setTimeout과 setInterval 을 이용한 호출 스케줄링
setTimeout: 일정시간이 지난 후에 함수를 실행하는 방법setInterval: 일정시간 간격을 두고 함수를 실행하는 방법
1. setTimeout
setTimeout(func|code, [delay], [arg1], [arg2], ...)
- func|code : 실행하고자 하는 코드, 함수가 들어감
- delay : 실행 전 대기시간, 단위는 1초이며 기본값은 0
- arg1, arg2 : 함수를 전달한 인수
function sayHi(who, phrase) {
alert(who + ' 님,' + phrase);
}
setTimeout(sayHi, 1000, "홍길동", "안녕하세요."); //홍길동 님, 안녕하세요함수를 실행하지말고 넘기세요
초보 개발자 setTimeout에 함수를 넘길 때, 함수 뒤에 ()을 붙이는 실수를함
setTimeout(sayHi(), 1000);
setTimeout은 함수의 참조값을 받도록 정의되어 있는데, sayHi()를 인수로 전달하면 함수 실행 결과가 전달되어 버리는데, sayHi()에는 반환문이 없음 따라서 호출 결과는 undefined이 됨
2. clearTimeout으로 스케줄링 취소
스케줄링 취소하기
let timer = setTimeout(...);
clearTimeout(timer);3. setInterval
setInterval메서드는 setTimeout과 동일한 문법을 사용
setInterval(func|code, [delay], [arg1], [arg2], ...)
setTimeout 함수는 단 한번만 실행하지만 setInterval은 주기적으로 실행함
그래서 함수 호출을 중단할려면 clearInterval을 사용하면 됨
let timerId = setInterval(() => alert('째깍'), 2000); //2초 간격으로 째깍
setTimeout(() => {clearInterval(timeId}; alert('정지'); }, 5000); // 5초 후에 정지4.중첩 setTimeout
일정간격을 두고 실행하는 방법
setInterval이용- 중첩
setTimeout이용
중첩
setTimeout을 이용하는 방법은setInterval을 사용하는 방법보다 유연, 호출 결과에 따라 호출을 원하는 방식으로 조정해 스케줄링 할 수 있기 떄문
let timerId = setTimeout(function tick() {
alert('째깍');
timerId = setTimeout(tick, 2000); // (*)
}, 2000);차이
중첩
setTimeout을 이용하는 방법은 지연 간격을 보장,setInterval은 이를 보장하지않음
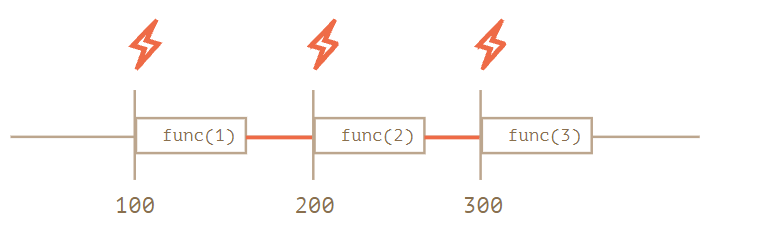
setInterval사용할 경우
let i = 1;
setInterval(function() {
func(i++);
}, 100);
func를 실행하는데 소모되는 시간도 지연간격에 포함됨
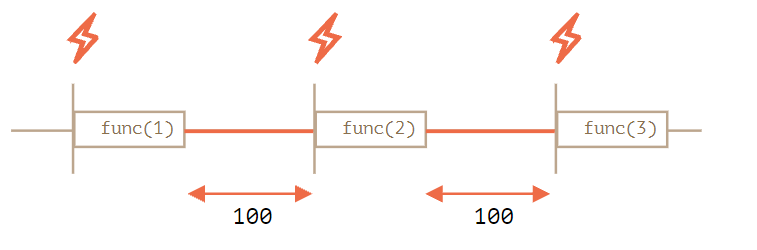
setTimeout을 사용할 경우
let i = 1;
setTimeout(function run() {
func(i++);
setTimeout(run, 100);
}, 100);
함수의 실행이 종료된 이후 , 다음 함수 호출에 대한 계획이 세워지기 떄문에 지연 간격이 보장됨
5. 대기 시간이 0인 setTimeout
setTimeout(func, 0) 이나 setTimeout(func)을 사용하면 setTimeout의 대기 시간을 0으로 설정할 수있음
setTimeout(() => alert("World"));
alert("Hello"); // "Hello" "Wolrd"가 순서대로 출력HTML 표준에서 "다섯 번째 중첩 타이머 이후엔 대기 시간을 최초 4초 이상으로 강제해야한다"는 제약이 있음
스케줄링 메서드를 사용할 땐 명시한 지연간격이 보장되지 않을 수도 있다는 점을 유의해야함

