변수의 유효범위와 클로저
함수가 생성된 이후에 외부 변수가 변경되면 어떤 일이 발생할까? 함수는 새로운 값을 가져올껀가 아니면 생성 시점 이전의 값을 가져올까?
1.코드블록
{} 인에서 선언한 변수는 블록 안에서만 사용할 수 있음
{
let message ="안녕하세용"
alert(message); //안녕하세요
}
alert(message); //RefrenceError: message is not defined{} 밖에서 message를 출력하면 message가 선언되지 않았다고 반응함
그렇다고 {}밖에 또 message를 선언하면 이미 선언되었다고 나옴
2.중첩 함수
function sayHiBye(firstName, lastName) {
function getFullName() {
return firstName+ " " + lastName;
}
}3.렉시컬 환경
(1) 변수
자바스크립트에서는 함수,{}. 스크립트 전체는 렉시컬 환경이라 불리는 내부 숨김 연관 객체를 가짐
렉시컬 환경은 두 부분으로 구성
- 1.환경 레코드 : 모든 지역 변수를 프로퍼티로 저장하고 있는 객체, this값과 같은 기타 정보도 여기에 저장
- 2.외부 렉시컬 환경에 대한 참조 : 외부 코드와 연관
'변수'는 특수 내부 객체인 환경레코드의 프로퍼티임
'변수를 가져오거나 변경'하는 것은 '환경 레코드의 프로퍼티를 가져오거나 변경'함을 의미

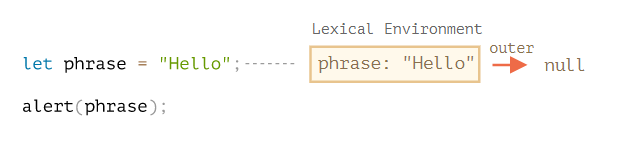
네모 상자는 변수가 저장되는 환경 레코드를 나타냄
붉은 화살표는 외부 렉시컬 환경에 대한 참조를 나타냄
전역 렉시컬 환경은 외부참조를 갖지않기 떄문에 화살표가 null을 가리킴

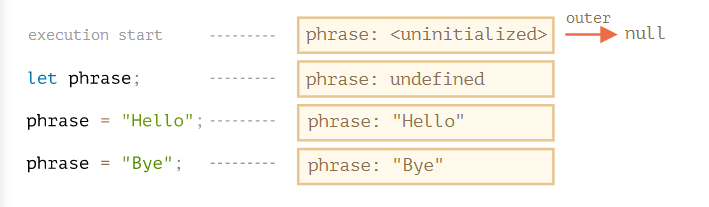
1.스크립트가 시작되면 선언한 변수 전체가 렉시켤 환경에 올라감
첫번쨰 단계에 변수의 상태는 특수 내부상태인 'uninitialized'
자바스크립트 엔진은 이걸 인지는 하지만, 선언하기 전까지 이 변수를 참조할 수 없음
2.let phrase, 값을 선언하기 전이기 때문에 프로퍼티 값은 undefined, 이 시점부터 phrase사용 가능
3.phrase에 값이 할당
4.phrase 값이 변경
(2) 함수 선언문
변수와 함수의 차이는
함수 선언문으로 선언한 함수는 렉시컬 환경에서 만들어지는 즉시 사용할 수 있음!
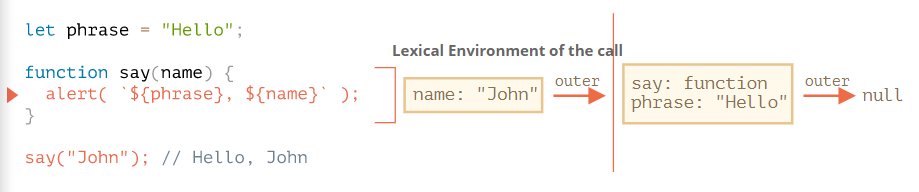
(3) 내부와 외부 렉시컬 환경

- 함수를 호출해 실행하면 새로운 렉시컬 환경이 만들어짐
- 이 렉시컬 환경에는 내부와 외부가 있는데, 내부 렉시켤 환경엔 함수의 인자인
name: John, 외부 렉시컬 환경은 전역 렉시컬 환경으로say와phrase를 프로퍼티로 가짐 - 내부 렉시컬 환경은 외부 렉시컬 환경에 대한 참조(주소)를 가짐
- 내부 => 외부 진행
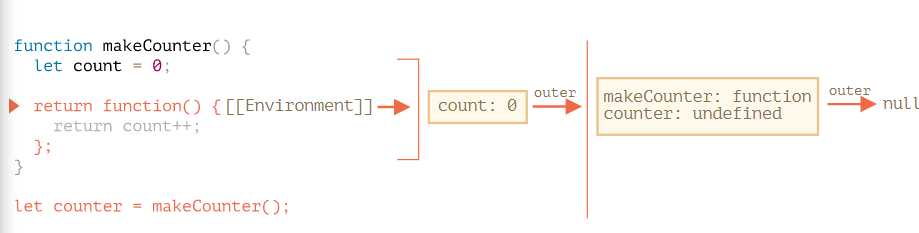
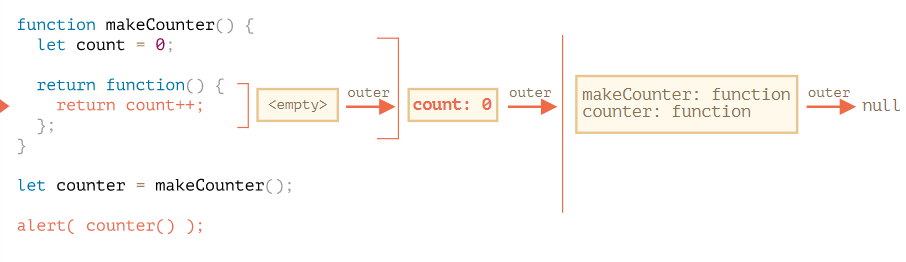
(4) 함수를 반환하는 함수
function makeCounter() {
let count = 0;
return function() {
return count++;
}
}
let counter = makeCounter();1.makeCounter()함수를 호출할 때마다 새로운 렉시컬 환경 객체가 만들어지고 실행하는데 필요한 변수들이 저장됨

- 함수는 함수가 생성된 곳의 렉시컬 환경을 기억함, 여기에 참조가 저장

- 렉시컬 환경의 진행 방향
먼저 자체 렉시컬 환경에서 변수를 찾음
하지만 지역변수가 없기 떄문에
그 다음에는 외부 렉시컬 환경에서 count를 찾기 시작
그 다음은 count++ 해야하는데, 이 변수값 갱신은 변수가 저장된 렉시컬 환경에서 이루어짐
클로져
- 외부 변수를 기억하고 이 외부 변수에 접근할 수 있는 함수를 의미
3. 가비지 컬렉션
중첩함수를 선언할 경우, 호출시 만들어지는 각 렉시컬 환경 모두가 메모리에 유지됨
랙시컬 환경 객체는 다른 객체와 마찬가지로 도달할 수 없을 때 메모리에서 삭제
중첩함수가 선언되어진 위치가 있는 곳을 지워버리면 메모리에서 삭제됨

