mqtt
회사에서 mqtt 통신해 테스트 할 수 있는 서버를 만들라는 업무가 내려왔습니다.
mqtt에 rabbitmq와 mosquitto등이 있었지만, rabbitmq는 무슨 exchange하고 복잡해보이니 mosquitto가 기존에 있고 간편하길래 해보았습니다.
이제 2주 차인데, 해야될꼐 점점 쌓이는게 눈에 보이네요! 그래도 힘내서 화이팅하기로하겠습니다.
1. 준비
- mqtt explorer 설치
추가로 mqtt-explorer 툴을 설치해줍니다. 메시지 관리, 상태를 visualize 해줍니다,.
https://mqtt-explorer.com/
mqtt client tool은 mqtt-explorer 말고도 여러가지가 있습니다.
https://www.emqx.com/en/blog/mqtt-client-tools
사용하는 방법은 조금 후에 살펴보겠습니다.
2. 코드
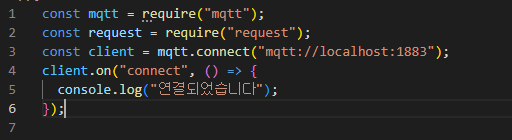
const mqtt = require('mqtt') // mqtt 모듈을 불러옵니다
여기까지 하셨다면, mqtt를 broker로 사용할 서버가 필요합니다.
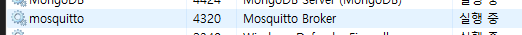
위에 mqtt 모듈은 mqtt broker서버와 연결됩니다. 위에서 언급한 mosquitto 설치후 mosquitto 서버를 실행해야합니다.
서버가 동작함을 볼 수 있습니다.

- 서버 설치하지않았다면 mqtt 모듈만 설치했다고 node app.js 실행시켜봣자 해당 포트에 대한 에러 enconfused가 계속해서 뜹니다!
이제 연결한 후에 publish와 subscribe만 하면 끝이납니다.
publish
publish의 경우 간단합니다.
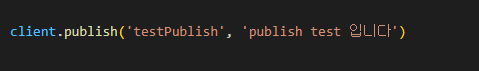
client.publish(channel, message)
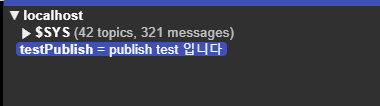
입력 후 실행시키면 mqtt-explorer로 확인할 수 있습니다.

subscribe
subscribe의 경우도 복잡하지않습니다.
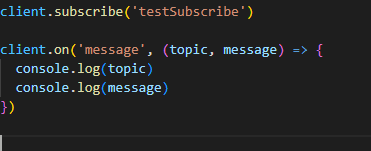
client.subscribe(channel)
client.message('message', (topic, message) => {})을 통해 수신 한 뒤에, topic과 message를 확인할 수 있습니다. 수신 한 뒤에 답신하는 것 역시 가능합니다.

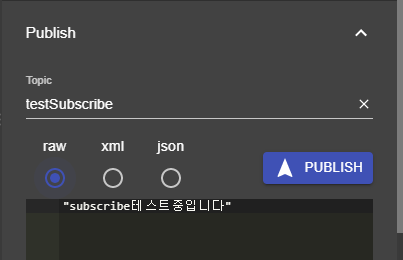
mqtt-explorer를 통해 publish를 해봅시다!


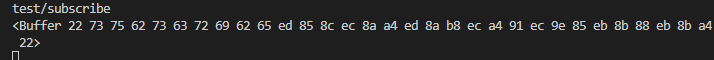
정상적으로 node에서 출력함을 볼 수 잇습니다. message는 buffer형태로 넘어오니 message.toString("utf-8"); 을 통해서 월래 형태를 되찾을 수 있습니다.
