프라미스 체이닝
순차적으로 처리해야 하는 비동기 작업이 여러 개 있다고 가정할 때 프라미스 체이닝으로 해결가능
new Promise(function(resolve, reject) {
setTimeout(() => resolve(1), 1000); // (*)
}).then(function(result) { // (**)
alert(result); // 1
return result * 2;
}).then(function(result) { // (***)
alert(result); // 2
return result * 2;
}).then(function(result) {
alert(result); // 4
return result * 2;
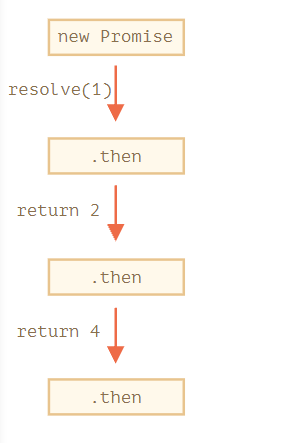
});- 1초 후 최초 프라미스가 이행
- 이후 첫 번째 .then 핸들러가 호출
- 2에서 반환한 값은 다음 .then 핸들러에 전달됨
- 위 과정이 이어짐

위 과정이 가능한 이유는 promise.then을 호출하면 프라미스가 반환되기 때문
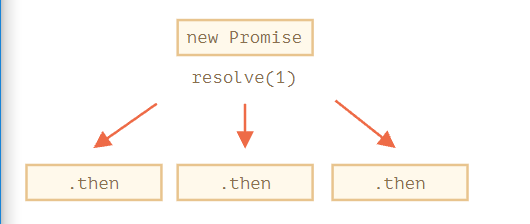
주의: 프라미스 하나에 .then 여러 개 추가 후, 체이닝이라고 착각
예시)
let promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve(1), 1000);
});
promise.then(function(result) {
alert(result); // 1
return result * 2;
});
promise.then(function(result) {
alert(result); // 1
return result * 2;
});
promise.then(function(result) {
alert(result); // 1
return result * 2;
});
1. 프라미스 반환하기
.then(handler)에 사용된 핸들러가 프라미스를 생성하거나 반환하는 경우에는 프라미스가 처리될 때까지 기다리다가 처리가 완료되면 결과를 받음
new Promise(function resolve, reject) {
setTimeout(() => resolve(1), 1000);
}).then(function (result) {
alert(result);
return new Promise((resolve, reject) => {
setTimeout(() => resolve(result * 2), 1000);
})
}).then(function (result) {
alert(result)
return new Promise((resolve, reject) => {
setTimeout(() => resolve(result * 2), 1000);
})
}).then(function (result) {
alert(result)
})2.fetch와 체이닝 함께 응용
기본 문법
let promise = fetch(url);
위 코드를 실행하면 url 네트워크 요청을 보내고 프라미스를 반환
원격 서버가 헤더와 함께 응답을 보내면, 프라미스는 response 객체와 함께 이행
fetch('/article/promise-chaining/user.json')
// 원격 서버가 응답하면 .then 아래 코드가 실행됩니다.
.then(function(response) {
// response.text()는 응답 텍스트 전체가 다운로드되면
// 응답 텍스트를 새로운 이행 프라미스를 만들고, 이를 반환합니다.
return response.text();
})
.then(function(text) {
// 원격에서 받아온 파일의 내용
alert(text); // {"name": "iliakan", "isAdmin": true}
});response.json() 쓰면 원격에서 받아온 데이터를 읽고 JSON으로 파싱할 수 있음

