React
리액트는 javascrpt 오픈소스 라이브러리
REACT 특징
(1) 컴포넌트 기반
-
컴포넌트 : 프로그래밍의 한 부분을 의미, 재사용이 가능한 최소 단위를 뜻함
-
컴포넌트로 사용하는 이유
1.현대의 웹은 크고 복잡하기 때문에 작게 분할해서(캡슐화) 해결하기 위해 필요
2.분업화 가능
범용성
(2) JSX (Javascript XML)
- JavaScript를 확장한 문법
- 코드의 복잡성을 줄이고, 이해하기 쉽게 만들 수 있음
- 리액트에 컴파일시 BABLE을 통해 JSX에서 Javascript로 변환 해줌!
(3) 선언형
선언형과 명령형 프로그래밍이 있음
- 선언형 : 무엇을 중요시 여기고 원하는 목적을 중요시 여김
function double (arr) {
return (arr.map(x => x * 2));
}- 명령형 : 어떻게를 중요시여겨 프로그램의 제어의 흐름과 같은 방법 제시, 목표를 명시하지않는 형태
function double (arr) {
let result = [];
for (let i = 0; i < arr.length; i++) {
result.push(arr[i] * 2)
}
return (result);
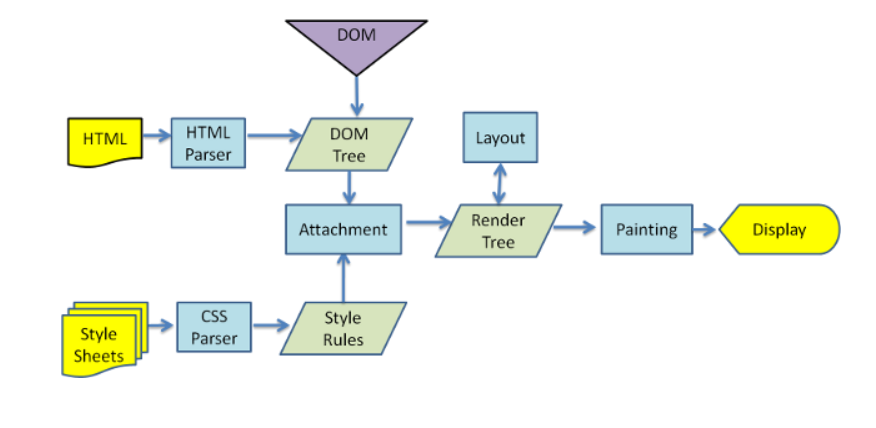
}(4) Virtual DOM

기존 DOM의 문제를 탈피하기 위해 나온 대안
기존에 DOM에서는 요소를 하나 수정하고 함수를 만들고 실행하면 모든 요소들의 스타일을 계산했음, 이 과정에서 불필요한 연산이 매번 발생했기 떄문에, 이 과정을 줄이기 위해 나온 것이다.
DOM에 변화가 생기면, 렌더 트리를 재생성, 레이아웃을 만들고 페인팅을 하는 과정이 다시 반복
이 부분에서 Virtual DOM은 뷰에 변화가 있다면, 실제 DOM에 적용되기전에 가상의 DOM에 먼저 적용, 최종적인 결과를 실제 DOM에 전달
즉, 변화가 일어난 부분만 DOM트리에 적용
