렌더링이란?
- 어떠한 웹페이지 접속시 그 페이지를 화면에 그려주는 것
렌더링 과정
- 서버로부터 데이터를 응답받아 HTML을 parsing하여 DOM 트리를 생성
- DOM트리가 구축되는 동안 브라우저는 Render트리를 구축
- CSS 설정 및 위치를 설정
- Render트리가 그려지고 브라우저 화면에 표시됨

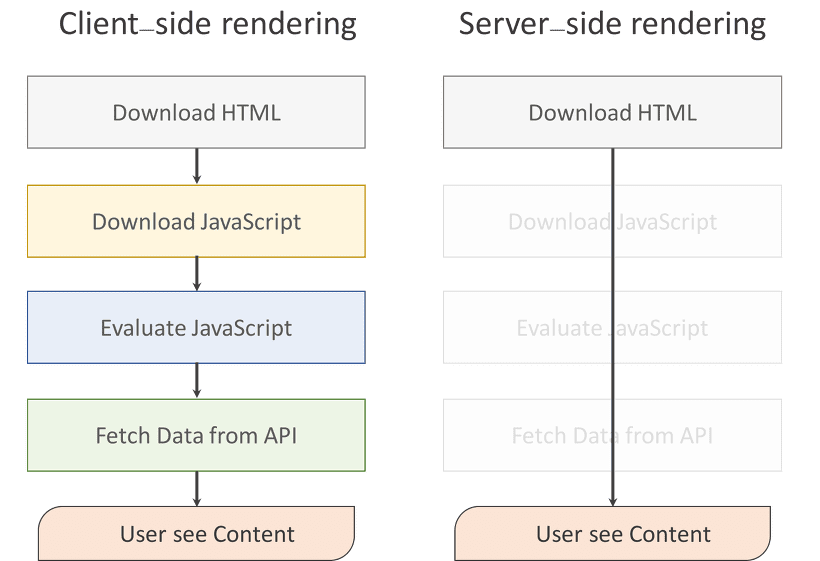
SSR (Serve Side Rendering)
-
요청시마다 새로고침이 일어나며 새로운 페이지에 대한 요청을 하는 방식
-
전통적 웹에플리케이션 렌더링 방식으로 사용자가 웹페이지에 접근할 때, 서버에 페이지에 대한 요청을 합니다. 이때 서버는 HTML, VIEW와 같은 자원들을 어떻게 보여줄지 해석하고 렌더링하여 사용자에게 반환한다
-
View를 서버에서 렌더링하기 때문에 첫 로딩이 CSR보다 짧음
장점
- 검색엔진 최적화 가능
- 초기로딩 속도가 빠름
단점
-
프로젝트 구조가 복잡해짐
여러 라이브러리와 함께 연동하여 서버에서 데이터를 가져와 렌더링하는 상황이 발생하면 프로젝트가 복잡해짐 -
매번 새로고침이 발생
매번 새로고침이 발생한다는 것은 서버와 잦은 응답을 한다는 의미이고 서버에 부담을 주게됨
CSR (Client Side Rendering)
모바일 시대가 도래하면서 모바일 환경에 최적화된 서비스가 필요해졌음
그래서 나온 개념이 SPA(Single Page Application)
SPA 는 브라우저에 로드되고 난 뒤에 페이지 전체를 서버에 요청하는게 아니라 최초 한번 페이지 전체를 로딩한 후 데이터만 변경하여 사용할 수 있는 웹 애플리케이션을 의미
-
SPA에서는 화면 구성에 필요한 모든 HTML을 클라이언트가 갖고 있고 서버 측에는 필요한 데이터를 요청하고 JSON으로 받음
-
CSR의 경우, 서버에서 VIEW를 렌더링하지않고 HTML 다운받고 JS파일이나 각종 리소스를 다운받은 후 브라우저에서 렌더링하여 보여주기 떄문에 첫 로딩이 SSR보다 김
과정
- 처음 웹 서버에 요청할 때, 데이터가 없는 문서를 반환
- HTML 및 static 파일들이 로드됨, 데이터가 있다면 데이터 또한 서버에 요청하여 화면에 나타남
- 브라우저가 서버에 HTML과 static 파일을 요청한 후 로드되면, 상호작용에 따라 Javascript를 통해 동적으로 렌더링
- 필요에 따라 데이터를 서버에 요청해서 받아와 렌더링
장점
- 트래픽 감소와 빠른 인터렉션
단점
-
초기 구동 속도가 느림
-
검색 엔진 최적화가 어려움
CSR방식으로 이루어진 웹페이지에는 VIEW를 생성하기 위해 반드시 JAVASCRIPT를 실행해야하는데 대부분 웹크롤러 봇들은 JAVASCRIPT파일을 실행시키지 못하기 때문에 HTML에서만 콘텐츠를 수집하고 CSR페이지를 빈페이지로 인식 -
보안 문제가 있음
SSR은 사용자 정보를 서버 측에서 세션으로 관리를 하지만, CSR은 쿠키말고는 사용자 정보를 저장할 공간이 없음
SEO(검색 엔진 최적화)
Search Engine Optimization 약어로 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 페이지를 구성하여 검색 결과에 상위에 나올 수 있도록 하는 작업을 말함
웹 크롤러(WEB Craweler)
- 웹 페이지를 두루 방문하여, 각종 정보를 자동적으로 수집하는 일을 하는 프로그램
- 웹 크롤링 혹은 스파이더링이라고 불리며, 검색 엔진과 같은 여러 사이트에서 데이터의 최신 상태를 유지를 위해 항상 웹 크롤링을 함
