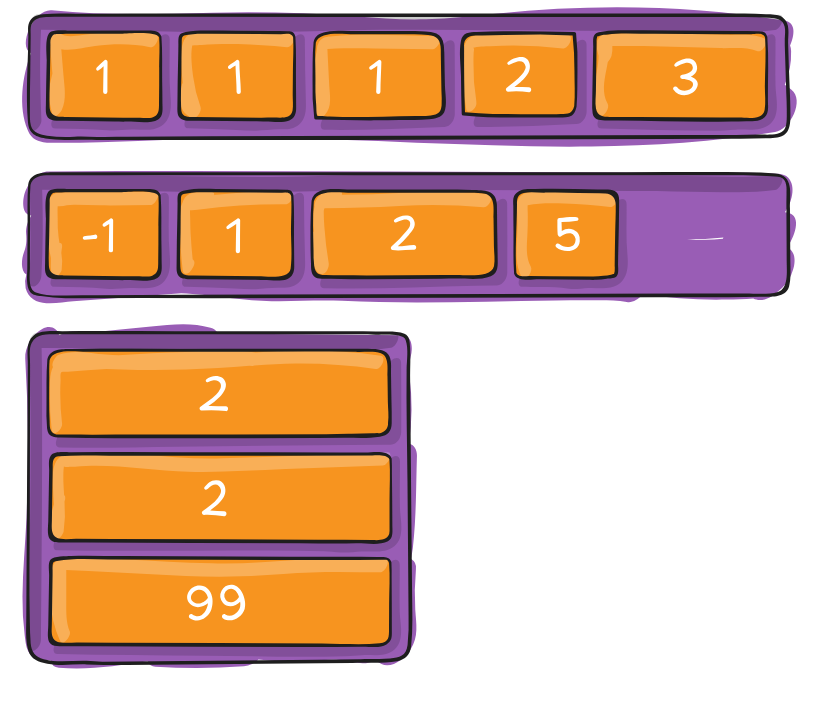
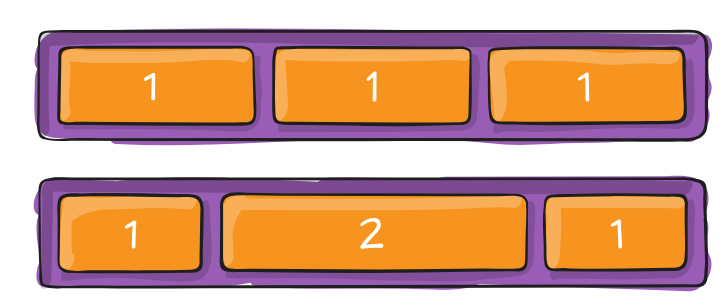
2. flex-grow

flex-grow는 플렉스 항목이 필요한 경우 확장하는 능력을 정의합니다.
.item {
flex-grow: 4; /* 기본값 0 */
}3. flex-shrink
flex-shrink는 필요한 경우 플렉스 항목이 줄어드는 능력을 정의합니다.
.item {
flex-shrink: 3; /* 기본값 1 */
}4. flex-basis
flex-basis는 나머지 공간이 분배되기 전에 요소의 기본 크기를 정의합니다.
.item {
flex-basis: auto; /* 기본값 auto */
}5. flex
flex는 flex-grow, flex-shrink, 및 flex-basis를 결합한 축약형입니다.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}6. align-self

align-self는 개별 flex 항목에 대해 기본 정렬을 무시하도록 허용합니다.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}이러한 Flexbox 속성은 효율적인 웹 레이아웃 구성을 위한 강력하고 유연한 도구를 제공합니다. 이를 통해 웹 개발자는 다양한 디바이스에서 일관된 디자인과 레이아웃을 제공하며 사용자들은 다양한 환경에서 편안한 사용 경험을 누릴 수 있습니다.
